Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
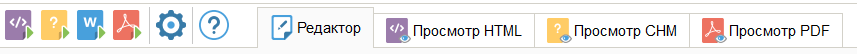
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

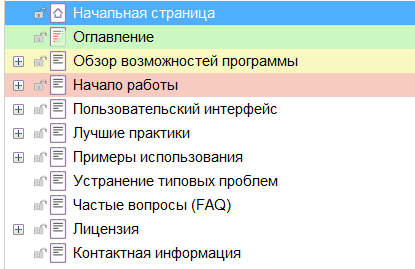
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

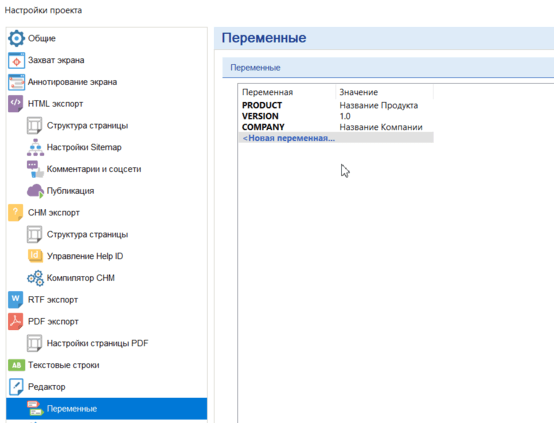
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

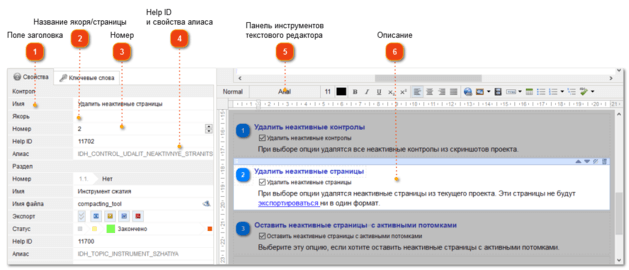
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
Руководство пользователя – это основной документ в составе эксплуатационной документации на автоматизированную систему (ГОСТ 34). Очевидно ли это?
Назначение руководства пользователя
Цель создания документа заключается в том, чтобы предоставить пользователю возможность самостоятельно решать свои прикладные задачи с помощью системы. Этой цели может служить и введение в предметную область, и ознакомление со всеми возможностями программы, и описание конкретных процедур решения задач, и приведение различных инструкций. Иногда Руководство пользователя больше похоже на справочник, к которому можно обращаться в процессе работы, а иногда – на учебник, который позволяет изучить принципы работы с программой и ее возможности, а затем применять их на практике.
Состав типового руководства пользователя
Конкретный подход к написанию определяется многими факторами:
– назначением программы и областью ее применения;
– сложностью программы;
– количеством разнообразных вариантов использования.
Принимая во внимание все различия и особенности, сложно привести структуру любого Руководства пользователя к одному виду. Тем не менее, РД 50-34.698 предлагает нам такой список разделов:
– Введение, где указывают область применения ПО, краткое описывают его возможности, требуемый уровень знаний пользователя и список документов, которые необходимо изучить помимо настоящего руководства;
– Назначение и условия применения, где описывают виды деятельности и функции, которые автоматизированы и условия, при соблюдении которых автоматизация используется;
– Подготовка к работе, где описывают комплектность дистрибутива, порядок установки и загрузки программы, а также способ проверки ее работоспособности;
– Описание операций, представляет собой основной раздел, где описывают функции программы, процессы работы с данными, выполнение конкретных задач пользователя;
– Аварийные ситуации, где описывают действия в нештатных ситуациях – сбоях в программе, ошибок в данных и т.д.;
– Рекомендации по освоению, где приводят методические рекомендации по изучению программы и примеры использования.
Данная структура может меняться и дополняться – например, основной раздел часто разбивают на несколько значимых разделов по группам функций или задач, также в современных системах нередко добавляют раздел Интерфейс пользователя, где описывают взаимодействие пользователя с программой с примерами и снимками экрана.
Стандарты для руководства пользователя
Наличие Руководства пользователя регламентируется ГОСТ 34.201, а структура и содержание – РД 50-34.698. Однако, в зависимости от сложности, назначения и области применения ПО, различные Руководства пользователя могут отличаться друг от друга по способу, методике и стилю изложения.
