Мастер-класс
Создание
интерактивного плаката с использованием PowerPoint
Подготовила мастер п/о Сокольская Г.А.
ОКУСО «Курский СПРЦ»
Цель: Показать
возможность использования ИКТ при проведении занятий.
Навыки: Создание
интерактивной кнопки с гиперссылкой на место в документе
Оборудование:
ноутбуки, контент, Microsoft Office PowerPoint,
интерактивная доска.
Особое внимание
уделяю последовательности создания интерактивного плаката, т.к. кнопка
создается на одном слайде и весь слайд, вместе с кнопкой, дублируется для
остальных пояснений.
Период дистанционного обучения вынудил нас применять
информационные технологии. Информационно-коммуникационные технологии (ИКТ) в
настоящий момент являются неотъемлемой частью современного образования. Информатизация
системы образования предъявляет новые требования к педагогу и его
профессиональной компетентности. Это особенно актуально в условиях введения
ФГОС и реализации Стратегии развития информационного общества.
Интерактивный плакат- как одна из форм презентации может быть
использован как при объяснении нового материала, так и при закреплении.
Своеобразная исследовательская работа, которую мы проводим совместно с
обучающимися.
1.
При создании интерактивного плаката мы
должны подготовить исследуемый материал как в виде картинок, так и и в виде
текстового файла с описанием для этих графических файлов.
2. 
плакат создается как обычная презентация.
3.

помощью функции «Создать слайд», расположенной в правом верхнем углу вкладки
ленты Главная, выбирается макет слайда. Выбранный макет можно применить не
только для всей презентации, но и подобрать для каждого слайда в отдельности. Поскольку,
интерактивный плакат состоит из основного слайда, к которому осуществляется
возврат и сопутствующих слайдов, на которых поясняются элементы самого плаката,
то в начале рационально определиться с макетом первого слайда и второго- как
прообразом всех остальных однотипных слайдов.
4.
При выборе макета, его можно подстроить
простым форматированием (перетаскиванием, изменением размеров)
5.

первых этапах, так как разные дизайны влияют на расположение объектов слайда. Чтобы придать презентации Power Point желаемый внешний вид, по вкладке
«Дизайн» надо перейти в группу «Темы» и щёлкнуть по нужной теме документа.
6.

возвратную кнопку, то ее лучше создать сразу на втором слайде, а затем вместе
со ссылкой она продублируется на остальные слайды и упростит нам работу.
7.

Вставить фигуру используя ленту Вставка (можете использовать картинку); 2.
Применить к фигуре эффекты используя ленту Формат; 3. Выделить фигуру,
используя ленту Вставка выбрать Ссылки и в раскрывшемся окне, в поле Связать
с..- выбрать Место в документе, а в окне Выберите место в документе-выбрать
Первый слайд. Данная ссылка при дублировании останется неизменной.
8.
Теперь можно делать необходимое число
дубликатов слайдов.
9.
Последний слайд вы можете делать на свое
усмотрение, т.к. после изучения всех объектов интерактивного плаката, вы можете
просто завершить презентацию нажав ESC
10. 
же вы сделали последний слайд, то на первом нашем слайде создаем кнопку, аналогично
созданной ранее, но с переходом на последний слайд. Все свои выпоры
подтверждаем нажатием OK.
11.
Заполняем все
слайды. Используя подготовленный контент заполняем поля объектов в презентации
картинками, заголовками и текстом. Обратите внимание, когда копируете и
вставляете текст, сразу форматируйте его (изменяйте размер шрифта). Запомните
размеры шрифта, которым вы пользуетесь и применяйте на всех слайдах. Заголовок при
печати с клавиатуры сохраняет свой стиль шрифта.

курсор в поле «Заголовок слайда» или «Текст слайда», затем на вкладке «Главная»
перейти в группу «Шрифт», где выбрать шрифт, его размер и цвет.
Обратите внимание:
·
При
разработке презентации важно учитывать, что материал на слайде можно разделить
на главный и дополнительный. Главный необходимо выделить, чтобы при
демонстрации слайда он нёс основную смысловую нагрузку: размером текста или
объекта, цветом, спецэффектами, порядком появления на экране. Дополнительный
материал предназначен для подчёркивания основной мысли слайда.
·
Используйте
шрифт одного названия на всех слайдах презентации.
