Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- # Комментарии
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид
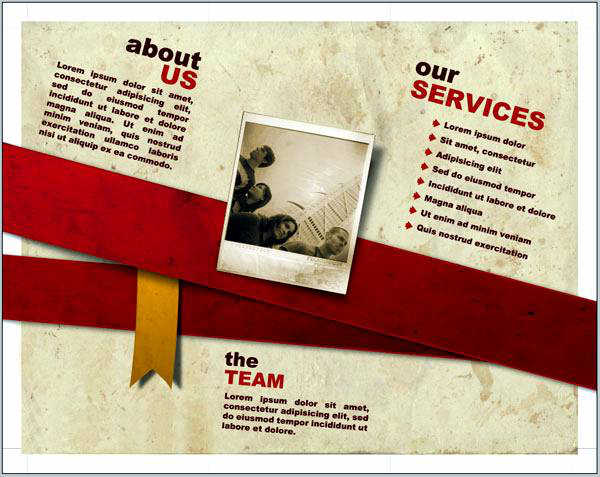
Образец Рекламного Буклета – Вид оборотной стороны
Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
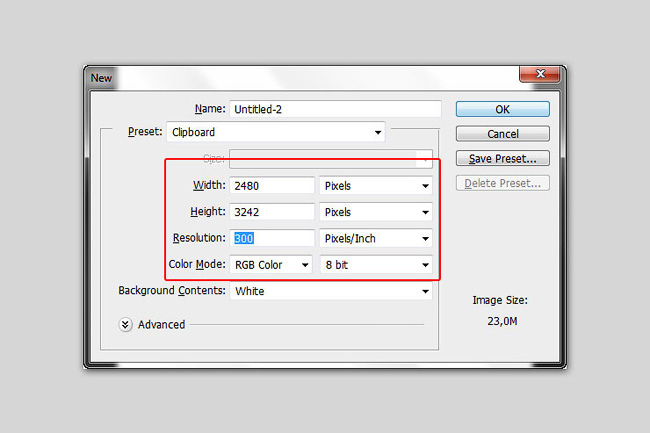
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.
Шаг 4
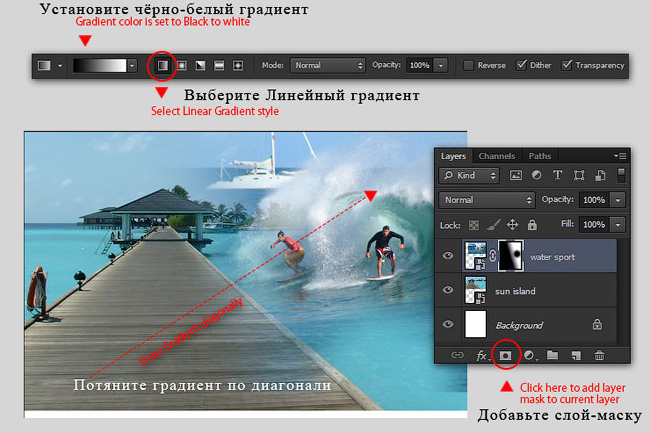
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент 
Шаг 5
С помощью инструмента Прямоугольник 
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.
Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.
Шаг 7
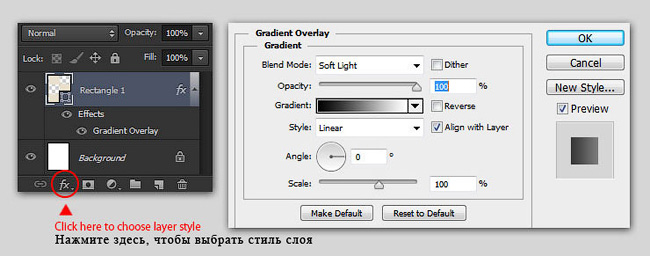
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.
Шаг 8
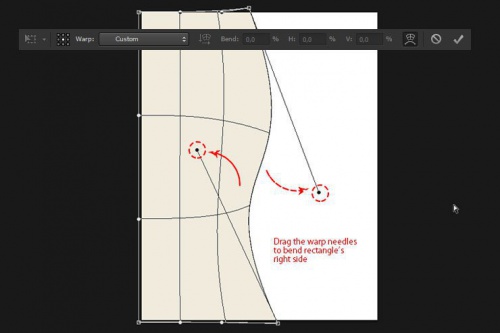
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.
