Нестандартные или устаревшие элементы
Перечисленные элементы HTML устарели и не должны применяться на сайте.
- <applet>
- Вместо него используйте элементы <embed> или <object>.
- <acronym>
- Вместо него используйте элемент <abbr>.
- <bgsound>
- Вместо него используйте элемент <audio>.
- <command>
- Вместо него используйте JavaScript.
- <comment>
- Вместо него используйте комментарий <!— —>.
- <dir>
- Вместо него используйте элемент <ul>.
-
<frame>,
<frameset>,
<noframes> - Вместо них используйте элемент <iframe> или CSS.
- <isindex>
- Вместо него используйте элементы форм, вроде текстового поля.
- <keygen>
- <listing>
- Вместо него используйте элементы <pre> и <code>.
- <menuitem>
- Для создания контекстного меню используйте JavaScript.
- <noembed>
- Вместо него используйте элемент <object>.
- <noindex>
- Вместо него используйте атрибут rel со значением nofollow.
- <param>
- Вместо него используйте атрибут data.
- <plaintext>
- Вместо него используйте элемент <pre>.
-
<rb>,
<rtc> - Вместо этих элементов текст помещается непосредственно в <ruby>.
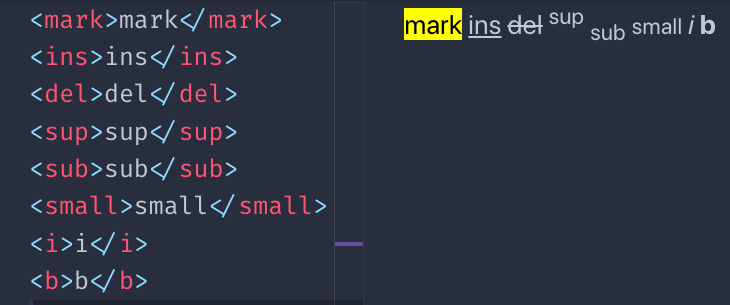
- <strike>
- Вместо него используйте элемент <del> для обозначения редактирования и элемент <s> во всех остальных случаях.
- <xmp>
- Вместо него используйте элементы <pre> и <code>.
-
<basefont>,
<big>,
<blink>,
<center>,
<font>,
<marquee>,
<multicol>,
<nobr>,
<spacer>,
<tt> - Вместо этих элементов воспользуйтесь стилями.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
 htmlbook.ru использует хостинг timeweb
htmlbook.ru использует хостинг timeweb© 2002–2023 Влад Мержевич, по всем вопросам пишите по адресу vlad@htmlbook.ru
Подпишитесь на материалы сайта по RSS
Все книги (учебники) на данном сайте представлены исключительно в ознакомительных целях, имеют формат PDF. Книги можно скачать или читать онлайн
А.Мейер Эрик. CSS. Каскадные таблицы стилей. Карманный справочник. 4-е издание (2016).
Карманный справочник по CSS. Каскадные таблицы стилей. Всё про визуальное представление веб-содержимого.
А.Мейер Эрик. CSS. Каскадные таблицы стилей. Подробное руководство (2008).
Третье издание «CSS – каскадные таблицы стилей«. Подробное руководство» показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволит научиться быстро и без усилий разрабатывать стилевое оформление вебстраниц, отвечающее современным требованиям. Эрик Мейер, признанный эксперт по CSS, HTML и вебстандартам, опираясь на свой богатейший опыт, рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными браузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими браузерами. Книга поможет избежать распространенных ошибок, она является полным справочником по CSS и будет полезна как опытному вебразработчику, так и новичку. От читателя потребуется только знание HTML 4.0.
Беляев С.А. Разработка игр на языке JavaScript. Учебное пособие (2016)
Учебное пособие рассматривает ключевые вопросы разработки однопользовательских двумерных игр на языке JavaScript. Пособие построено в практическом ключе, когда в отдельных главах осуществляется поэтапная разработка различных элементов игры. В пособии не выделена отдельная глава для изучения основ JavaScript, его элементы разбираются в процессе изложения основного материала с объяснением базовых особенностей. Читателю будет легче воспринимать учебное пособие, если он уже владеет JavaScript, но достаточно владеть любым языком программирования. Учебное пособие предназначено для бакалавров и магистров, обучающихся по направлениям «Программная инженерия» и «Прикладная математика и информатика», а также может быть полезно широкому кругу читателей, интересующихся разработкой современных Интернет-приложений.
Бейли Линн. Изучаем SQL (2012)
В современном мире наивысшую ценность имеет информация, но не менее важно уметь этой информацией управлять. Эта книга посвящена языку запросов SQL и управлению базами данных. Материал излагается, начиная с описания базовых запросов и заканчивая сложными манипуляциями с помощью объединений, подзапросов и транзакций. Если вы пытаетесь разобраться в организации и управлении базами данных, эта книга будет отличным практическим пособием и предоставит вам все необходимые инструменты. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Бейли Линн. Моррисон Майкл. Изучаем PHP и MySQL (2010)
Вы хотите уметь создавать не только статичные, но и динамичные, связанные с базами данных сайты? Тогда вам не обойтись без знания РНР и MySQL. Эта книга является уникальным визуальным руководством, благодаря которому вы усвоите данные технологии максимально эффективно. Вы не только изучите теорию, но и наберетесь практического опыта, создав целый ряд приближенных к реальным проектов (от рейтинговой системы до сайта знакомств). Вы освоите в деле все важнейшие концепции программирования на РНР и под MySQL: верификацию форм, работу с сессиями, эффективные запросы к базе данных, операции с файлами и многое другое.
Бенедетти Райан, Крэнли Ронан. Изучаем работу с jQuery. (2012)
Хотите добавить интерактивности своему интернет-сайту? Узнайте, как jQuery позволит вам создать целый набор скриптов, используя всего несколько строчек кода! С помощью этого издания вы максимально быстро научитесь работать с jQuery — этой удивительной библиотекой JavaScript, использование которой сегодня стало необходимостью для разработки современных веб-сайтов и RIA-приложений. jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, а также предоставляет богатые возможности по взаимодействию с AJAX. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Вагнер Ричард, Вайк Аллен. JavaScript. Энциклопедия пользователя (2001). Третье издание
Книга JavaScript. Энциклопедия пользователя является наиболее полным учебным и справочным руководством по всем версиям языка JavaScript, включая JavaScript 1.5 и JScript 5.0. На сегодняшний день JavaScript представляет собой самый распространенный язык для написания сценариев, обеспечивающих поддержку интерактивного содержимого Web-страниц. Книга охватывает широкий спектр вопросов, начиная с основ языка и заканчивая сложными вопросами практического применения технологий Web-дизайна. Подробно рассматриваются: взаимодействие JavaScript и HTML; типы данных, операции, выражения и операторы; основы объектно-ориентированной методологии и её реализация в JavaScript; объекты со стороны клиента и сервера; DHTML; технологии написания устойчивого и надежного кода; методика отладки кода. Особое внимание в книге уделяется вопросам достижения безопасности Web-приложений. Книга изобилует множеством практических примеров, которые покрывают всю специфику разработки Web-сайтов с использованием JavaScript. Справочник по базовым языковым объектам превращает книгу в истинное настольное руководство. Книга JavaScript. Энциклопедия пользователя рассчитана на широкий круг разработчиков Web-приложений. Вы можете её скачать бесплатно с нашего сайта.
Васвани Викрам. Zend Framework. Разработка веб-приложений на PHP (2012).
Zend Framework основывается на простоте, лучших приёмах объектно-ориентированного программирования, дружественной к корпорациям лицензионной политике и тщательно протестированном гибком коде. Zend Framework нацелен на разработку более безопасных, надежных и современных Web 2.0-приложений и служб и на использование общедоступных API. Из этой книги, автор которой хорошо разбирается в вопросе и прекрасно владеет техническим языком, вы узнаете, каким образом Zend Framework достигает поставленных целей. Здесь вы найдёте подробные и понятные объяснения, а также законченные примеры, и мы надеемся, что впоследствии вы станете с удовольствием разрабатывать собственные приложения с помощью инструмента Zend Framework, фактически ставшего стандартом. Вы можете скачать бесплатно или читать онлайн книгу Zend Framework. Разработка веб-приложений на PHP, автор Викрам Васвани / Vikram Vaswani с нашего сайта.
Вейл Эстель. HTML5. Разработка приложений для мобильных устройств (2015).
Создавайте сногсшибательные сайты и приложения для любых мобильных и настольных платформ. Для этого вам потребуется всего лишь добавить в ваш инструментарий веб-разработки технологии HTML5 и CSS3. Вооружившись этой практичной книгой, вы научитесь разрабатывать веб-приложения, которые не только хорошо работают на iOS, Android, Blackberry и Windows Phone, но и очень удобны в использовании. Книга содержит множество примеров кода и разметки. Она поможет вам освоить работу с разнообразными инструментами HTML5 — в частности, с новыми веб-формами, масштабируемой векторной графикой (SVG), холстом (Canvas), localStorage и другими родственными API. Кроме того, в этом издании подробно рассмотрены таблицы стилей CSS3. Вы научитесь разрабатывать приложения, которые одинаково хорошо работают как на огромных мониторах, так и на крошечных экранах.
Веру Леа. Секреты CSS. Идеальные решения ежедневных задач (2016)
Гибкий легкий код, соответствующий стандартам — его можно получить, если подойти к проблеме аналитически. Леа Веру познакомит вас с недокументированными приемами, позволяющими найти изящные решения для самого широкого круга задач веб-дизайна. В основу книги легли доклады автора на шестидесяти международных конференциях веб-разработчиков, так что она затрагивает самые актуальные темы — от взаимодействия с пользователем до типографики и визуальных эффектов. Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Хорошо это или плохо, но «Секреты CSS» — не одна из них. Ее назначение — заполнить пробелы в знаниях, оставшиеся после того, как вы уже ознакомились со справочными материалами, открыть ваш разум новым способам применения функциональности, которая вам уже известна, а также познакомить вас с полезными возможностями CSS, которые не так модны и популярны, но заслуживают не меньшей любви. Главная задача этой книги — научить вас решать проблемы с помощью CSS.
Вонг Уоллес. Основы программирования для чайников. Второе издание (2002)
Перед вами одна из самых простых книг, посвященных программированию. Написанная известным автором Уоллесом Вонгом, она позволит вам сделать первые шаги в освоении премудростей написания компьютерных программ. Вы узнаете, что такое язык программирования, и какие языки программирования наиболее популярны на сегодняшний день. Отдельные части книги посвящены использованию языка программирования BASIC, использованию различных структур данных, а также программированию для Internet. Книга рассчитана на пользователей с начальным уровнем подготовки. Легкий и доступный стиль изложения поможет новичкам как можно быстрее приступить к созданию собственных программ.
Вроблевски Люк. Сначала мобильные (2012)
Книга короткая и воды в ней нет. В первой части поясняется, почему подход «сначала мобильные» стал в последнее время таким актуальным. Вторая часть рассказывает об отличиях мобильного веб-дизайна от обычного — ознакомившись с ней, вы сможете сегодня же приступить к созданию мобильных сайтов.
Гаврилов Андрей. Веб-дизайнер на миллион (?)
В этой книге ты найдешь практические руководства, описания стратегий и четкие рекомендации. Чтобы усвоить максимум полезной информации и составить в голове четкий план того, как стать веб-дизайнером, рекомендую ничего не пропускать и не «проглатывать» во время чтения.
Гладкий Алексей. Как самому создать сайт быстро и профессионально (2012)
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки. Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий. Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Гоше Хуан Диего. HTML5 для профессионалов (2013)
Мы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Эта книга поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в спецификации HTML5. Вы узнаете, как организовать ваши документы с HTML5, как оформлять их стилями с помощью CSS3, и как работать с самыми продвинутыми JavaScript API. Данное издание не является введением в HTML5, а представляет собой полноценный учебный курс, который научит вас создавать с помощью HTML5 современные сайты и веб-приложения. Каждая глава посвящена определённой ключевой теме HTML5, также рассмотрены сложные вопросы HTML5, CSS3, JavaScript. Книга содержит множество примеров программного кода, благодаря чему вы сможете легко усвоить и применить знания по каждому тегу, стилю и функции, включенным в спецификацию HTML5.
Даккет Джон. HTML и CSS. Всё, что нужно знать для создания первоклассных сайтов (2013)
Эта книга — самый простой и интересный способ изучить HTML и CSS. Независимо от стоящей перед вами задачи: спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный спо соб подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Даккет Джон. Интерактивная веб-разработка. Самый полный гид по созданию современных сайтов (2017)
Эта книга — самый простой и интересный способ изучить JavaScript и jQuery. Независимо от стоящей перед вами задачи — спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом — эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдёте практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт професионального вида и удобный в использовании.
Джилленуотер Зои. Сила CSS3. Освой новейший стандарт веб-разработок (2012)
CSS3 — новейший стандарт веб-разработок, значительно расширяющий функциональные возможности языков веб-программирования и позволяющий реализовать оригинальные визуальные решения для ваших интернет-проектов. С помощью CSS3 вы сможете создавать такие привлекательные эффекты, как полупрозрачные фоны, градиенты и тени; использовать оригинальные шрифты, обычно не применяющиеся в Сети; внедрять на сайтах анимацию без использования Flash; предоставить пользователям возможность персонифицировать дизайн сайта без применения JavaScript. Вы узнаете, как средствами CSS реализовать множество практических задач, решая по ходу работы с книгой разнообразные учебные примеры. Как создать потрясающий дизайн с уникальной типографикой и графическими элементами? Как использовать CSS3 для улучшения юзабилити вашего сайта? Как обеспечить поддержку новых возможностей CCS3 для устаревших браузеров? Как создавать веб-дизайн для мобильных версий сайта? Ответы на эти и многие другие вопросы вы найдете в данной книге.
Дронов Владимир. Macromedia Dreamweaver 8 (2006)
Описывается работа в новой версии визуального Web-редактора Macromedia Dreamweaver 8. Книга организована в виде 14-ти занятиий по Web-дизайну. Рассмотрены современные стандарты Интернета, интерфейс программы, создание страниц и сайтов, работа с текстами, графикой, таблицами и стилями, различные виды Web-дизайна: фреймовый, табличный и контейнерный. Освещен вопрос использования шаблонов, плавающих и свободных позиционируемых контейнеров, разработка Web-сценариев. Уже с первых страниц начинающий пользователь може быстр приступит к работе и создать простейший Web-сайт. Изучение всего материала книги позволит читателю создавать современный Web-сайт с оформлением, приближенным к полиграфическому. Особую ценность имеют полезные советы автора, маленькие хитрости и нетрадиционные приемы Web-верстки.
Дронов Владимир. HTML5, CSS3, и WEB 2.0. Разработка современных веб-сайтов (2011)
Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие сделать Web-страницы удобнее для посетителя. Раскрыты вопросы реализации подгружаемого и генерируемого содержимого, семантической разметки, применения баз данных для формирования Web-страниц. Показаны способы расширения функциональности Web-сайтов с использованием Web-форм, элементов управления, свободно позиционируемых элементов и программного рисования средствами HTML 5.
Дунаев Вадим. Самоучитель JavaScript (2005). Второе издание
Эта книга предназначена для самостоятельного освоения программирования на языке JavaScript. Кроме общего руководства, она содержит множество примеров и текстов готовых к использованию программ. Рассматриваются вопросы создания сценариев для веб-сайтов, а также сценариев, выполняемых Windows Scripting Host. В приложениях приводится справочная информация по JavaScript и HTML. Книга адресована как новичкам, так и тем, кто уже имеет некоторый опыт в веб-дизайне и программировании. Во втором издании книги исправлены замеченные опечатки и неточности.
Е.Дэвис Мишель, А.Филлипс Джон. Изучаем PHP и MySQL (2008). Второе издание
Если вы хотите научиться созданию динамических веб-сайтов, знакомы с основами программирования на HTML, но не представляете себе, как использовать для этих целей язык программирования PHP и СУБД MySQL, то данная книга станет вам незаменимым помощником. Ее авторы с успехом демонстрируют, что такая комбинация – это мощный инструмент, позволяющий существенно упростить разработку веб-приложений. В книге рассматривается установка программных пакетов PHP и MySQL для PC, Macintosh и LINUX, даются основы работы с языком программирования PHP, раскрываются понятия типов данных, переменных, функций, массивов и форм. Также приводится подробное введение в MySQL, разъясняется концепция проектирования реляционных баз данных и демонстрируются конкретные примеры использования MySQL для работы с ними. Книга снабжена большим количеством справочной информации по соответствующим сетевым ресурсам и стандартам. Авторы иллюстрируют на примерах способы внедрения данных в динамическое содержимое страниц с помощью PHP, кратко, но содержательно рассматривают вопросы безопасности и управления доступом к веб-страницам, описывают ошибки, возникающие при вводе данных, методы их обработки и исправления, а в заключение приводят подробный пример приложения (блога), показывая совместную работу описанных в книге технологий.
Закас Николас. JavaScript для профессиональных веб-разработчиков. (2015)
Если вы хотите полностью реализовать потенциал JavaScript, то крайне важно понять саму природу этого языка, его фундаментальные возможности и ограничения. Перед вами — обновленный вариант бестселлера, написанного гуру JavaScript Николасом Закасом. Автор показывает, как применять этот мощный инструмент для решения конкретных задач по созданию динамических пользовательских интерфейсов, которые стирают грань между настольными и веб-приложениями. Книга удачно сочетает в себе лучшие качества понятного учебного пособия, адресованного разработчикам, и всеобъемлющего руководства, которой всегда должно быть под рукой даже у профессионала.
Закас Николас. Оптимизация производительности JavaScript. (2012)
Если вы относитесь к подавляющему большинству веб-разработчиков, то наверняка широко применяете JavaScript для создания интерактивных веб-приложений с малым временем отклика. Проблема состоит в том, что строки с программным кодом на языке JavaScript могут замедлять работу приложений. Эта книга откроет вам приемы и стратегии, которые помогут в ходе разработки устранить узкие места, влекущие за собой снижение производительности. Вы узнаете, как ускорить выполнение, загрузку, операции с деревом DOM, работу страницы в целом и многое другое. Николас Закас, программист из компании Yahoo!, специализирующийся на разработке пользовательских интерфейсов веб-приложений, и еще пять экспертов в области использования JavaScript представят оптимальные способы загрузки сценариев и другие приемы программирования, которые помогут вам обеспечить наиболее эффективное и быстрое выполнение программного кода на JavaScript. Вы познакомитесь с наиболее передовыми приемами сборки и развертывания файлов в действующем окружении и с инструментами, которые помогут в поиске проблем. Книга адресована веб-разработчикам со средним и высоким уровнем владения языком JavaScript, желающим повысить производительность интерфейсов веб-приложений.