Заключение
Грамотно написанное Руководство пользователя может сэкономить значительное количество времени на обучение и адаптацию пользователя к программе, а также снизить количество ошибок в работе что, в свою очередь, повышает экономическую эффективность системы. Если вы не хотите вникать во все тонкости создания Руководства пользователя, но хотите иметь полный, качественный и полезный документ – обратитесь в компанию ТехРайтКонсалт, и мы применим весь наш опыт и знания для решения вашей задачи по доступной цене!
– разработка руководства администратора;
– создание руководства программиста;
– разработка руководства оператора.
Руководство
пользователя как программная
(эксплуатационная) документация
пользователя
Документ
«Руководство пользователя» относится
к пакету эксплуатационной документации.
Основная цель руководства пользователя
заключается в обеспечении пользователя
необходимой информацией для самостоятельной
работы с программой или автоматизированной
системой.
Таким
образом, документ Руководство пользователя
должен отвечать на следующие вопросы:
что это за программа, что она может, что
необходимо для обеспечения ее корректного
функционирования и что делать в случае
отказа системы.
Документация:
программная/эксплуатационная/документация
пользователя
Предмет:
программа,
программный компонент комплекса
или системы
Аудитория:
пользователи программы, т. е. лица,
применяющие ее для решения собственных
прикладных задач
Задачи:
обеспечить пользователям возможность
в полном объеме самостоятельно освоить
и применять программу
Руководящими
стандартами для создания документа
Руководство пользователя могут
являться как РД
50-34.698-90 в п.п. 3.4. «Руководство пользователя»,
так и ГОСТ
19.505-79 «Руководство оператора. Требования
к содержанию и оформлению».
Можно
выделить следующие основные разделы
руководства пользователя:
-
Назначение
системы; -
Условия
применения системы; -
Подготовка
системы к работе; -
Описание
операций; -
Аварийные
ситуации.
Назначение
системы
Данный
раздел документа Руководство пользователя
должен содержать информацию о назначении
системы, ее целях и задачах.
Пример:
«Корпоративный
интранет портал предназначен для
повышения корпоративной культурыр
организации эффективного взаимодействия
сотрудников.
Основной
целью Порта является создание единого
информационного пространства предприятия
и оптимизация работы сотрудников путем
облегчения коммуникаций между ними и
оптимизации ряда бизнес-процессов.»
Условия
применения системы
Данный
раздел документа Руководство пользователя
должен включать все те факторы, которые
необходимы для корректной работы
системы. Здесь можно выделить несколько
подразделов:
-
Требования
к аппаратному обеспечению – сюда можно
включить требования к конфигурации
компьютера пользователя, программное
обеспечение необходимое для работы
Системы, а также наличие дополнительного
оборудования (принтер, сканер и т.п.),
если таковое необходимо; -
Квалификация
пользователя – данный подраздел должен
содержать требования к навыкам и знаниям
пользователя (пример:
«Пользователи должны обладать умениями
работать с операционной системой
Windows»);
Подготовка
системы к работе
Данный
раздел документа Руководство пользователя
должен содержать пошаговую инструкцию
для запуска приложения. К этапу подготовки
системы к работе можно отнести установку
дополнительных приложений (при
необходимости), идентификацию,
аутентификацию и т.п.
Описание
операций
Это
основной раздел документа Руководство
пользователя, который содержит пошаговую
инструкцию для выполнения того или
иного действия пользователем.
Если
работа автоматизированной системы
затрагивает целый бизнес-процесс, то в
руководстве пользователя перед описанием
операций целесообразно предоставить
информацию о данном процессе его
назначении и участниках. Подобное
решение позволяет человеку четко
представить свою роль в данном процессе
и те функции, которые реализованы для
него в системе.
Далее
в документе Руководство пользователя
следует представить описание функций
разбитых на отдельные операции. Необходимо
выделить подразделы, описывающие функции
данного процесса, и действия, которые
необходимо совершить для их выполнения.
Пример:
«4.1
Согласование проекта
Данный
процесс предназначен для организации
работы сотрудников, участвующих в
разработке и согласовании проекта.
Автор
проекта создает запись в Системе и
прикрепляет пакет необходимой
документации, далее проект передается
на согласование руководящими лицами.
