#Руководства
-
0
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
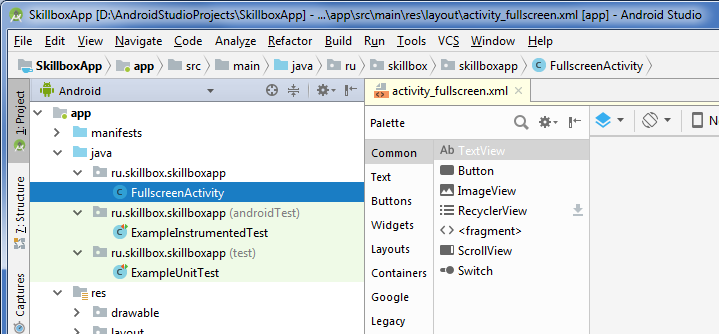
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

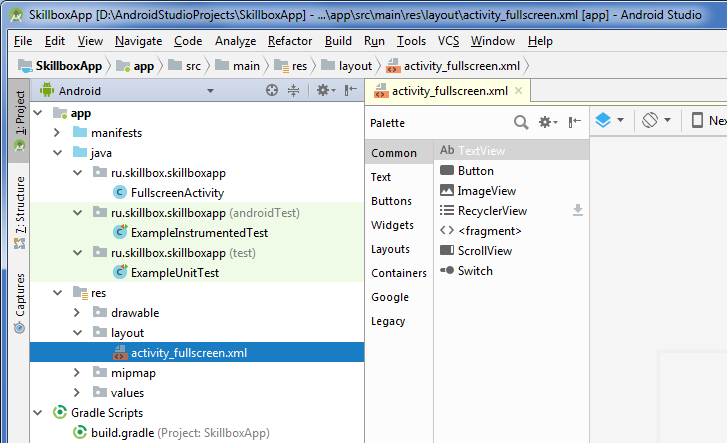
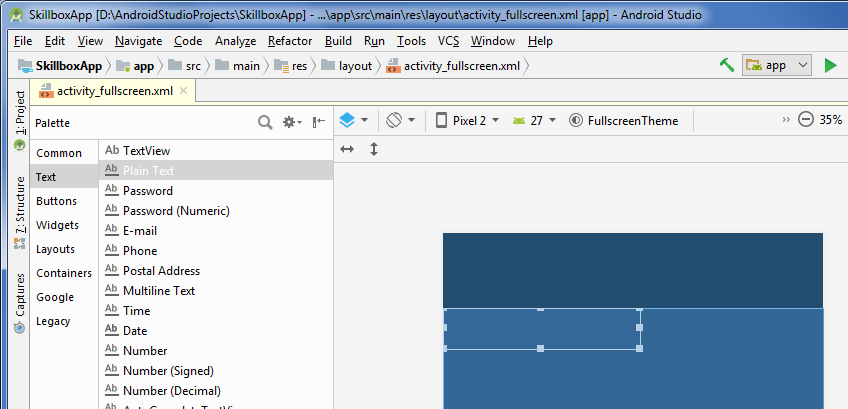
Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Время на прочтение
10 мин
Количество просмотров 1.8M
Предисловие
Цель данного поста — с одной стороны поделиться своим успешным опытом старта разработки приложений на платформе Android и с другой стороны поспособствовать развитию рынка софта для этой замечательной и бурно растущей платформы за счёт (без ложной скромности скажу) возможно Вас, прочитавших данный пост. В сети, конечно, можно найти материалы на тему разработки приложения «чуть сложнее, чем helloworld», но как правило они разрозненные и в них не описываются различные мелкие подводные камешки. В данном посте мы рассмотрим полный цикл разработки приложения, начиная с чистого компьютера до готового apk-файла. Под катом скрины.
Подготовка к разработке
Для того, чтобы подготовиться к разработке не требуется каких-то особых действий и манипуляций. Буду описывать пошагово, что нужно сделать. У меня стоит Windows XP, поэтому и всё нижесказанное следует относить именно к данной ОС, хотя действия без каких-то сильных изменений можно применить и к другим ОС семейства Windows и даже Linux.
- Установка среды разработки Eclipse
- Установка ADT плагина к Eclipse
- Установка JDK и JRE
- Установка Android SDK
Установка среды разработки Eclipse
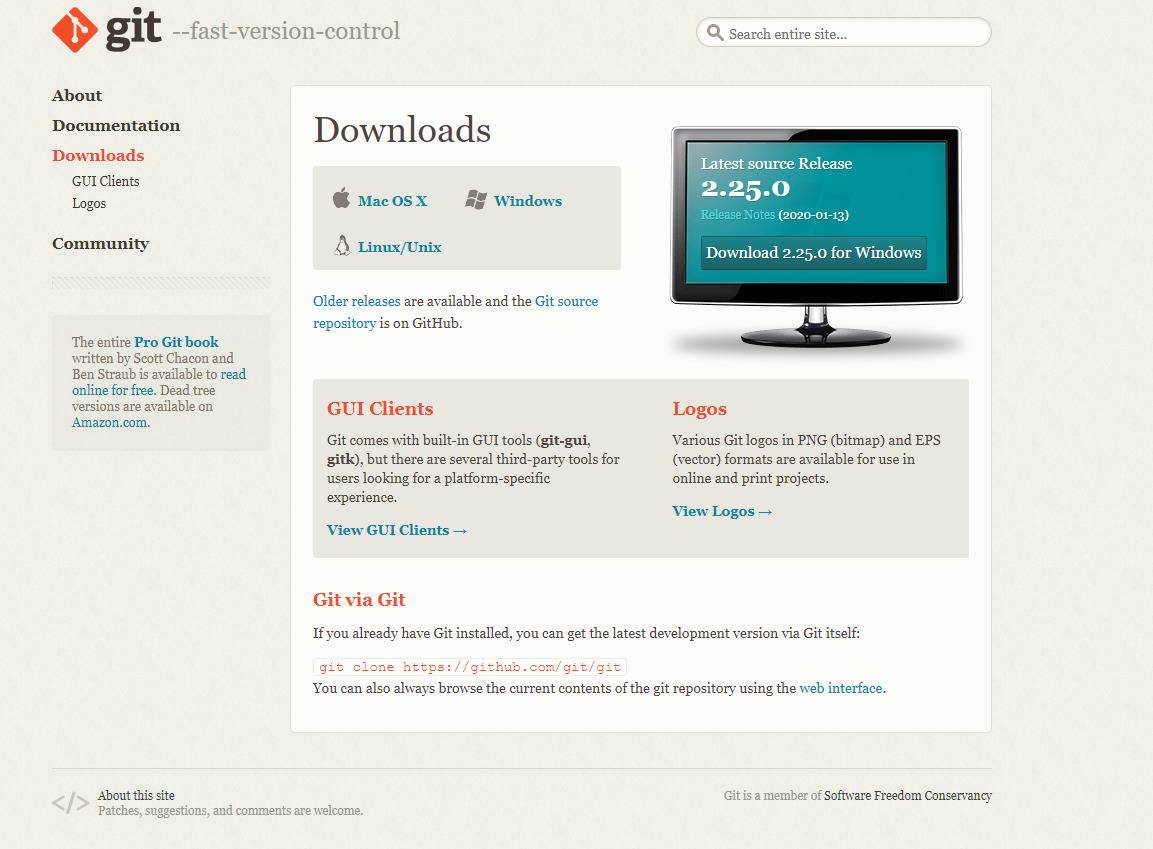
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
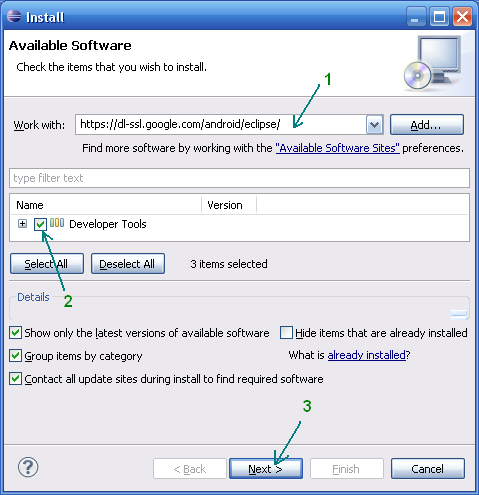
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.
После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
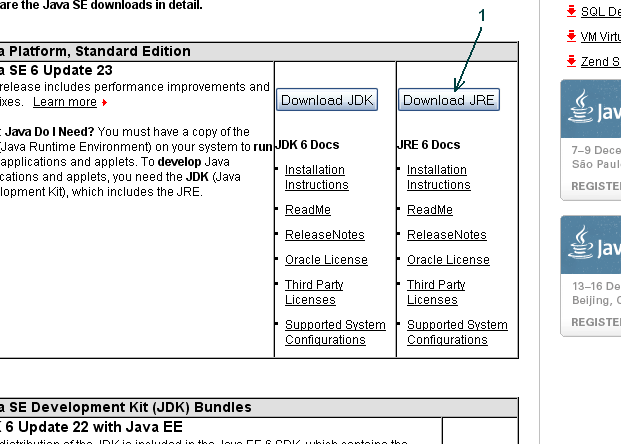
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
Установка Android SDK
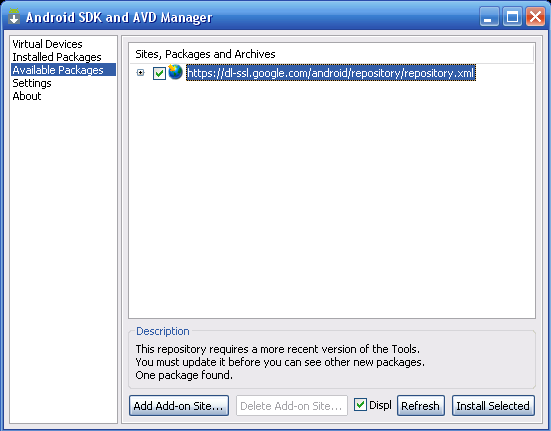
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
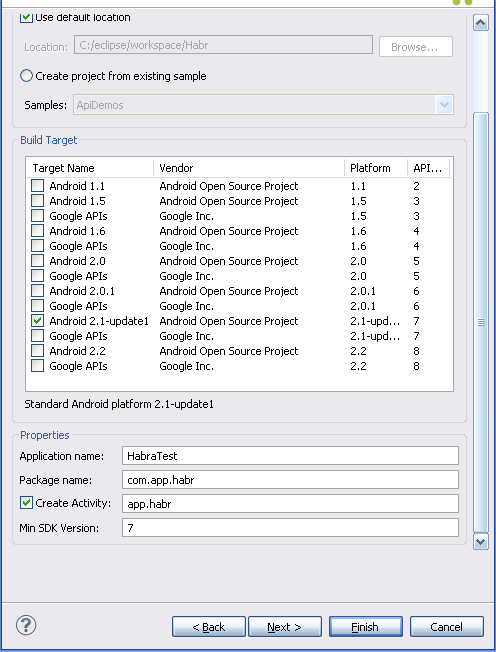
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
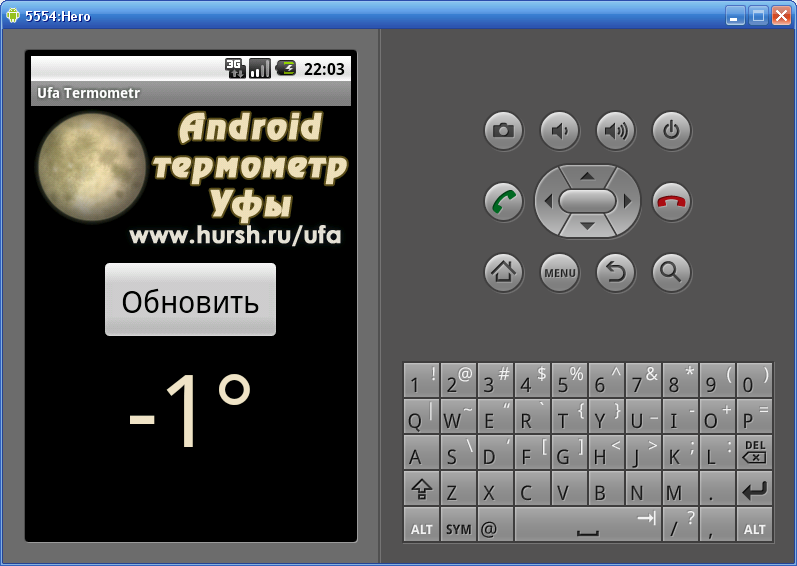
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
После создания проекта, слева вы увидите дерево директорий. Перво-наперво загрузим свою иконку приложения, а точнее 3 иконки под разные варианты. В папку drawable-hdpi грузим png-картинку с прозрачным фоном размером в 72×72, в drawable-mdpi соответственно 48×48 и в drawable-ldpi самую маленькую размером 36×36. Делать это можно простым перетаскиванием файлов прямо на дерево. Следующим шагом будут элементы управления. В моей программе было необходимо всего три элемента интерфейса: ImageView (просто картинка логотип приложения), Button (обновить значение температуры) и TextView (вывод значения температуры). Все эти элементы управления нужно описать в специальном xml-файле. В дереве он расположен по адресу res → layout → main.xml. Во-многом разметка элементов управления сходна с вёрсткой веб-страниц, тут есть и padding, и margin, и аналог align. Код main.xml моего приложения:
<?xml version=«1.0» encoding=«utf-8»?>
<LinearLayout xmlns:android=«schemas.android.com/apk/res/android»
android:orientation=«vertical»
android:layout_width=«fill_parent»
android:layout_height=«fill_parent»
>
<ImageView android:layout_width=«fill_parent»
android:layout_height=«wrap_content»
android:src=»@drawable/droid»
android:layout_gravity=«center_horizontal|center»
android:layout_margin=«0px»
/>
<Button
android:id=»@+id/refrbutton»
android:layout_width=«wrap_content»
android:layout_height=«wrap_content»
android:gravity=«center_horizontal»
android:layout_gravity=«center_horizontal|center»
android:textSize=«30px»
android:padding=«20px»
android:layout_marginTop=«10dip»
android:text=«Обновить»
/>
<TextView
android:layout_width=«fill_parent»
android:layout_height=«wrap_content»
android:text=»…»
android:textSize=«100dip»
android:gravity=«center_horizontal»
android:id=»@+id/temper»
android:textColor=»#EEE3C4″
/>
</LinearLayout>
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
Непосредственно код приложения располагается по пути src → «ваше название package» → «название приложения».java.