Зандстра Мэтт. PHP. Объекты, шаблоны и методики программирования. (2011). Третье издание
Про автора: Мэтт Зандстра больше 10 лет проработал веб-программистом, был консультантом по РНР и составителем технической документации. Он — старший разработчик в компании Yahoo!, а также свободный программист и писатель. Мэтт — автор книги Освой самостоятельно РНР за 24 часа (третье издание), выпущенной в ИД “Вильямс” в 2007 году, и соавтор книги DHTML Unleashed (издательство SAMS Publishing). Он также писал статьи для Linux Magazine, Zend.com, IBM DeveloperWorks и php\ architect Magazine. Мэтт работает, в основном, с РНР, Perl и Java, создавая веб-приложения и приложения командной строки.
Зандстра Мэтт. PHP. Объекты, шаблоны и методики программирования. (2015). Четвертое издание
Создайте высокопрофессиональный код на PHP, изучив его объектно-ориентированные возможности, шаблоны проектных решений и важные средства разработки.
Зервас Квентин. WEB 2.0. Создание приложений на PHP (2010).
Об авторе. Квентин Зервас живёт в г. Аделаида (Южная Австралия) и занимается веб-программированием (с 2003 года — в качестве независимого разработчика). После получения диплома бакалавра компьютерных наук в университете Аделаиды в 2001 года Квентин работал в нескольких фирмах по разработке программ для WWW, пока не предпочёл независимый статус. За это время он создал множество специализированных веб-приложений для заказчиков по всему миру. Недавно Квентин с двумя партнерами основал новую фирму, Recite Media (http://www.recite.com.au), которая в основном разрабатывает программы для Web 2.0 по заказу других компаний, специализирующихся в области веб-программирования и дизайна. Их главная разработка, Recite CMS, используется в работе некоторых крупнейших австралийских фирм. В дополнение к этому Квентин ведёт свой сайт PhpRiot (http://www.phpriot.com), посвященный программированию на PHP и предлагающий посетителям ряд полезных публикаций, в том числе написанных самим Квентином на темы, связанные с PHP. Поработав в качестве научного редактора книги Begining Ajax with PHP: From Novice To Professional, он решил рискнуть и написать свою собственную книгу, которую вы сейчас держите в руках.
ИНТУИТ. Введение в HTML5. (2016)
В курсе рассказывается об истории создания HTML5, возможностях, совместимости с другими стандартами, основных структурных элементах и их использовании в современных браузерах. Демонстрируются новые элементы разметки и атрибуты, улучшающие формы, элемент video и создание индивидуального видеоплеера, «холст», API сокеты, кэширование приложения и хранилища данных на клиентских компьютерах. Дается введение в технологию многопоточного выполнения кода Web Workers и описываются основные возможности геолокации.
Кан М. Основы программирования на JavaScript (2016). ИНТУИТ
Курс посвящен изучению языка программирования JavaScript. JavaScript является языком сценариев (скриптов), который применяют в основном для создания на Web-страницах интерактивных элементов. Его можно использовать для построения меню, проверки правильности заполнения форм, смены изображений или для чего-то еще, что можно сделать на Web-странице.
Кантор Илья. Язык JavaScript (2017).
Курс языка JavaScript от уровня новичка до профессионала. Новая версия учебника находится на сайте https://learn.javascript.ru/
Каскиаро Марио, Маммино Лучано. Шаблоны проектирования Node.js (2017).
Node.js – программная платформа, позволяющая легко и просто создавать масштабируемые серверные приложения на языке JаvаScript. В книге описаны асинхронная, однопоточная архитектура платформы, а также шаблоны асинхронного управления потоком выполнения и потоками данных. Рассмотрен подробный список реализаций распространенных, а также некоторых уникальных шаблонов проектирования в Node.js. Издание адресовано разрабтчикам и архитекторам программного обеспечения, обладающим основными навыками владения JavaScript и желающим получить глубокое понимание, как проектируются и разрабатываются приложения уровня предприятия на основе Node.js.
Кириченко А.В., Хрусталев А.А. HTML5 + CSS3. Основы современного web-дизайна (2018).
С помощью данной книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна. Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5: как использовать списки, таблицы, скрипты и ссылки; как зармещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое. Каждый теоретический отрезок сопровождается практическим примером, наглядно демонстрирующем пройденный материал. Книга подойдет для всех желающих освоить или начать лучше ориентироваться в HTML5 и CSS3, которые являются на данный момент основными инструментами современного web-дизайна.
Кит Джереми. HTML5 для веб-дизайнеров (2013).
Джереми Кит обладает способностью писать легко и доступно о сложных вещах и сразу выделять те определенно важные моменты, которые имеют значение для дизайнеров-разработчиков. В книге «HTML5 для веб-дизайнеров» он рассказывает о современных тенденциях в области web-разработок. В HTML5 появилось много интересных тэгов, в том числе поддержка аудио– и видеофайлов. Теперь вам не надо тратить время на установку плагинов для проигрывания музыки или видео – просто воспользуйтесь одним из новых тегов. Автор убеждает, что можно использовать структурные элементы HTML5 прямо сейчас, например назначить стиль любому элементу, который вы захотите изобрести, или начать использовать доступные вам дополнительные уровни заголовков. Книга Джереми Кит – настоящая инструкция по использованию HTML5.
Клименко Роман. Веб-мастеринг: изучаем HTML5, CSS3, JavaScript, PHP, CMS, AJAX, SEO (2013).
Данная книга предназначена для тех, кто хочет научиться веб-мастерингу и стать специалистом по созданию веб-сайтов на профессиональном уровне. В издании описываются самые популярные и востребованные веб-технологии — HTML5, CSS3, JavaScript, jQuery, Ajax, PHP, а также приемы работы с системой управления содержимым сайта CMS Drupal и секреты раскрутки сайта (SEO). С помощью этих средств вы сможете создавать сайты любого назначения: от «визиток» и блогов до интерактивных интернет-магазинов и порталов с непрерывно обновляемыми новостями. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами на 100%.
Колисниченко Д.Н. Самоучитель PHP 5 (2004).
Данная книга является превосходным учебным пособием, позволяющим быстро освоить и эффективно использовать язык программирования PHP. Здесь вы найдёте всё, что для этого необходимо: от описания настройки PHP, основ CGI и базовых конструкций языка, до работы с сессиями, каналами, сокетами и другими специальными технологиями PHP. Особое место занимает рассмотрение взаимодействия PHP с базами данных. В книге рассмотрены как MySQL, так и SQLite, поддерживаемая PHP5. При этом книга максимально ориентирована на достижение реальных практических результатов. В деталях описано, как создать на PHP свою гостевую книгу, чат, форум, почтовую рассылку на сайте, новостную ленту и даже Интернет-магазин. Приведены готовые скрипты на PHP. Отдельно рассмотрена методика создания системы автоматического управления содержимым сайта («движка»). Такая система позволит вам максимально упростить поддержку и обновление своего сайта. Кроме создания своих скриптов, приведено описание профессиональных продуктов (бесплатных и открытых): форума PHPBB и системы PHP-Nuke. Эти продукты применяются на огромном количестве сайтов и позволяют «дважды не изобретать велосипед», а использовать уже готовые решения. Книга отличается простотой и ясностью изложения материала. Написана опытным и известным автором. Лучший выбор для начинающих изучать язык программирования PHP.
Котеров Дмитрий, Симдянов Игорь. PHP 7. В подлиннике (2016)
Рассмотрены основы языка PHP и его рабочего окружения в Windows, Mac OS X и Linux. Отражены радикальные изменения в языке PHP, произошедшие с момента выхода предыдущего издания: трейты, пространство имен, анонимные функции, замыкания, элементы строгой типизации, генераторы, встроенный Web-сервер и многие другие возможности. Приведено описание синтаксиса PHP 7, а также функций для работы с массивами, файлами, СУБД MySQL, memcached, регуляр ными выражениями, графическими примитивами, почтой, сессиями и т. д. Особое внимание уделено рабочему окружению: сборке PHP-FPM и Web-сервера nginx, СУБД MySQL, протоколу SSH, виртуальным машинам VirtualBox и менеджеру виртуальных машин Vagrant. Рассмотрены современные подходы к Web-разработке, система контроля версий Git, GitHub и другие бесплатные Git-хостинги, новая система распространения программных библиотек и их разработки, сборка Web-приложений менеджером Composer, стандарты PSR и другие инструменты и приёмы работы современного PHP-сообщества. В третьем издании добавлены 24 новые главы, остальные главы обновлены или переработаны. На сайте издательства находятся исходные коды всех листингов.
Крокфорд Дуглас. JavaScript. Сильные стороны (2012).
Любой язык программирования имеет свои сильные и слабые стороны, однако язык JavaScript в большей степени состоит из последних, так как был разработан в спешке и практически не отлаживался. В этой книге среди множества самых ужасных JavaScript-конструкций выделены наиболее надежные, понятные и удобные в сопровождении — то подмножество языка, которое позволяет создавать по-настоящему расширяемый и эффективный код. Автор — уважаемый среди разработчиков эксперт в области JavaScript — выделяет массу интересных идей, которые делают JavaScript прекрасным объектно-ориентированным языком программирования. Эта книга откроет вам красивый, элегантный, простой и выразительный язык программирования, позволяющий создавать эффективный код независимо от того, управляете вы библиотеками объектов или просто пытаетесь заставить Ajax работать быстрее. Если вы разрабатываете сайты или приложения для Интернета, эта книга вам просто необходима.
Круг Стив. Веб-дизайн: книга Стива Круга или «Не заставляйте меня думать!» (2005)
Книга, предлагаемая вашему вниманию, написана для специалистов-практиков — дизайнеров, программистов, вебмастеров, менеджеров, маркетологов. Большую пользу для себя и возглавляемых ими проектов извлекут из этого руководства те, кто платят деньги. Сайты современных крупных компаний сегодня во многом определяют судьбу последних. Однако топ-менеджеры не всегда достаточно компетентны в вопросах юзабилити, которые в последнее время приобрели решающее значение. Принципы успешного веб-дизайна описаны автором предельно ясно и с чувством юмора, а их освоение поможет вам задавать экспертам правильные вопросы и получать ответы, которые позволят находить решения трудных технических, эстетических и структурных проблем разработки сайтов.
Кузнецов Максим, Симдянов Игорь, Голышев Сергей. PHP 5. Практика создания web-сайтов (2005)
С помощью РНР 5 разрабатываются многочисленные компоненты, входящие в состав полнофункционального Web-сайта. Рассматриваются работа с СУБД MySQL, вопросы защиты Web-приложений, работа с графикой, Flash и PDF-документами. В качестве практических примеров разработаны такие приложения, как система администрирования контента сайта (CMS), форум, система сбора и анализа статистики посетителей сайта, система рассылки, FTP-менеджер, универсальный каталог продукции и др. Книга ориентирована на читателей, знакомых с языками HTML и РНР, но не имеющих большого опыта разработки динамических Web-приложений. Компакт-диск содержит исходные коды всех Web-приложений, разрабатываемых в книге и в сумме составляющих готовый полнофункциональный корпоративный Web-сайт.
Кузнецов Максим, Симдянов Игорь. PHP. Практика создания Web-сайтов (2009). Второе издание
Рассматривается создание большого количества Web-приложений, входящи в состав полнофункционального Web-сайта. Попутно подробно обсуждаются все вопросы, с которыми может столкнуться Web-разработчик, начиная с создания инструментария для быстрой разработки Web-приложений и последних нововведений языка программирования РНР и заканчивая вопросами безопасности и особенностями программирования клиент-серверных приложений. Книга ориентирована на читателей, знакомых с языком разметки HTML и базовыми возможностями языка программирования РНР. Второе издание полностыо переработано, учтены нововведения версий РНР 5.1 и 6.0. Прилагаемый компакт-диск содержит исходные коды всех Web-приложений, разрабатываемых в книге.
Кузнецов Максим, Симдянов Игорь. Самоучитель PHP 5/6 (2009). Третье издание
Описаны самые последние версии языка разработки серверных сценариев PHP — 5.3 и 6.0. Рассмотрены основы языка, вопросы объектно-ориентированного программирования на PHP, обработки исключительных ситуаций, взаимодействия c MySQL, регулярные выражения, работа с электронной почтой. Книга содержит множество примеров, взятых из реальной практики разработки динамических Web-сайтов. Третье издание книги, ранее выходившей под названием «Самоучитель PHP 5», существенно переработано, дополнено и будет интересно не только программистам, впервые знакомящимся с языком, но и читателям предыдущих изданий книги и профессионалам. Для программистов и Web-разработчиков.
Кузнецов Максим, Симдянов Игорь. PHP 7. Самоучитель (2018)
Книга опытных разработчиков описывает последнюю версию языка разработки серверных сценариев РНР 7. Рассмотрены все нововведения языка и связанные с ними изменения в разработке современных Web-сайтов. Изложение ведется с упором на объектно-ориентированное программирование, шаблоны проектирования, итераторы, генераторы, а также взаимодействие с современными базами данных (PostgreSQL и Redis). В конце глав приведены более 100 заданий для закрепления материала и освоения не вошедших в книгу разделов языка. Электронный архив с исходными кодами доступен на сайтах издательства и GitHub.
Кухарчик А. PHP. Обучение на примерах (2004)
Просто и доступно изложены основы PHP — популярного языка написания скриптов для Web-страниц. Выполняя несложные примеры, читатель сможет освоить азы программирования на PHP, создать динамическую страницу, счетчик посещения сайта, систему голосования, адресную книгу, интернет-магазин. Описаны типичные ошибки использования сценариев, а также пути их исправления. Книга содержит фрагменты кода, который можно применять при создании собственных проектов. Книга предназначена прежде всего для начинающих, но может быть полезна и опытным программистам, использующим PHP.
Лабберс Питер, Олберс Брайан, Салим Фрэнк. HTML5 для профессионалов (2011)
HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений.
Ленгсторф Джейсон. PHP и jQuery для профессионалов (2011)
Об авторе: Джейсон Ленгсторф / Jason Lengstorf — веб-дизайнер и разработчик, проживающий в штате Монтана. Его специализация — создание программного обеспечения для управления веб-контентом на основе PHP, MySQL, AJAX и веб-стандартов. Большую часть времени отдаёт своей компании Ennul Design, интернациональный коллектив которой разрабатывает первоклассные сайты. Он также управляет собственной фирмой по пошиву одежды Humblecock, пытаясь при этом выкроить время для своих хобби, таких как гольф и путешествия.
Литвин Евгений. Прибыльный блог. Создай, раскрути и заработай (2012)
Что такое блог, сегодня занет каждый или практически каждый пользователь Интернета. И, судя по стремительно возрастающему количеству блогов в Сети, для многих блогинг — достаточно серъёзное увлечение. Но далеко не каждый знает, что это увлечение вполне может быть очень прибыльным. Как «заставить» блог приносить деньги? Как создать и раскрутить свой блог? Как выбрать целевую аудиторию и тематику? Ответы на эти и многие другие вопросы вы найдете в практическом руководстве Евгения Литвина. Откройте для себя профессиональные секреты успеха, узнайте, как хобби может приносить прибыль!
Лоусон Б., Шарп Р. Изучаем HTML5. Библиотека специалиста (2011).
Эта книга посвящена изучению нового стандарта веб-программирования HTML5 и использованию новых функциональных возможностей, предоставляемых веб-разработчикам. Написанная опытными программистами, давно использующими HTML5 в своей работе, книга расскажет, как приступить к освоению этого языка программирования и адаптации веб-проектов для того, чтобы в полной мере воспользоваться преимуществами нового стандарта. Авторы не заставляют вас читать избыточно подробные спецификации языка, а учат применять HTML5 на конкретных примерах. С помощью этой книги вы узнаете, каковы новые семантики и структуры HTML5, как использовать мультимедийные элементы HTML5 для размещения аудио- и видеоданных, как разрабатывать «умные» веб-формы и усовершенствовать приложения, использующие географическую привязку, с помощью API геолокации. Книга адресована веб-разработчикам, знакомым с HTML и XHTML и желающим быстро освоить новые возможности языка HTML5.
МакГрат Майк. PHP 7. Для начинающих с пошаговыми инструкциями. Веб-разработка — это просто! (2018)
Книга Майка МакГрата / Mike McGrath посвящена самому популярному на сегодняшний день языку программирования. Эта книга помогает освоить азы PHP7 даже тем новичкам, которые не знакомы с этим языком, а также с программированием вообще. Благодаря традиционно доступному изложению, присущему всем книгам серии «Программирование для начинающих», обилию иллюстраций и примеров, а также множеству полезных советов, эта книга — лучшее пособие для начинающих программистов.
МакДональд Мэтью. HTML5. Недостающее руководство. Книга, которая должна быть на полке (2012)
Доступно и в занимательной форме рассказано, как HTML превратился в HTML5. Рассмотрены семантические элементы и новые стандарты языка. Описано, как создавать современные веб-страницы, в том числе улучшенные веб-формы, поддерживать аудио и видео, рисовать на холсте, совершенствовать оформление веб-страниц с помощью CSS3. Даны практические рекомендации по созданию интеллектуальных веб-приложений, хранению данных, разработке автономных приложений. Показано, как реализовать взаимодействие с веб-сервером, геолокацию, фоновые вычисления, управление историей просмотров и браузерную совместимость с элементами HTML5.
Маклафлин Бретт. PHP и MySQL. Исчерпывающее руководство (2013, 2014). Первое и Второе издание
Если у вас есть опыт разработки сайтов с помощью CSS и JavaScript, то эта книга переведет вас на новый уровень веб-разработки — создание динамических веб-сайтов на основе PHP и MySQL. С помощью практических примеров в книге вы узнаете все возможности серверного программирования. Вы прочитаете, как выстраивать базу данных, как управлять контентом и обмениваться информацией с пользователями, применяя запросы и веб-формы. — Написание PHP-скриптов и создание веб-форм. — Синтаксис PHP и SQL. — Создание и управление базой данных. — Создание динамических веб-страниц, которые изменяются при каждом новом просмотре. — Разработка шаблонов страниц об ошибках, которые будут выводиться пользователям. — Использование файловой системы для доступа к данным пользователя, включая иллюстрации и двоичные файлы. — Создание административной страницы для управления сайтом.