·
Для хорошей
читаемости презентации с любого расстояния в зале текст лучше набирать понятным
шрифтом. Это могут быть шрифты Arial, Bookman Old Style, Calibri,
Tahoma, Times New Roman, Verdana.
·
Не выносите
на слайд излишне много текстового материала. Из-за этого восприятие слушателей
перегружается, нарушая концентрацию внимания.
12. 
все слайды заполнены, возвращаемся к первому слайду и создаем ссылки на
ключевых объектах. Ссылки создаются так же с использованием фигур. Теперь эти
фигуры накладываются на нужные объекты, к ним применяется ссылка, а затем
фигуры форматируются (у них снимается обводка и заливка).
13. 
создаем гиперссылки на каждом объекте
14. После
размещения ссылок, можете применить переходы ко всем слайдам. Обязательно
проверьте работу всех ссылок. Сохраните файл с презентацией.
Заключение
Как делать Интерактивный плакат в
PowerPoint, вы узнали с помощью урока, которые прошли шаг за шагом. Но на этом
уроки PowerPoint не заканчиваются. Каждый раз, берясь за создание новой
презентации, вы будете открывать всё новые и новые возможности программы
Microsoft Office PowerPoint.
В соответствии с педагогической технологией П.М. Эрдниева, знания, новая информация предъявляются обучающимся в виде так называемых укрупненных дидактических единиц (УДЕ) – систем понятий, объединенных на основе их смысловых, логических связей и образующих целостно усваиваемую единицу информации. Исходя из принципа УДЕ, дети могут
• изучать одновременно взаимно обратные действия и операции;
• сравнивать противоположные понятия, рассматривая их одновременно;
• сопоставлять родственные и аналогичные понятия;
• сопоставлять этапы работы над упражнением, способы решения и т.д.
МЕТОДИКА СОЗДАНИЯ ИНТЕРАКТИВНОГО ПЛАКАТА СРЕДСТВАМИ РЕДАКТОРА POWERPOINT
Ресурсы:
• Технология конструирования интерактивного плаката
• Полезные рекомендации. Как создать ИНТЕРАКТИВНЫЙ ПЛАКАТ?
• Конструктор интерактивного плаката
1. Сначала соберите все файлы в одну папку, а затем задайте гиперссылки. Дидактически более оправдано, если в качестве гиперссылки выступает не специально предназначенная в инструментах кнопка, а рисунок, иллюстрация, символ, надпись. Не лишним будет соответствие надписей (символов, иллюстрацией) на плакате первого плана и название наших файлов (презентаций) в папке. Это поможет нам избежать путаницы и случайных ошибок в ссылках. И удобнее будет навигация интерактивного плаката.
2. Обязательно предусмотрите возможность быстрого возврата к главному слайду. Это тоже является одним из главных условий качественной навигации интерактивного плаката. Причем следует предусмотреть возможность возврата с любого слайда.
3. Подготовьте интерактивный плакат так, чтобы им было удобно пользоваться и на интерактивной доске, т.к. такие ресурсы весьма полезны при организации фронтальных форм работы. То есть вовсе необязательно ожидать окончания того или иного компонента, особенно если внутри него также предусмотрена сложная структура с несколькими уровнями и гиперссылками.
4. Воспользуйтесь рекомендациями, как подготовить авторский ресурс в PowerPoint для работы на интерактивной доске.
Главные дидактические условия создания интерактивного плаката:
• меньше текста и больше наглядности;
• меньше линейности и больше интерактивности;
• вовлечение учащегося в активную познавательную деятельность;
• дидактическая и информационная законченность.
Таким образом, интерактивный плакат должен обеспечивать максимальное взаимодействие обучаемого с содержанием данной дидактической единицы на всех этапах усвоения информации.
Технология создания интерактивного плаката
Технология «Комментирующий текст»
Инструкционная карта
Комментирующий текст часто используются для обеспечения большей функциональности и интерактивности информационного ресурса. Как правило, он отображает справочную информацию, диалоговые окна, инструкции, более детальные сведения и другие элементы пользовательского интерфейса.
1. Выбрать пуск (в нижнем левом углу), выбрать Программы, выбрать Microsoft Power Point
2.Создаем первый слайд фон игры или размещаем визуализированное меню – небольшие иконки, которые являются гиперссылками.