По-умолчанию создается «болванка» главного класса и от неё уже дальше можно плясать. Не буду останавливаться на тонкостях такого простого кода как у меня в примере, но поясню, что логика работы объясняется тремя простыми шагами:
- Загрузить HTML-страницу со значениями температуры
- С помощью регулярок «вытащить» температуру
- Показать в TextView значение температуры
Заметьте, что когда приложению требуются какие-то системные разрешения, нужно указывать их в манифесте AndroidManifest.xml. В данном конкретном случае мы используем подключение к Интернет, соответственно добавляем строчку <uses-permission android:name=«android.permission.INTERNET»/> в указанный выше xml-файл.
Собственно сам код, реализующий указанную выше логику работы:
package app.test.ufatermometr;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;public class UfaTermometr extends Activity
{@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) // клик на кнопку
{
RefreshTemper();
}
});
RefreshTemper();
// при запуске грузим температуру сразу
};
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
{
String matchtemper = «»;
try
{
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char[] buffer = new char[40000];
while (n >= 0)
{
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
{
allpage.append(buffer, 0, n);
}
}
// работаем с регулярками
final Pattern pattern = Pattern.compile
(«<span style=\«color:#[a-zA-Z0-9]+\»>[^-+0]+([-+0-9]+)[^<]+</span>[^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)»);
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
{
matchtemper = matcher.group(1);
}
return matchtemper;
}
catch (Exception e)
{
}
return matchtemper;
};
//—————————————————————-
public void RefreshTemper()
{
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «»;
bashtemp = GetTemper(«be.bashkirenergo.ru/weather/ufa»);
tTemper.setText(bashtemp.concat(«°»)); // отображение температуры
};
}
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Теперь, если вы хотите поделиться приложением, то нужно собрать apk-файл. Для этого воспользуемся меню File → Export и в списке Android → Export Android application. Далее выберите проект, затем создайте хранилище ключей keystore и ключ key, для этого нужно будет заполнить несколько полей с всякого рода справочной информацией. Получившийся apk-файл можно распространять и даже выложить в Android Market, но для этого придется зарегистрироваться и уплатить $25, что в общем-то немного, особенно для стоящего проекта. Но регистрация в Маркете, пожалуй, тема отдельной статьи.
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
В посте использованы материалы:
www.ibm.com
www.itblog.name
Википедия
APK-файл приложения
UPD: Устранение возможных ошибок
Defite:
1. Ошибка
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
решается очисткой проекта через меню Project → Clean или перезапуском Eclipse.
2. Когда возникает ошибка
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
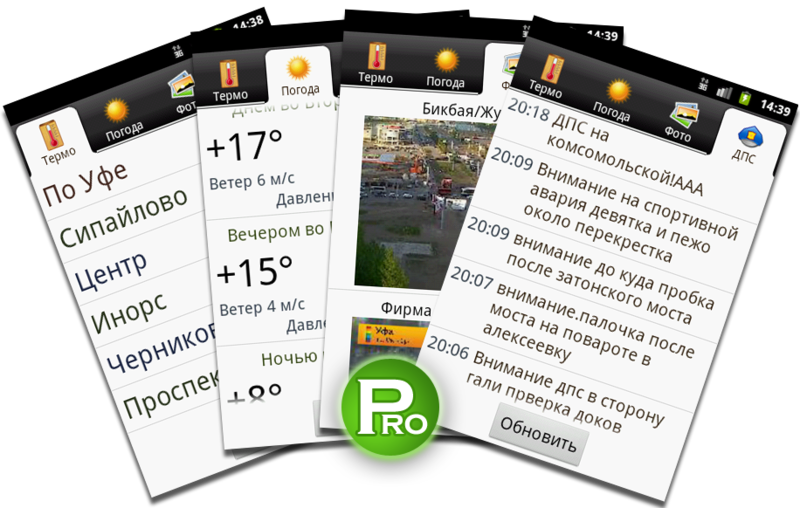
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
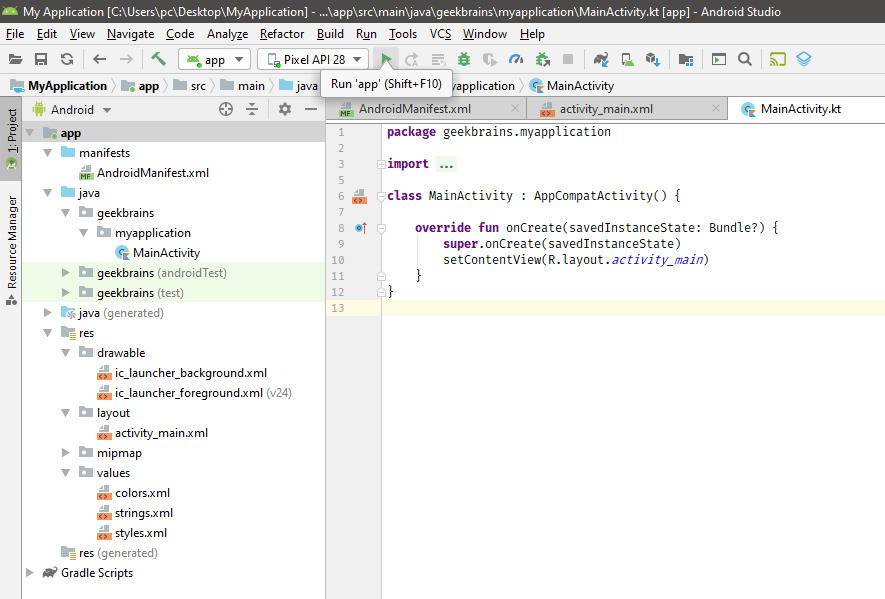
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
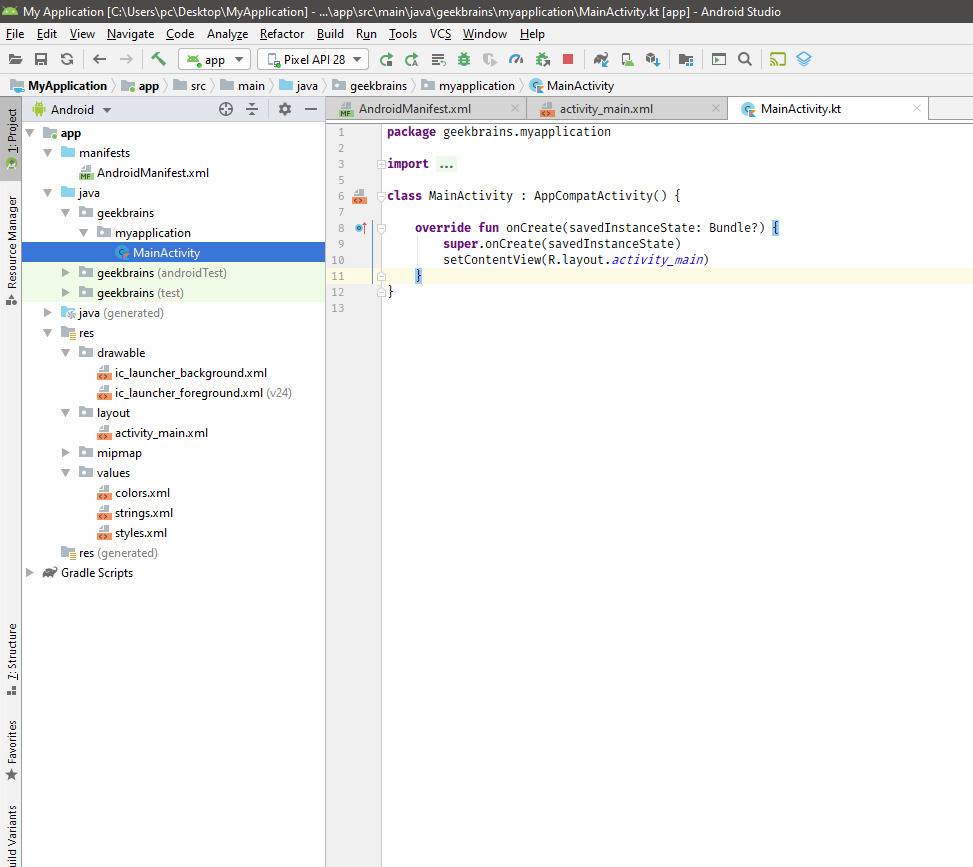
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
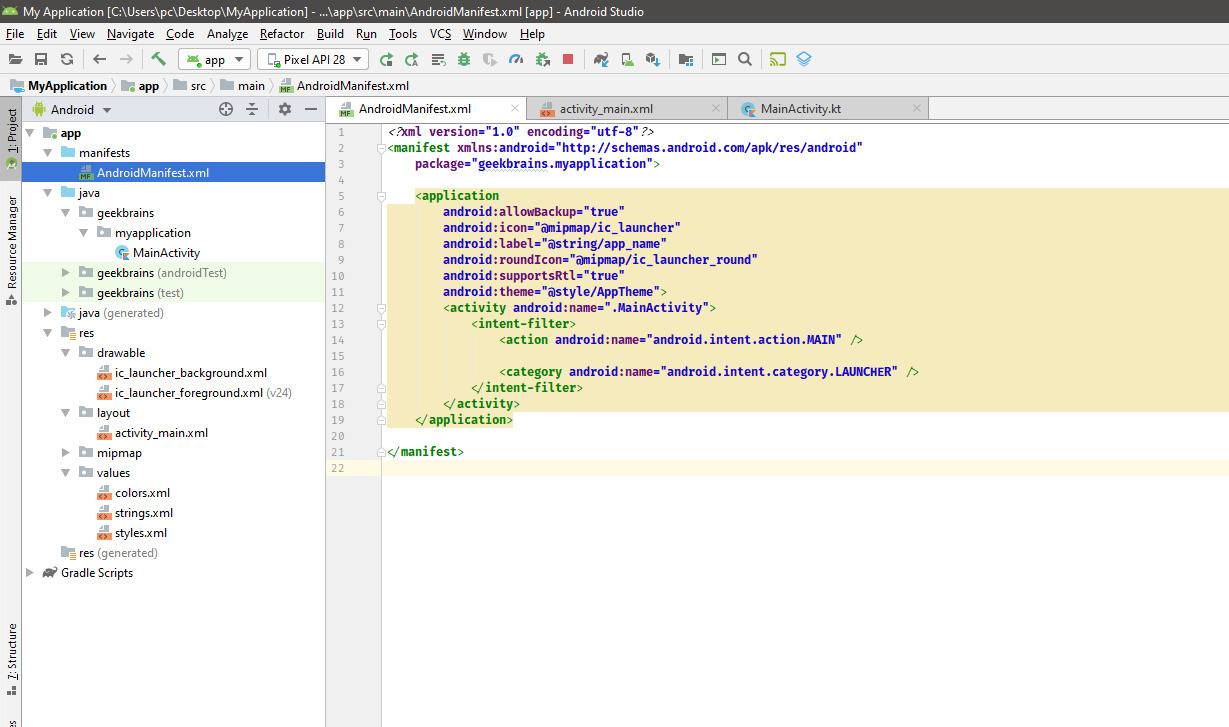
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
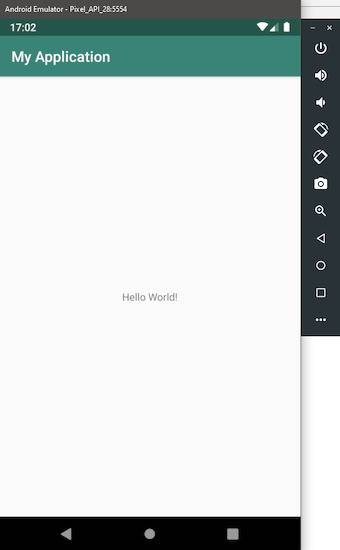
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
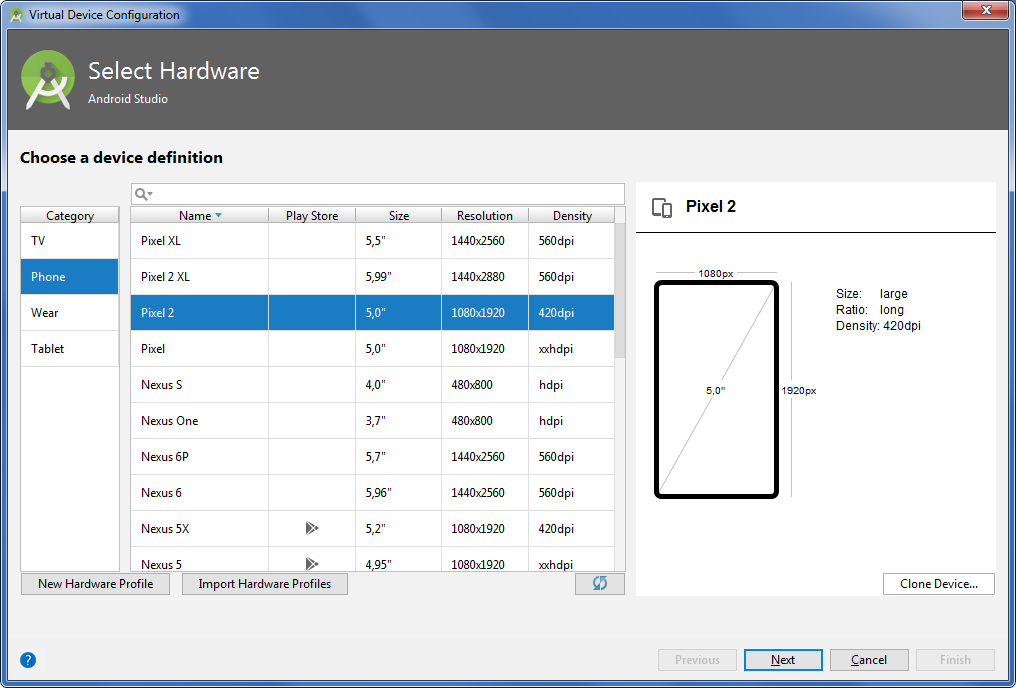
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!