Макфарланд Дэвид. Большая книга CSS3 (2014). Третье издание
C помощью технологии CSS3 (каскадные таблицы стилей) можно создавать уникальные, современные оформления веб-сайтов. Но даже самый опытный веб-разработчик может не знать всех приемов применения CSS3. Прочитав в этой книге множество практических примеров, а также советов, вы перейдете на новый уровень создания сайтов с помощью HTML и CSS. Вы узнаете, как разрабатывать веб-страницы, которые одинаково быстро работают и одинаково выглядят как на ПК, так и на смартфонах и планшетах. В книге рассмотрены следующие темы: написание HTML5-тегов, CSS3-тегов, которые распознаются во всех браузерах; форматирование текста, добавление на страницы навигации; создание таблиц и форм; приемы веб-дизайна для создания уникального оформления сайтов; создание сайтов для любых устройств с помощью адаптивного дизайна.
Макфарланд Дэвид. Новая большая книга CSS3 (2016).
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые молниеносно загружаются как на ПК, так и на мобильные устройства.
Малиночкин Денис. LESS. Путеводитель для новичков (?).
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые молниеносно загружаются как на ПК, так и на мобильные устройства.
Маркотт Итан. Отзывчивый веб-дизайн (2012).
Интернет вышел за границы мира стационарных компьютеров, и сегодня можно с уверенностью сказать, что в течение нескольких лет лидирующей формой доступа в Сеть станут устройства с маленькими экранами. Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Мержевич Влад. Bootstrap. Руководство (?).
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную вёрстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Минник Крис, Ева Холланд. JavaScript для чайников (2017).
Язык программирования JavaScript для начинающих (для чайников). Научно-популярное издание.
Морган Ник. JavaScript для детей (2016)
Эта книга позволит вам погрузиться в программирование и с легкостью освоить JavaScipt. Вы напишете несколько настоящих игр — поиск сокровищ на карте, «Виселицу» и «Змейку». На каждом шаге вы сможете оценить результаты своих трудов — в виде работающей программы, а с понятными инструкциями, примерами и забавными иллюстрациями обучение будет только приятным. Книга для детей от 10 лет.
Моррисон Майкл. Изучаем JavaScript (2012)
Вы готовы сделать щаг вперед в своей практике веб-программирования и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц? Тогда пришло время познакомиться с самым «горячим» языком программирования — JavaScript! С помощью этой книги вы узнаете все о языке JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее вы не написали ни одной строчки кода, — благодаря уникальному формату подачи материала эта книга с легкостью проведет вас по всему пути обучения: от написания простейшего java-скрипта до создания сложных веб-проектов, которые будут работать во всех современных браузерах. Особенностью данного издания является уникальный способ подачи материала, вьделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Николенко Д.В. Практические занятия по JavaScript для начинающих (2000)
Эта книга уникальна. Она написана специально для Вас, если Вы чувствуете необходимость реализовать на создаваемых Вами Web-страницах собственные сценарии. Пусть у Вас мало свободного времени, а детальное изучение используемых для этого языков не представляется Вам лучшим способом включиться в работу. Хорошо, если Вы уже имеете некоторый опыт создания Web-страниц, знакомы в HTML и можете разобраться в HTML-кодах. В этом случае книга, которую Вы держите в руках — это именно то, что Вам необходимо. Издание состоит из 12 глав. В каждой главе раскрываются наиболее важные особенности написания кодов и возможности обогащения HTML с использованием JavaScript. В тексте приводятся листинги программ. В целях приобретения опыта написания программ мы рекомендуем вводить примеры с клавиатуры, запоминать их в отдельном файле, который затем может быть загружен в браузер и проверен на работоспособность. Книга является практическим руководством, рассчитанным на начинающих пользоваться возможностями JavaScript для обогащения своих страниц. Прочитав и изучив пособие, Вы будете иметь достаточное представление о том, как создаются скрипты на JavaScript. Для дальнейшей работы Вам будет необходимо использовать лишь справочные материалы по JavaScript. Приложение этой книги представляет собой небольшой лаконичный справочник по объектам, свойствам и методам JavaScript. Он ни в коей степени не создавался полным или исчерпывающим, давая право на существование объемным томам по этому языку для опытных пользователей. В справочном приложении приведены сведения о наиболее важных объектах JavaScript с указанием их основных свойств и методов.
Никольский А.П. JavaScript на примерах (2017)
Эта книга является превосходным учебным пособием для изучения языка программирования JavaScript на примерах. Изложение ведется последовательно: от написания первой программы до создания полноценных проектов: интерактивных элементов (типа слайдера, диалоговых окон) интернет-магазина, лендинговой страницы и проч. По ходу даются все необходимые пояснения и комментарии. Книга написана простым и доступным языком. Лучший выбор для результативного изучения JavaScript!
Никсон Робин. Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript и CSS (2013). Второе издание
Научитесь создавать современные динамические веб-сайты, даже если у вас нет опыта в программировании! Если вы умеете писать статические сайты на HTML, то с помощью этого руководства вы освоите динамическое веб-программирование и изучите современные технологии с открытым кодом: PHP, MySQL, JavaScript и CSS. В данном руководстве каждая технология рассматривается отдельно и показывается, как их объединить в одно целое, дается представление о самых современных концепциях веб-программирования. С помощью подробно разобранных примеров и контрольных вопросов, приводимых в каждой главе, вы сможете закрепить изученный материал на практике.
Никсон Робин. Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS3, HTML5 (2016). Четвертое издание
Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные комбинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам уверенно освоить динамическое веб-программирование с применением самых современных языков и технологий: PHP, MySQL, JavaScript, CSS и HTML5. С каждой из упомянутых технологий вы познакомитесь отдельно, научитесь применять их в комбинации друг с другом, а по ходу изложения освоите ценные практические приемы веб-программирования. В конце книги весь изученный материал будет обобщен: вы создадите полнофункциональный сайт, работающий по принципу социальной сети. • Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования. • Откройте для себя базу данных MySQL • Управляйте cookie-файлами и сеансами, обеспечивайте высокий уровень безопасности. • Воспользуйтесь фундаментальными возможностями языка JavaScript • Применяйте вызовы AJAX, чтобы значительно повысить динамику вашего сайта. • Изучите основы CSS для форматирования и оформления ваших страниц. • Познакомьтесь с возможностями HTML5: геолокацией, работой с аудио и видео, холстом.
Нильсен Якоб. Веб-дизайн: книга Якоба Нильсена (2010).
Книга, которую вы держите в руках — самая известная на сегодняшний день (на 2001 год) книга по веб-дизайну. Её автор, доктор физических наук Якоб Нильсен — признанный во всем мире специалист в области интерфейсов и удобства эксплуатации, — делитсяс читателями своими знаниями и опытом. Им был разработан ряд методик, напрвленных на быстрое и экономичное усовершенствование пользовательского интерфейса, включая эвристическую оценку. Он является обладателем 38 патентов США на разработки, ориентированные, главным образом, на повышение удобства работы пользователей с Интернетом. Книга содержит исчерпывающее руководство по построению эффективного взаимодействия с любым пользователем в любой ситуации: от подготовки информационного наполнения и оформления страниц до упрощения структуры навигации и создания профессиональных сайтов. В книге вы не найдёте описаний каких-то конкретных программ и кодов на HTML. Она отвечает на самый главный вопрос дизайна: «Что именно нужно сделать, чтобы посетителям сайта было удобно с ним работать?»
Олищук А.В., Чаплыгин А.Н. Разработка WEB-приложений на PHP5 (2006)
Книга посвящена профессиональному использованию языка PHP5 — самого популярного, весьма мощного, эффективного и относительно простого в изучении языка Web-программирования. В ней затрагивается широкий круг тем, связанных с разработкой Web-приложений любого назначения и уровня сложности. Здесь читатель найдет всё, что необходимо как для начала работы с PHP, так и для дальнейшего его использования — начиная с азов языка и установки его программного окружения и заканчивая средствами работы с XML, Web-сервисами и системами управления базами данных. Авторами использован сугубо практический подход: все темы рассматриваются на многочисленных лаконичных примерах и снабжены ссылками на дополнительные материалы, которые могут быть полезны читателю. Чтобы начать работать с книгой, от читателя требуется лишь минимальный уровень знаний в вопросах создания Web-страниц: знакомство с языком HTML и умение работать с браузером. Однако, поскольку книга изначально ориентирована на специальные возможности именно PHP 5, она будет полезна не только новичкам, но и тем разработчикам, которые решили перейти с четвертой версии языка на пятую.
Пилгрим Марк. Погружение в HTML5 (2011)
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку HTML5 для добавления графики, аудио, видео, автономных возможностей и много другого.
Прохоренок Н.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера (2010). Третье издание
Рассмотрены вопросы создания интерактивных Web-сайтов с помощью HTML, JavaScript, PHP и MySQL. Представлен материал о применении каскадных таблиц стилей (CSS) для форматирования Web-страниц. Даны основные конструкции языка PHP, на примерах показаны приемы написания сценариев, наиболее часто используемых при разработке Web-сайтов. Описаны приемы работы с базами данных MySQL при помощи PHP, а также администрирования баз данных с помощью программы phpMyAdmin. Особое внимание уделено созданию программной среды на компьютере разработчика и настройке Web-сервера Apache. В 3-м издании книги описываются новые версии программ Apache 2.2.14, PHP 5.3.0 и MySQL 5.1.40. Добавлено описание программ Notepad++, Aptana Studio, NetBeans и HeidiSQL, рассмотрены возможности шаблонизатора Smarty, а также переработаны и дополнены все главы книги.
Прохоренок Н.А. Дронов В.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера (2015). Четвертое издание
Рассмотрены вонросы создания интерактивных Web-сайтов с номощью HTML, JavaScript, РНР и MySQL, форматирования Web-страниц при помощи CSS. Даны основы РНР и примеры написания типичных сценариев. Описаны приемы работы и администрирования баз данных MySQL при номощи РНР и программы phpMyAdmin. Особое внимание уделено созданию программной среды на компьютере разработчика и настройке Web-сервера Apache. Приведено описание текстового редактора Notepad++, шаблонизатора Smarty и прочих программ (Aptana Studio, NetBeans и HeidiSQL), необходимых Web-разработчику. В 4-м издании содержится описание возможностей, предлагаемых HTML 5 (средства семантической разметки и размещения аудио и видео) и CSS 3 (градиенты, создание тени, анимация и преобразования), технологии AJAX, формата JSON, новых инструментов JavaScript (включая средства геолокации и локальное хранилище данных) и всех нововведений, появившихся в актуальных на данный момент версиях Apache, РНР и MySQL. Электронный архив содержит листинги примеров, руководство по созданию динамического сайта, самоучитель языка Perl, руководство по публикации сайта, инструкции по установке дополнительных программ и видеоуроки.
Пьюривал Сэмми. Основы разработки веб-приложений (2015)
Благодаря этой книге вы усвоите основы создания веб-приложений, построив простое приложение с нуля с помощью HTML, JavaScript и других свободно предоставляемых инструментов. Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как создавать пользовательский интерфейс, строить серверную часть, организовывать связь клиента и сервера, а также применять облачные сервисы для развертывания приложения. Каждая глава содержит практические задачи, полноценные примеры, а также ментальные модели процесса разработки. Эта книга поможет вам сделать первые шаги в создании веб-приложений, обеспечив глубокие знания по теме.
Резиг Джон, Бибо Беэр, Марас Иосип. Секреты JavaScript ниндзя (2017). Второе издание
Подробное руководство по JavaScript.
Роббинс Дженнифер. HTML5, CSS3, JavaScript. Исчерпывающее руководство (2014). Четвёртое издание
В этой книге вы найдете все, что необходимо знать для создания отличных веб-сайтов. Начав с изучения принципов функционирования Интернета и веб-страниц, к концу книги вы освоите приемы создания сложных сайтов, включая таблицы стилей CSS и графические файлы, и научитесь размещать страницы во Всемирной паутине. Книга включает упражнения, с помощью которых вы освоите разнообразные техники работы с современными веб-стандартами (включая HTML5 и CSS3).
Роббинс Дженнифер. HTML5. Карманный справочник (2015). Пятое издание
Справочник по языку разметки веб-страниц HTML5.
Русаков Михаил. Создание сайта от начала до конца (2014)
Цель этой книги рассказать и показать, как создать сайт-визитку самостоятельно. Сайт-визитка – это самый простой вариант сайта, но, тем не менее, для его создания необходимо иметь определенное количество знаний и навыков. Для новичка создание такого простого сайта будет очень непростой задачей. Когда мы хотим достичь какой-либо цели, мы, обычно, путь к ее достижению разбиваем на этапы. Так мы поступим и в этой книге: разобьем на этапы работу над созданием сайта и подробно разберем варианты их прохождения.
Русаков Михаил. Учебник по HTML (2014)
Краткая версия книги Михаила Русакова по HTML.
Седерхольм Дэн при участии Итана Маркотта. CSS ручной работы (2011).
Книга посвящена современным технологиям веб-дизайна на основе CSS — каскадных таблиц стилей, использующихся при создании большинства современных интернет-сайтов. Издание затрагивает такие вопросы, как использование в веб-дизайне новых свойств CSS3, гибкая работа с цветом при помощи RGBA, работа с «плавающими» элементами, использование «резиновой» верстки и гибких элементов дизайна, искусство работы с типографикой, jQuery, фоновыми элементами, а также массу других аспектов по совершенствованию веб-дизайна с помощью технологий CSS. В дизайне нет мелочей; есть детали, которые оказываются наиболее важными. «CSS ручной работы» — это книга о таких деталях, которые отличают хороший веб-дизайн от первоклассного. Автор книги — Дэн Седерхольм, талантливый веб-дизайнер, написавший несколько бестеллеров по искусству веб-дизайна, в том числе знаменитый «Пуленепробиваемый веб-дизайн».
Седерхольм Дэн. Пуленепробиваемый веб-дизайн (2012). Третье издание
Эта книга, выходящая уже в третьем издании, посвящена концепции «пуленепробиваемого» веб-дизайна. Она научит вас применять HTML и CSS для разработки современных веб-сайтов, доступных во всех браузерах и устройствах и отличающихся гибкостью и устойчивостью к любым ситуациям. В каждой главе книги рассматривается определенный принцип «пуленепробиваемого» дизайна и описывается, какие именно преимущества дает его использование. В последней главе все ранее изученные методики сводятся воедино для разработки готового макета «пуленепробиваемой» веб-страницы. Все примеры рассматриваются на базе современных веб-стандартов HTML5 и CSS3. Книга предназначена для веб-дизайнеров, стремящихся освоить современные технологии веб-разработки на базе актуальных стандартов и методик. На практических примерах Дэн Седерхольм, автор нескольких бестселлеров по веб-программированию и дизайну, предлагает новый перспективный подход к созданию гибких и адаптируемых интернет-проектов.
Сидерхолм Дэн. CSS3 для веб-дизайнеров (2012)
Сайты – это не то же самое, что изображения сайтов. Когда один человек отрисовывает сайт в Фотошопе, а другой пишет разметку и CSS-код, верстальщик вынужден угадывать и предполагать те или иные намерения дизайнера. Этот процесс интерпретации редко совершенен – только если верстальщика не зовут Дэн Сидерхолм. Когда Дэн верстает макеты других людей, у него все получается так, как нужно, и даже те места, в которых дизайнер ошибся. Например, Дэн неизбежно превращает фиксированные размеры объекта в макете в гибкий, легко читаемый и надежный код. В случае Дэна гибкий никогда не означает недоделанный. Детали всегда важны, потому что Дэн не только талантливый верстальщик, всегда думающий об интересах пользователя, – он также прирожденный дизайнер. Он живет дизайном, дышит дизайном и даже подарил миру новый способ делиться дизайном: сайт dribbble.com. Дэн еще и прирожденный учитель и веселый человек, и его манера шутить с каменным лицом заставляет самого Стивена Райта выглядеть несерьезным в сравнении. Дэн многому учит, помогая дизайнерам улучшать свои навыки. Вот почему, друзья, мы попросили его рассказать о CSS3. Можно лишь мечтать об учителе умнее, опытнее; о человеке, более сконцентрированном на дизайне, или о большем ценителе веб-стандартов, чем наш друг Дэн. Приятного чтения! (Джеффри Зельдман)
Стефанов Стоян. JavaScript шаблоны (2011)
Разработчики серверных, клиентских или настольных приложений на JavaScript нередко сталкиваются с проблемами, связанными с объектами, функциями, наследованием и другими особенностями этого языка. Какие же приемы разработки приложений на JavaScript являются наиболее удачными? Данная книга дает ответ на этот вопрос, предлагая большое количество различных шаблонов программирования на JavaScript, таких как «единственный объект» (singleton), «фабрика» (factory), «декоратор» (decorator) и другие. Можно сказать, что они являются не только методами решения наиболее типичных задач разработки ПО, но и заготовками решений для целых категорий таких задач. Использование шаблонов при программировании на языке JavaScript имеет свои особенности. Некоторые из них, разработанные с позиций языков со строгим контролем типов, таких как C++ и Java, не могут непосредственно применяться в языках с динамической типизацией, таких как JavaScript. Для таких шаблонов в языке JavaScript имеются более простые альтернативы. Написанная экспертом по языку JavaScript Стояном Стефановым – ведущим специалистом компании Yahoo! и создателем инструмента оптимизации производительности веб-страниц YSlow 2.0, – книга включает практические советы по реализации каждого из рассматриваемых шаблонов с примерами программного кода. Автор также приводит антишаблоны – приемы программирования, которых следует по возможности избегать.
Стефанов Стоян. React.js. Быстрый старт (2017)
Незаменимая вводная книга по технологии React для взыскательных JavaScript-разработчиков. Все самое интересное о сверхпопулярном инструменте от компании Facebook. В книге рассмотрены основные концепции высокопроизводительного программирования при помощи React, реальные примеры кода и доступные блок-схемы. Прочитав ее, вы научитесь: Создавать и использовать собственные компоненты React наряду с универсальными компонентами DOM; Писать компоненты для таблиц данных, позволяющие редактировать, сортировать таблицу, выполнять в ней поиск и экспортировать ее содержимое; Использовать дополнительный синтаксис JSX в качестве альтернативы для вызовов функций; Запускать низкоуровневый гибкий процесс сборки, который освободит вам время и поможет сосредоточиться на работе с React; Работать с инструментами ESLint, Flow и Jest, позволяющими проверять и тестировать код по мере разработки приложения;
Обеспечивать коммуникацию между компонентами при помощи Flux.