Шаг 9
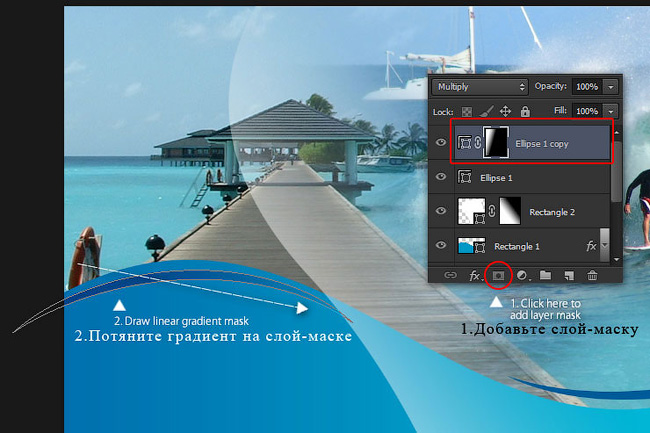
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
Шаг 10
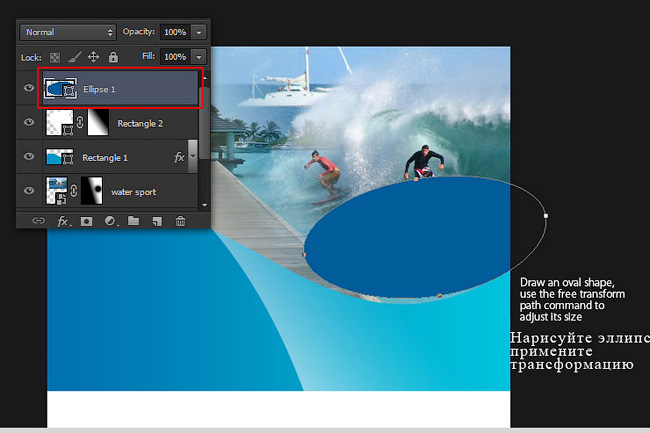
С помощью инструмента Эллипс 
Шаг 11
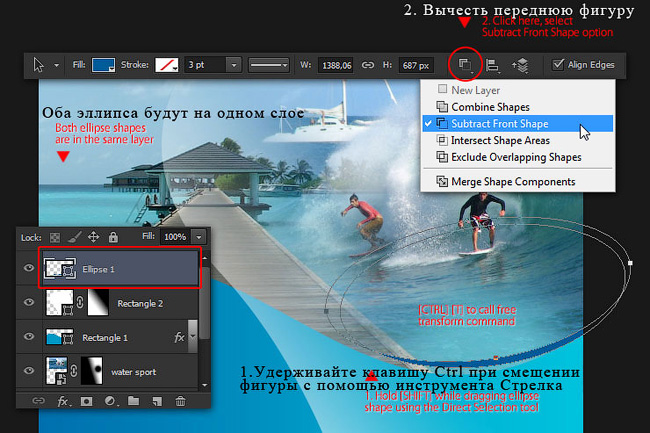
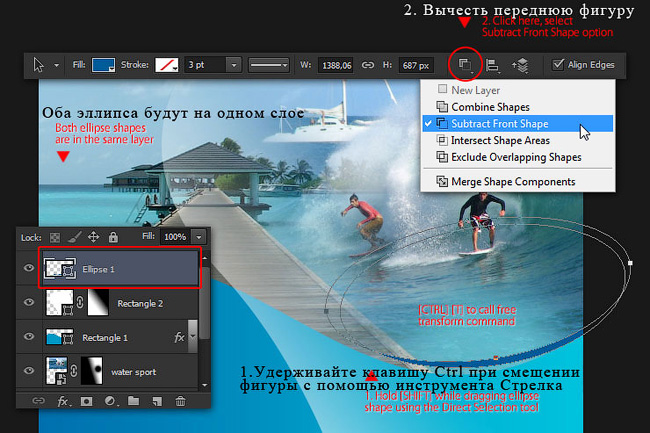
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс 
Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.
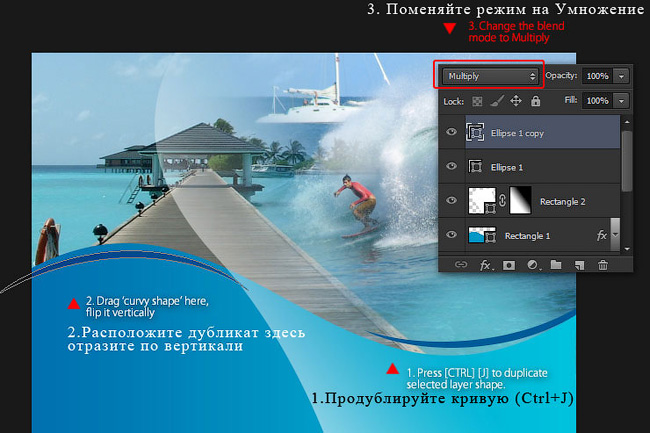
Шаг 13
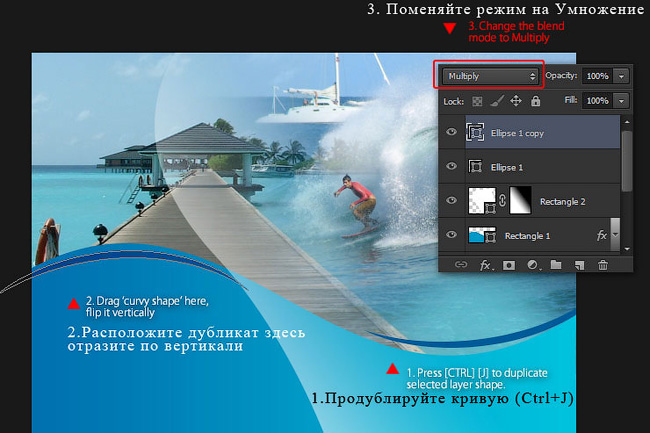
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение 
Шаг 14
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент 
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.
Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.
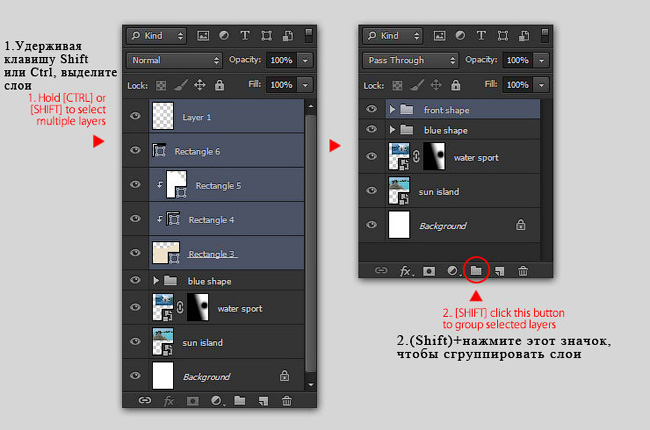
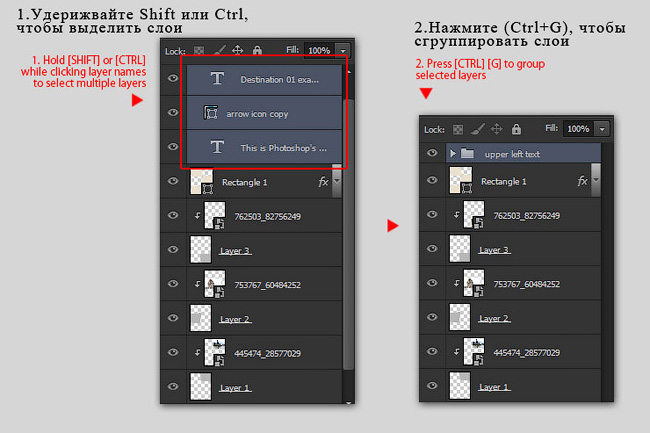
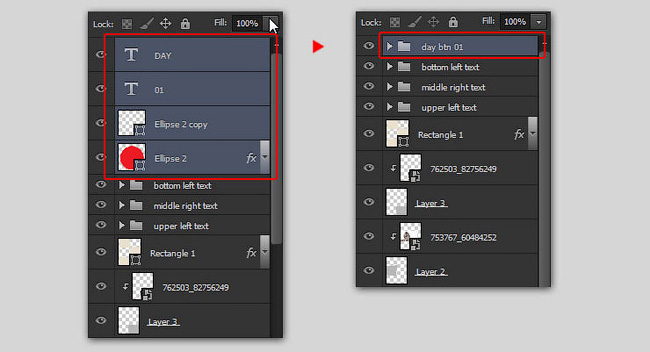
Шаг 16
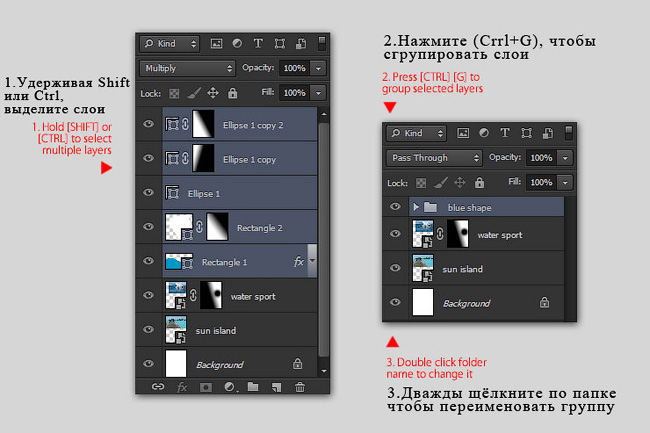
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.
Шаг 17
Выберите инструмент Прямоугольник 
Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
Шаг 19
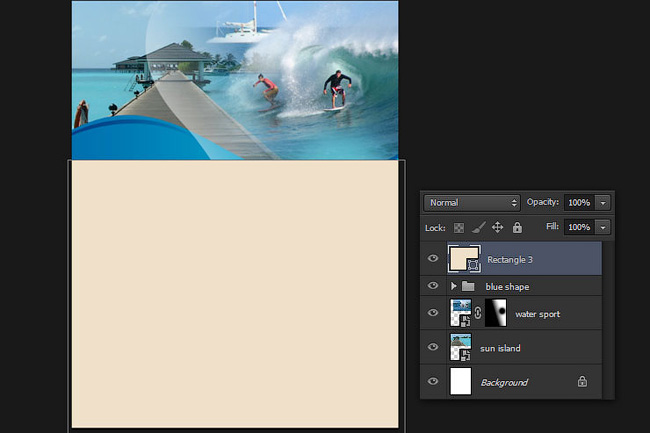
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.
Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.
Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.
Шаг 22
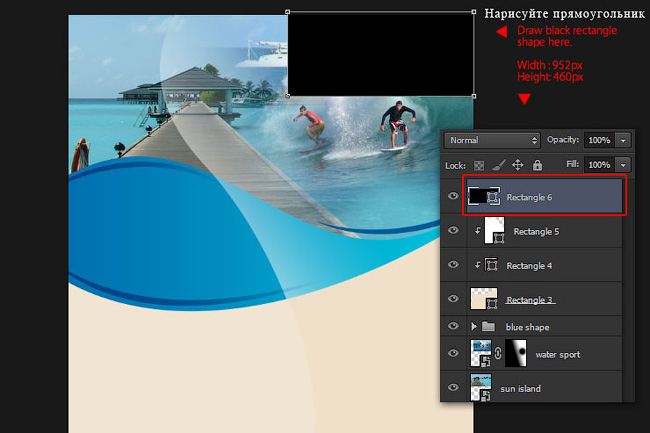
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.
Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол 

Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.
Шаг 25
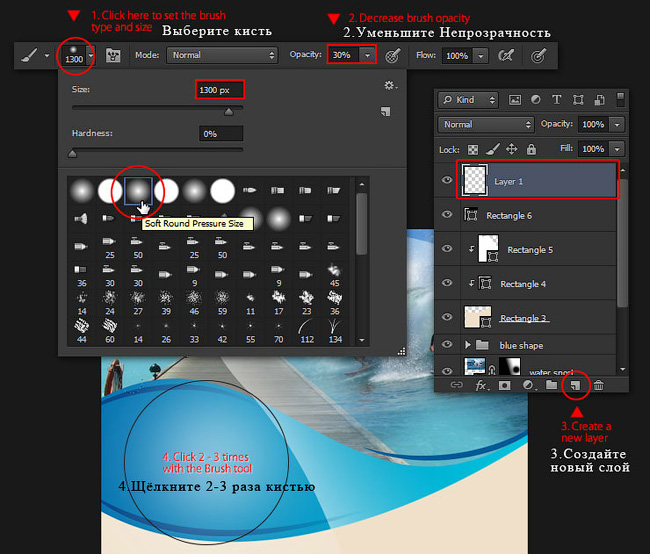
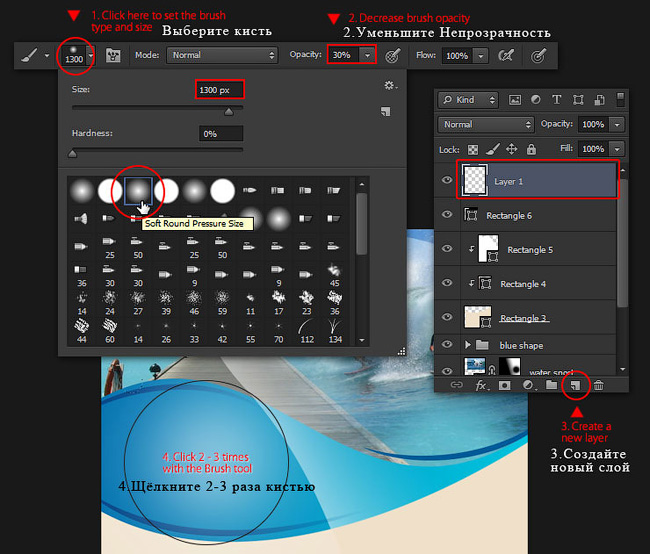
Создайте новый слой. Выберите инструмент Кисть 
Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).
Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).
Шаг 29
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.
Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.
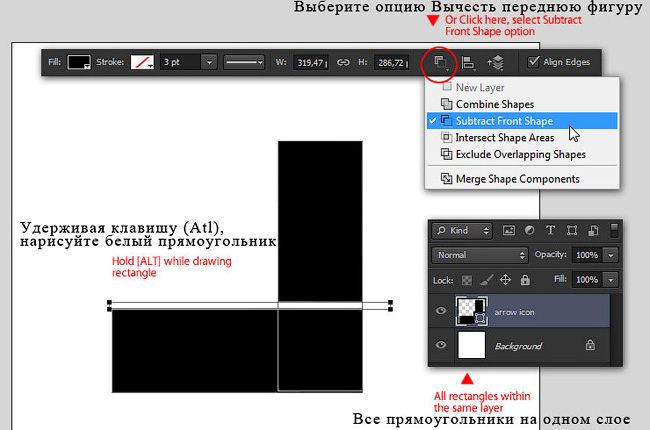
Шаг 31
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.