3. Характерной особенностью данного приѐма гиперссылок ―по щелчку.
4. Добавляем область, в которой будет появляться комментирующий текст:
Вставка – Фигуры – Скругленный прямоугольник или любая другая фигура.
5. Теперь настроим гиперссылки на наше меню – круг .
— щелкаем правой клавишей мыши по кругу
— в открывшемся меню выбираем Гиперссылка
— в окне «Вставка гиперссылки» выбираем «Местом в документе» и
находим нужный нам слайд, на который будет осуществляться переход
6.- в окне «Вставка гиперссылки» выбираем «Местом в документе» и находим нужный нам слайд, на который будет осуществляться переход по гиперссылке.
7. Настраиваем гиперссылки на все объекты меню
8. Выделяем все объекты нашего шаблона (зажата клавиша Ctrl), копируем
и размещаем шаблон с готовыми гиперссылками на все слайды
9. Теперь остается только добавить комментирующий текст именно на тот
слайд, куда осуществляется переход.
Успехов ВСЕМ! Будьте внимательны!
Автор-составитель буклета:
Воспитатель О.Г. Дуля
Рекомендуем:
Сервисы для работы с on-line досками:
- Сервис ThingLink — https://www.thinglink.com/
- Glogster — http://www.glogster.com/
- Cacoo — https://cacoo.com/
Интерактивный плакат — это мощный инструмент в работе педагога. Используя прием, описанный в этом информационном буклете, можно создать любой по сложности, по структуре интерактивный плакат по разным направлениям работы.
Интерактивные электронные плакаты являются современным многофункциональным средством обучения и предоставляют более широкие возможности для организации учебного процесса. Это своего рода укрупнённая дидактическая единица, дидактический многомерный инструмент (по В.Э. Штейнбергу), где обеспечивается многоуровневая работа с определённым объёмом информации на всех этапах: первичной передачи, переработки, сжатия, контроля.
ПЛАКАТ (нем. Plakat), вид графики, броское изображение на крупном листе с кратким пояснительным текстом, выполняемое в агитационных, рекламных, информационных или учебных целях.
По сравнению с обычными полиграфическими аналогами, интерактивные электронные плакаты являются современным многофункциональным средством обучения и предоставляют более широкие возможности для организации учебного процесса. Это своего рода укрупнённая дидактическая единица, дидактический многомерный инструмент (по В.Э. Штейнбергу), где обеспечивается многоуровневая работа с определённым объёмом информации на всех этапах: первичной передачи, переработки, сжатия, контроля.
В отличие от мультимедийного урока интерактивный плакат может быть только многоуровневым и многофункциональным, обеспечивающим, к примеру, как изучение нового материала, так и закрепление, обратную связь и контроль за качеством усвоения полученной информации.
В соответствии с педагогической технологией П.М. Эрдниева, знания, новая информация предъявляются обучающимся в виде так называемых укрупненных дидактических единиц (УДЕ) – систем понятий, объединенных на основе их смысловых, логических связей и образующих целостно усваиваемую единицу информации. Исходя из принципа УДЕ, учащиеся могут
- изучать одновременно взаимно обратные действия и операции;
- сравнивать противоположные понятия, рассматривая их одновременно;
- сопоставлять родственные и аналогичные понятия;
- сопоставлять этапы работы над упражнением, способы решения и т.д.
Интерактивный плакат, как УДЕ, может нам обеспечить индивидуальный темп обучения, гибкое реагирование на изменившуюся ситуацию на уроке, и, что немаловажно, системный подход в обучении. Г.К. Селевко отметил, что
«лейтмотивом урока, построенного по системе укрупненных дидактических единиц, служит правило: не повторение, отложенное на следующие уроки, а преобразование выполненного задания, осуществляемое немедленно на этом уроке, через несколько секунд или минут после исходного, чтобы познавать объект в его развитии, противопоставить исходную форму знания видоизменённой» (Селевко Г. К., Энциклопедия образовательных технологий в 2-х томах, том 1, М., «НИИ школьных технологий», 2006 г., с. 433-435).