Сухов К. HTML5 — путеводитель по технологии (2013)
Книга посвящена знакомству и незамедлительному началу использования на практике HTML5 – новому стандарту и флагману современных интернет-технологий. Все новые API (Canvas, Geolocation API, WebStorage, WebSockets, WebRTC, WebGL IndexedDB и многое, многое другое) рассмотрены на основе практических примеров, и большую часть из них можно использовать прямо здесь и сейчас. Книга адресована веб-программистам, веб-верстальщикам, ведущим веб-проектов и вообще всем, кто имеет отношение к интернет-разработке. Мы можем относиться к новому стандарту как угодно, это не важно – важно понимать: HTML5 – это уже не будущее, это настоящее. И не приняв его, мы рискуем застрять в ХХ веке. Это, может, и не самое плохое время, но если мы работаем с информационными технологиями – давайте жить и творить сегодня! Для хорошего понимания материла желательны знания HTML/DHTML/JavaScript и общее представление об устройстве Всемирной сети.
Суэринг Стив, Конверс Тим, Парк Джойс. PHP и MySQL. Библия программиста (2010). Второе издание
Книга для тех, кто желает освоить программирование на языке PHP и научиться создавать интерактивные сайты.
Сырых Ю.А. Современный веб-дизайн. Эпоха Web 3.0 (2013). Второе издание
Современный веб-дизайн с использованием технологий HTML5, CSS3.
Ташков Пётр. Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка (2010)
Эта книга адресуется всем, кто хочет научиться быстро и эффективно решать задачи веб-мастеринга и стать специалистом по созданию веб-порталов профессионального уровня. В книге описываются все средства, которые входят в арсенал настоящего веб-мастера, — языки HTML, JavaScript, PHP, AJAX и Perl, дается введение в базы данных MySQL, а также излагаются основные приемы работы с системами управления содержимым сайта (CMS) Joomla! и Drupal. С помощью этих средств вы сможете создавать полноценные веб-сайты любого назначения, например интерактивные интернет-магазины или непрерывно обновляемые новостные порталы. Наконец, рассказывается о проверке работоспособности созданного веб-сайта, излагаются методы и рекомендации по размещению сайта на платных и бесплатных хостингах, способы его раскрутки и регистрации в поисковиках и каталогах. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами.
Томсон Лаура и Веллинг Люк. Разработка Web-приложений на PHP и MySQL (2003). Издание второе (исправленное)
Книга Разработка Web-приложений на РНР и MySQL представляет собой всеобъемлющее руководство по совместному применению РНР и MySQL для разработки высокоэффективных и интерактивных Web-сайтов с динамическим содержимым. Несомненным достоинством книги является ее ориентация на решение реальных бизнес-задач, что воплощено во множестве типовых примеров, столь часто встречающихся при повседневной разработке. Среди этих примеров создание покупательской тележки для электронных магазинов, аутентификация пользователей, генерация динамических PDF-документов, разработка систем электронной почты через Web, написание систем поддержки Web-форумов. Помимо пошагового анализа реальных бизнес-примеров, в книге широко рассматривается формальный синтаксис и семантика языка РНР, основы построения приложений баз данных и особенности применения объектно-ориентированной методологии при разработке приложений для Web. Сопровождающий книгу CD-ROM содержит тексты всех примеров, рассмотренных в книге, а также множество материала, который окажется полезным для каждого разработчика Web-приложений. Несмотря на то что книга, в основном, рассчитана на профессиональных программистов и разработчиков, она принесет несомненную пользу и в качестве учебника для начинающих, кто совершает только первые шаги в бесконечном мире создания приложений для Internet.
Ульман Ларри. Основы программирования на PHP (2001)
Представленная книга посвящена РНР — серверному межплатформенному встроенному в HTML языку написания сценариев. Рассматриваются следующие вопросы: синтаксис языка, строки и управляющие структуры, массивы и регулярные выражения, функции; описываются приемы отладки ваших сценариев. Особое внимание уделяется получению введенной в форму информации, работе с файловой системой, базами данных, cookie и др. Включенные в состав книги приложения содержат информацию об установке и настройке Web-сервера, инсталляции языка РНР. Здесь же обсуждаются вопросы безопасности скриптов, даются ссылки на Web-ресурсы, посвященные РНР. Книга будет полезна как начинающим Web-мастерам, которые только собираются создавать динамические сайты, так и профессиональным дизайнерам, желающим внести элементы динамики в проектируемые ими ресурсы.
Ульман Ларри. PHP и MySQL. Создание интернет-магазинов (2015). Второе издание
Вот уже много лет электронная коммерция является неотъемлемой частью Интернета. Она выступает в разных ипостасях, в том числе в виде интернет-магазинов — от таких гигантов, как интернет-гипермаркет Amazon.com, до небольших интернетбутиков. Несмотря на отдельные неудачи, присущие любой коммерческой среде, правильно реализованная электронная коммерция является отличным бизнес-инструментом. И хотя бизнес в Интернете становится все более популярным, количество книг, посвященных этой тематике, по-прежнему весьма невелико. В этой книге рассматриваются основы разработки интернет-магазинов с помощью РНР и MySQL. Материал иллюстрируется двумя базовыми примерами и сопровождается изложением соответствующей теории. Также приведены примеры решений, учитывающих требования современного мира электронной коммерции. Материал книги структурирован по модульному принципу, в кодах примеров отражены требования безопасности, позитивный пользовательский опыт и принципы расширяемого программирования. Независимо от имеющегося опыта разработки сайтов, вы найдете здесь немало полезного для себя.
Файн Яков, Моисеев Антон. Angular и TypeScript. Сайтостроение для профессионалов (2018)
Если вы занимаетесь веб-разработкой — от веб-клиентов до полнофункциональных одностраничных приложений, — то фреймворк Angular будет для вас просто спасением. Этот ультрасовременный инструмент полностью интегрирован со статически типизированным языком TypeScript, который отлично вписывается в экосистему JavaScript. Вы научитесь: • Проектировать и строить модульные приложения. • Правильно транспилировать TypeScript в JavaScript. • Пользоваться новейшими инструментами JavaScript — в частности npm, Karma и Webpack. Если вам знаком язык JavaScript — берите и читайте! Знаний TypeScript или AngularJS для изучения книги не требуется.
Фленов М.Е. Web-сервер глазами хакера (2007)
Рассмотрена система безопасности Web-серверов и типичные ошибки, совершаемые Web-разработчиками при написании сценариев на языках PHP, ASP и Perl. Приведены примеры взлома реальных Web-сайтов, имеющих уязвимости. В теории и на практике рассмотрены распространенные хакерские атаки: DoS, Include, SQL-инъекции, межсайтовый скриптинг, обход аутентификации и др. Описаны основные приёмы защиты от атак и рекомендации по написанию безопасного программного кода.
Фленов Михаил. Web-сервер глазами хакера (2012). Второе издание
Рассмотрена система безопасности Web-серверов и типичные ошибки, совершаемые Web-разработчиками при написании сценариев на языках PHP, ASP и Perl. Приведены примеры взлома реальных Web-сайтов, имеющих уязвимости. В теории и на практике рассмотрены распространенные хакерские атаки: DoS, Include, SQL-инъекции, межсайтовый скриптинг, обход аутентификации и др. Описаны основные приёмы защиты от атак и рекомендации по написанию безопасного программного кода. Во втором издании добавлены новые примеры реальных ошибок, а также описание каптча.
Флэнаган Дэвид. JavaScript. Карманный справочник (2013)
JavaScript — популярнейший язык программирования, который уже более 15 лет применяется для написания сценариев интерактивных веб-страниц. В книге представлены самые важные сведения о синтаксисе языка и показаны примеры его практического применения. Несмотря на малый объем карманного издания, в нем содержится все, что необходимо знать для разработки профессиональных веб-приложений. Главы 1-9 посвящены описанию синтаксиса последней версии языка JavaScript (спецификация ECMAScript 5). Типы данных, значения и переменные; Инструкции, операторы и выражения; Объекты и массивы; Классы и функции; Регулярные выражения. В главах 10-14 рассматриваются функциональные возможности языка наряду с моделью DOM и средствами поддержки HTML5. Взаимодействие кода JavaScript с окнами браузера; Сценарии HTML-документов и элементы страницы; Управление стилями и классами CSS посредством кода JavaScript; Реагирование на события мыши и клавиатуры; Взаимодействие с веб-серверами; Хранение данных на компьютере пользователя.
Флэнаган Дэвид. JavaScript. Подробное руководство. Пятое издание (2008)
Пятое издание бестселлера «JavaScript. Подробное руководство» полностью обновлено. Рассматриваются взаимодействие с протоколом HTTP и применение технологии Ajax, обработка XMLдокументов, создание графики на стороне клиента с помощью тега <canvas>, пространства имен в JavaScript, необходимые для разработки сложных программ, классы, замыкания, Flash и встраивание сценариев JavaScript в Javaприложения. Часть I знакомит с основами JavaScript. В части II описывается среда разработки сценариев, предоставляемая вебброузерами. Многочисленные примеры демонстрируют, как генерировать оглавление HTML-документа, отображать анимированные изображения DHTML, автоматизировать проверку правильности заполнения форм, создавать всплывающие подсказки с использованием Ajax, как применять XPath и XSLT для обработки XMLдокументов, загруженных с помощью Ajax. Часть III – обширный справочник по базовому JavaScript (классы, объекты, конструкторы, методы, функции, свойства и константы, определенные в JavaScript 1.5 и ECMAScript v3). Часть IV – справочник по клиентскому JavaScript (API вебброузеров, стандарт DOM API Level 2 и недавно появившиеся стандарты: объект XMLHttpRequest и тег <canvas>).
Флэнаган Дэвид. JavaScript. Подробное руководство. Шестое издание (2012)
Шестое издание бестселлера «JavaScript. Подробное руководство» полностью пересмотрено и дополнено сведениями о JavaScript в соответствии с современным положением дел в разработке приложений для Web 2.0. Эта книга – одновременно и руководство программиста с большим числом практических примеров, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым вебброузерами. Издание охватывает стандарты ECMAScript 5 и HTML5. Многие главы переписаны заново, другие дополнены новой информацией, появились и новые главы с описанием библиотеки jQuery и поддержки JavaScript на стороне сервера. Часть I знакомит с основами JavaScript. В части II описывается среда разработки сценариев, предоставляемая вебброузерами. Основное внимание уделяется разработке сценариев с применением методики ненавязчивого JavaScript и модели DOM. Часть III – обширный справочник по базовому языку JavaScript, включающий описания всех классов, объектов, конструкторов, методов, функций, свойств и констант, определенных в JavaScript 1.8, V8 3.0 и ECMAScript 5. Часть IV – справочник по клиентскому JavaScript. Здесь описываются API веб-браузеров, стандарт DOM API Level 3 и недавно вошедшие в стандарт HTML5 технологии WebSockets и WebWorkers, объекты localStorage и sessionStorage, а также теги <audio> и <video>. Издание рекомендуется программистам, которым потребовалось изучить язык программирования для Веб, а также программистам, использующим язык JavaScript и желающим овладеть им в совершенстве.
Фрейн Бен. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств (2014). Первое издание.
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используется для выхода в Интернет. Разработчикам веб-страниц требуется принимать во внимание огромное разнообразие размеров экранов, а также учитывать особенности соответствующего пользовательского взаимодействия. Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время. Начните разрабатывать сайты в соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3. Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений.
Фрейн Бен. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств (2017). Второе издание.
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используются для выхода в Интернет. Разработчикам веб-страниц требуется принимать во внимание огромное разнообразие размеров экранов, а также учитывать особенности соответствующего пользовательского взаимодействия. Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время. Начните разрабатывать сайтыв соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3. Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений.
Фримен Адам. Angular для профессионалов (2018).
Выжмите из Angular — ведущего фреймворка для динамических приложений JavaScript — всё. Адам Фримен начинает с описания MVC и его преимуществ, затем показывает, как эффективно использовать Angular, охватывая все этапы, начиная с основ и до самых передовых возможностей, которые кроются в глубинах этого фреймворка. Каждая тема изложена четко и лаконично, снабжена большим количеством подробностей, которые позволят вам стать действительно эффективными. Наиболее важные фичи даны без излишних подробностей, но содержат всю необходимую информацию, чтобы вы смогли обойти все подводные камни.
Фримен Эрик, Робсон Элизабет. Изучаем программирование на HTML5 (2013).
Хотите создавать динамичные, интерактивные, насыщенные данными веб-страницы? Почему бы не использовать HTML5 для создания полнофункциональных веб-приложений? И почему бы не делать это с помощью современных методик, которые так же легко применимы к вашему настольному браузеру, как и к мобильным устройствам? Вам, конечно же, захочется использовать такие новейшие HTML5-технологии, как API-интерфейс Geolocation, элемент video, 2D-рисование, API-интерфейсы Web Storage и Web Workers и т.д. Не так ли? С помощью данной книги вы научитесь создавать веб-нриложения с использованием современных стандартов и передовых методик завтрашнего дня. Вы изучите основы новых API-интерфейсов HTML5 и узнаете, как они взаимодействуют со страницами и приводятся в движение JavaScript-кодом, а также как использовать их для создания веб-приложений, которые впечатлят ваше начальство и изумят друзей.
Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS (2012). Первое издание.
Устали от чтения таких книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки наше издание. Хотите изучить НТМL так, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьямн, семьей и привередливыми клиентами? Хотите действительно обслуживать и улучшать НТМL-страницы по прошествии времени, чтобы они работали во всех браузерах и мобильных устройствах? Тогда эта книга для вас. Прочитав её, вы узнаете все секреты создания веб-страниц. Благодаря ей вам больше не придется думать, какие цвета нужно использовать, чтобы они сочетались между собой, как правильно применять шрифты, чтобы они не «плавали» по экрану и верно отображались в различных браузерах. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и ХНТML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS (2014). Второе издание.
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS». Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь. Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Фримен Эрик, Фримен Элизабет. Изучаем программирование на JavaScript (2015)
Вы готовы сделать шаг вперед в веб-программировании и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц? Тогда пришло время познакомиться с самым «горячим» языком программирования — JavaScript! С помощью этой книги вы узнаете все о языке JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее вы не написали ни одной строчки кода, — благодаря уникальному формату подачи материала эта книга с легкостью проведет вас по всему пути обучения: от написания простейшего скрипта до создания сложных веб-проектов, которые будут работать во всех современных браузерах. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Хавербек Марейн. Выразительный JavaScript (Второе издание).
Это книга рассказывает, как заставить компьютеры делать то, что вам от них нужно. Компьютеры сегодня так же распространены, как отвёртки – но содержат гораздо больше скрытых сложностей, и поэтому их сложнее понять и с ними сложнее работать. Для многих они остаются чуждыми, слегка угрожающими штуками…
Харрис Энди. PHP/MySQL для начинающих (опыта не требуется) (2005).
Книга, которая поможет вам научиться программировать на PHP и создавать базы данных на MySQL. Если вашей целью является написание программ для веб-серверов, то эта книга для вас. Вы узнаете все основные концепции языков программирования, в частности, изучите команды и синтаксис языка PHP. Вы также узнаете, как в современных средах используются данные, кроме всего этого, также обучитесь самому процессу программирования. PHP — это мощный язык программирования, который позволяет создавать динамические веб-сайты. Он хорошо работает на разнообразных платформах и весьма доступен для понимания. MySQL является впечатляющей системой управления реляционными данными, используемой для создания высококачественных коммерческих баз данных. PHP и MySQL являются настолько мощными и простыми в использовании платформами, что позволяет заниматься веб-программированием даже новичкам
Херман Дэвид. Сила JavaScript. 68 способов эффективного использования JS (2013)
Эта книга поможет вам освоить всю мощь языка программирования JavaScript и научит применять его максимально эффективно. Автор описывает внутреннюю работу языка на понятных практических примерах, которые помогут как начинающим программистам, так и опытным разработчикам повысить уровень понимания JavaScript и существенно обогатить опыт его применения в своей работе. В книге содержится 68 проверенных подходов для написания «чистого» и работающего кода на JavaScript, которые можно легко использовать на практике. Вы узнаете, как выбирать правильный стиль программирования для каждого конкретного проекта, как управлять непредвиденными проблемами разработки, а также как работать более эффективно на каждом этапе программирования на JavaScript.
Хоган Б., Уоррен К., Уэбер М., Джонсон К., Годин А. Книга веб-программиста. Секреты профессиональной разработки веб-сайтов (2013).
Эта книга предлагает широкий спектр передовых методов веб-разработки: от проектирования пользовательского интерфейса до тестирования проекта и оптимизации веб-хостинга. Как внедрить на сайт анимацию, которая работает на мобильных устройствах без установки специальных плагинов? Как использовать «резиновую» верстку, которая корректно отображается не только на настольных ПК с различными разрешениями экрана, но и на мобильных устройствах? Как использовать фреймворки JavaScript — Backbone и Knockout — для разработки пользовательских интерфейсов? Как современные инструменты веб-разработчика, такие как CoffeeScript и Sass, помогут в оптимизации кода? Как провести кроссбраузерное тестирование кода? Как планировать процесс разработки сайта с помощью инструмента Git? Ответы на эти и многие другие вопросы вы найдете в этой книге. Неважно, являетесь вы начинающим веб-программистом или уже имеете некоторый опыт разработки веб-приложений, это издание поможет вам освоить множество новых методов, приемов и подходов.
Хоган Брайан. HTML5 и CSS3. Веб-разработка по стандартам нового поколения (2012).
HTML5 и CSS3 — будущее веб-разработки, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах. Вы научитесь применять новую разметку HTML5, разрабатывать улучшенные интерфейсы для форм ввода данных, узнаете, как добавлять аудио, видео и векторную графику на веб-страницы без использования Flash. Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Хольцнер Стивен. HTML5 за 10 минут (2011). Пятое издание.
В книге делается краткий экскурс в новые языковые средства HTML. Её автор предполагает, что читатель достаточно хорошо знаком с предыдущей версией HTML (HTML 4.01), чтобы быть готовым к овладению только новыми языковыми средствами, появившимся в версии HTML5.
Шевчук Антон. jQuery. Учебник для начинающих (2016).
Данный учебник подойдет как для начинающих web-разработчиков, так и для продвинутых JavaScript программистов, желающих освоить новую для себя библиотеку jQuery.
Шлосснейгл Джордж. Профессиональное программирование на PHP (2006).