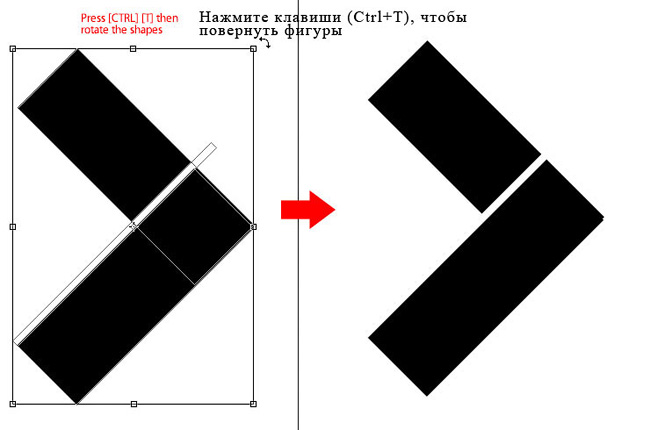
Шаг 32
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.
Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.
Шаг 34
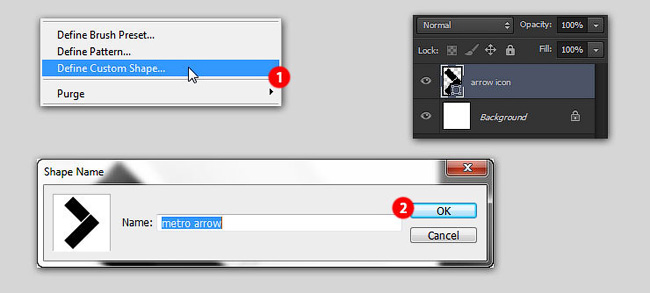
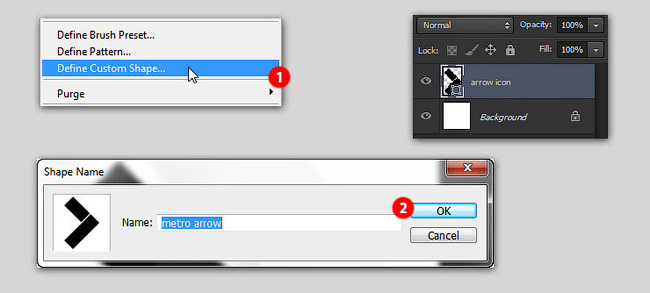
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура 
Шаг 35
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс 

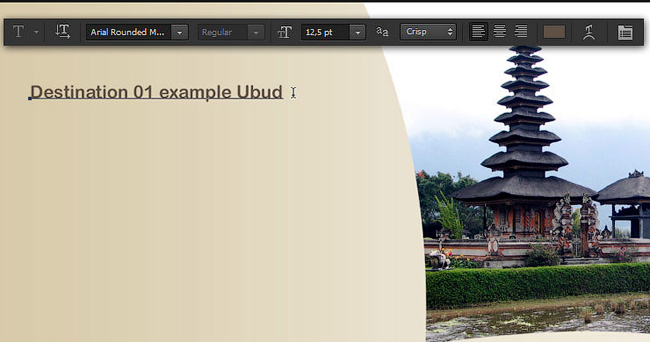
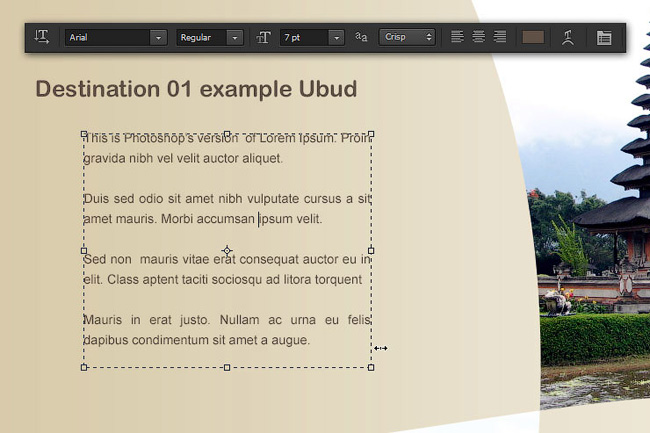
Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
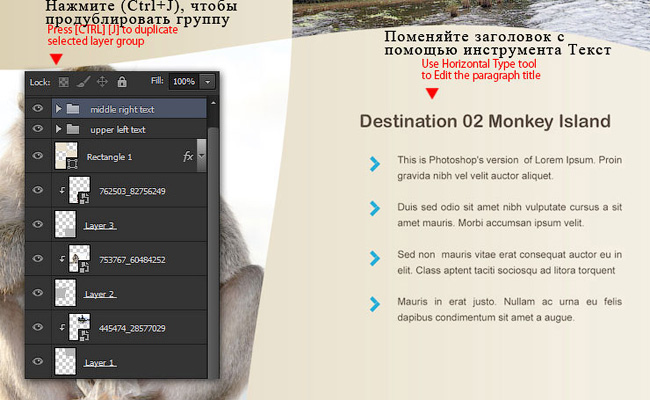
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст 
Теперь, всё, что вам нужно сделать, это добавить параграфы.