Элементами такого интерактивного плаката могут быть
- создание режима «скрытого изображения» (возможность включения и выключения разъясняющей информации;
- иллюстрированный опорный конспект;
- многоуровневый задачник;
- набор иллюстраций, интерактивных рисунков, анимаций, видеофрагментов;
- конструктор (инструмент, позволяющий учителю и ученику делать пометки, записи, чертежи поверх учебного материала)
Главное условие: чтобы все эти составляющие были объединены в единое целое. То есть это может быть одна тема, один раздел и т.д.
Интерактивный плакат может использоваться в течение нескольких уроков. Дидактически оправдано будет применение такого плаката на обобщающем уроке, когда необходимо обобщение, подведение итогов, провести с учениками операции анализа, синтеза, классификации и т.д.
Структурно интерактивный плакат состоит из плаката первого плана и ряда подчиненных ему сцен. Это может быть похоже на «меню», которое, как правило, представляет собой первый слайд. Это своего рода структура, из которой вырисовываются общие контуры большой темы. И в то же время отдельные компоненты плаката первого уровня позволяют получить начальное представление об общем содержании и смысле большого информационного блока.
КОНСТРУКТОР интерактивного плаката
Скачать его можно здесь. В чём его смысл?
Выложенные по краям слайда небольшие прямоугольниками являются гиперссылками к каждой из сцен.
ВНИМАНИЕ! Гиперссылки дублируются на каждом из слайдов. Нет необходимости в управляющих кнопках возврата к первому слайду или любому другому.
Это делает интерактивный плакат по-настоящему многомерным и интерактивным.
В центре слайда собственно сама сцена. Она состоит из четырёх прямоугольников, которые можно залить изображениями, вписать текст. Стрелка справа от прямоугольника — триггер, позволяющий обеспечить динамику сцены. Здесь вы можете придумать свои варианты. Главное: обеспечить эффективность каждой сцены.
Пример интерактивного плаката. Это небольшой набросок по истории. Конечно, каждую из сцен можно наполнить большим содержанием, придумать более сложные конструкции для проверки знаний и т.д.
МЕТОДИКА СОЗДАНИЯ ИНТЕРАКТИВНОГО ПЛАКАТА СРЕДСТВАМИ РЕДАКТОРА POWERPOINT
Ресурсы:
- Технология конструирования интерактивного плаката
- Полезные рекомендации. Как создать ИНТЕРАКТИВНЫЙ ПЛАКАТ?
- Конструктор интерактивного плаката
Просмотров: 62802
Мастер-класс «Создание интерактивного плаката средствами приложения Microsoft PowerPoint 2010»
Автор: Чубаева Наталья Николаевна,
педагог – воспитатель МОУ «С(К)ОШИ №4»
высшей квалификационной категории,
город Магнитогорск, Челябинская область
Мастер- класс
Тема: «Создание интерактивного плаката средствами приложения Microsoft PowerPoint 2010»
Интерактивный плакат – это средство представления информации, способное активно и разнообразно реагировать на действия пользователя.
Поскольку единого определения интерактивного мультимедийного плаката нет, то, исходя из вышеизложенного, дадим следующее определение:
Интерактивный мультимедийный плакат – электронный учебный плакат, содержащий интерактивные элементы, осуществляющие навигацию, которая позволяет отобразить необходимую информацию: графическую, статичный текст, звуковую, видео и другие.
Функции интерактивного мультимедийного плаката:
— максимально наглядно представить материал по изучаемой теме (разделу);
— погружение обучащихся в активную познавательную деятельность за счет использования интерактивности.
Цель: ознакомление коллег с этапами создания интерактивного плаката посредством приложения Microsoft PowerPoint 2010
Задачи:
— обучить педагогов создавать интерактивные плакаты с использованием приложения Microsoft PowerPoint 2010;
— расширить представления о создании гиперссылок путём привязывания рисунка к слайду презентации.
Предполагаемый продукт деятельности
Материалы для работы:
Приложение Microsoft PowerPoint 2010
Пункты главного меню в PowerPoint 2010:
Вставка: Видео, фигуры, изображение, звук
Этапы выполнения действий
Часть 1. Создание основы интерактивного плаката
Шаг 1
Запускаем файл приложения Microsoft PowerPoint 2010 (Рис.1), создаём первый слайд, изменив фон слайда путём нажатия правой кнопкой по пустому месту на слайде (Рис. 2), и, в открывшемся меню выбрать «Формат фона…». Таким образом, получаем слайд с другим фоном (Рис. 3).
Рис.1.