Книга адресована опытным PHP-программистам и разработчикам Web-приложений, проектирующим крупные Web-системы для решения сложных задач. В книге рассматривается пятая версия PHP и новые объектно-ориентированные возможности языка, однако многие рекомендации вполне применимы и для предыдущей версии PHP, а идеи и стратегии повышения скорости и надежности кода, описанные в книге, позволят усовершенствовать код, написанный практически на любом языке высокого уровня. В книге рассматривается разработка высокопроизводительных, стабильных и расширяемых PHP-приложений, а также подробно освещаются методики блочного тестирования, обеспечения безопасности, методик кэширования и повышения производительности Web-приложений. Кроме того, в книге достаточно полно описано создание PHP и Zend-расширений, увеличивающих возможности языка.
Шмитт Кристофер. Симпсон Кайл. HTML5. Рецепты программирования (2012).
Эта книга, представляющая собой сборник рецептов и готовых решений, позволит вам получить практический опыт работы с основными элементами HTML5. Издание охватывает широкий круг вопросов: от семантической разметки, веб-форм и мультимедийных элементов до технологий геолокации и JavaScript API. Каждый рецепт, рассматриваемый в книге, включает в себя задачу, пример кода и подробное описание решения. Книга идеально подходит для веб-программистов начального и среднего уровней, которые хотят быстро освоить практические приемы применения HTML5 в веб-разработках.
Эндрю Рейчел. CSS. 100 и 1 совет (2010). Третье издание.
Книга «CSS: 100 и 1 совет» представляет интерес для веб-дизайнеров и разработчиков, у которых нет времени на штудирование огромного количества теоретических материалов при создании собственного сайта. Это сборник готовых решений наиболее распространенных проблем, которые можно сразу применить на практике; более того, они могут послужить основой для разработки собственных методов. Здесь представлены ответы на сложные вопросы и практические методы использования CSS, примеры создания сложных макетов страниц, элементов навигации и форм, решение проблем, связанных с особенностями различных браузеров. Чтение книги не требует специальной подготовки: первая глава содержит обзор основных особенностей CSS, но в дальнейшем сложность приводимых методов постепенно возрастает, так что наличие у читателя базовых знаний CSS существенно облегчит восприятие материала. Третье издание полностью пересмотрено и обновлено с целью охвата новейших технологий и особенностей самых современных браузеров, включая Firefox 3 и Internet Explorer 8. Данную книгу можно использовать как справочник для поиска подходящего решения при создании сайта и тем самым выиграть время и сдать проект в срок.
Янг Алекс, Мек Брэдли, Кантелон Майк и др. Node.js в действии (2018). Второе издание.
Второе издание «Node.js в действии» было полностью переработано, чтобы отражать реалии, с которыми теперь сталкивается каждый Node-разработчик. Вы узнаете о системах построения интерфейса и популярных веб-фреймворках Node, а также научитесь строить веб-приложения на базе Express с нуля. Теперь вы сможете узнать не только о Node и JavaScript, но и получить всю информацию, включая системы построения фронтэнда, выбор веб-фреймворка, работу с базами данных в Node, тестирование и развертывание веб-приложений. Технология Node все чаще используется в сочетании с инструментами командной строки и настольными приложениями на базе Electron, поэтому в книгу были включены главы, посвященные обеим областям.
Время на прочтение
13 мин
Количество просмотров 208K
Frontend Guidelines
Правила и руководства оформления, форматирования HTML, СSS и JavaScript кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
От переводчика
Приветствую всех снова, меня зовут Максим Иванов, и сегодня я подготовил перевод, который, возможно, окажется для вас полезным. Бенджамин Де Кук (Benjamin De Cock), разработчик из Бельгии, собрал некоторые указания по оформлению кода, которые позиционируют себя как лучшие практики по написанию HTML, CSS, JS. Конечно, существует множество рекомендаций, например, есть хороший гайдлайн от Google, наверное, есть еще что-то, однако, если следовать хотя бы некоторым из них, то можно надеяться, что ваш код станет лучше. В отдельных случаях следование этим гайдлайнам не полезно, а совсем наоборот. В общем и целом, все зависит от вашего опыта и виденья дела, если вы новичок, то скорее вам будет полезно оценить то, что пишут другие и в обществе считается верным, если вы гуру, то наверное вам и не нужны гайдлайны, которые написаны непонятно кем на ваш взгляд. Итак, приступим.
HTML
- Семантика
- Лаконичность
- Читабельность
- Язык документа
- Эффективность
CSS
- Точка с запятой
- Блочная модель
- Потоки
- Позиционирование
- Селекторы
- Специфичность
- Переопределения
- Наследование
- Лаконичность
- Англоязычные обозначения
- Вендорные префиксы
- Анимация
- Единицы измерения
- Цветовая модель
- Отрисовка
- Хаки
JavaScript
- Производительность
- Независимость от внешнего состояния
- Нативность
- Принудительное сравнение
- Циклы
- Аргументы
- Использование метода apply
- Использование метода bind
- Методы высшего порядка
- Композиции
- Кэширование
- Переменные
- Условия
- Итератор
- Объект как ассоциативный массив
- Каррирование
- Читабельность
- Повторное использование кода
- Зависимости
HTML
Семантика
HTML5 предоставляет нам достаточное количество элементов, направленных на точное семантическое описание документа или содержимого. Поэтому, убедитесь в том, что у вас все хорошо с лексикой.
<!-- плохо -->
<div id="main">
<div class="article">
<div class="header">
<h1>Blog post</h1>
<p>Published: <span>21st Feb, 2015</span></p>
</div>
<p>…</p>
</div>
</div>
<!-- хорошо -->
<main>
<article>
<header>
<h1>Blog post</h1>
<p>Published: <time datetime="2015-02-21">21st Feb, 2015</time></p>
</header>
<p>…</p>
</article>
</main>
Убедитесь, что вы поняли семантику элементов, которые вы используете в своем коде. Очень плохо использовать семантические элементы не по назначению или не в том месте, если бы вы просто оставались нейтральными к этим этим семантическим элементам.
<!-- плохо -->
<h1>
<figure>
<img alt=Company src=logo.png>
</figure>
</h1>
<!-- хорошо -->
<h1>
<img alt=Company src=logo.png>
</h1>
Лаконичность
Старайтесь кратко писать код. Забудьте о своих старых привычках, перетекающих из XHTML.
<!-- плохо -->
<!doctype html>
<html lang=en>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8" />
<title>Contact</title>
<link rel=stylesheet href=style.css type=text/css />
</head>
<body>
<h1>Contact me</h1>
<label>
Email address:
<input type=email placeholder=you@email.com required=required />
</label>
<script src=main.js type=text/javascript></script>
</body>
</html>
<!-- хорошо (но не семантично) -->
<!doctype html>
<html lang=en>
<meta charset=utf-8>
<title>Contact</title>
<link rel=stylesheet href=style.css>
<h1>Contact me</h1>
<label>
Email address:
<input type=email placeholder=you@email.com required>
</label>
<script src=main.js></script>
</html>
Читабельность
Читабельность вашего кода не должна иметь второстепенный характер. Конечно, вы не обязаны быть экспертом по оптимизации (WCAG) для того, чтобы наверняка улучшить свой сайт, однако, уже прямо сейчас вы можете начать немедленно исправлять мелочи, которые в итоге помогут сделать ваш код лучше, например:
— использовать атрибут alt правильно
— связывайте имена (links) и элементы (buttons) и называйте их по смыслу (<div class=button> — это зверство)
— не полагайтесь на название цветов, в качестве информации
— явно связывайте определенной меткой и элемент формы
<!-- плохо -->
<h1><img alt="Logo" src="logo.png"></h1>
<!-- хорошо -->
<h1><img alt="My Company, Inc." src="logo.png"></h1>
Язык документа
Определении языка и кодировки символов не является обязательным, однако рекомендуется всегда объявлять их на уровне документа, даже если они указаны в заголовках HTTP. Приоритетной кодировкой символов является UTF-8.
<!-- плохо -->
<!doctype html>
<title>Привет, мир.</title>
<!-- хорошо -->
<!doctype html>
<html lang=ru>
<meta charset=utf-8>
<title>Привет, мир.</title>
</html>
Эффективность
Если нет уважительных причин добавлять загрузку скриптов до контента, старайтесь прописывать скрипты в конце документа, тем самым ваши скрипты не будут блокировать рендеринг страницы. Если у вас очень тяжелые таблицы стилей, старайтесь разбить их на несколько и загружать по отдельности, так чтобы первичный контент был сразу отрисован. Очевидно, чем больше файлов, тем больше HTTP запросов, два запроса, конечно, медленнее, чем один, но в нашем случае, важным фактором будет являться скорость отображения нужного контента.
<!-- плохо -->
<!doctype html>
<meta charset=utf-8>
<script src=analytics.js></script>
<title>Hello, world.</title>
<p>...</p>
<!-- хорошо -->
<!doctype html>
<meta charset=utf-8>
<title>Hello, world.</title>
<p>...</p>
<script src=analytics.js></script>
CSS
Точка с запятой
В то время как точка с запятой является чисто технически разделителем правил, CSS всегда относится к точке запятой, как к оператору завершения.
/* плохо */
div {
color: red
}
/* хорошо */
div {
color: red;
}
Box model
Блочная модель, в идеале, должно быть одинаковой для всего документа. Глобальное правило * { box-sizing: border-box; } это нормально, однако нужно помнить, что вы не можете изменить блочную модель у специфичных элементов.
/* плохо */
div {
width: 100%;
padding: 10px;
box-sizing: border-box;
}
/* хорошо */
div {
padding: 10px;
}
Потоки
Не меняйте стандартное поведение элемента, если вы можете обойтись без этого. Сохраняйте элементы в их классическом отображении в потоке документа. Например, удаление пробелов под изображением, не должно влиять на его отображение.
/* плохо */
img {
display: block;
}
/* хорошо */
img {
vertical-align: middle;
}
Аналогично, не вытаскивайте из основного потока элементы, если вы можете обойтись без этого.
/* плохо */
div {
width: 100px;
position: absolute;
right: 0;
}
/* хорошо */
div {
width: 100px;
margin-left: auto;
}
Позиционирование
Существует множество способов позиционирования элементов в CSS, однако старайтесь ограничивать себя свойствами представленными ниже. В порядке предпочтения:
display: block;
display: flex;
position: relative;
position: sticky;
position: absolute;
position: fixed;
Селекторы
Минимизируйте сочетания селекторов связанных с DOM. Иногда, лучше добавить лишний класс элементу, который вы хотите найти, чем искать его через три структурных селектора: псевдо-класс, потомок, комбинатор.
/* плохо */
div:first-of-type :last-child > p ~ *
/* хорошо */
div:first-of-type .info
Избегайте перегрузку селекторов.
/* плохо */
img[src$=svg], ul > li:first-child {
opacity: 0;
}
/* хорошо */
[src$=svg], ul > :first-child {
opacity: 0;
}
Специфичность
Не используйте значения и селекторы, которые нельзя переопределить. Минимизируйте использование id (идентификаторов) и избегайте правило !important
/* плохо */
.bar {
color: green !important;
}
.foo {
color: red;
}
/* хорошо */
.foo {
color: red;
}
.foo.bar {
color: green;
}
Переопределения
Переопределение стилей селекторов затрудняет отладку. Избегайте этого, если можете.
/* плохо */
li {
visibility: hidden;
}
li:first-child {
visibility: visible;
}
/* хорошо */
li + li {
visibility: hidden;
}
Наследование
Не дублируйте определения селекторов, стили которых и так могут передаваться по наследству.
/* плохо */
div h1, div p {
text-shadow: 0 1px 0 #fff;
}
/* хорошо */
div {
text-shadow: 0 1px 0 #fff;
}
Лаконичность
Пусть ваш код будет немногословным. Старайтесь избегать использование несколько свойств в том месте, где это вовсе не нужно.
/* плохо */
div {
transition: all 1s;
top: 50%;
margin-top: -10px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
/* хорошо */
div {
transition: 1s;
top: calc(50% - 10px);
padding: 5px 10px 20px;
}
Англоязычные обозначения
Предпочтительно использовать английскую математику.
/* плохо */
:nth-child(2n + 1) {
transform: rotate(360deg);
}
/* хорошо */
:nth-child(odd) {
transform: rotate(1turn);
}
Вендорные префиксы
Не используйте устаревшие префиксы. Если вам действительно необходимо использовать их, в этом случае, добавляйте их перед стандартными.
/* плохо */
div {
transform: scale(2);
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
transition: 1s;
-webkit-transition: 1s;
-moz-transition: 1s;
-ms-transition: 1s;
}
/* хорошо */
div {
-webkit-transform: scale(2);
transform: scale(2);
transition: 1s;
}
Анимация
Иногда предпочтительнее использовать переходы (transitions), нежели анимацию (animations). Избегайте анимирование свойств в пользу opacity и transform.
/* плохо */
div:hover {
animation: move 1s forwards;
}
@keyframes move {
100% {
margin-left: 100px;
}
}
/* хорошо */
div:hover {
transition: 1s;
transform: translateX(100px);
}
Единицы измерения
Используйте безразмерные значения. Старайтесь использовать rem, если вы рассчитываете все в относительных единицах. Предпочтительно использовать секунды, а не миллисекунды.
/* плохо */
div {
margin: 0px;
font-size: .9em;
line-height: 22px;
transition: 500ms;
}
/* хорошо */
div {
margin: 0;
font-size: .9rem;
line-height: 1.5;
transition: .5s;
}
Цветовая модель
Если нужна прозрачность, использовать rgba. В противном случае, всегда используйте шестнадцатеричный формат.
/* плохо */
div {
color: hsl(103, 54%, 43%);
}
/* хорошо */
div {
color: #5a3;
}
Отрисовка
Избегайте http-запросов, если ресурс легко воспроизводится с помощью CSS.
/* плохо */
div::before {
content: url(white-circle.svg);
}
/* хорошо */
div::before {
content: "";
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
}
Хаки
Не используйте их.
/* плохо */
div {
// position: relative;
transform: translateZ(0);
}
/* хорошо */
div {
/* position: relative; */
will-change: transform;
}
JavaScript
Производительность
Легкочитаемый, выразительный и правильный код важнее производительности. На самом деле, JavaScript никогда не будет вашим узким местом в расчете на производительность. Лучше уделять внимание таким вещам, как сжатие изображений, оптимизация http-запросов и доступа к сети, перерасчет DOM-дерева. Если вы запомните хотя бы одну из рекомендаций в данной статье, опирайтесь на нее.
/* плохо (хотя и намного быстрее) */
const arr = [1, 2, 3, 4];
const len = arr.length;
var i = -1;
var result = [];
while (++i < len) {
var n = arr[i];
if (n % 2 > 0) continue;
result.push(n * n);
}
/* хорошо */
const arr = [1, 2, 3, 4];
const isEven = n => n % 2 == 0; // инициализация анонимной стрелочной функции
const square = n => n * n; // синтаксис: (param1, param2, …, paramN) => expression
const result = arr.filter(isEven).map(square);
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Стрелочные функции и перебирающие методы массивов
Независимость от внешнего состояния
Старайтесь создавать свободные функции. Все функции и методы в идеале не должны нести никакого побочного характера, зависеть от внешних данных, и в итоге, они должны возвращать новые объекты, а не вносить изменения в существующие.
/* плохо */
const merge = (target, ...sources) => Object.assign(target, ...sources);
merge({ foo: "foo" }, { bar: "bar" }); // => { foo: "foo", bar: "bar" }
/* хорошо */
const merge = (...sources) => Object.assign({}, ...sources);
merge({ foo: "foo" }, { bar: "bar" }); // => { foo: "foo", bar: "bar" }
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Остаточные параметры
Нативность
Полагайтесь на стандартные методы, как можно больше.
/* плохо */
const toArray = obj => [].slice.call(obj);
/* хорошо */
const toArray = (() =>
Array.from ? Array.from : obj => [].slice.call(obj)
)();
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Массивоподобные объекты
Принудительное сравнение
Лишние сравнения не имеют смысл, избегайте их.
/* плохо */
if (x === undefined || x === null) { /* ... */ }
/* хорошо */
if (x == undefined) { /* ... */ }
К прочтению:
1. Сравнение с null и undefined
Циклы
Не используйте циклы, так как они заставляют вас использовать изменяемые объекты. Полагайтесь на методы Array.prototype.
/* плохо */
const sum = arr => {
var sum = 0;
var i = -1;
for (;arr[++i];) {
sum += arr[i];
}
return sum;
};
sum([1, 2, 3]); // => 6
/* хорошо */
const sum = arr => arr.reduce((x, y) => x + y);
sum([1, 2, 3]); // => 6
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Суммирование всех значений в массиве
Если вы не можете использовать методы Array.prototype, используйте рекурсию.
/* плохо */
const createDivs = howMany => {
while (howMany--) {
document.body.insertAdjacentHTML("beforeend", "<div></div>");
}
};
createDivs(5);
/* плохо */
const createDivs = howMany =>
[...Array(howMany)].forEach(() =>
document.body.insertAdjacentHTML("beforeend", "<div></div>")
);
createDivs(5);
/* хорошо */
const createDivs = howMany => {
if (!howMany) return;
document.body.insertAdjacentHTML("beforeend", "<div></div>");
return createDivs(howMany - 1);
};
createDivs(5);
Вот общая функция Loop, делающая рекурсию проще в использовании.
К прочтению:
1. Babeljs (пример в ES5): плохо (или) vs хорошо
2. insertAdjacentHTML() работает быстрее, чем манипуляции с innerHTML()
Аргументы
Забудьте об arguments как об объекте. Остаточные параметры это всегда лучший вариант, потому что:
1. Передаваемое имя дает лучшее представление о том, что ожидает функция на входе
2. Остаточный параметр — это массив и он легок в использовании
/* плохо */
const sortNumbers = () =>
Array.prototype.slice.call(arguments).sort();
/* хорошо */
const sortNumbers = (...numbers) => numbers.sort();
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Доступ к аргументам
Использование метода apply
Забудьте метода apply(). Вместо этого используйте оператор распространения (вызова функции).
const greet = (first, last) => `Hi ${first} ${last}`;
const person = ["John", "Doe"];
/* плохо */
greet.apply(null, person);
/* хорошо */
greet(...person);
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Оператор распространения
Использование метода bind
Не используйте bind(), когда есть более идиоматические подходы.