Шаг 36
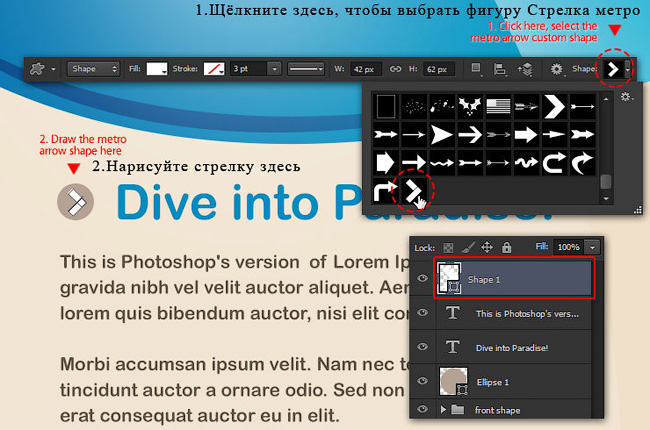
Выберите инструмент Произвольная фигура 
Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).
Шаг 38
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.
Шаг 39
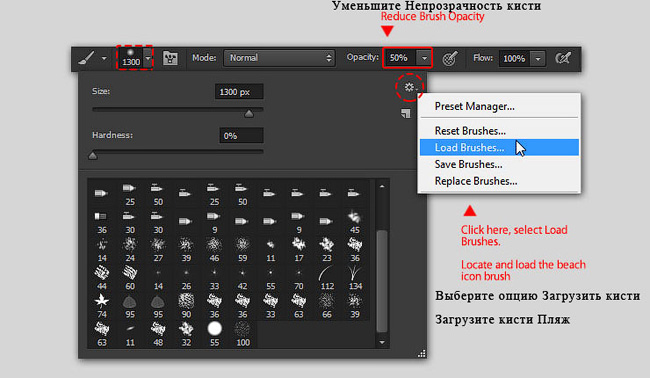
Выберите инструмент Кисть 
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.
Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.
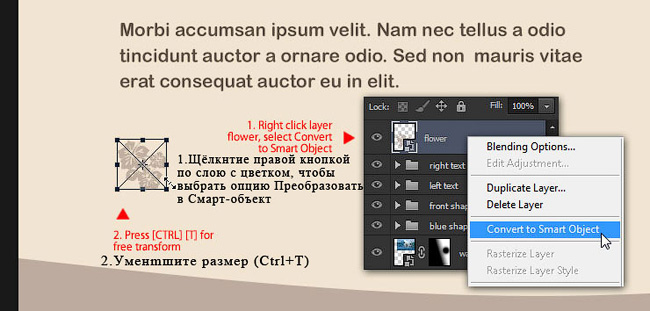
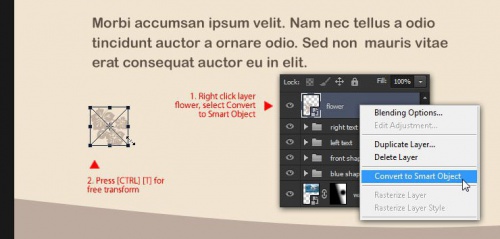
Шаг 41
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
Шаг 42
С помощью инструмента Текст 
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.
Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть 
Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).
Шаг 45
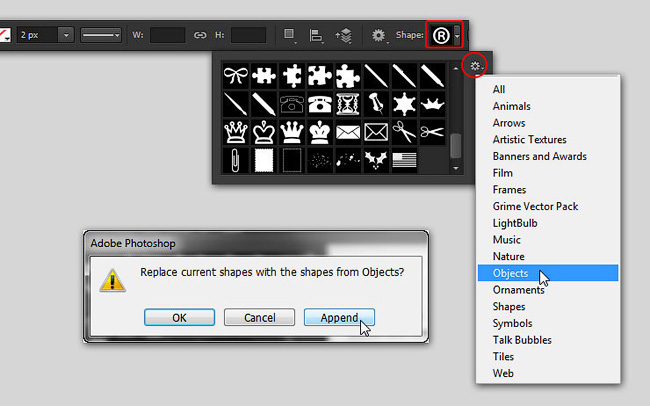
Выберите инструмент Произвольная фигура 
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.
Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).