Шаг 2
Создаем ещё несколько слайдов. В моём случае их получилось два, а всего три.
Шаг 3
Первый слайд – главный слайд для нашего плаката, поэтому его оформляем в первую очередь следующим образом: пишем заголовок плаката, например, «Правила Здорового образа жизни». Используя инструменты главного меню «Вставка» — «Фигуры», выбираем фигуру «Скругленный прямоугольник» и вставляем в слайд, далее изменяем заливку фигуры и пишем на этой фигуре текст. У меня «Здоровый образ жизни – это». Копируем полученную фигуру на слайд презентации, помещаем её в другое место на этом же слайде и изменяем текст на другой, например «Золотые правила здорового образа жизни». Далее вставляем заранее скаченные изображения на этот же слайд. У меня – это знак вопроса.
Шаг 4
Переходим к оформлению второго слайда. В заголовке второго слайда указываем тоже название, которое у нас на первом слайде во вставленной фигуре слева. Далее оформляем этот слайд, используя изображения, скаченные с Интернета, либо схемы, либо видео.
Шаг 5
Третий слайд оформляем аналогично, как описано в «Шаге 4». Только название в заголовке указываем такое же, как в фигуре справа.
Часть 2. Создание кнопок перехода и привязка гиперссылок
Шаг 6
Переходим на первый слайд нашего плаката и привязываем гиперссылку фигуры слева ко второму слайду презентации, выполнив следующие действия: «Вставка» = Гиперссылка= в появившемся окне выполняем команду «Связать с…», далее выбираем «Местом в документе» и в появившемся ещё одном окне кликаем на слайд с названием «Здоровый образ жизни – это…», далее – Ок.
Шаг 7
Переходим на первый слайд и привязываем гиперссылку фигуры справа к третьему слайду презентации, выполнив следующие действия: «Вставка» = Гиперссылка= в появившемся окне выполняем команду «Связать с…», далее выбираем «Местом в документе» и в появившемся ещё одном окне кликаем на слайд с названием «Золотые правила здорового образа жизни», далее – Ок.
Шаг 8
Переходим на второй слайд презентации и создаём команду перехода на главный первый слайд. Для этого выполняем следующие действия:
— в правом нижнем углу создаем надпись «на главную»;
— выделив надпись «на главную», заходим в пункт меню «Вставка»= Гиперссылка = в появившемся окне выполняем команду «Связать с…», далее выбираем «Местом в документе» и в появившемся ещё одном окне кликаем на слайд с названием «Правила здорового образа жизни», далее – Ок.
Шаг 9
Переходим на третий слайд презентации и выполняем действия, описанные в шаге 8.
Шаг 10
Далее настраиваем смену слайдов «по щелчку» через пункт меню «Переходы», далее «Смена слайдов».
Шаг 11
Конечный результат – получили интерактивный плакат средствами Microsoft PowerPoint 2010
Внимание! Изображение — активная ссылка!
Желаю творческих успехов!
Возвращаю обещанный долг слушателям вебинара, посвящённого образовательной инфографике. Был большой риск, что демонстрация в прямом эфире наглядного примера, как можно создать интерактивную инфографику в PowerPoint, зависнет. Кроме того, в адрес Дидактора также поступали вопросы на заданную тему. Поэтому размещаю ресурс у себя в Дидакторе с подробной инструкцией, как это выполнить для всех читателей.
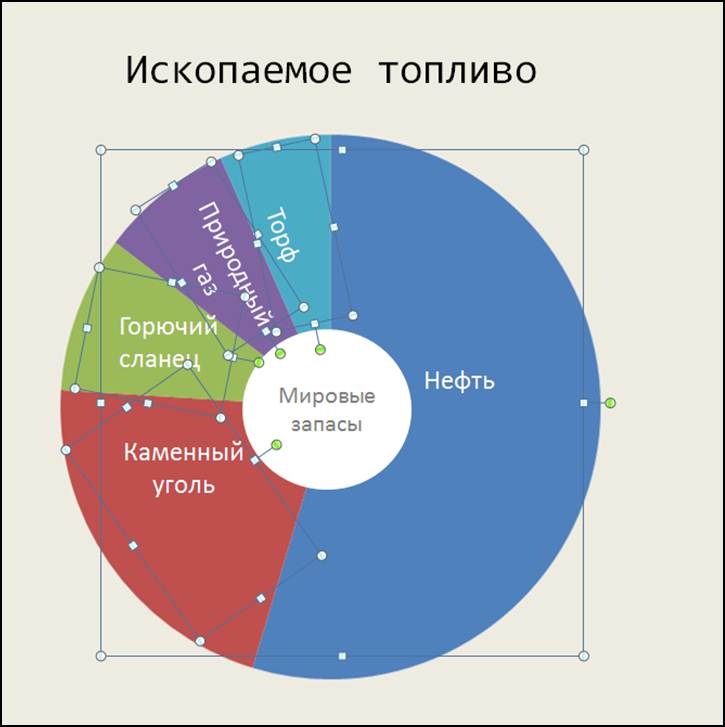
Я уже публиковал интерактивную инфографику Ископаемое топливо со ссылкой на ресурс. Готовясь к вебинару я несколько изменил её. Загрузить разработку вы можете по этой ссылке.