/* плохо */
["foo", "bar"].forEach(func.bind(this));
/* хорошо */
["foo", "bar"].forEach(func, this);
/* плохо */
const person = {
first: "John",
last: "Doe",
greet() {
const full = function() {
return `${this.first} ${this.last}`;
}.bind(this);
return `Hello ${full()}`;
}
}
/* хорошо */
const person = {
first: "John",
last: "Doe",
greet() {
const full = () => `${this.first} ${this.last}`;
return `Hello ${full()}`;
}
}
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. bind(), а также итераторы в JavaScript
Методы высшего порядка
Избегайте вложенных функций там где это не нужно.
/* плохо */
const result = [1, 2, 3].map(num => String(num)); // => ["1", "2", "3"]
/* хорошо */
const result = [1, 2, 3].map(String); // Приведение всех элементов к типу string
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Отображение массива чисел с использованием функции
Композиции
Избегайте несколько вложенных вызовов функций. Используйте вместо них композицию.
const plus1 = a => a + 1;
const mult2 = a => a * 2;
/* плохо */
mult2(plus1(5)); // => 12
/* хорошо */
const pipeline = (...funcs) => val => funcs.reduce((a, b) => b(a), val);
const addThenMult = pipeline(plus1, mult2);
addThenMult(5); // => 12
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
Кеширование
Дорогостоящие операции с большими структурами данных непростительны, если вы не кешируете их.
/* плохо */
const contains = (arr, value) =>
Array.prototype.includes
? arr.includes(value)
: arr.some(el => el === value);
contains(["foo", "bar"], "baz"); // => false
/* хорошо */
const contains = (() =>
Array.prototype.includes
? (arr, value) => arr.includes(value)
: (arr, value) => arr.some(el => el === value)
)();
contains(["foo", "bar"], "baz"); // => false
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Определяем, находится ли одна строка внутри другой, а также делаем проверку значений элементов массива
Переменные
Используйте const вместо let и let вместо var.
/* плохо */
var me = new Map();
me.set("name", "Ben").set("country", "Belgium");
/* хорошо */
const me = new Map();
me.set("name", "Ben").set("country", "Belgium");
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Константы, оператор let, и немного об ассоциативном массиве
Условия
Будьте привержены концепции IIFE’s (немедленно выполняемый функтор), используйте возвращаемые значения в условиях (if, else if, else и switch).
/* плохо */
var grade, result = 50;
if (result < 50)
grade = "bad";
else if (result < 90)
grade = "good";
else
grade = "excellent";
// grade = "good";
/* хорошо */
let result = 50;
const grade = (() => {
if (result < 50)
return "bad";
if (result < 90)
return "good";
return "excellent";
})(); // grade = "good";
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо (или)
2. Немедленно вызываемые функции
Итераторы
Избегайте цикл перебора for…in
const shared = { foo: "foo" };
const obj = Object.create(shared, {
bar: {
value: "bar",
enumerable: true
}
});
/* плохо */
for (var prop in obj) {
if (obj.hasOwnProperty(prop))
console.log(prop); // => bar
}
/* хорошо */
Object.keys(obj).forEach(prop => console.log(prop));
Разница между циклом и методом в том, что цикл перечисляет свойства и из цепочки прототипов.
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Использование hasOwnProperty для проверки существования свойства и обход свойств объекта
Объект как ассоциативный массив
В то время как объекты можно законно использовать, как правило, ассоциативный массив (Map) лучше и мощнее. Если сомневаетесь, тогда точно используйте Map.
/* плохо */
const me = {
name: "Ben",
age: 30
};
var meSize = Object.keys(me).length;
meSize; // => 2
me.country = "Belgium"; // можно
meSize++;
meSize; // => 3
/* хорошо */
const me = new Map();
me.set("name", "Ben");
me.set("age", 30);
me.size; // => 2
me.set("country", "Belgium");
me.size; // => 3
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Коллекция для хранения записей вида ключ: значение
Каррирование
Каррирование является мощной, но в свою очередь чужеродной парадигмой для многих разработчиков. Не злоупотребляйте.
/* плохо */
const sum = a => b => a + b;
sum(5)(3); // => 8
/* хорошо */
const sum = (a, b) => a + b;
sum(5, 3); // => 8
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Каррирование и примеры
Читабельность
Не скрывайте намерения вашего кода, используя умные трюки.
/* плохо */
foo || doSomething();
/* плохо */
void function() { /* IIFE */ }();
/* плохо */
const n = ~~3.14;
/* хорошо */
if (!foo) doSomething();
/* хорошо */
(function() { /* IIFE */ }());
/* хорошо */
const n = Math.floor(3.14);
К прочтению:
1. Об идеальном коде и суровой реальности
Повторное использование кода
Не бойтесь создавать много мелких и многоразовых функций, они очень полезны.
/* плохо */
let last = arr[arr.length - 1];
/* плохо */
const product = (a, b) => a * b;
const triple = n => n * 3;
/* хорошо */
const first = arr => arr[0]; // => first(arr);
const last = arr => first(arr.slice(-1)); // => last(arr);
/* хорошо */
const product = (a, b) => a * b;
const triple = product.bind(null, 3);
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
Зависимости
Минимизируйте зависимости стороннего кода, если вы не в курсе как он работает. Не нужно загружать всю библиотеку ради нескольких методов, которые легко воспроизводимы:
/* плохо */
var _ = require("underscore");
_.compact(["foo", 0]));
_.unique(["foo", "foo"]);
_.union(["foo"], ["bar"], ["foo"]);
/* хорошо */
const compact = arr => arr.filter(el => el);
const unique = arr => [...Set(arr)];
const union = (...arr) => unique([].concat(...arr));
compact(["foo", 0]);
unique(["foo", "foo"]);
union(["foo"], ["bar"], ["foo"]);
К прочтению:
1. Babeljs (пример в ES5): плохо vs хорошо
2. Путь JavaScript модуля и документация по библиотеке Underscore
Introduction
Welcome! I wrote this book to help you quickly learn HTML and get familiar with the advanced HTML topics.
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web.
HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications.
This handbook is aimed at a vast audience.
First, the beginner. I explain HTML from zero in a succinct but comprehensive way, so you can use this book to learn HTML from the basics.
Then, the professional. HTML is often considered like a secondary thing to learn. It might be given for granted.
Yet lots of things are obscure to many people. Me included. I wrote this handbook to help my understanding of the topic, because when I need to explain something, I better make sure I first know the thing inside out.
Even if you don’t write HTML in your day to day work, knowing how HTML works can help save you some headaches when you need to understand it from time to time, for example while tweaking a web page.
You can reach me on Twitter @flaviocopes.
My website is flaviocopes.com.
Note: you can download a PDF / ePub / Mobi version of this book so you can read it offline.
Book Index
- Preface
- HTML Basics
- The document heading
- The document body
- Tags that interact with text
- Links
- Container tags and page structure HTML
- Forms
- Tables
- Multimedia tags: audio and video
- iframes
- Images
- Accessibility
PREFACE
HTML is the foundation of the marvel called the Web.
There is an incredible power underneath this rather simple and limited set of rules, which lets us — developers, makers, designers, writers, and tinkerers — craft documents, apps, and experiences for people all around the globe.
My first HTML book came out in 1997 and was called «HTML Unleashed». A big, lots-of-pages, long tome.
20+ years have passed, and HTML is still the foundation of the Web, with minimal changes from back then.
Sure, we got more semantic tags, presentational HTML is no longer a thing, and CSS has taken care of the design of things.
HTML’s success is based on one thing: simplicity.
It resisted being hijacked into an XML dialect via XHTML, when eventually people realized that thing was way, way too complex.
It did so because of another feature it provides us: forgiveness. There are some rules, right, but after you learn those, you have a lot of freedom.
Browsers learned to be resilient and to always try to do their best when parsing and presenting HTML to the users.
And the whole Web platform did one thing right: it never broke backward compatibility. Pretty incredibly, we can go back to HTML documents written in 1991, and they look pretty much as they looked back then.
We even know what the first web page was. It’s this: http://info.cern.ch/hypertext/WWW/TheProject.html
And you can see the source of the page, thanks to another big feature of the Web and HTML: we can inspect the HTML of any web page.
Don’t take this for granted. I don’t know any other platform that gives us this ability.
The exceptional Developer Tools built into any browser let us inspect and take inspiration from HTML written by anyone in the world.
If you are new to HTML this book aims to help you get started. If you are a seasoned Web Developer this book will improve your knowledge.
I learned so much while writing it, even though I’ve been working with the Web for 20+ years, and I’m sure you’ll find something new, too.
Or you’ll re-learn something old you forgot.
In any case, the goal of the book is to be useful to you, and I hope it succeeds.
HTML BASICS
HTML is a standard defined by the WHATWG, an acronym for Web Hypertext Application Technology Working Group, an organization formed by people working on the most popular web browser. This means it’s basically controlled by Google, Mozilla, Apple and Microsoft.
In the past the W3C (World Wide Web Consortium) was the organization in charge of creating the HTML standard.
The control informally moved from W3C to WHATWG when it became clear that the W3C push towards XHTML was not a good idea.
If you’ve never heard of XHTML, here’s a short story. In the early 2000s, we all believed the future of the Web was XML (seriously). So HTML moved from being an SGML-based authoring language to an XML markup language.
It was a big change. We had to know, and respect, more rules. Stricter rules.
Eventually browser vendors realized this was not the right path for the Web, and they pushed back, creating what is now known as HTML5.
W3C did not really agree on giving up control of HTML, and for years we had 2 competing standards, each one aiming to be the official one. Eventually on 28 May 2019 it was made official by W3C that the «true» HTML version was the one published by WHATWG.
I mentioned HTML5. Let me explain this little story. I know, it’s kind of confusing up to now, as with many things in life when many actors are involved, yet it’s also fascinating.
We had HTML version 1 in 1993. Here’s the original RFC.
HTML 2 followed in 1995.
We got HTML 3 in January 1997, and HTML 4 in December 1997.
Busy times!
20+ years went by, we had this entire XHTML thing, and eventually we got to this HTML5 «thing», which is not really just HTML any more.
HTML5 is a term that now defines a whole set of technologies, which includes HTML but adds a lot of APIs and standards like WebGL, SVG and more.
The key thing to understand here is this: there is no such thing (any more) as an HTML version now. It’s a living standard. Like CSS, which is called «3», but in reality is a bunch of independent modules developed separately. Like JavaScript, where we have one new edition each year, but nowadays, the only thing that matters is which individual features are implemented by the engine.
Yes we call it HTML5, but HTML4 is from 1997. That’s a long time for anything, let alone for the web.
This is where the standard now «lives»: https://html.spec.whatwg.org/multipage.
HTML is the markup language we use to structure content that we consume on the Web.
HTML is served to the browser in different ways.
- It can be generated by a server-side application that builds it depending on the request or the session data, for example a Rails or Laravel or Django application.
- It can be generated by a JavaScript client-side application that generates HTML on the fly.
- In the simplest case, it can be stored in a file and served to the browser by a Web server.
Let’s dive into this last case. Although in practice it’s probably the least popular way to generate HTML, it’s still essential to know the basic building blocks.
By convention, an HTML file is saved with a .html or .htm extension.
Inside this file, we organize the content using tags.
Tags wrap the content, and each tag gives a special meaning to the text it wraps.
Let’s make a few examples.
This HTML snippet creates a paragraph using the p tag:
<p>A paragraph of text</p>
This HTML snippet creates a list of items using the ul tag, which means unordered list, and the litags, which mean list item:
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
When an HTML page is served by the browser, the tags are interpreted, and the browser renders the elements according to the rules that define their visual appearance.
Some of those rules are built-in, such as how a list renders or how a link is underlined in blue.
Some other rules are set by you with CSS.
HTML is not presentational. It’s not concerned with how things look. Instead, it’s concerned with what things mean.
It’s up to the browser to determine how things look, with the directives defined by who builds the page, with the CSS language.
Now, those two examples I made are HTML snippets taken outside of a page context.
HTML page structure
Let’s make an example of a proper HTML page.
Things start with the Document Type Declaration (aka doctype), a way to tell the browser this is an HTML page, and which version of HTML we are using.
Modern HTML uses this doctype:
<!DOCTYPE html>
Then we have the html element, which has an opening and closing tag:
<!DOCTYPE html>
<html>
...
</html>
Most tags come in pairs with an opening tag and a closing tag. The closing tag is written the same as the opening tag, but with a /:
<sometag>some content</sometag>
There are a few self-closing tags, which means they don’t need a separate closing tag as they don’t contain anything in them.
The html starting tag is used at the beginning of the document, right after the document type declaration.
The html ending tag is the last thing present in an HTML document.
Inside the html element we have 2 elements: head and body:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Inside head we will have tags that are essential to creating a web page, like the title, the metadata, and internal or external CSS and JavaScript. Mostly things that do not directly appear on the page, but only help the browser (or bots like the Google search bot) display it properly.
Inside body we will have the content of the page. The visible stuff.
Tags vs elements
I mentioned tags and elements. What’s the difference?
Elements have a starting tag and a closing tag. In this example, we use the p starting and closing tags to create a p element:
<p>A paragraph of text</p>
So, an element constitutes the whole package:
- starting tag
- text content (and possibly other elements)
- closing tag
If an element has doesn’t have a closing tag, it is only written with the starting tag, and it cannot contain any text content.
That said, I might use the tag or element term in the book meaning the same thing, except if I explicitly mention starting tag or ending tag.
Attributes
The starting tag of an element can have special snippets of information we can attach, called attributes.
Attributes have the key="value" syntax:
<p class="a-class">A paragraph of text</p>
You can also use single quotes, but using double quotes in HTML is a nice convention.
We can have many of them:
<p class="a-class" id="an-id">A paragraph of text</p>
and some attributes are boolean, meaning you only need the key:
<script defer src="file.js"></script>
The class and id attributes are two of the most common you will find used.
They have a special meaning, and they are useful both in CSS and JavaScript.
The difference between the two is that an id is unique in the context of a web page; it cannot be duplicated.
Classes, on the other hand, can appear multiple times on multiple elements.
Plus, an id is just one value. class can hold multiple values, separated by a space:
<p class="a-class another-class">A paragraph of text</p>
It’s common to use the dash - to separate words in a class value, but it’s just a convention.
Those are just two of the possible attributes you can have. Some attributes are only used for one tag. They are highly specialized.
Other attributes can be used in a more general way. You just saw id and class, but we have other ones too, like style which can be used to insert inline CSS rules on an element.
Case insensitive
HTML is case insensitive. Tags can be written in all caps, or lowercase. In the early days, caps were the norm. Today lowercase is the norm. It is a convention.
You usually write like this:
<p>A paragraph of text</p>
not like this:
<P>A paragraph of text</P>
White space
Pretty important. In HTML, even if you add multiple white spaces into a line, it’s collapsed by the browser’s CSS engine.
For example the rendering of this paragraph:
<p>A paragraph of text</p>
is the same as this:
<p> A paragraph of text</p>
and the same as this:
<p>A paragraph
of
text </p>
> Using the white-space CSS property you can change how things behave. You can find more information on how CSS processes white space in the CSS Spec
I typically favor
<p>A paragraph of text</p>
or
<p>
A paragraph of text
</p>
Nested tags should be indented with 2 or 4 characters, depending on your preference:
<body>
<p>
A paragraph of text
</p>
<ul>
<li>A list item</li>
</ul>
</body>
Note: this «white space is not relevant» feature means that if you want to add additional space, it can make you pretty mad. I suggest you use CSS to make more space when needed.
Note: in special cases, you can use the HTML entity (an acronym that means non-breaking space) — more on HTML entities later on. I think this should not be abused. CSS is always preferred to alter the visual presentation.
THE DOCUMENT HEADING
The head tag contains special tags that define the document properties.
It’s always written before the body tag, right after the opening html tag:
<!DOCTYPE html>
<html>
<head>
...
</head>
...
</html>
We never use attributes on this tag. And we don’t write content in it.
It’s just a container for other tags. Inside it we can have a wide variety of tags, depending on what you need to do:
titlescriptnoscriptlinkstylebasemeta
The title tag
The title tag determines the page title. The title is displayed in the browser, and it’s especially important as it’s one of the key factors for Search Engine Optimization (SEO).
The script tag
This tag is used to add JavaScript into the page.
You can include it inline, using an opening tag, the JavaScript code and then the closing tag:
<script>
..some JS
</script>
Or you can load an external JavaScript file by using the src attribute:
<script src="file.js"></script>
The type attribute by default is set to text/javascript, so it’s completely optional.
There is something pretty important to know about this tag.
Sometimes this tag is used at the bottom of the page, just before the closing </body> tag. Why? For performance reasons.
Loading scripts by default blocks the rendering of the page until the script is parsed and loaded.
By putting it at the bottom of the page, the script is loaded and executed after the whole page is already parsed and loaded, giving a better experience to the user over keeping it in the head tag.
My opinion is that this is now bad practice. Let script live in the head tag.
In modern JavaScript we have an alternative this is more performant than keeping the script at the bottom of the page — the defer attribute. This is an example that loads a file.js file, relative to the current URL:
<script defer src="file.js"></script>
This is the scenario that triggers the faster path to a fast-loading page, and fast-loading JavaScript.
Note: the async attribute is similar, but in my opinion a worse option than defer. I describe why, in more detail, on page https://flaviocopes.com/javascript-async-defer/
The noscript tag
This tag is used to detect when scripts are disabled in the browser.
Note: users can choose to disable JavaScript scripts in the browser settings. Or the browser might not support them by default.
It is used differently depending on whether it’s put in the document head or in the document body.
We’re talking about the document head now, so let’s first introduce this usage.
In this case, the noscript tag can only contain other tags:
linktagsstyletagsmetatags
to alter the resources served by the page, or the meta information, if scripts are disabled.
In this example I set an element with the no-script-alert class to display if scripts are disabled, as it was display: none by default:
<!DOCTYPE html>
<html>
<head>
...
<noscript>
<style>
.no-script-alert {
display: block;
}
</style>
</noscript>
...
</head>
...
</html>
Let’s solve the other case: if put in the body, it can contain content, like paragraphs and other tags, which are rendered in the UI.
The link tag
The link tag is used to set relationships between a document and other resources.
It’s mainly used to link an external CSS file to be loaded.
This element has no closing tag.
Usage:
<!DOCTYPE html>
<html>
<head>
...
<link href="file.css" rel="stylesheet">
...
</head>
...
</html>
The media attribute allows the loading of different stylesheets depending on the device capabilities:
<link href="file.css" media="screen" rel="stylesheet">
<link href="print.css" media="print" rel="stylesheet">
We can also link to resources other than stylesheets.