В данном разделе мы создадим очень простое приложение на Android, познакомимся с понятием Activity, со структурой окна, научимся работать с элементами UI и обрабатывать простые события.
Изучение Android начнем с создания простейшего приложения. Вернемся в главное окно, в панели Project выберем представление Android и подробнее разберемся в тех файлах, которые есть в нашем проекте.
Прежде всего, нас интересуют два файла — (1) MainActivity.java и (2) activity_main.xml, которые описывают и программируют стартовое Activity нашего приложения, которое было добавлено мастером создания нового проекта.
Базовым «строительным блоком» пользовательского интерфейса является Acitivty (активити, активность, операция). В первом приближении вы можете воспринимать Activity как аналог окна в десктопном приложении или страницы в классическом веб-приложении. Activity представляет пользовательский интерфейс и, во многих случаях, точку входа в ваше приложение.
Activity — это компонент приложения, который представляет собой экран с пользовательским интерфейсом и функционалом, и с которым пользователи могут взаимодействовать для выполнения каких-либо действий, например набрать номер телефона, сделать фото, отправить письмо или просмотреть карту. Каждой Activity соответствует окно для прорисовки соответствующего пользовательского интерфейса. Обычно окно отображается во весь экран, однако его размер может быть меньше, и оно может размещаться поверх других окон (в последнее время стало распространена технология split-screen, когда приложение занимает только часть экрана, а также ваше приложение может быть запущено в режиме multi-window на устройстве ChromeOS и подобных ему).
Количество Activity в приложении может быть 1 или больше. Activity, которая запускается первой, считается стартовой. Из нее можно запустить другую Activity этого же приложения, а также Activity других приложений.
Подробное описание Activity можете прочесть
здесь
.
На данном этапе будем считать, что Activity — это отдельный экран приложения. Экран должен содержать интерфейс для взаимодействия пользователя с экраном, а также класс контроллера экрана, который содержит бизнес-логику связанную с экраном.
В нашем проекте, по умолчанию, уже есть один стартовый экран, который вы могли видеть при запуске пустого Android-проекта.
Класс контроллера нашего стартового окна находится в директории src\main\java\<название пакета>\MainActivity.java.
Рассмотрим его подробнее.
package ua.opu.myfirstandroidapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Обратите внимание, что класс контроллера наследуется от класса AppCompatActivity. Этот класс входит в набор библиотек Android Support Library, который предназначен для обеспечения обратной совместимости Activity на старый версиях операционной системы.
Схема работы механизма наследования стандартна для объектно-ориентированных языков: в классах-предках определены методы, которые отвечают за стандартное поведение класса Activity. Если мы хотим изменить поведение контроллера, мы переопределяем нужные методы.
В данном случае мы переопределяем метод onCreate(). Этот метод является callback-методом и вызывается в момент, когда операционная система создает объект класса Activity. Первым действием мы вызываем метод onCreate() суперкласса (при создании объекта Activity должны быть выполнены определенные служебные действия, которые определены в методах onCreate() в цепочке наследования), после чего мы можем программировать необходимое поведение класса Activity при создании объекта.
Обратите внимание на строку 12. В данной строке мы вызываем метод setContentView() и передаем ему ссылку на ресурс макета окна. Поговорим о нем подробнее.
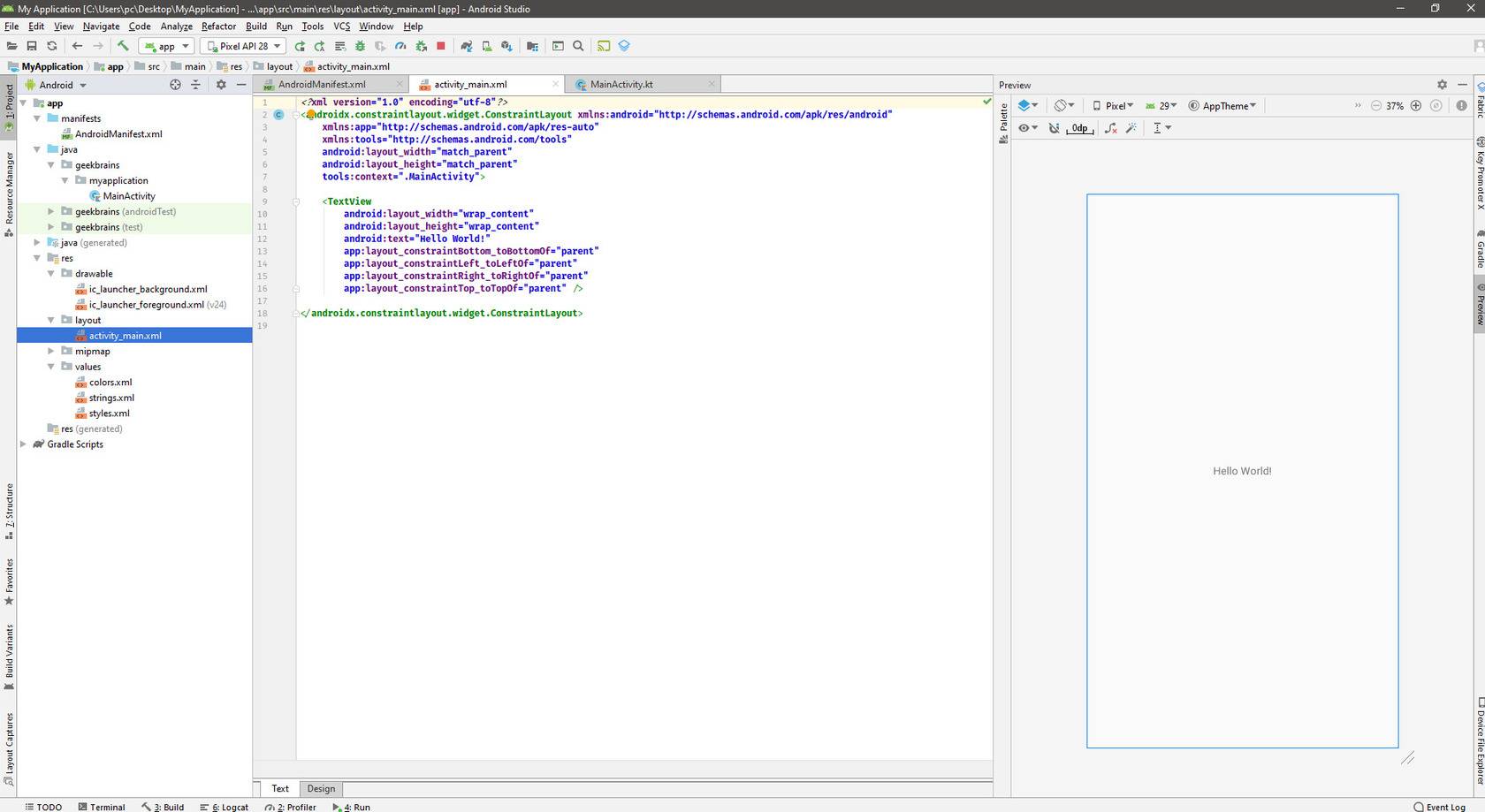
3. Создание макета для Activity
3. Создание макета для Activity
Для построения пользовательского интерфейса в Android используются файлы макета в формате xml. Файлы макетов относятся к ресурсам и находятся в папке res\layout.
Построение пользовательского интерфейса в Android основано на контролах (или виджетах) и контейнерах. Контрол представляет собой элемент UI, который отображает изменяемую информацию, например, окно или текстовое поле. Контролы являются базовыми визуальными строительными блоками, сочетание и параметры которых определяет внешний вид приложения и порядок взаимодействия с приложением.
На примере UI выше мы можем заметить текстовые надписи, изображения, списки с информацией, меню в нижней части экрана, поля ввода и так далее. Параметры, сочетания и расположение этих элементов определяет то, как пользователь потребляет информацию и взаимодействует с приложением.
Вы можете использовать стандартные виджеты, подключать виджеты сторонних разработчиков, а также создавать свои собственные.
Контейнеры позволяют организовывать и располагать виджеты определенным образом. В контейнеры можно помещать виджеты, а также другие контейнеры. Каждый тип контейнера имеет свою логику организации элементов, а также свои параметры настройки.
С учетом многообразия форм, размеров и параметров android-устройств, абсолютное позиционирование элементов UI является категорически неприемлемым. При создании макета, всегда, где это возможно, старайтесь избегать указания конкретных значений, особенно, это касается размеров элементов.
Откроем файл activity_main.xml и посмотрим его содержимое.
Для работы с макетами в Android Studio встроен многофункциональный редактор макетов (Layout Editor), который позволит вам удобно конструировать самые разнообразные макеты пользовательского интерфейса.
Рассмотрим основные рабочие панели редактора макетов:
-
1.
область с «виджетами» – элементами пользовательского интерфейса;
-
2.
дерево компонентов – позволяет легко выбирать элементы и наглядно увидеть иерархию объектов в разметке;
-
3.
визуальное представление – так элементы будут выглядеть на экране устройства;
-
4.