Шаг 47
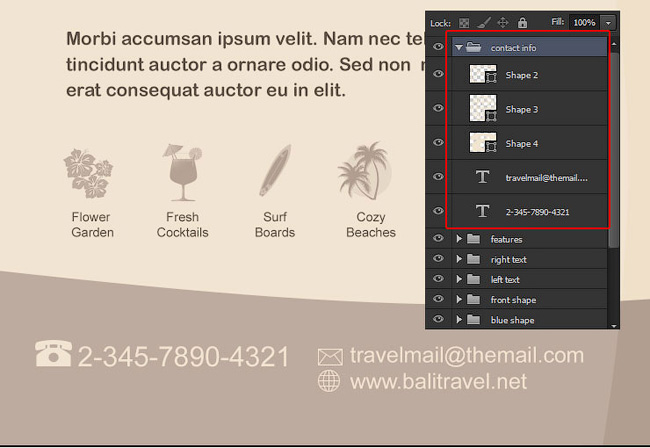
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура 
Шаг 48
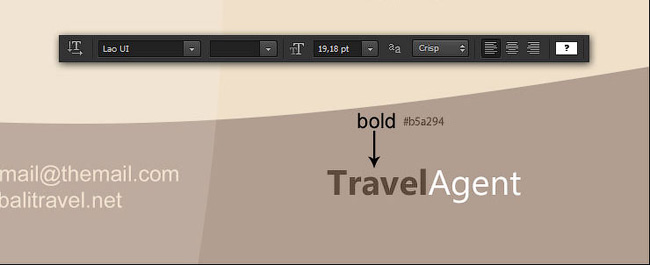
Добавьте замещающий текст для имени сотрудника туристического агентства.
Шаг 49
Ещё раз выберите инструмент Произвольная фигура 
Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).
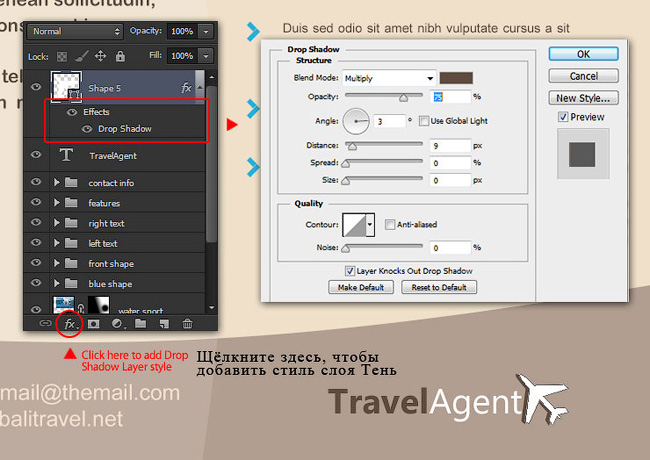
Шаг 51
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).
Шаг 53
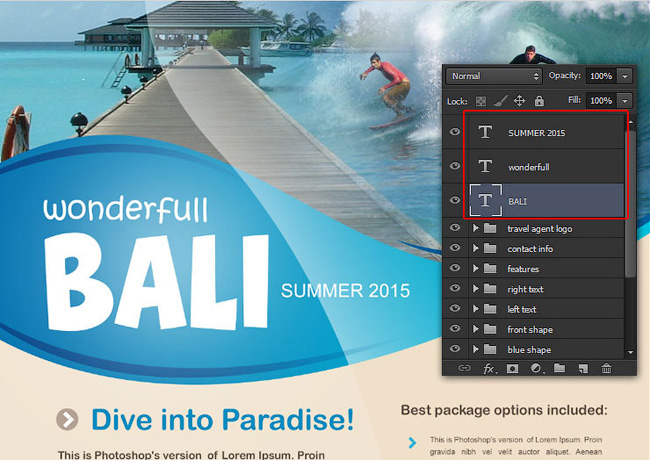
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.
Шаг 54
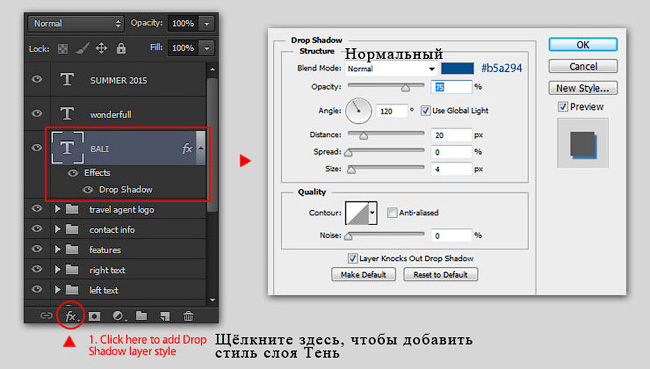
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.