Руководители после ознакомления с
проектом могут подтвердить его или
отправить на доработку Автору.
4.1.1
Создание проекта
Для
того чтобы создать Проект необходимо
на панели «…» нажать на кнопку «…» и в
появившейся форме заполнить следующие
поля:
-
Наименование
проекта; -
Описание
проекта;
Следующие
поля заполняются автоматически:
-
Дата
создания проекта – текущая дата; -
Автор
– ФИО и должность автора проекта.»
Чем
подробнее будут описаны действия с
системой, тем меньше вопросов возникнет
у пользователя. Для более легкого
понимания всех принципов работы с
программой стандартами в документе
Руководство пользователя допускается
использовать схемы, таблицы, иллюстрации
с изображением экранных форм.
Для
крупных автоматизированных систем
рекомендуется создавать отдельное
руководство для каждой категории
пользователя (пользователь, модератор
и т.п.). Если в работе с системой выделяются
дополнительные роли пользователей, то
в документе Руководство пользователя
целесообразно поместить таблицу
распределения функций между ролями.
Аварийные
ситуации
Данный
раздел документа Руководство пользователя
должен содержать пошаговые инструкции
действий пользователя в случае отказа
работы Системы. Если к пользователю не
были предъявлены особые требования по
администрированию операционной системы
и т.п., то можно ограничиться фразой «При
отказе или сбое в работе Системы
необходимо обратиться к Системному
администратору».
Методика
и стиль изложения руководства пользователей
Руководство
пользователя может представлять собой
как краткий справочник по основному
функционалу программы, так и полное
учебное пособие. Методика изложения
материала в данном случае будет зависеть
от объема самой программы и требований
заказчика.
В
зависимости от особенностей программы
и целевой аудитории руководство
пользователя по способу изложения
материала может приближаться к учебнику
или, наоборот, к справочнику. Порядок
изложения материала в руководстве
пользователя определяется пользовательской
перспективой программы.
Если
программа представляет собой инструмент,
позволяющий решать практические задачи
из некоторого конечного набора, в
руководстве приводят типовые процедуры
решения каждой из них. Например,
пользователю почтового клиента необходимо
знать, как написать и отправить сообщение,
как загрузить новые сообщения с сервера,
как ответить на сообщение и т. п. Каждое
из этих действий можно разложить на
последовательные элементарные шаги,
во всяком случае, для типичных ситуаций.
В крупной программе подобных пользовательских
задач может
быть много, но не бесконечно много.
Руководство пользователя, построенное
по принципу пользовательских задач,
напоминает учебник, хотя, как правило,
лишено присущего учебникам методического
аппарата: проверочных заданий, вопросов,
упражнений.
Если
программа представляет собой среду, в
пределах которой пользователь может
решать задачи, поставленные им
самостоятельно, руководство пользователя
должно быть ближе к справочнику. В нем
последовательно и систематично должны
быть описаны все функции программы и
порядок их применения. Что с ними делать,
на что направить, пользователь будет
думать сам (или запишется на учебные
курсы). Так, в руководстве пользователя
по графическому редактору мы найдем
описание всех графических примитивов,
инструментов, фильтров, однако, там не
будет напрямую сказано, как изобразить
здание, автомобиль или, скажем, собаку.
Пользователь это либо умеет рисовать,
либо нет.
Возможны
и другие пользовательские перспективы.
Бывают программы, посредством которых
пользователь контролирует состояние
того или иного объекта, скажем, промышленной
установки. Тогда руководство пользователя
строится по принципу таблицы: сообщение
программы — реакция или возможные
реакции пользователя.
Если
пользователь применяет программу для
решения задач в нетривиальных предметных
областях, в руководство пользователя
настоятельно рекомендуется включить
концептуальный раздел. В нем должен
быть описан реализованный в программе
способ представления объектов реального
мира, чтобы пользователь хорошо понимал,
с какими из них и на каком уровне
абстракции он может работать.
Соседние файлы в папке Лекции_МПО_ч2
- #
- #
- #
- #
- #
- #
From Wikipedia, the free encyclopedia
For a full guide to an item owned by its operator, see Owner’s manual.
A user guide, also commonly known as a user manual, is intended to assist users in using a particular product, service or application. It’s usually written by a technician, product developer, or a company’s customer service staff.