Уже не один раз появлялся от читателей вопрос, КАК её подготовить. В данной статье я публикую подробную инструкцию. Для начала посмотрите интерактивную инфографику Ископаемое топливо. Обратите внимание, что это набросок. Среди данных по странам активны только ссылки по России.
Представляю пошаговую инструкцию.
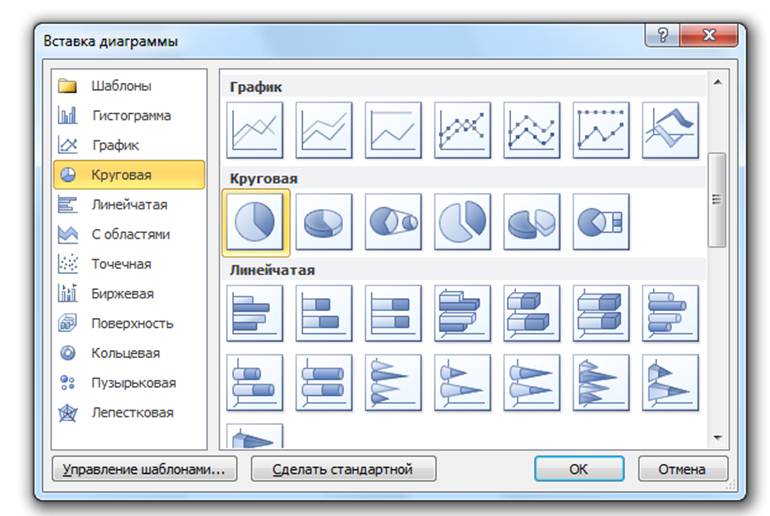
Шаг 1. Создаём макет интерактивной инфографики
В данном случае это диаграмма.
Кто ещё не вставлял диаграммы в PowerPoint, напоминаю алгоритм: Вставка — Диаграмма — Тип диаграммы.
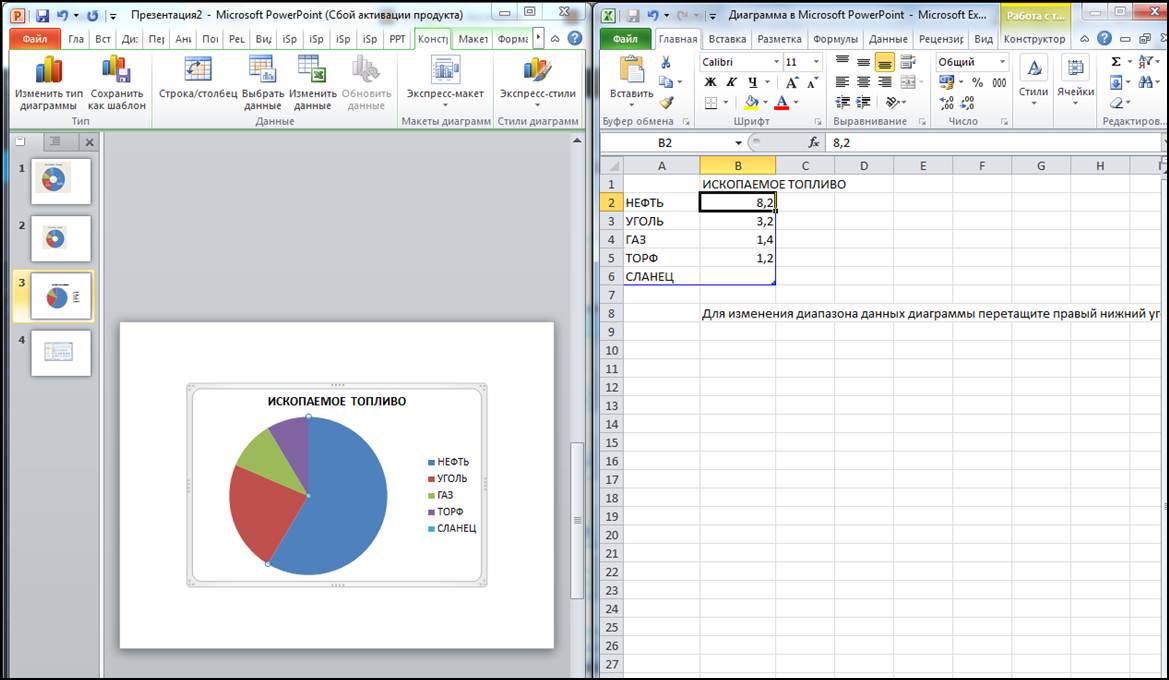
Когда у нас появляется таблица Excel, вставляем свои данные.