чертеж (Blueprint view) – специальный вид, который позволяет легко увидеть взаимоотношения и наложения элементов, позволяет выделять невидимые элементы и так далее;
-
5.
панель с инструментами —
позволяет изменить размер и тип устройства, язык, версию API, а также содержит другие инструменты; -
6.
панель со свойствами — позволяет изменять свойства выделенного виджета. Изначально представлены основные свойства выделенного элемента, по ссылке внизу можно перейти к отображению всех свойств элемента;
-
7.
выбор представления макета — в виде xml-кода, визуально или в совмещенном виде.
Более подробно возможности и работу редактора макетов читайте
здесь
.
Построение пользовательского интерфейса. Менеджер ConstraintLayout
Построение пользовательского интерфейса. Менеджер ConstraintLayout
Принцип построения пользовательского интерфейса мало чем отличается от стандартов построения GUI, которые вы могли наблюдать при использовании различных инструментов построения пользовательского интерфейса — у нас есть обычные виджеты, виджеты — контейнеры, а также менеджеры разметок (Layouts), которые размещают элементы согласно той или иной логике.
На данный момент стандартный менеджером разметки является менеджер ConstraintLayout, который организует элементы с помощью системы привязок к другим элементам, направляющим, барьерам а также к сторонам экрана.
Отличную подробную статью на русском языке про работу менеджера ConstraintLayout вы можете прочитать
здесь
.
Исчерпывающую англоязычную документацию от разработчиков Android можно найти
здесь
и
здесь
.
Дополнительные неплохие статьи (информация может пересекаться с предыдущими источниками) на русском языке читайте
здесь
и
здесь
.
Если у вас пока что не получается совладать с менеджером разметки, перейдите в текстовый вид макета (вкладка Text внизу слева в редакторе).
Замените текст макета на следующий
<?xml version=»1.0″ encoding=»utf-8″?>
<android.support.constraint.ConstraintLayout xmlns:android=«http://schemas.android.com/apk/res/android«
xmlns:app=«http://schemas.android.com/apk/res-auto«
xmlns:tools=«http://schemas.android.com/tools«
android:layout_width=«match_parent«
android:layout_height=«match_parent«
tools:context=«.MainActivity«>
android:layout_width=«wrap_content«
android:layout_height=«wrap_content«
android:text=«Hello World!«
android:textAppearance=«@style/TextAppearance.AppCompat.Display2«
app:layout_constraintBottom_toBottomOf=«parent«
app:layout_constraintLeft_toLeftOf=«parent«
app:layout_constraintRight_toRightOf=«parent«
app:layout_constraintTop_toTopOf=«parent« />
android:layout_width=«0dp«
android:layout_height=«wrap_content«
android:layout_marginStart=«8dp«
android:layout_marginEnd=«8dp«
android:layout_marginBottom=«8dp«
android:text=«Нажми меня«
app:layout_constraintBottom_toTopOf=«@+id/text«
app:layout_constraintEnd_toEndOf=«parent«
app:layout_constraintStart_toStartOf=«parent« />
</android.support.constraint.ConstraintLayout>
После этого, у вас в макете появится кнопка выше текстовой надписи. Для нашего примера этого пока что хватит
Пожалуйста, научитесь работать с менеджером ConstraintLayout, это критично для построения пользовательского интерфейса, а также для выполнения следующих лабораторных работ.
4. Построение UI из пользовательского макета
4. Построение UI из пользовательского макета
Отлично, у нас есть макет для окна тестового приложения, но как макет будет преобразован в дерево элементов графического интерфейса?:
Как мы знаем, в объектно-ориентированных языках всё является объектами, в том числе элементы графического интерфейса. Однако, создание объектов в исходном коде на языке Java является неэффективным, а также противоречит принципу отделения представления от бизнес-логики приложения.
Для построения UI в Android используется следующий подход:
-
1.
пользовательский интерфейс описывается с помощью xml-файла макета;
-
2.
специальный объект считывает содержимое xml-файла (этот процесс называется «парсингом») и на его основе создает иерархию объектов графического интерфейса. Таким образом, xml-описание интерфейса превращается в дерево объектов различных классов, которые связаны иерархией. В Android это реализует объект класса
android.view.LayoutInflater. Процесс преобразования xml-макета в дерево объектов называется inflation; -
3.
созданное с помощью LayoutInflater дерево объектов «присоединяется» к существующей иерархии объектов окна.
Вернемся к класс контроллера окна.
package ua.opu.pnit.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Еще раз обратим внимание на метод setContentView(). Он принимает ссылку на xml-файл макета (что означает R.layout мы разберем ниже). Этот метод работает следующим образом: он запрашивает LayoutInflater, который ему предоставляет ОС, после чего полученное дерево объектов «пристегивается» к окну. Фактически, он выполняет пункты 2 и 3, которые были описаны выше.
Если говорить проще, метод setContentView() как бы «подключает» разметку к нашему окну.
5. Работа с элементами UI в классе Activity
5. Работа с элементами UI в классе Activity
Согласно принципу разделения обязанностей, а также семейству архитектурных паттернов MV*, работа с объектами UI, а также обработка событий должна происходить в классе контроллера, то есть, в нашем случае в классе MainActivity.java.
Если вы работали с библиотеками GUI, которые имеют механизмы генерации дерева UI из декларативного описания интерфейса, то вы должны понимать, что должен быть предоставлен механизм получения ссылок на объекты UI. Система Android, в данном случае, не является исключением — объекты UI создаются объектом LayoutInflater во время работа метода setContentView(). Как же нам получить ссылки на объекты UI?
В Android этот механизм реализован следующим образом. На этапе сборки проекта, с помощью системы сборки создается специальный класс R, который хранит идентификаторы ресурсов, в том числе, пользовательских ресурсов, которые хранятся в папке res. Ко данного класса генерируется автоматически и его не следует редактировать вручную. Фрагмент кода класса представлен ниже
public static final class anim {
public static final int abc_fade_in=0x7f010000;
public static final int abc_fade_out=0x7f010001;
public static final int abc_grow_fade_in_from_bottom=0x7f010002;
public static final int abc_popup_enter=0x7f010003;
public static final int abc_popup_exit=0x7f010004;
public static final int abc_shrink_fade_out_from_bottom=0x7f010005;
public static final int abc_slide_in_bottom=0x7f010006;
public static final int abc_slide_in_top=0x7f010007;
public static final int abc_slide_out_bottom=0x7f010008;
public static final int abc_slide_out_top=0x7f010009;
public static final int abc_tooltip_enter=0x7f01000a;
Для каждого типа ресурса предусмотрен свой статический вложенный класс (например, в классе R.string хранятся ссылки на строковые ресурсы, а в классе R.layout хранятся ссылки на все xml-макеты). Структура класса R представлена ниже
Для каждого ресурса определенного типа создается своя статическая целочисленная переменная, которая хранит уникальный числовой идентификатор. Имя переменной совпадает с именем ресурса (либо с названием файла, если в качестве ресурса выступает тот или иной файл).
К примеру, созданные нами в макете activity_main.xml кнопка с идентификатором button и текстовая надпись с идентификатором text также присутствует в этом файле. Так как они маркируется уникальным идентификатором, они находятся в классе R.id:
public static final class id {
public static final int button=0x7f070022;
public static final int text=0x7f070084;
Чтобы получить ссылку на объекты кнопок и текста, необходимо воспользоваться методом AppCompatActivity.findViewById(). Данный метод осуществляет поиск объекта UI по его идентификатору в дереве элементов, которое мы передали в методе setContentView() и возвращает ссылку на объект, если таковой будет найден. Из описания метода понятно, что мы должны передать методу findViewById() идентификатор элемента, который содержится внутри класса R.
Таким образом, получение ссылки на нашу кнопку и текстовое поле будет выглядеть следующим образом.
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
TextView text = findViewById(R.id.text);
Обратите внимание, что мы вызываем метод findViewById() после вызова метода setContentView(). Подумайте, почему так и что будет, если мы вызовем метод findViewById() до вызова метода setContentView().
Следует отметить, что данный механизм имеет несколько существенных недостатков — необходимо вручную отслеживать тип объекта, который возвращает метод findViewById(), а также не допускать ситуации, когда элемент с таким id не будет найден (это ведет к исключению NPE). В дальнейшем следует использовать механизм привязки данных (
Data Binding Library
) либо сторонние библиотеки для работы с элементами View (например,
Butter Knife
).
6. Программирование бизнес-логики
6. Программирование бизнес-логики
Итак, ссылки на объекты UI получены, теперь реализуем следующую логику приложения — при нажатии на кнопку, содержимое текстовой надписи должно измениться на Hello, Android!.
Сначала мы должны «повесить» слушатель для нашей кнопки. Это можно сделать двумя способами, рассмотрим оба способа.
Способ 1. С помощью атрибута onClick в макете окна
Способ 1. С помощью атрибута onClick в макете окна
Перейдем в класс MainActivity и создадим метод handeClick(). Метод должен быть публичным. возвращать тип void, а также иметь один входной аргумент — объект типа View (элемент UI, на которое было осуществлено нажатие).
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) { … }
public void handleClick(View view) {
Далее перейдем в файл макета и отредактируем элемент Button внутри него. Добавим атрибут android:onClick, а в качестве значения укажем метод handleClick.
<?xml version=»1.0″ encoding=»utf-8″?>
<android.support.constraint.ConstraintLayout … >
android:layout_width=«0dp«
android:layout_height=«wrap_content«
android:layout_marginStart=«8dp«
android:layout_marginEnd=«8dp«
android:layout_marginBottom=«8dp«
android:text=«Нажми меня«
android:onClick=«handleClick«
app:layout_constraintBottom_toTopOf=«@+id/text«
app:layout_constraintEnd_toEndOf=«parent«
app:layout_constraintStart_toStartOf=«parent« />
</android.support.constraint.ConstraintLayout>
Всё, теперь мы можем запрограммировать реакцию на нажатие кнопки в теле метода handleClick(). Обратите внимание, что такой способ не требует получения ссылки на объект кнопки.
Способ 2. Вызов метода setOnClickListener() объекта кнопки
Способ 2. Вызов метода setOnClickListener() объекта кнопки
Второй способ, традиционный, связан с вызовом метода, которому мы передадим объект слушателя. Для обработки события нажатия на кнопку воспользуемся методом View.setOnClickListener(). Слушатель должен реализовывать интерфейс View.OnClickListener.
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = findViewById(R.id.text);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Для использования лямбда-выражений, зайдем в File -> Project Structure (комбинация клавишCtrl + Alt + Shift + S), после чего в разделе Modules установим поддержку Java версии 8.
Теперь наш код выглядит гораздо чище
Button button = findViewById(R.id.button);
button.setOnClickListener(v -> {
Итак, мы рассмотрели оба способа, воспользуемся вторым способом и теперь наша задача — изменить содержимое текстового поля на Hello, Android! Для этого вызовем метод setText() у объекта текстового поля и установим нужный текст.
TextView text = findViewById(R.id.text);
Button button = findViewById(R.id.button);
button.setOnClickListener(v -> text.setText(«Hello, Android!»));
Запустим приложение в эмуляторе и посмотрим на результат
Таким образом, мы разработали простейшее мобильное приложение с использованием элементов UI.
На каком языке в какой среде разработки писать, как выложить в Google Play и зарабатывать
https://gbcdn.mrgcdn.ru/uploads/post/2134/og_image/912aecd851b468f3531cf6927743dbca.jpg
Мобильная разработка развивается быстрыми темпами, но несмотря на более чем десятилетний путь, можно с уверенностью говорить, что разработка мобильных приложений и вся индустрия в целом находятся в самом начале своего пути. Далеко не у всех в мире есть смартфоны, далеко не все области применения и использования исследованы и раскрыты. В будущем обязательно появятся новые направления в разработке, отрасль будет расти вместе с востребованностью мобильных разработчиков.
Уже несколько лет на рынке разработки приложений под Андроид спрос превышает предложение, и такое состояние рынка сохранится в ближайшие годы. Если говорить о специфике разработки, то речь здесь идёт не только о смартфонах и планшетах. Каждый сможет найти направление себе по вкусу: носимая электроника, Android TV, Android в автоиндустрии, дополненная и виртуальная реальность, интернет вещей…
Но наиболее актуальной и востребованной сегодня является именно разработка мобильных приложений под Android. В этой статье я расскажу, как создать приложение для Андроид с нуля и какие инструменты вообще для этого понадобятся.