Most user guides contain both a written guide and associated images. In the case of computer applications, it is usual to include screenshots of the human-machine interface(s), and hardware manuals often include clear, simplified diagrams. The language used is matched to the intended audience, with jargon kept to a minimum or explained thoroughly.
Contents of a user manual[edit]
The sections of a user manual often include:
- A cover page
- A title page and copyright page
- A preface, containing details of related documents and information on how to navigate the user guide
- A contents page
- A Purpose section. This should be an overview rather than detail the objective of the document
- An Audience section to explicitly state who is the intended audience who is required to read, including optionals
- A Scope section is crucial as it also serves as a disclaimer, stating what is out-of-scope as well as what is covered
- A guide on how to use at least the main function of the system
- A troubleshooting section detailing possible errors or problems that may occur, along with how to fix them
- A FAQ (Frequently Asked Questions)
- Where to find further help, and contact details
- A glossary and, for larger documents, an index
History[edit]
User guides have been found with ancient devices. One example is the Antikythera Mechanism,[1] a 2,000 year old Greek analogue computer that was found off the coast of the Greek island Antikythera in the year 1900. On the cover of this device are passages of text which describe the features and operation of the mechanism.
As the software industry was developing, the question of how to best document software programs was undecided. This was a unique problem for software developers, since users often became frustrated with current help documents.[2] Some considerations for writing a user guide that developed at this time include:
- the use of plain language[2]
- length and reading difficulty[2]
- the role of printed user guides for digital programs[3]
- user-centered design[3]
Computer software manuals and guides[edit]
User manuals and user guides for most non-trivial software applications are book-like documents with contents similar to the above list. They may be distributed either in print or electronically. Some documents have a more fluid structure with many internal links. The Google Earth User Guide[4] is an example of this format. The term guide is often applied to a document that addresses a specific aspect of a software product. Some usages are Installation Guide, Getting Started Guide, and various How to guides. An example is the Picasa Getting Started Guide.[5]
In some business software applications, where groups of users have access to only a sub-set of the application’s full functionality, a user guide may be prepared for each group. An example of this approach is the Autodesk Topobase 2010 Help[6] document, which contains separate Administrator Guides, User Guides, and a Developer’s Guide.
See also[edit]
- Owner’s manual
- Release notes
- Moe book
- Technical writer
- Manual page (Unix)
- Instruction manual (gaming)
- Reference card
- RTFM
- HOWTO
References[edit]
- ^ «Boffins decipher manual for 2,000-year-old Ancient Greek computer». Retrieved 2018-11-29.
- ^ a b c Chafin, Roy (January 1982). «User manuals: What does the user really need?». Proceedings of the 1st annual international conference on Systems documentation — SIGDOC ’82. pp. 36–39. doi:10.1145/800065.801307. ISBN 089791080X. S2CID 6435788.
- ^ a b McKee, John (August 1986). «Computer User Manuals in Print: Do They Have a Future?». ACM SIGDOC Asterisk Journal of Computer Documentation. 12 (2): 11–16. doi:10.1145/15505.15507. S2CID 35615987.
- ^ «Google Earth User Guide». 4 June 2009. Retrieved 13 August 2009.
- ^ «Getting Started with Picasa: Getting Started Guide». 15 June 2009. Retrieved 13 August 2009.
- ^ «Autodesk Topobase 2010 Help». Autodesk. Retrieved 13 August 2009.
Туториал для туториалов. Как написать пользовательскую документацию
Время на прочтение
12 мин
Количество просмотров 16K

Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
-
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
-
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
-
Ответы на часто задаваемые вопросы (FAQ).
-
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
-
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
-
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
-
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
-
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
-
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
-
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
-
Возможность экспортировать в .pdf.
Небольшой совет
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
-
Есть возможность выложить документацию на свой домен.
-
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
-
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением. -
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно. -
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам. -
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
-
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
-
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости P.S. Иностранные названия в русском тексте кавычками не выделяются.