Конечно же, необходимо лучше расставить акценты. Поэтому лучше продублировать данные диаграммы выделенными значениями. Как здесь, например.
Шаг 2. копируем макет и вставляем на все слайды
Определитесь, сколько слайдов будет в вашей разработке с учётом данных по различным категориям.
ВНИМАНИЕ! Когда будете расставлять макет на другие слайды, ни в коем случае не двигайте его. Изначально макет станет в то же место, что и на первом слайде. Если мы не нарушим это условие, мы сможем соблюсти принцип одного экрана, что в данном случае очень важно.
Шаг 3. Наполняем слайды содержанием
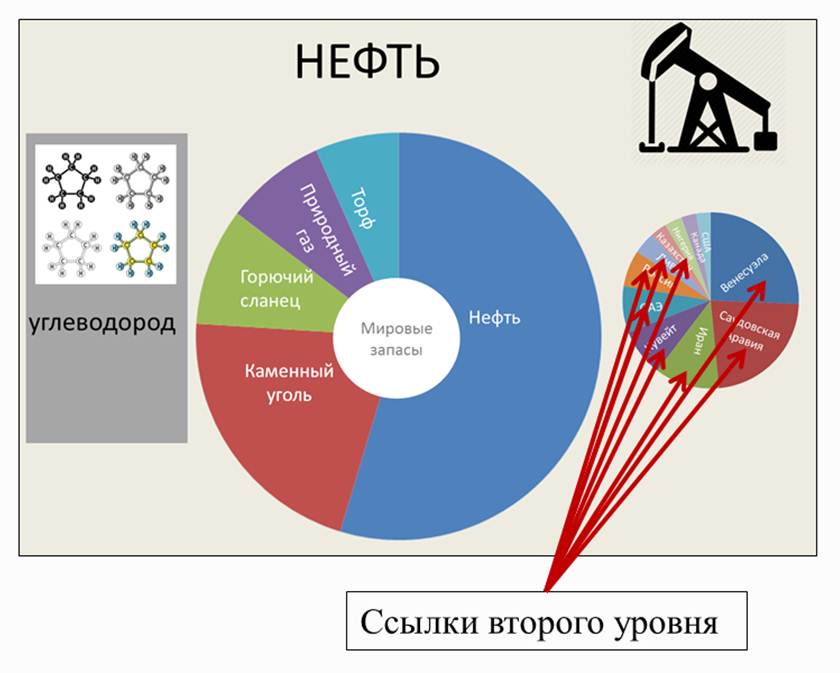
В моей интерактивной инфографике две интерактивных темы. Одна — общие данные по ископаемому топливу. Вторая тема — данные по странам. Поэтому со второго слайда размещаем макет второй темы.
Макет второго уровня указан стрелкой. Макет второго уровня размещается не на всех слайдах, а в зависимости от количества позиций в первом макете. К примеру, в данном случае таких позиций 5. Поэтому макет второго уровня размещается на пяти слайдах: со второго по шестой слайды. Но учтите, при кажущейся одинаковости, диаграммы разные в зависимости от содержания. То есть каждый раз составляем диаграммы на заданные темы. То есть у меня в макете второго уровня 5 разных диаграмм.