Разработка андроид приложений: минимальный набор знаний
На самом деле требований здесь немного, но глубина познаний в нужных областях должна постоянно расти. Вот чем очень не помешает овладеть:
- Языками программирования Java или Kotlin;
- Платформой Android Studio для разработки на платформе Android;
- Git;
- Основными библиотеками, которые вам сильно облегчат жизнь: Retrofit (для получения данных из интернета), Glide (для загрузки изображений)
- Архитектурными компонентами Андроид (чтобы писать чистый и надёжный код);
- Умением писать приложение в архитектуре MVP или MVVM (для надёжности приложения, его поддержки и развития).
На чём писать приложения для Android
В принципе для разработки нужна только Android Studio, которую можно бесплатно скачать с официального сайта. Это лучшая среда разработки андроид приложений из существующих на рынке. Подойдёт любая операционная система (Mac OS, Windows, Linux). Что касается аппаратной части, желательно иметь процессор не старше пяти лет и 8 гигабайт оперативной памяти (+ 1,5 ГБ свободного места на диске).
Если вы не знаете ничего о программировании и имеете только жгучее желание создавать, для начала нужно выучить хотя бы один язык программирования. На данный момент написать приложение для Android можно на Java или на Kotlin. Предпочтительный язык — Kotlin, но если вы планируете стать профессиональным разработчиком, то Java вам нужно хотя бы уметь «читать» (а лучше и писать на ней). Эти языки очень похожи, работают по одинаковым принципам и имеют очень похожий синтаксис. У нас на факультете Android-разработки мы начинаем изучать Java, а в середине обучения переходим на Kotlin. Так выпускник оказывается полностью подготовлен к профессии андроид-разработчика в плане языков программирования.
Чтобы с удобством изучать Java, установите среду разработки на Джаве — IntelliJ Idea Community Edition. Это бесплатная программа, лучшая на рынке. Инструкцию по установке можно найти в конце этой статьи, в дополнительных материалах.
Устанавливаем Git для хранения кода
Git — это полезный инструмент, который вам как разработчику рано или поздно понадобится. С его помощью можно хранить разные версии вашего приложения на компьютере или в облаке. Скачайте, установите его, а также прочитайте первые несколько глав из руководства. Достаточно первых трёх глав (Введение, Основы, Ветвление), чтобы освоиться с самыми полезными функциями:
После установки Git вы сможете сохранять разные версии кода вашего андроид-приложения на компьютере или в облаке:
Среда разработки андроид-приложений
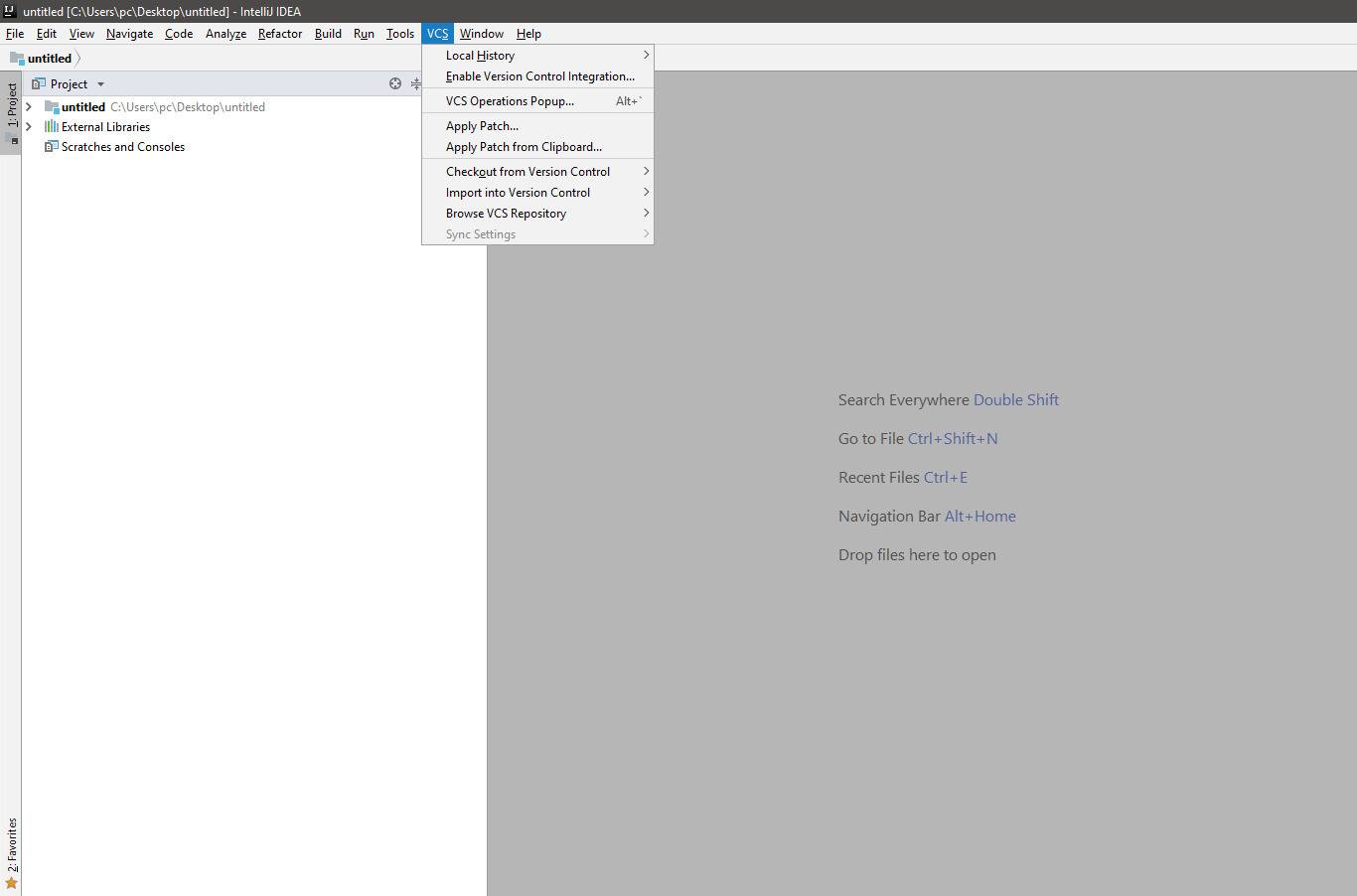
Если вы уже освоились с Джавой или Котлином, можно переходить непосредственно к разработке андроид-приложений. Для этого нам понадобится Android Studio. Если у вас уже стоит Git, то к нему можно подключиться как показано на скриншоте выше.
Если вам по какой-то причине не нравится Android Studio, то можно установить Eclipse в качестве среды разработки андроид-приложений. Но Эклипс — это скорее исключение из правил. Подавляющее большинство разработчиков работают в Студии.
Также, если у вас процессор от AMD, то рекомендуется поставить в качестве эмулятора смартфона Genymotion. Если у вас процессор от Intel, то встроенного в Android Studio эмулятора будет более чем достаточно.
Разработка приложений под Android: начало
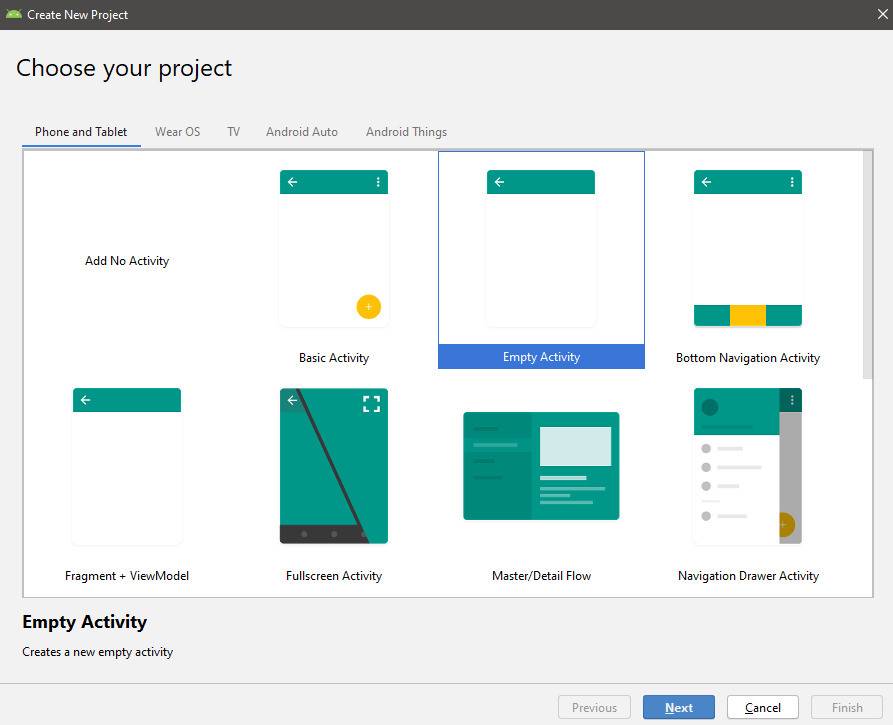
Давайте создадим наш первый проект и посмотрим, из каких компонентов он состоит. Если вы первый раз открыли Студию, то вам будет предложено выбрать какой-нибудь шаблон из набора:
Выберем Empty Activity и нажмём «Далее»:
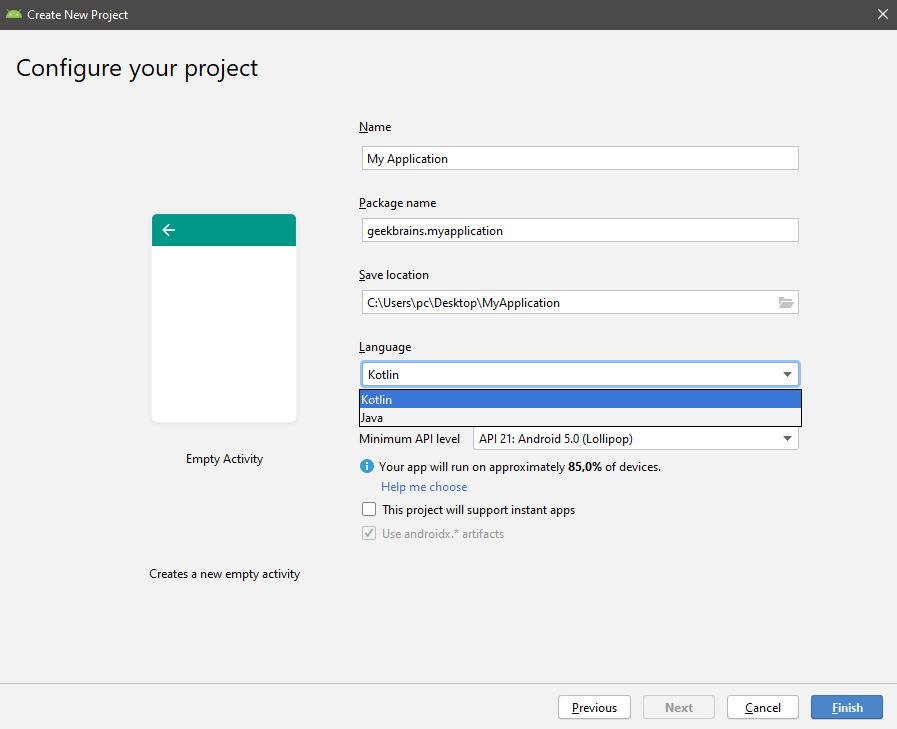
Здесь по аналогии с IntelliJ Idea вы вводите название вашего проекта, пэкедж, выбираете язык программирования и нажимаете Finish. Перед вами откроется готовый проект, где вы и будете создавать своё приложение на Android.