-
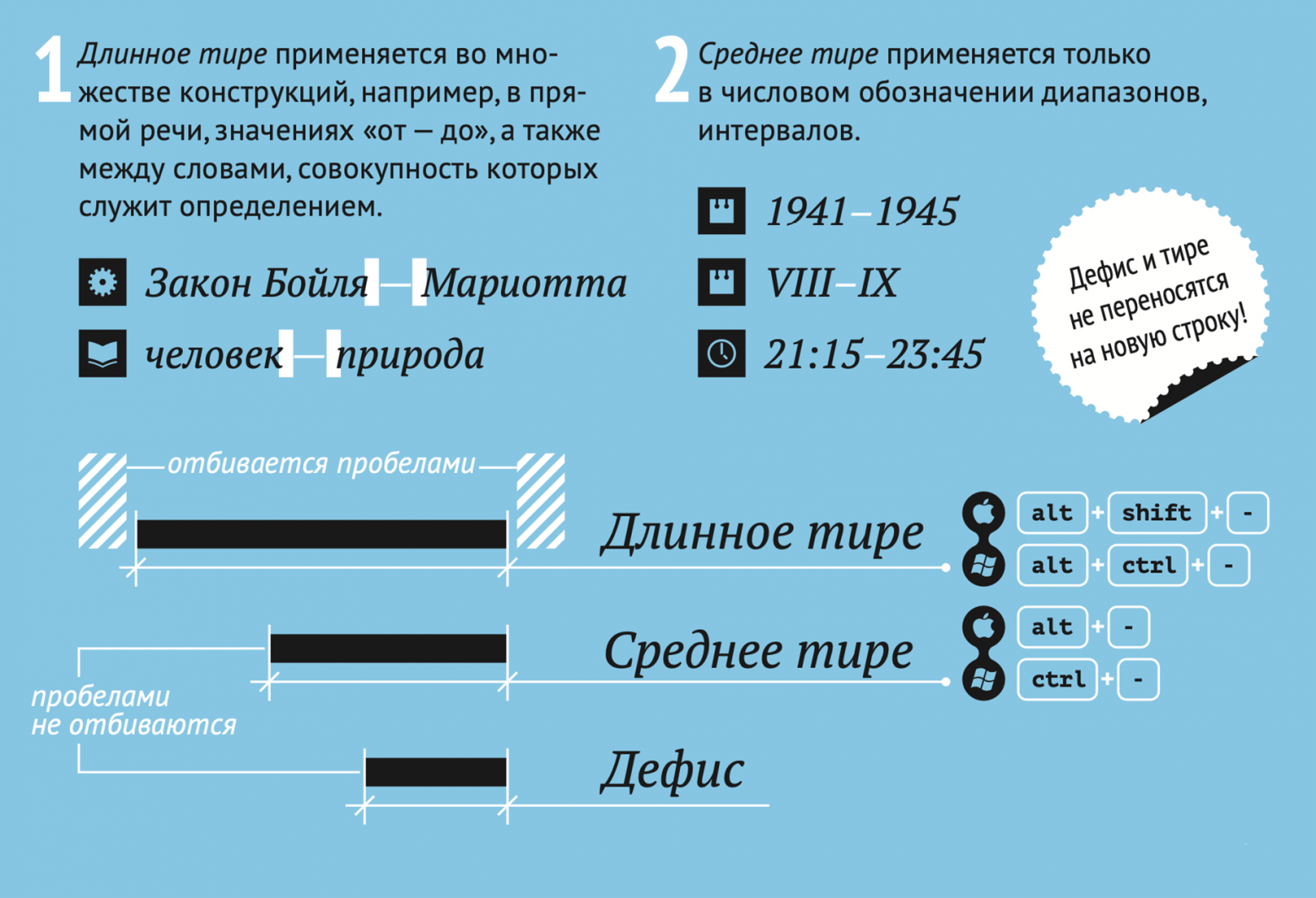
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
-
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
-
Если пункт списка начинается с большой буквы, на конце всегда точка.
-
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
-
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
-
-
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
-
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
-
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст. -
Эмодзи в тексте 🦄
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
-
Блок общего и важного.
-
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
-
FAQ.
-
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
-
Наши обновления.
-
-
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
-
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
-
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
-
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
-
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
-
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
-
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
-
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
-
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
p.s. Пользовательская документация с которой все началось. Скажу сразу, там очень много чего можно и нужно улучшить. Бэклог по апдейту документации уже перевалил за 30 задач. Постепенно обновляем.
p.s.s. буду благодарен за конструктивный фидбек в комментариях и ещё больше, если поделитесь вашим опытом.