For example we can associate an RSS feed using
<link rel="alternate" type="application/rss+xml" href="/index.xml">
Or we can associate a favicon using:
<link rel="apple-touch-icon" sizes="180x180" href="/assets/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon-16x16.png">
This tag was also used for multi-page content, to indicate the previous and next page using rel="prev" and rel="next". Mostly for Google. As of 2019, Google announced it does not use this tag any more because it can find the correct page structure without it.
The style tag
This tag can be used to add styles into the document, rather than loading an external stylesheet.
Usage:
<style>
.some-css {}
</style>
As with the link tag, you can use the media attribute to use that CSS only on the specified medium:
<style media="print">
.some-css {}
</style>
The base tag
This tag is used to set a base URL for all relative URLs contained in the page.
<!DOCTYPE html>
<html>
<head>
...
<base href="https://flaviocopes.com/">
...
</head>
...
</html>
The meta tag
Meta tags perform a variety of tasks and they are very, very important.
Especially for SEO.
meta elements only have the starting tag.
The most basic one is the description meta tag:
<meta name="description" content="A nice page">
This might be used by Google to generate the page description in its result pages, if it finds it better describes the page than the on-page content (don’t ask me how).
The charset meta tag is used to set the page character encoding. utf-8 in most cases:
<meta charset="utf-8">
The robots meta tag instructs the Search Engine bots whether to index a page or not:
<meta name="robots" content="noindex">
Or if they should follow links or not:
<meta name="robots" content="nofollow">
You can set nofollow on individual links, too. This is how you can set nofollow globally.
You can combine them:
<meta name="robots" content="noindex, nofollow">
The default behavior is index, follow.
You can use other properties, including nosnippet, noarchive, noimageindex and more.
You can also just tell Google instead of targeting all search engines:
<meta name="googlebot" content="noindex, nofollow">
And other search engines might have their own meta tag, too.
Speaking of which, we can tell Google to disable some features. This prevents the translate functionality in the search engine results:
<meta name="google" content="notranslate">
The viewport meta tag is used to tell the browser to set the page width based on the device width.
<meta name="viewport" content="width=device-width, initial-scale=1">
See more about this tag.
Another rather popular meta tag is the http-equiv="refresh" one. This line tells the browser to wait 3 seconds, then redirect to that other page:
<meta http-equiv="refresh" content="3;url=http://flaviocopes.com/another-page">
Using 0 instead of 3 will redirect as soon as possible.
This is not a full reference; Other less-used meta tags exist.
After this document heading introduction, we can start diving into the document body.
THE DOCUMENT BODY
After the closing head tag, we can only have one thing in an HTML document: the body element.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Just like the head and html tags, we can only have one body tag in one page.
Inside the body tag we have all the tags that define the content of the page.
Technically, the start and ending tags are optional. But I consider it a good practice to add them. Just for clarity.
In the next chapters we’ll define the variety of tags you can use inside the page body.
But before, we must introduce a difference between block elements and inline elements.
Block elements vs inline elements
Visual elements, the ones defined in the page body, can be generally classified in 2 categories:
- block elements (
p,div, heading elements, lists and list items, …) - inline elements (
a,span,img, …)
What is the difference?
Block elements, when positioned in the page, do not allow other elements next to them. To the left, or to the right.
Inline elements instead can sit next to other inline elements.
The difference also lies in the visual properties we can edit using CSS. We can alter the width/height, margin, padding and border of block elements. We can’t do that for inline elements.
Note that using CSS we can change the default for each element, setting a p tag to be inline, for example, or a span to be a block element.
Another difference is that inline elements can be contained in block elements. The reverse is not true.
Some block elements can contain other block elements, but it depends. The p tag for example does not allow such option.
TAGS THAT INTERACT WITH TEXT
The p tag
This tag defines a paragraph of text.
<p>Some text</p>
It’s a block element.
Inside it, we can add any inline element we like, like span or a.
We cannot add block elements.
We cannot nest a p element into another one.
By default browsers style a paragraph with a margin on top and at the bottom. 16px in Chrome, but the exact value might vary between browsers.
This causes two consecutive paragraphs to be spaced, replicating what we think of a «paragraph» in printed text.
The span tag
This is an inline tag that can be used to create a section in a paragraph that can be targeted using CSS:
<p>A part of the text <span>and here another part</span></p>
The br tag
This tag represents a line break. It’s an inline element, and does not need a closing tag.
We use it to create a new line inside a p tag, without creating a new paragraph.
And compared to creating a new paragraph, it does not add additional spacing.
<p>Some text<br>A new line</p>
HTML provides us 6 heading tags. From most important to least important, we have h1, h2, h3, h4, h5, h6.
Typically a page will have one h1 element, which is the page title. Then you might have one or more h2 elements depending on the page content.
Headings, especially the heading organization, are also essential for SEO, and search engines use them in various ways.
The browser by default will render the h1 tag bigger, and will make the elements size smaller as the number near h increases:
All headings are block elements. They cannot contain other elements, just text.
The strong tag
This tag is used to mark the text inside it as strong. This is pretty important, it’s not a visual hint, but a semantic hint. Depending on the medium used, its interpretation will vary.
Browsers by default make the text in this tag bold.
The em tag
This tag is used to mark the text inside it as emphasized. Like with strong, it’s not a visual hint but a semantic hint.
Browsers by default make the text in this italic.
Quotes
The blockquote HTML tag is useful to insert citations in the text.
Browsers by default apply a margin to the blockquote element. Chrome applies a 40px left and right margin, and a 10px top and bottom margin.
The q HTML tag is used for inline quotes.
Horizontal line
Not really based on text, but the hr tag is often used inside a page. It means horizontal rule, and it adds a horizontal line in the page.
Useful to separate sections in the page.
Code blocks
The code tag is especially useful to show code, because browsers give it a monospaced font.
That’s typically the only thing that browsers do. This is the CSS applied by Chrome:
code {
font-family: monospace;
}
This tag is typically wrapped in a pre tag, because the code element ignores whitespace and line breaks. Like the p tag.
Chrome gives pre this default styling:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0px;
}
which prevents white space collapsing and makes it a block element.
Lists
We have 3 types of lists:
- unordered lists
- ordered lists
- definition lists
Unordered lists are created using the ul tag. Each item in the list is created with the li tag:
<ul>
<li>First</li>
<li>Second</li>
</ul>
Ordered lists are similar, just made with the ol tag:
<ol>
<li>First</li>
<li>Second</li>
</ol>
The difference between the two is that ordered lists have a number before each item:
Definition lists are a bit different. You have a term, and its definition:
<dl>
<dt>Flavio</dt>
<dd>The name</dd>
<dt>Copes</dt>
<dd>The surname</dd>
</dl>
This is how browsers typically render them:
I must say you rarely see them in the wild, for sure not much as ul and ol, but sometimes they might be useful.
Other text tags
There is a number of tags with presentational purposes:
- the
marktag - the
instag - the
deltag - the
suptag - the
subtag - the
smalltag - the
itag - the
btag
This is an example of the visual rendering of them which is applied by default by browsers:
You might wonder, how is b different than strong? And how i is different than em?
The difference lies in the semantic meaning. While b and i are a direct hint at the browser to make a piece of text bold or italic, strong and em give the text a special meaning, and it’s up to the browser to give the styling. Which happens to be exactly the same as b and i, by default. Although you can change that using CSS.
There are a number of other, less used tags related to text. I just mentioned the ones that I see used the most.
LINKS
Links are defined using the a tag. The link destination is set via its href attribute.
Example:
<a href="https://flaviocopes.com">click here</a>
Between the starting and closing tag we have the link text.
The above example is an absolute URL. Links also work with relative URLs:
<a href="/test">click here</a>
In this case, when clicking the link the user is moved to the /test URL on the current origin.
Be careful with the / character. If omitted, instead of starting from the origin, the browser will just add the test string to the current URL.
Example, I’m on the page https://flaviocopes.com/axios/ and I have these links:
/testonce clicked brings me tohttps://flaviocopes.com/testtestonce clicked brings me tohttps://flaviocopes.com/axios/test
Link tags can include other things inside them, not just text. For example, images:
<a href="https://flaviocopes.com">
<img src="test.jpg">
</a>
or any other elements, except other <a> tags.
If you want to open the link in a new tab, you can use the target attribute:
<a href="https://flaviocopes.com" target="_blank">open in new tab</a>
CONTAINER TAGS AND PAGE STRUCTURE HTML
HTML provides a set of container tags. Those tags can contain an unspecified set of other tags.
We have:
articlesectiondiv
and it can be confusing to understand the difference between them.
Let’s see when to use each one of them.
article
The article tag identifies a thing that can be independent from other things in a page.
For example a list of blog posts in the homepage.
Or a list of links.
<div>
<article>
<h2>A blog post</h2>
<a ...>Read more</a>
</article>
<article>
<h2>Another blog post</h2>
<a ...>Read more</a>
</article>
</div>
We’re not limited to lists: an article can be the main element in a page.
<article>
<h2>A blog post</h2>
<p>Here is the content...</p>
</article>
Inside an article tag we should have a title (h1—h6) and
section
Represents a section of a document. Each section has a heading tag (h1—h6), then the section body.
Example:
<section>
<h2>A section of the page</h2>
<p>...</p>
<img ...>
</section>
It’s useful to break a long article into different sections.
Shouldn’t be used as a generic container element. div is made for this.
div
div is the generic container element:
<div>
...
</div>
You often add a class or id attribute to this element, to allow it to be styled using CSS.
We use div in any place where we need a container but the existing tags are not suited.
nav
This tag is used to create the markup that defines the page navigation. Into this we typically add an ulor ol list:
<nav>
<ol>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ol>
</nav>
aside
The aside tag is used to add a piece of content that is related to the main content.
A box where to add a quote, for example. Or a sidebar.
Example:
<div>
<p>some text..</p>
<aside>
<p>A quote..</p>
</aside>
<p>other text...</p>
</div>
Using aside is a signal that the things it contains are not part of the regular flow of the section it lives into.
The header tag represents a part of the page that is the introduction. It can for example contain one or more heading tag (h1—h6), the tagline for the article, an image.
<article>
<header>
<h1>Article title</h1>
</header>
...
</div>
main
The main tag represents the main part of a page:
<body>
....
<main>
<p>....</p>
</main>
</body>
The footer tag is used to determine the footer of an article, or the footer of the page:
<article>
....
<footer>
<p>Footer notes..</p>
</footer>
</div>FORMS
Forms are the way you can interact with a page, or an app, built with Web technologies.
You have a set of controls, and when you submit the form, either with a click to a «submit» button or programmatically, the browser will send the data to the server.
By default this data sending causes the page to reload after the data is sent, but using JavaScript you can alter this behavior (not going to explain how in this book).
A form is created using the form tag:
<form>
...
</form>
By default forms are submitted using the GET HTTP method. Which has its drawbacks, and usually you want to use POST.
You can set the form to use POST when submitted by using the method attribute:
<form method="POST">
...
</form>
The form is submitted, either using GET or POST, to the same URL where it resides.
So if the form is in the https://flaviocopes.com/contacts page, pressing the «submit» button will make a request to that same URL.
Which might result in nothing happening.
You need something server-side to handle the request, and typically you «listen» for those form submit events on a dedicated URL.
You can specify the URL via the action parameter:
<form action="/new-contact" method="POST">
...
</form>
This will cause the browser to submit the form data using POST to the /new-contact URL on the same origin.
If the origin (protocol + domain + port) is https://flaviocopes.com (port 80 is the default), this means the form data will be sent to https://flaviocopes.com/new-contact.
I talked about data. Which data?
Data is provided by users via the set of controls that are available on the Web platform:
- input boxes (single line text)
- text areas (multiline text)
- select boxes (choose one option from a drop-down menu)
- radio buttons (choose one option from a list always visible)
- checkboxes (choose zero, one or more option)
- file uploads
- and more!
Let’s introduce each one of them in the following form fields overview.
The input tag
The input field is one of the most widely used form elements. It’s also a very versatile element, and it can completely change behavior based on the type attribute.
The default behavior is to be a single-line text input control:
<input>
Equivalent to using:
<input type="text">
As with all the other fields that follow, you need to give the field a name in order for its content to be sent to the server when the form is submitted:
<input type="text" name="username">
The placeholder attribute is used to have some text showing up, in light gray, when the field is empty. Useful to add a hint to the user for what to type in:
<input type="text" name="username" placeholder="Your username">
Using type="email" will validate client-side (in the browser) an email for correctness (semantic correctness, not ensuring the email address is existing) before submitting.
<input type="email" name="email" placeholder="Your email">
Password
Using type="password" will make every key entered appear as an asterisk (*) or dot, useful for fields that host a password.
<input type="password" name="password" placeholder="Your password">
Numbers
You can have an input element accept only numbers:
<input type="number" name="age" placeholder="Your age">
You can specify a minimum and maximum value accepted:
<input type="number" name="age" placeholder="Your age" min="18" max="110">
The step attribute helps identify the steps between different values. For example this accepts a value between 10 and 50, at steps of 5:
<input type="number" name="a-number" min="10" max="50" step="5">
Hidden field
Fields can be hidden from the user. They will still be sent to the server upon the form submit:
<input type="hidden" name="some-hidden-field" value="some-value">
This is commonly used to store values like a CSRF token, used for security and user identification, or even to detect robots sending spam, using special techniques.
It can also just be used to identify a form and its action.
Setting a default value
All those fields accept a predefined value. If the user does not change it, this will be the value sent to the server:
<input type="number" name="age" value="18">
If you set a placeholder, that value will appear if the user clears the input field value:
<input type="number" name="age" placeholder="Your age" value="18">
Form submit
The type="submit" field is a button that, once pressed by the user, submits the form:
<input type="submit">
The value attribute sets the text on the button, which if missing shows the «Submit» text:
<input type="submit" value="Click me">
Form validation
Browsers provide client-side validation functionality to forms.
You can set fields as required, ensuring they are filled, and enforce a specific format for the input of each field.
Let’s see both options.
Set fields as required
The required attribute helps you with validation. If the field is not set, client-side validation fails and the browser does not submit the form:
<input type="text" name="username" required>
Enforce a specific format
I described the type="email" field above. It automatically validates the email address according to a format set in the specification.
In the type="number" field, I mentioned the min and max attribute to limit values entered to an interval.
You can do more.
You can enforce a specific format on any field.
The pattern attribute gives you the ability to set a regular expression to validate the value against.
I recommend reading my Regular Expressions Guide at flaviocopes.com/javascript-regular-expressions/.
pattern=»https://.*»
<input type="text" name="username" pattern="[a-zA-Z]{8}">
Other fields
File uploads
You can load files from your local computer and send them to the server using a type="file" input element:
<input type="file" name="secret-documents">
You can attach multiple files:
<input type="file" name="secret-documents" multiple>
You can specify one or more file types allowed using the accept attribute. This accepts images:
<input type="file" name="secret-documents" accept="image/*">
You can use a specific MIME type, like application/json or set a file extension like .pdf. Or set multiple file extensions, like this:
<input type="file" name="secret-documents" accept=".jpg, .jpeg, .png">
Buttons
The type="button" input fields can be used to add additional buttons to the form, that are not submit buttons:
<input type="button" value="Click me">
They are used to programmatically do something, using JavaScript.
There is a special field rendered as a button, whose special action is to clear the entire form and bring back the state of the fields to the initial one:
<input type="reset">
Radio buttons
Radio buttons are used to create a set of choices, of which one is pressed and all the others are disabled.
The name comes from old car radios that had this kind of interface.
You define a set of type="radio" inputs, all with the same name attribute, and different valueattribute:
<input type="radio" name="color" value="yellow">
<input type="radio" name="color" value="red">
<input type="radio" name="color" value="blue">
Once the form is submitted, the color data property will have one single value.
There’s always one element checked. The first item is the one checked by default.
You can set the value that’s pre-selected using the checked attribute. You can use it only once per radio inputs group.
Checkboxes
Similar to radio boxes, but they allow multiple values to be chosen, or none at all.
You define a set of type="checkbox" inputs, all with the same name attribute, and different valueattribute:
<input type="checkbox" name="color" value="yellow">
<input type="checkbox" name="color" value="red">
<input type="checkbox" name="color" value="blue">
All those checkboxes will be unchecked by default. Use the checked attribute to enable them on page load.
Since this input field allows multiple values, upon form submit the value(s) will be sent to the server as an array.
Date and time
We have a few input types to accept date values.
The type="date" input field allows the user to enter a date, and shows a date picker if needed:
<input type="date" name="birthday">
The type="time" input field allows the user to enter a time, and shows a time picker if needed:
<input type="time" name="time-to-pickup">
The type="month" input field allows the user to enter a month and a year:
<input type="month" name="choose-release-month">
The type="week" input field allows the user to enter a week and a year:
<input type="week" name="choose-week">
All those fields allow to limit the range and the step between each value. I recommend checking MDN for the little details on their usage.
The type="datetime-local" field lets you choose a date and a time.
<input type="datetime-local" name="date-and-time">
Here is a page to test them all: https://codepen.io/flaviocopes/pen/ZdWQPm
Color picker
You can let users pick a color using the type="color" element:
<input type="color" name="car-color">
You set a default value using the value attribute:
<input type="color" name="car-color" value="#000000">
The browser will take care of showing a color picker to the user.
Range
This input element shows a slider element. People can use it to move from a starting value to an ending value:
<input type="range" name="age" min="0" max="100" value="30">
You can provide an optional step:
<input type="range" name="age" min="0" max="100" value="30" step="10">
Telephone
The type="tel" input field is used to enter a phone number:
<input type="tel" name="telephone-number">
The main selling point for using tel over text is on mobile, where the device can choose to show a numeric keyboard.
Specify a pattern attribute for additional validation:
<input type="tel" pattern="[0-9]{3}-[0-9]{8}" name="telephone-number">
URL
The type="url" field is used to enter a URL.
<input type="url" name="website">
You can validate it using the pattern attribute:
<input type="url" name="website" pattern="https://.*">
The textarea tag
The textarea element allows users to enter multi-line text. Compared to input, it requires an ending tag:
<textarea></textarea>
You can set the dimensions using CSS, but also using the rows and cols attributes:
<textarea rows="20" cols="10"></textarea>
As with the other form tags, the name attribute determines the name in the data sent to the server:
<textarea name="article"></textarea>
The select tag
This tag is used to create a drop-down menu.
The user can choose one of the options available.