Создаём эмулятор
Чтобы создать эмулятор, нажмите на AVD Manager:
В появившемся окне нажмите Create Virtual Device:
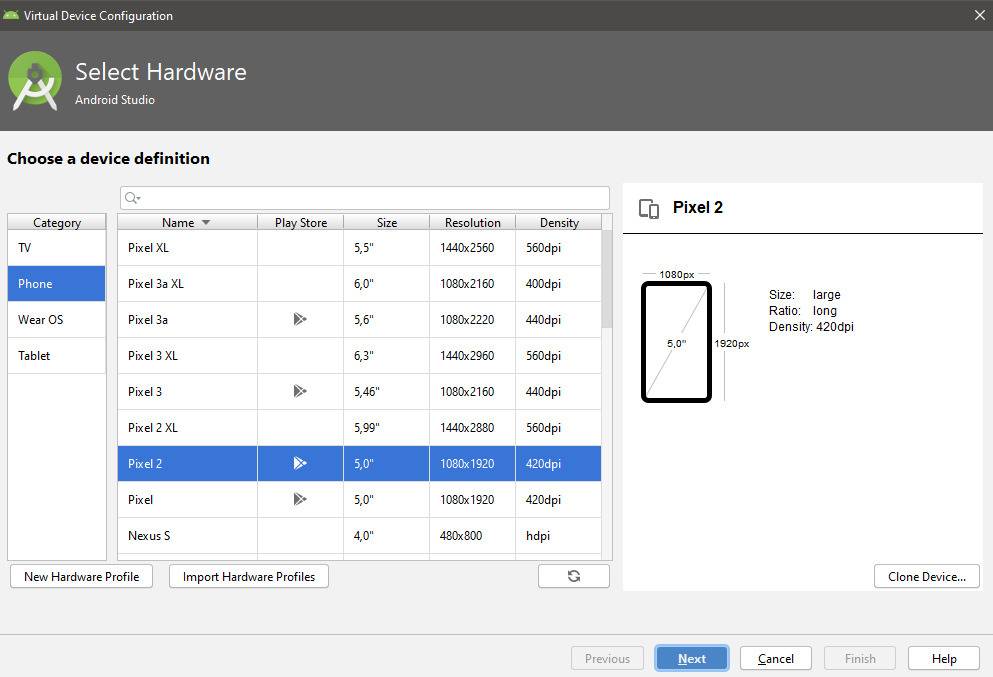
Выберите подходящий смартфон, который нужно сэмулировать:
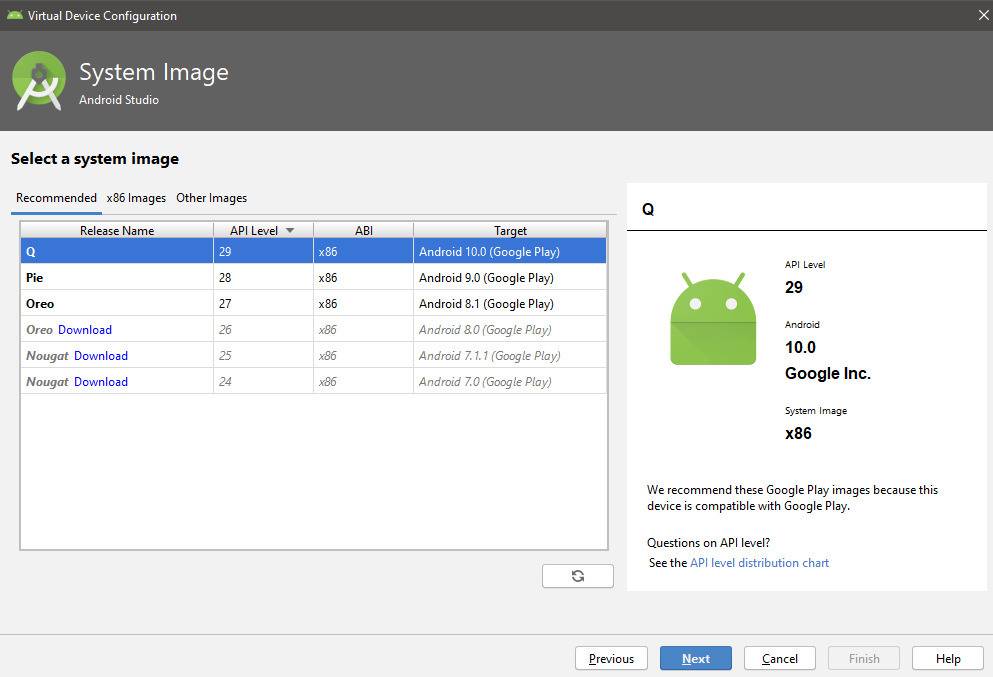
Выберите версию операционной системы, для которой мы в первую очередь пишем приложение под Android (скорее всего, вам нужно будет её предварительно скачать, нажав Download):
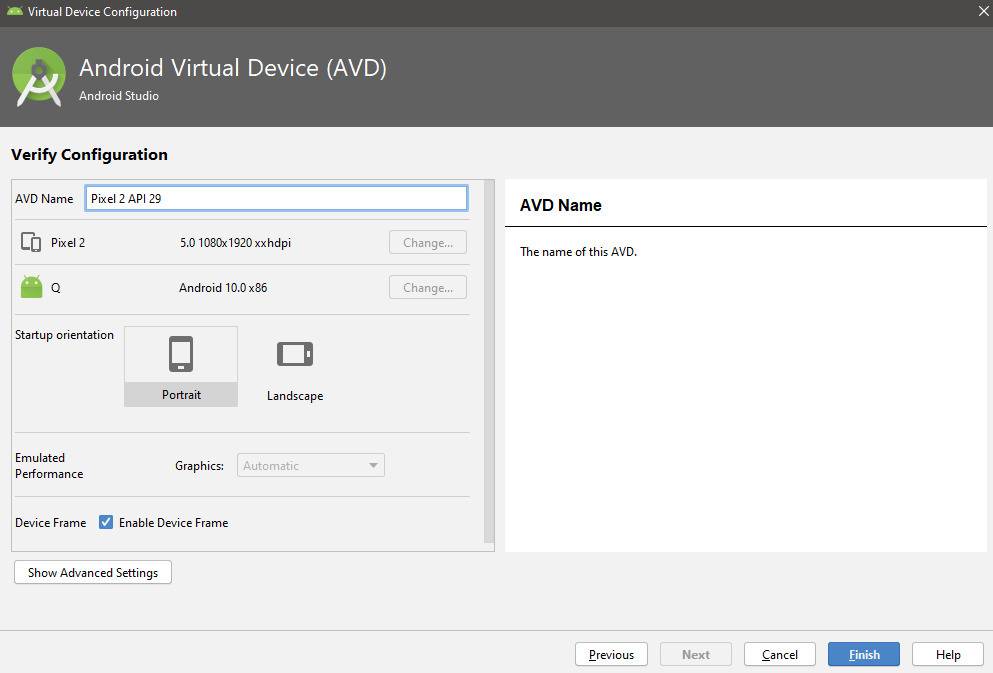
Нажмите Finish:
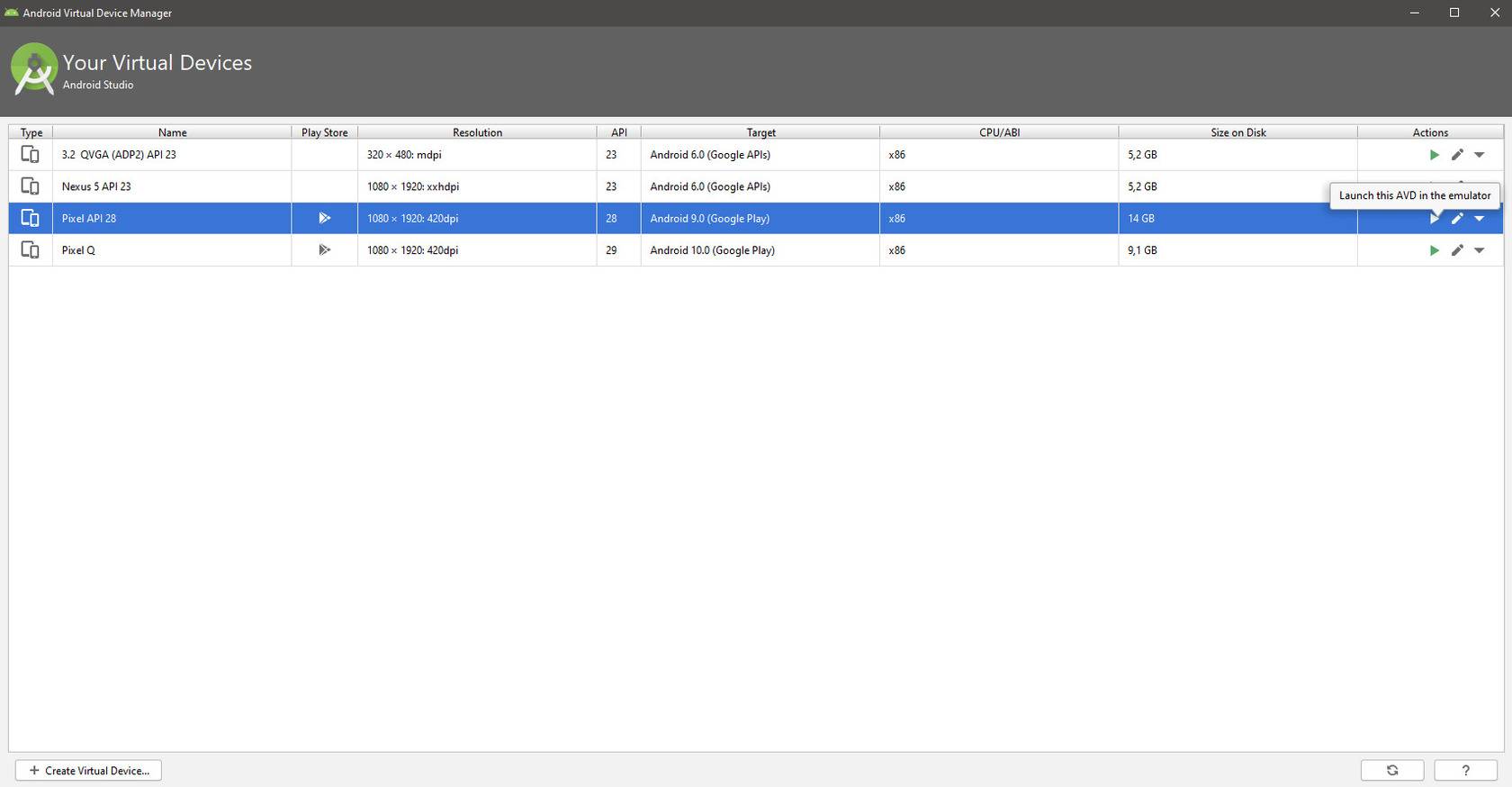
В появившемся окне выберите созданный эмулятор и запустите его:
Эмулятор запустится в отдельном окне и появится рядом с кнопкой старта приложения. Нажмите на эту кнопку:
На эмуляторе запустится ваш проект:
Из чего состоит Android-приложение
Теперь давайте разберём, из каких компонентов состоит любое, даже самое простое приложение под Андроид. В папке java находится непосредственно код вашего приложения — тут вы будете создавать экраны и наполнять их содержанием:
В папке res находятся все ресурсы приложения, в том числе макеты ваших экранов и другие элементы дизайна. Тут вы будете заниматься вёрсткой экранов:
Манифест приложения содержит информацию обо всех экранах приложения:
Три основных экрана Android Studio — вот с чего начинается любое приложение под андроид. В том числе и ваше 
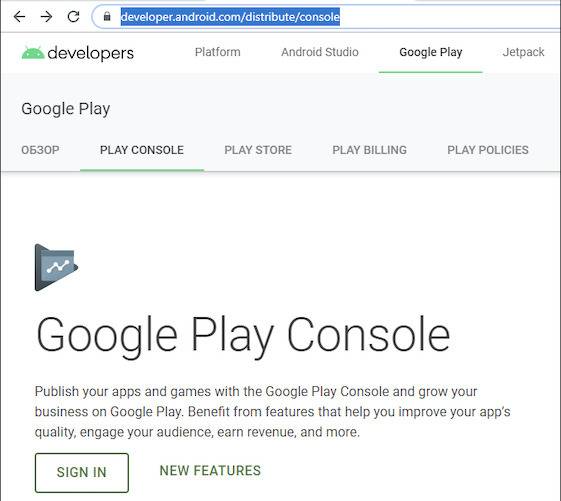
Как разместить приложение в Google Play
Основной способ распространения андроид-приложений — это размещение на площадке Google Play. Кроме этого, приложения можно размещать и в Amazon AppStore, и в Yandex Store, в Shop Samsung App. Но следует помнить, что основной площадкой является Google Play. Магазин приложений Google устанавливается практически на все устройства с Android (кроме ряда «китайцев» и «индийцев»), и по умолчанию на всех этих устройствах включена опция установки приложений только с этой площадки.
Основные особенности Google Play:
- огромная база пользователей;
- очень много приложений: практически все существующие Android-приложения присутствуют на этой площадке;
- удобные инструменты для публикации;
- быстрая форма проверки приложений (через пару часов приложение будет уже доступно).