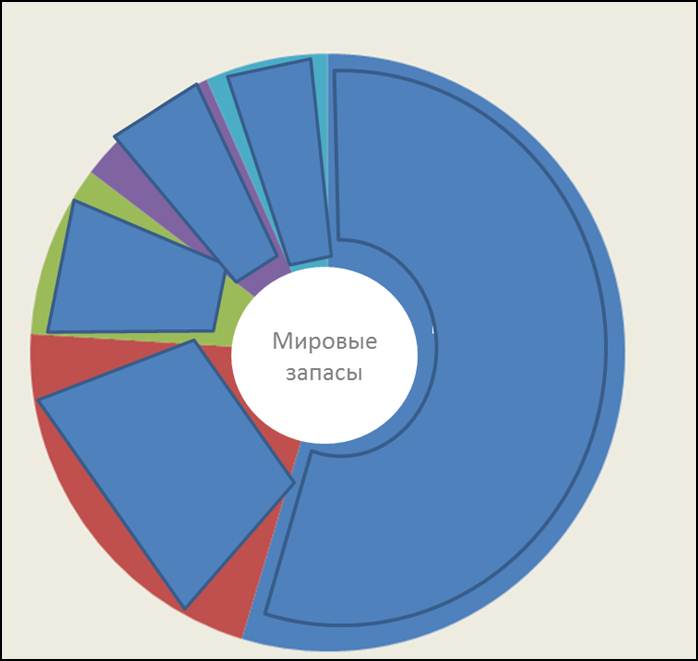
Размещаем пиктограммы, ключевые данные. На забывайте требований к инфографике: максимум визуализации, минимум текста.
Шаг 4. Создаём иерархию гиперссылок
В данном случае у нас будут два уровня гиперссылок. Одни направленные на темы.
Ссылки второго уровня направлены на подтемы, а конкретнее на данные по странам.
Итак, цель намечена. Приступаем к созданию невидимых гиперссылок. У нас не будет специальных служебных кнопок, которые будут только отвлекать.
1.Вставляем фигуры на все объекты.
Вставка — Фигуры — Тип фигуры. Подбираем такие фигуры, которые могли бы закрыть максимальное пространство выбранного объекта.
2. Делаем эти фигуры невидимыми.
Передвигаем движок цветности в крайне правое положение, то есть устанавливаем Прозрачность -100%. Цвет линии — нет линий.
Таким образом, мы создали с вами серию невидимых объектов, которые должны стать гиперссылками.
3. Создаём гиперссылки первого уровня.
На первом слайде, где размещён наш макет, создаём гиперссылки на подтемы. Копируем эти невидимые гиперссылки и размещаем их на все остальные слайды нашей разработки.
И здесь также при вставке не делайте «лишних движений». Скопировали и вставили. Гиперссылки займут то же самое место, что и на первом слайде. Теперь мы избавлены от кнопки «возврат домой». Мы сможем передвигаться по нашей интерактивной инфографике как хотим.
4. Создаём гиперссылки второго уровня.
Со второго слайда создаём невидимые гиперссылки второго уровня на слайды с конкретным содержанием. В данном случае это данные по странам по тому или иному ископаемому топливу. Принцип их создания такой же, как и в первом случае.
Всё готово. Напомню, что
Интерактивная инфографика — это способ графического представления информации, позволяющий пользователю взаимодействовать с системой отображения информации и наблюдать ответную реакцию системы.
Поэтому с помощью данного офисного приложения мы своего добились. Кроме этого, мы не загромождаем экран обилием информации, которая также отвлекает внимание учеников.
Безусловно, ваша интерактивная инфографика может выглядеть совершенно иначе, если вы выберете другой макет. Дело в механизме. Надеюсь, я подробно его отразил.
Если вы собираетесь пользоваться интерактивной инфографикой в классе, не забывайте о рекомендациях, как подготовиться к демонстрации вашего учебного ресурса в PowerPoint для работы на интерактивной доске. Если, конечно, она у вас есть.
Если будут ещё вопросы по созданию интерактивной инфографики в PowerPoint, обращайтесь.








.jpg)






.png)






.jpg)