Each option is created using the option tag. You add a name to the select, and a value to each option:
<select name="color">
<option value="red">Red</option>
<option value="yellow">Yellow</option>
</select>
You can set an option disabled:
<select name="color">
<option value="red" disabled>Red</option>
<option value="yellow">Yellow</option>
</select>
You can have one empty option:
<select name="color">
<option value="">None</option>
<option value="red">Red</option>
<option value="yellow">Yellow</option>
</select>
Options can be grouped using the optgroup tag. Each option group has a label attribute:
<select name="color">
<optgroup label="Primary">
<option value="red">Red</option>
<option value="yellow">Yellow</option>
<option value="blue">Blue</option>
</optgroup>
<optgroup label="Others">
<option value="green">Green</option>
<option value="pink">Pink</option>
</optgroup>
</select>
TABLES
In the early days of the web tables were a very important part of building layouts.
Later on they were replaced by CSS and its layout capabilities, and today we have powerful tools like CSS Flexbox and CSS Grid to build layouts. Tables are now used just for, guess what, building tables!
The table tag
You define a table using the table tag:
<table>
</table>
Inside the table we’ll define the data. We reason in terms of rows, which means we add rows into a table (not columns). We’ll define columns inside a row.
Rows
A row is added using the tr tag, and that’s the only thing we can add into a table element:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
This is a table with 3 rows.
The first row can take the role of the header.
Column headers
The table header contains the name of a column, typically in a bold font.
Think about an Excel / Google Sheets document. The top A-B-C-D... header.
We define the header using the th tag:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr></tr>
<tr></tr>
</table>
The table content
The content of the table is defined using td tags, inside the other tr elements:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>Row 1 Column 1</td>
<td>Row 1 Column 2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td>Row 2 Column 1</td>
<td>Row 2 Column 2</td>
<td>Row 2 Column 3</td>
</tr>
</table>
This is how browsers render it, if you don’t add any CSS styling:
Adding this CSS:
th, td {
padding: 10px;
border: 1px solid #333;
}
makes the table look more like a proper table:
Span columns and rows
A row can decide to span over 2 or more columns, using the colspan attribute:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td colspan="2">Row 1 Columns 1-2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td colspan="3">Row 2 Columns 1-3</td>
</tr>
</table>
Or it can span over 2 or more rows, using the rowspan attribute:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td colspan="2" rowspan="2">Rows 1-2 Columns 1-2</td>
<td>Row 1 Column 3</td>
</tr>
<tr>
<td>Row 2 Column 3</td>
</tr>
</table>
Row headings
Before I explained how you can have column headings, using the th tag inside the first tr tag of the table.
You can add a th tag as the first element inside a tr that’s not the first tr of the table, to have row headings:
<table>
<tr>
<th></th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<th>Row 1</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<th>Row 2</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
</table>
More tags to organize the table
You can add 3 more tags into a table, to have it more organized.
This is best when using big tables. And to properly define a header and a footer, too.
Those tags are
theadtbodytfoot
They wrap the tr tags to clearly define the different sections of the table. Here’s an example:
<table>
<thead>
<tr>
<th></th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<th>Row 1</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<th>Row 2</th>
<td>Col 2</td>
<td>Col 3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>Footer of Col 1</td>
<td>Footer of Col 2</td>
</tr>
</tfoot>
</table>
Table caption
A table should have a caption tag that describes its content. That tag should be put immediately after the opening table tag:
<table>
<caption>Dogs age</caption>
<tr>
<th>Dog</th>
<th>Age</th>
</tr>
<tr>
<td>Roger</td>
<td>7</td>
</tr>
</table>
In this section I want to show you the audio and video tags.
The audio tag
This tag allows you to embed audio content in your HTML pages.
This element can stream audio, maybe using a microphone via getUserMedia(), or it can play an audio source which you reference using the src attribute:
<audio src="file.mp3">
By default the browser does not show any controls for this element. Which means the audio will play only if set to autoplay (more on this later) and the user can’t see how to stop it or control the volume or move through the track.
To show the built-in controls, you can add the controls attribute:
<audio src="file.mp3" controls>
Controls can have a custom skin.
You can specify the MIME type of the audio file using the type attribute. If not set, the browser will try to automatically determine it:
<audio src="file.mp3" controls type="audio/mpeg">
An audio file by default does not play automatically. Add the autoplay attribute to play the audio automatically:
<audio src="file.mp3" controls autoplay>
Note: mobile browsers don’t allow autoplay
The loop attribute restarts the audio playing at 0:00 if set; otherwise, if not present, the audio stops at the end of the file:
<audio src="file.mp3" controls autoplay loop>
You can also play an audio file muted using the muted attribute (not really sure what’s the usefulness of this):
<audio src="file.mp3" controls autoplay loop muted>
Using JavaScript you can listen for various events happening on an audio element, the most basic of which are:
playwhen the file starts playingpausewhen the audio playing was pausedplayingwhen the audio is resumed from a pauseendedwhen the end of the audio file was reached
The video tag
This tag allows you to embed video content in your HTML pages.
This element can stream video, using a webcam via getUserMedia() or WebRTC, or it can play a video source which you reference using the src attribute:
<video src="file.mp4">
By default the browser does not show any controls for this element, just the video.
Which means the video will play only if set to autoplay (more on this later) and the user can’t see how to stop it, pause it, control the volume or skip to a specific position in the video.
To show the built-in controls, you can add the controls attribute:
<video src="file.mp4" controls>
Controls can have a custom skin.
You can specify the MIME type of the video file using the type attribute. If not set, the browser will try to automatically determine it:
<video src="file.mp4" controls type="video/mp4">
A video file by default does not play automatically. Add the autoplay attribute to play the video automatically:
<video src="file.mp4" controls autoplay>
Some browsers also require the muted attribute to autoplay. The video autoplays only if muted:
<audio src="file.mp3" controls autoplay muted>
The loop attribute restarts the video playing at 0:00 if set; otherwise, if not present, the video stops at the end of the file:
<video src="file.mp4" controls autoplay loop>
You can set an image to be the poster image:
<video src="file.mp4" poster="picture.png">
If not present, the browser will display the first frame of the video as soon as it’s available.
You can set the width and height attributes to set the space that the element will take so that the browser can account for it and it does not change the layout when it’s finally loaded. It takes a numeric value, expressed in pixels.
Using JavaScript you can listen for various events happening on an video element, the most basic of which are:
playwhen the file starts playingpausewhen the video was pausedplayingwhen the video is resumed from a pauseendedwhen the end of the video file was reached
IFRAMES
The iframe tag allows us to embed content coming from other origins (other sites) into our web page.
Technically, an iframe creates a new nested browsing context. This means that anything in the iframe does not interfere with the parent page, and vice versa. JavaScript and CSS do not «leak» to/from iframes.
Many sites use iframes to perform various things. You might be familiar with Codepen, Glitch or other sites that allow you to code in one part of the page, and you see the result in a box. That’s an iframe.
You create one this way:
<iframe src="page.html"></iframe>
You can load an absolute URL, too:
<iframe src="https://site.com/page.html"></iframe>
You can set a set of width and height parameters (or set them using CSS) otherwise the iframe will use the defaults, a 300×150 pixels box:
<iframe src="page.html" width="800" height="400"></iframe>
Srcdoc
The srcdoc attribute lets you specify some inline HTML to show. It’s an alternative to src, but recent and not supported in Edge 18 and lower, and in IE:
<iframe srcdoc="<p>My dog is a good dog</p>"></iframe>
Sandbox
The sandbox attribute allows us to limit the operations allowed in the iframes.
If we omit it, everything is allowed:
<iframe src="page.html"></iframe>
If we set it to «», nothing is allowed:
<iframe src="page.html" sandbox=""></iframe>
We can select what to allow by adding options in the sandbox attribute. You can allow multiple ones by adding a space in between. Here’s an incomplete list of the options you can use:
allow-forms: allow to submit formsallow-modalsallow to open modals windows, including callingalert()in JavaScriptallow-orientation-lockallow to lock the screen orientationallow-popupsallow popups, usingwindow.open()andtarget="_blank"linksallow-same-origintreat the resource being loaded as same originallow-scriptslets the loaded iframe run scripts (but not create popups).allow-top-navigationgives access to the iframe to the top level browsing context
Allow
Currently experimental and only supported by Chromium-based browsers, this is the future of resource sharing between the parent window and the iframe.
It’s similar to the sandbox attribute, but lets us allow specific features, including:
accelerometergives access to the Sensors API Accelerometer interfaceambient-light-sensorgives access to the Sensors API AmbientLightSensor interfaceautoplayallows to autoplay video and audio filescameraallows to access the camera from the getUserMedia APIdisplay-captureallows to access the screen content using the getDisplayMedia APIfullscreenallows to access fullscreen modegeolocationallows to access the Geolocation APIgyroscopegives access to the Sensors API Gyroscope interfacemagnetometergives access to the Sensors API Magnetometer interfacemicrophonegives access to the device microphone using the getUserMedia APImidiallows access to the Web MIDI APIpaymentgives access to the Payment Request APIspeakerallows access to playing audio through the device speakersusbgives access to the WebUSB API.vibrategives access to the Vibration APIvrgives access to the WebVR API
Referrer
When loading an iframe, the browser sends it important information about who is loading it in the Referer header (notice the single r, a typo we must live with).
The misspelling of referrer originated in the original proposal by computer scientist Phillip Hallam-Baker to incorporate the field into the HTTP specification. The misspelling was set in stone by the time of its incorporation into the Request for Comments standards document RFC 1945
The referrerpolicy attribute lets us set the referrer to send to the iframe when loading it. The referrer is an HTTP header that lets the page know who is loading it. These are the allowed values:
no-referrer-when-downgradeit’s the default, and does not send the referrer when the current page is loaded over HTTPS and the iframe loads on the HTTP protocolno-referrerdoes not send the referrer headeroriginthe referrer is sent, and only contains the origin (port, protocol, domain), not the origin + path which is the defaultorigin-when-cross-originwhen loading from the same origin (port, protocol, domain) in the iframe, the referrer is sent in its complete form (origin + path). Otherwise only the origin is sentsame-originthe referrer is sent only when loading from the same origin (port, protocol, domain) in the iframestrict-originsends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTPstrict-origin-when-cross-originsends the origin + path as the referrer when working on the same origin. Sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTPunsafe-url: sends the origin + path as the referrer even when loading resources from HTTP and the current page is loaded over HTTPS
IMAGES
Images can be displayed using the img tag.
This tag accepts a src attribute, which we use to set the image source:
<img src="image.png">
We can use a wide set of images. The most common ones are PNG, JPEG, GIF, SVG and more recently WebP.
The HTML standard requires an alt attribute to be present, to describe the image. This is used by screen readers and also by search engine bots:
<img src="dog.png" alt="A picture of a dog">
You can set the width and height attributes to set the space that the element will take, so that the browser can account for it and it does not change the layout when it’s fully loaded. It takes a numeric value, expressed in pixels.
<img src="dog.png" alt="A picture of a dog" width="300" height="200">
The figure tag
The figure tag is often used along with the img tag.
figure is a semantic tag often used when you want to display an image with a caption. You use it like this:
<figure>
<img src="dog.png"
alt="A nice dog">
<figcaption>A nice dog</figcaption>
</figure>
The figcaption tag wraps the caption text.
Responsive images using srcset
The srcset attribute allows you to set responsive images that the browser can use depending on the pixel density or window width, according to your preferences. This way, it can only download the resources it needs to render the page, without downloading a bigger image if it’s on a mobile device, for example.
Here’s an example, where we give 4 additional images for 4 different screen sizes:
<img src="dog.png"
alt="A picture of a dog"
srcset="dog-500.png 500w,
dog-800.png 800w,
dog-1000.png 1000w,
dog-1400.png 1400w">
In the srcset we use the w measure to indicate the window width.
Since we do so, we also need to use the sizes attribute:
<img src="dog.png"
alt="A picture of a dog"
sizes="(max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px"
srcset="dog-500.png 500w,
dog-800.png 800w,
dog-1000.png 1000w,
dog-1400.png 1400w">
In this example the (max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px string in the sizes attribute describes the size of the image in relation to the viewport, with multiple conditions separated by a semicolon.
The media condition max-width: 500px sets the size of the image in correlation to the viewport width. In short, if the window size is < 500px, it renders the image at 100% of the window size.
If the window size is bigger but < 900px, it renders the image at 50% of the window size.
And if even bigger, it renders the image at 800px.
The vw unit of measure can be new to you, and in short we can say that 1 vw is 1% of the window width, so 100vw is 100% of the window width.
A useful website to generate the srcset and progressively smaller images is https://responsivebreakpoints.com/.
The picture tag
HTML also gives us the picture tag, which does a very similar job to srcset, and the differences are very subtle.
You use picture when instead of just serving a smaller version of a file, you completely want to change it. Or serve a different image format.
The best use case I found is when serving a WebP image, which is a format still not widely supported. In the picture tag you specify a list of images, and they will be used in order, so in the next example, browsers that support WebP will use the first image, and fallback to JPG if not:
<picture>
<source type="image/webp" srcset="image.webp">
<img src="image.jpg" alt="An image">
</picture>
The source tag defines one (or more) formats for the images. The img tag is the fallback in case the browser is very old and does not support the picture tag.
In the source tag inside picture you can add a media attribute to set media queries.
The example that follows kind of works like the above example with srcset:
<picture>
<source media="(min-width: 500w)" srcset="dog-500.png" sizes="100vw">
<source media="(min-width: 800w)" srcset="dog-800.png" sizes="100vw">
<source media="(min-width: 1000w)" srcset="dog-1000.png" sizes="800px">
<source media="(min-width: 1400w)" srcset="dog-1400.png" sizes="800px">
<img src="dog.png" alt="A dog image">
</picture>
But that’s not its use case, because as you can see it’s much more verbose.
The picture tag is recent but is now supported by all the major browsers except Opera Mini and IE (all versions).
ACCESSIBILITY
It’s important we design our HTML with accessibility in mind.
Having accessible HTML means that people with disabilities can use the Web. There are totally blind or visually impaired users, people with hearing loss issues and a multitude of other different disabilities.
Unfortunately this topic does not take the importance it needs, and it doesn’t seem as cool as others.
What if a person can’t see your page, but still wants to consume its content? First, how do they do that? They can’t use the mouse, they use something called a screen reader. You don’t have to imagine that. You can try one now: Google provides the free ChromeVox Chrome Extension. Accessibility must also take care of allowing tools to easily select elements or navigate through the pages.
Web pages and Web apps are not always built with accessibility as one of their first goals, and maybe version 1 is released not accessible but it’s possible to make a web page accessible after the fact. Sooner is better, but it’s never too late.
It’s important and in my country, websites built by the government or other public organizations must be accessible.
What does this mean to make an HTML accessible? Let me illustrate the main things you need to think about.
Note: there are several other things to take care about, which might go in the CSS topic, like colors, contrast and fonts. Or how to make SVG images accessible. I don’t talk about them here.
Use semantic HTML
Semantic HTML is very important and it’s one of the main things you need to take care of. Let me illustrate a few common scenarios.
It’s important to use the correct structure for heading tags. The most important is h1, and you use higher numbers for less important ones, but all the same-level headings should have the same meaning (think about it like a tree structure)
h1
h2
h3
h2
h2
h3
h4
Use strong and em instead of b and i. Visually they look the same, but the first 2 have more meaning associated with them. b and i are more visual elements.
Lists are important. A screen reader can detect a list and provide an overview, then let the user choose to get into the list or not.
A table should have a caption tag that describes its content:
<table>
<caption>Dogs age</caption>
<tr>
<th>Dog</th>
<th>Age</th>
</tr>
<tr>
<td>Roger</td>
<td>7</td>
</tr>
</table>
Use alt attributes for images
All images must have an alt tag describing the image content. It’s not just a good practice, it’s required by the HTML standard and your HTML without it is not validated.
<img src="dog.png" alt="picture of my dog">
It’s also good for search engines, if that’s an incentive for you to add it.
Use the role attribute
The role attribute lets you assign specific roles to the various elements in your page.
You can assign lots of different roles: complementary, list, listitem, main, navigation, region, tab, alert, application, article, banner, button, cell, checkbox, contentinfo, dialog, document, feed, figure, form, grid, gridcell, heading, img, listbox, row, rowgroup, search, switch, table, tabpanel, textbox, timer.
It’s a lot and for the full reference of each of them I give you this MDN link. But you don’t need to assign a role to every element in the page. Screen readers can infer from the HTML tag in most cases. For example you don’t need to add a role tag to semantic tags like nav, button, form.
Let’s take the nav tag example. You can use it to define the page navigation like this:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</nav>
If you were forced to use a div tag instead of nav, you’d use the navigation role:
<div role="navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</div>
So here you got a practical example: role is used to assign a meaningful value when the tag does not convey the meaning already.
Use the tabindex attribute
The tabindex attribute allows you to change the order of how pressing the Tab key selects «selectable» elements. By defaults only links and form elements are «selectable» by navigation using the Tab key (and you don’t need to set tabindex on them).
Adding tabindex="0" makes an element selectable:
<div tabindex="0">
...
</div>
Using tabindex="-1" instead removes an element from this tab-based navigation, and it can be pretty useful.
Use the aria attributes
ARIA is an acronym that means Accessible Rich Internet Applications and defines semantics that can be applied to elements.
aria-label
This attribute is used to add a string to describe an element.
Example:
<p aria-label="The description of the product">...</p>
I use this attribute on my blog sidebar, where I have an input box for search without an explicit label, as it has a placeholder attribute.
aria-labelledby
This attribute sets a correlation between the current element and the one that labels it.
If you know how an input element can be associated to a label element, that’s similar.
We pass the item id that describes the current element.
Example:
<h3 id="description">The description of the product</h3>
<p aria-labelledby="description">
...
</p>
aria-describedby
This attribute lets us associate an element with another element that serves as description.
Example:
<button aria-describedby="payNowDescription" >Pay now</button>
<div id="payNowDescription">Clicking the button will send you to our Stripe form!</div>
Use aria-hidden to hide content
I like a minimalistic design in my sites. My blog for example is mostly just content, with some links in the sidebar. But some things in the sidebar are just visual elements that don’t add up to the experience of a person that can’t see the page. Like my logo picture, or the dark/bright theme selector.
Adding the aria-hidden="true" attribute will tell screen readers to ignore that element.
Where to learn more
This is just an introduction to the topic. To learn more, I recommend these resources:
- https://www.w3.org/TR/WCAG20/
- https://webaim.org
- https://developers.google.com/web/fundamentals/accessibility/
You reached the end of the HTML Handbook.
Click here to get a PDF / ePub / Mobi version of this book to read offline!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started