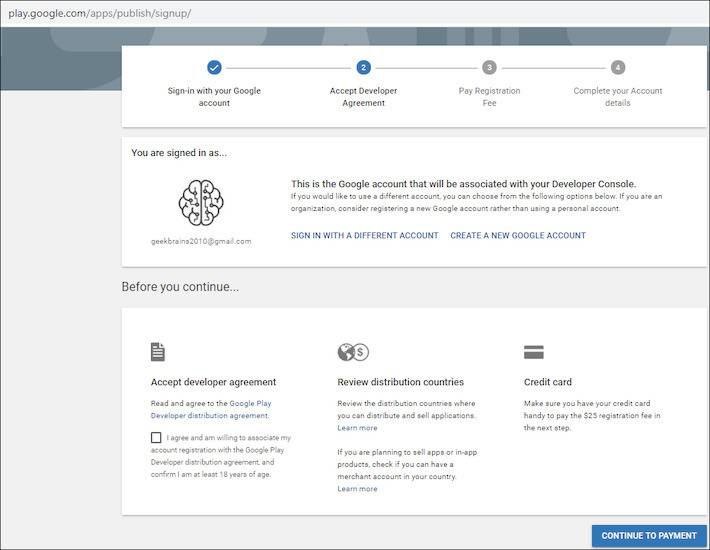
Давайте посмотрим, как выложить своё приложение в Google Play. Перед загрузкой приложения необходимо зарегистрировать аккаунт разработчика в Google Play. Обычно советуют использовать для этого не свой личный аккаунт (если у вас почта на Gmail), а специально создать для этого ещё один аккаунт. Это связано с тем, что если робот Google Play решит заблокировать аккаунт разработчика, то ваш личный аккаунт это не затронет. Откроем страницу регистрации:
И следуем простым шагам:
Важный момент: регистрация разработчика стоит 25 долларов США. Плата берётся единовременно.
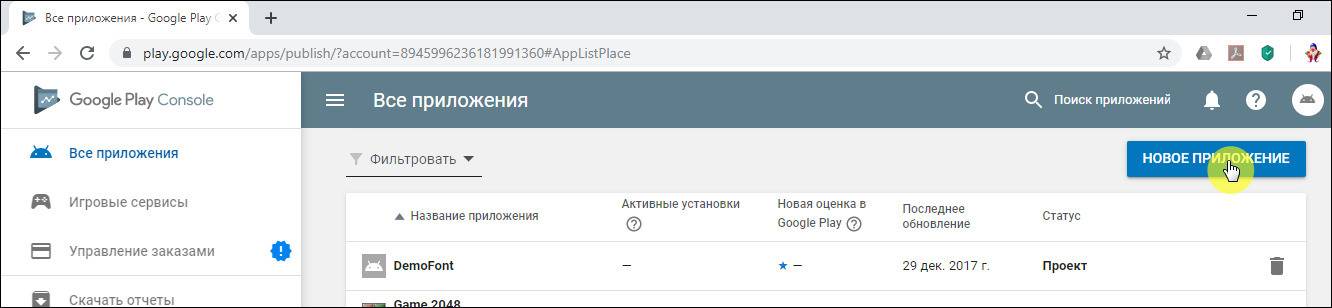
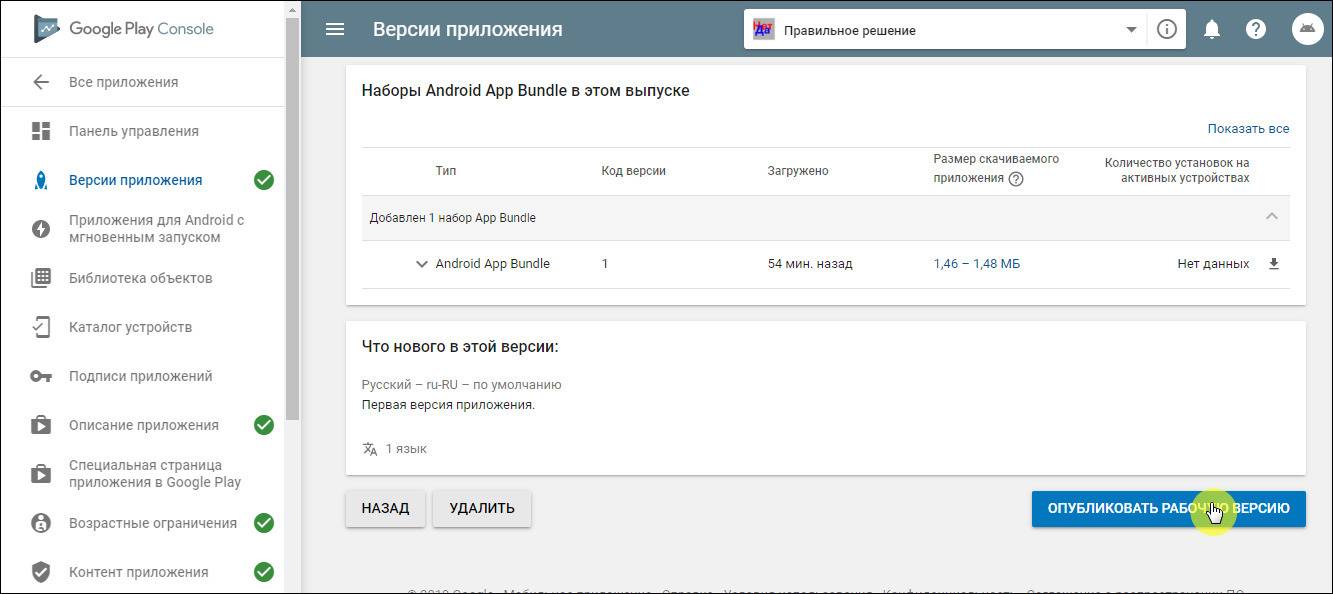
Далее, чтобы опубликовать приложение, надо зайти в аккаунт разработчика и нажать «Новое приложение». Вы попадёте в консоль разработчика:
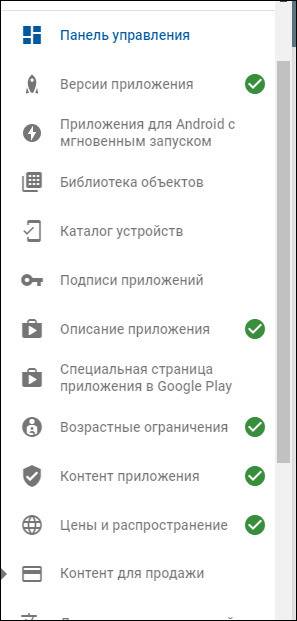
При заполнении различных форм перед публикацией приложения можно выбрать тип и описание вашего приложения (категория, ограничения аудитории по возрасту и т.п.), языки и страны распространения, цену в каждой из стран. Также необходимо выбрать изображения с приложением, экраны этого приложения, создать подписи и сделать ряд других вещей.
После этого необходимо проверить, что все формы заполнены
Кстати, у Google есть и свой список рекомендаций по поводу того, как опубликовать своё приложение.
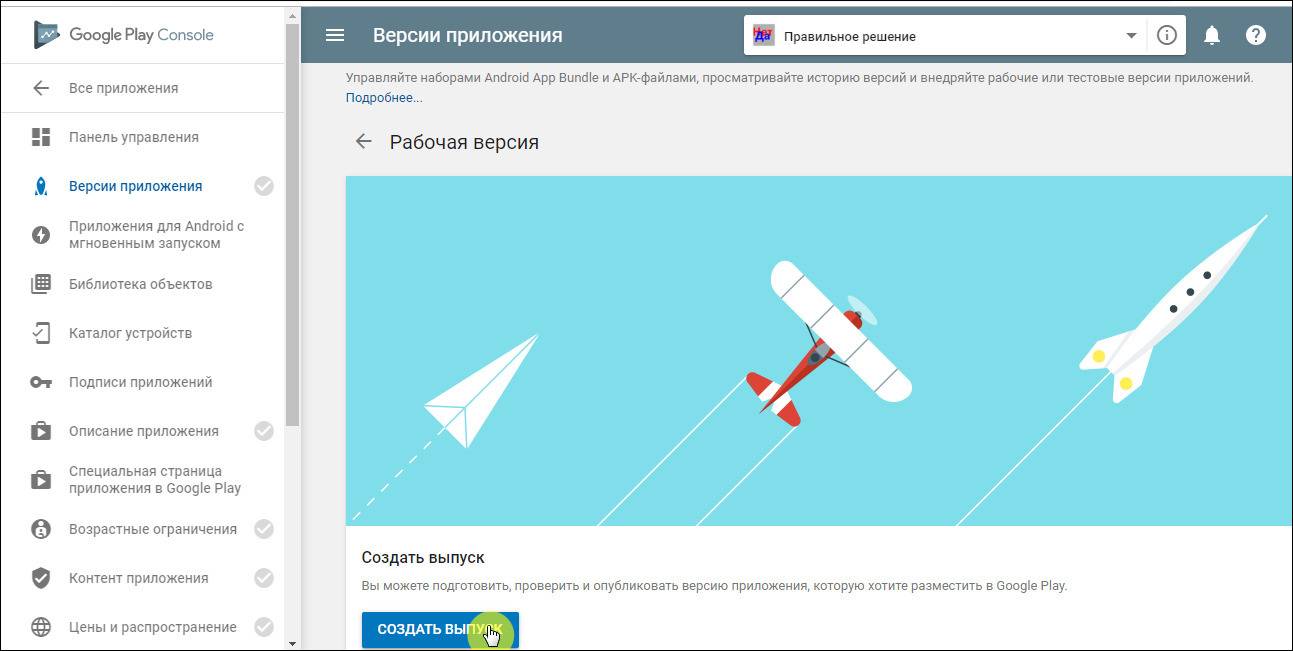
Для заполнения формы с версиями приложений надо подготовить релизную версию вашего приложения. то уже не debug-версия вашего приложения, которая запускалась у вас до этого момента, в эмуляторе или под отладкой на устройстве, через кнопку Run.
Как подготовить релиз-версию приложения
Вы создали приложение под Android, и теперь, чтобы его выложить, необходимо сделать следующие шаги:
- Подготовить подпись приложения. Приложение подписывается уникальным криптографическим ключом.
- Подготовить пиктограмму приложения.
- Подготовить скриншоты (снимки экрана) приложения. Можно отдельно подготовить скриншоты для планшетов, телевизора и прочих устройств.
- Проверить манифест приложения. Проверяются права, версия приложения. Проверяются версии SDK, под какие готовится приложение. Удаляется логирование приложения. Проверяются ресурсы приложения.
- Собрать релиз-версию проекта и подписать её уникальным ключом.
- Подготовить удалённые сервера, если приложение работает с такими серверами.
- Протестировать релиз-версии подписанного приложения.
- После релиза приложения в магазине желательно скачать и удостовериться, что всё прошло гладко. Помните, пользователи будут очень недовольны и начнут минусовать ваше приложение, если новая версия будет падать или что-то случится при выкладке приложения, и оно станет неработоспособно.
Пройдёмся по важным понятиям на этом этапе.
Уникальный ключ приложения (сертификат)
Чтобы загрузить приложение на площадку и установить на устройство, требуется, чтобы приложение было подписано вашим уникальным криптографическим ключом. По этому ключу всегда можно отличить подлинность приложения и обновлений. Этот ключ находится у разработчика, он называется app singing key. А Keystore — это файл, в котором хранится ключ. У ключа есть имя и пароль, хранится ключ в keystore, от которого тоже должен быть пароль. Так много паролей нужно, чтобы никто не смог украсть ваше приложение.
Когда вы пишете приложение на андроид, то Android SDK автоматически подписывает debug версию, и кладёт цифровой сертификат и keystore в папку $HOME/.android/debug.keystore. Google Play не принимает debug ключи. Необходимо подписывать приложение релиз-сертификатом. Этот сертификат должен быть один на протяжении всей жизни приложения.
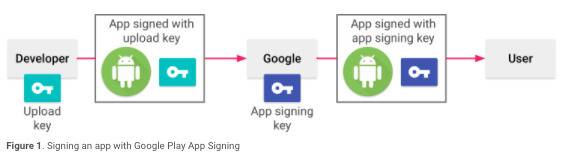
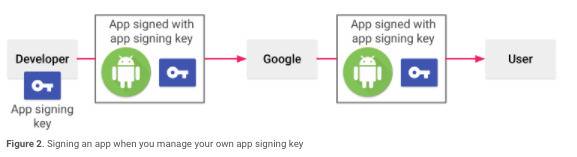
Существует два способа хранения ключа. Исходя из того, какой вы выберете, будет определяться схема подписи приложения:
Сервис Google Play
Если вы выбрали использовать Google Play App singing, вы подписываете приложение с ключом для загрузки его в Google Play (upload key), и уже сам Google Play подписывает приложение уникальным ключом, а впоследствии несёт ответственность за его хранение. Тогда при потере upload key (ключа для загрузки приложения) вы сможете верифицироваться с Google, и сгенерировать новый. Таким образом, вы сможете в любом случае загрузить обновления вашего приложения, даже если вы поменяли загрузочный ключ.
Самостоятельное хранение
Если вы сами храните ключ, то вся ответственность в этом случае лежит на вас. При потере ключа Google Play не сможет вам помочь и обновить приложение вы уже не сможете.
Как подписать приложение в Android Studio
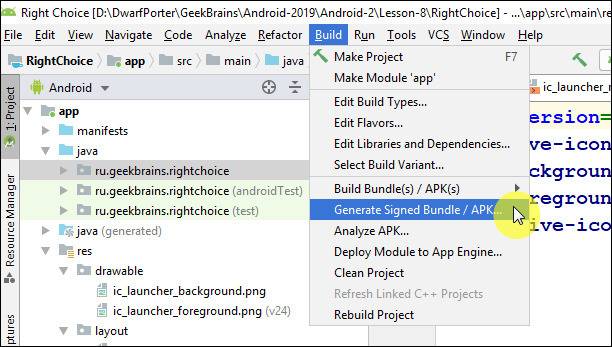
Подпись можно сделать вручную или настроить всё так, чтобы приложение подписывалось в процессе сборки. Вот как сгенерировать новый ключ и keystore файл.
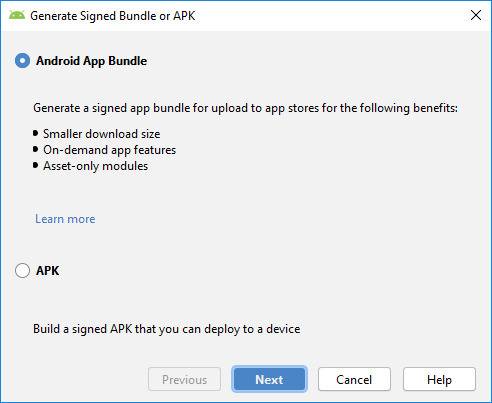
Зайдите в Build и выберите Generate Signed APK:
Выберите тип подписи:
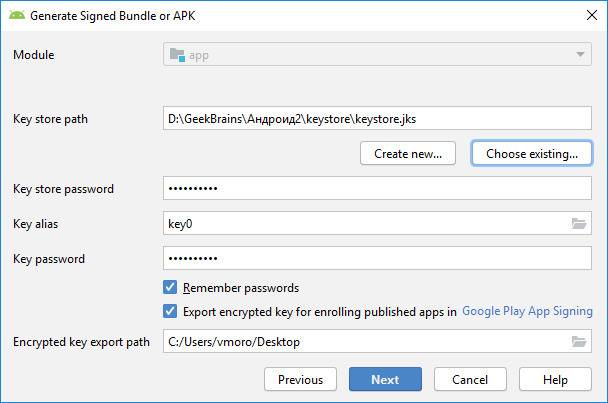
В окне New Key Store заполните форму:
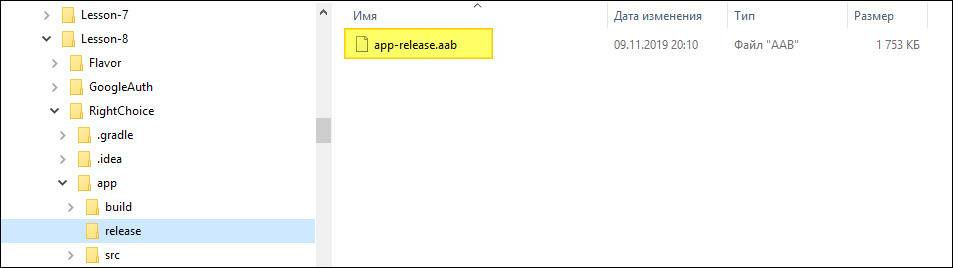
После компиляции проекта найдите получившийся файл:
Это уже готовый файл для загрузки его в Play Google.
Кроме того, нужно учесть, что иконка вашего приложения должна соответствовать определённым требованиям. Их можно прочитать на сайте, посвящённом Material Design.
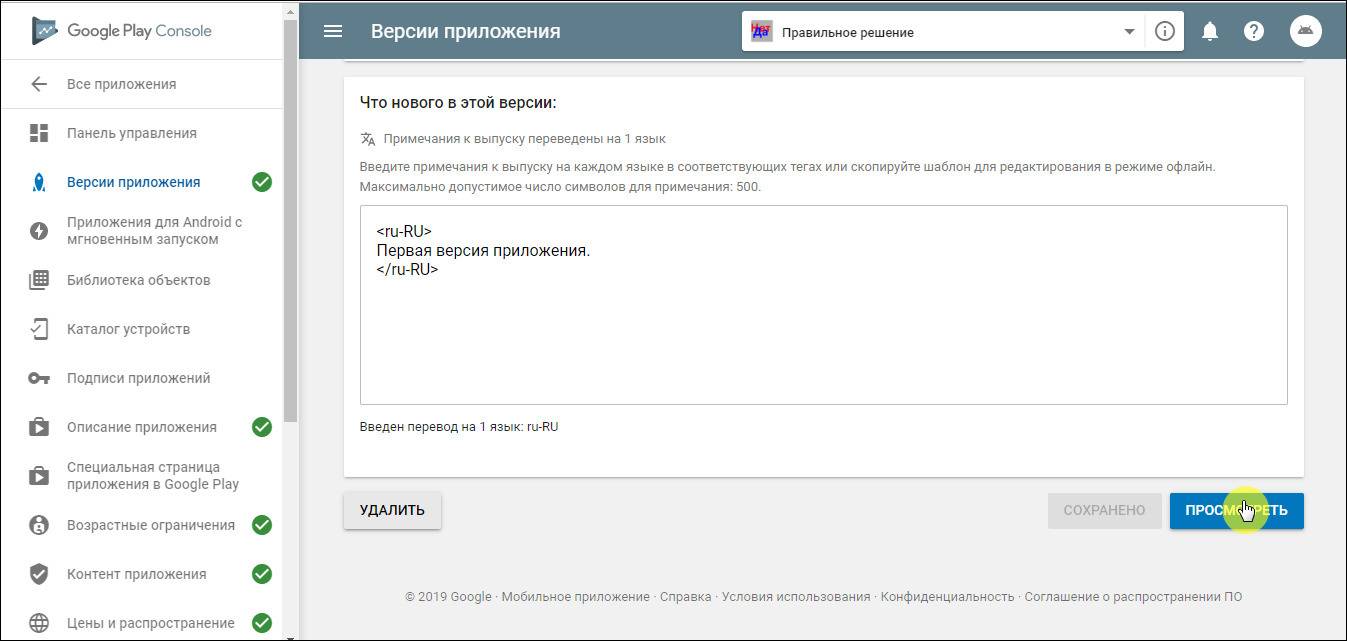
Для публикации приложения после его загрузки обязательно нажмите кнопку «Просмотреть»:
И только после этого можно опубликовать приложение:
Перед публикацией приложения Google проверяет его, его описание, прочую информацию, и только после этого приложение появляется в Маркете.
Где ещё можно опубликовать приложение
Кроме Google Play, существуют и другие площадки для размещения приложений — Amazon Appstore, Shop Samsung App, Yandex Store. Некоторые разработчики также добавляют свои приложения и в эти альтернативные магазины. Вот некоторые причины:
- В альтернативных площадках условия могут оказаться выгоднее, регистрация на некоторых площадках бесплатная. В отличие от Google Play, который, как мы помним, требует единоразовый взнос в 25 долларов. Сторонние магазины могут привлекать пользователей, устраивая акции для покупателей.
- В основной площадке Google Play очень много приложений, и очень жёсткая конкуренция. Старые и популярные приложения часто оказываются выше новых в списках поиска.
- В Google Play существует фильтр, и если приложение не соответствует стандартам и принципам Google, то такое приложение удаляется, а аккаунт пользователя может быть заблокирован. Причём, зачастую, это «заслуга» автоматических сервисов.
Как монетизировать приложение
Если вы не крупная компания, которая распространяет свой продукт бесплатно (например какой-нибудь интернет-магазин, или банк), у вас есть несколько способов заработать на своём приложении:
- продажа самого приложения;
- вставка рекламы в приложения;
- продажа платных функций в приложении;
- продажа подписки на определённый период;
- донаты — добровольные платежи от пользователей.
Вам, как разработчику, нужно определиться со способом монетизации, который лучше всего соответствует вашему приложению. Баланс между количеством пользователей и прибылью — вещь очень хрупкая. Вот несколько рекомендаций от разработчиков Google, как его достичь:
- Изучайте сведения о приложениях из категории, к которой относится ваше. Узнайте, как другие разработчики получают средства за свои приложения и материалы, и определите, следует ли предложить пользователям альтернативные способы оплаты.
- Подумайте о том, как пользователи будут работать с вашим приложением. Это поможет вам определить наиболее подходящие способы монетизации. От частоты использования приложения зависит эффективность монетизации при помощи рекламы или покупок в приложении. Вы также можете предлагать пользователям приобрести версию приложения без рекламы.
- Используйте естественные расширения. Если функциональность можно расширить (например, добавить новые уровни в игре), рекомендуем сделать базовую часть бесплатной, а дополнительные функции продавать через приложение или на основе подписки.
- Продумайте структуру затрат в своём приложении. Если пользователи регулярно расходуют на ваш контент определённую сумму, вы можете внедрить подписки. Чтобы привлекать новых пользователей, предлагайте им бесплатный пробный период.
- Учитывайте особенности аудитории. Для некоторых аудиторий не всегда подходят реклама, подписки и покупки в приложении. Например, в детских играх пользователи охотнее платят за отсутствие рекламы. В таких случаях пользователям лучше предлагать версии приложений без рекламы.
- Назначайте цены с учётом особенностей целевой страны. Формируйте цены на приложения, покупки в них, а также подписки, исходя из уровня жизни, специфики ценообразования, стоимости аналогичных приложений и иных факторов в целевой стране.
После того как вы определитесь со способом монетизации, её можно будет настроить для вашего приложения в консоли разработчика. Вот и все основные шаги, который нужно учесть для создания и публикации приложения!
Полезные материалы для чтения и самоподготовки
Head First. Программирование для Android. Хотя эта книга немного устарела, она объясняет ключевые концепции очень интересным способом. Если вам понравился стиль Head First, вам будет приятно читать эту книгу.
Филлипс Б., Стюарт К., Марсикано К.Android. Программирование для профессионалов. 3-е издание. Действительно неплохая книга, которую можно смело рекомендовать начинающим разработчикам. В ней они смогут найти множество приёмов разработки приложений для Android, самостоятельный путь к которым довольно долог. Книга начинается с «Hello, world» и через теорию, упражнения и написание небольших приложений, обучает основному стеку технологий для создания Android-приложения. Требует среднего знания Java.
Исакова С., Жемеров Д. Kotlin в действии. Книга от создателей языка. Очень хорошо написана, советую.
Нуркевич Т., Кристенсен Б. Реактивное программирование с применением RxJava. Разработка асинхронных событийно-ориентированных приложений. Книга, которая на примере RxJava поможет понять вам, что такое реактивное программирование. Требует неплохого знания Java (по крайней мере, вы должны понимать, что такое обобщённые типы и лямбда-выражения) и предполагает последовательное чтение, так как материал подаётся шаг за шагом. Внимательный читатель получит полное представление об RxJava.
Напоследок — ещё пара статей на английском для тех, кто хочет разработать приложение на Android: «10 вещей, которые узнают новые Android-разработчики» и «12 методов, который должен знать каждый начинающий Android-разработчик».
Если вам было бы интересно почитать о каких-либо конкретных аспектах разработки под андроид — пишите в комментариях.
В этой статье я дал лишь базовые, минимально необходимые сведения, чтобы начать разработку андроид приложений с нуля. Чтобы стать полноценным, квалифицированным Android-разработчиком, эффективней всего будет пройти полноценную учебную программу, например, на факультете Android-разработки GeekUniversity.
Другие полезные статьи для начинающих Android-разработчиков:
- 9 практических советов для начинающего Android-разработчика
- Типичные ошибки начинающего Android-разработчика