Шаг 56
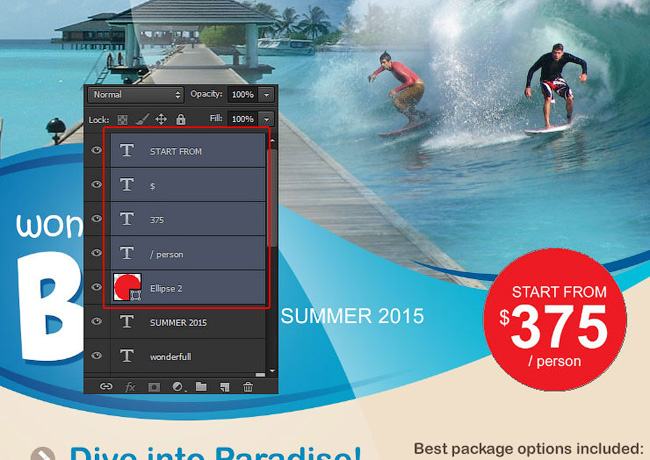
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс 
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J
Шаг 57
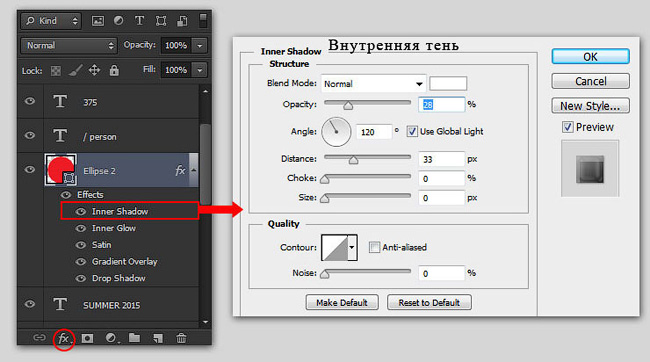
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.
Шаг 58
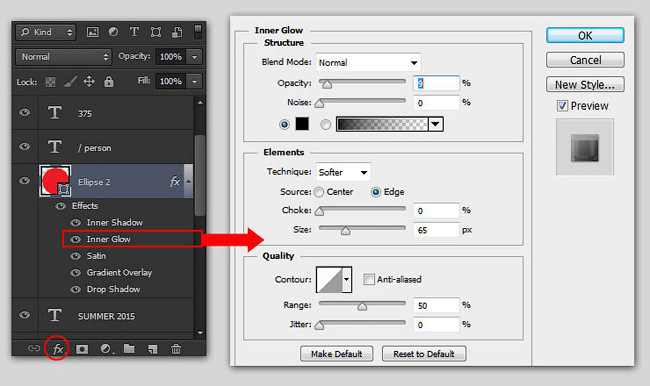
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px
Шаг 59
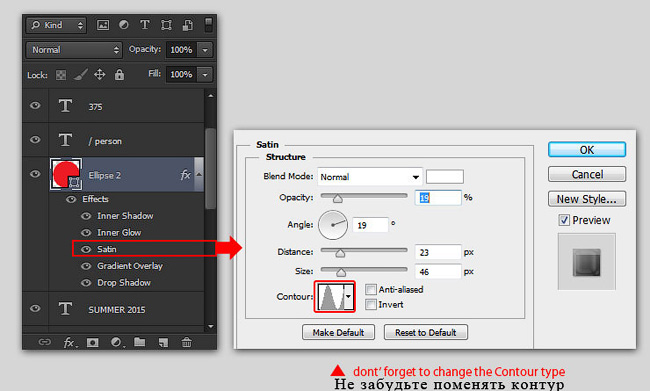
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).
Шаг 60
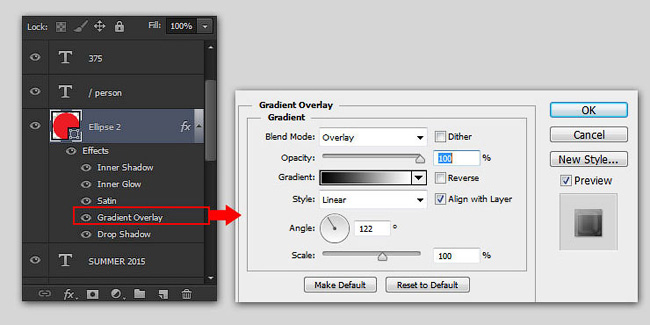
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов
Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.
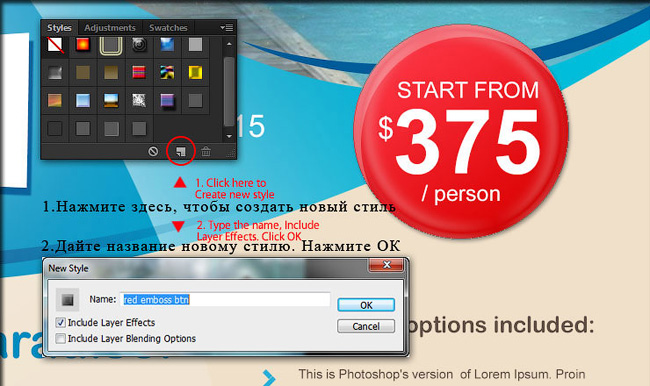
Шаг 62
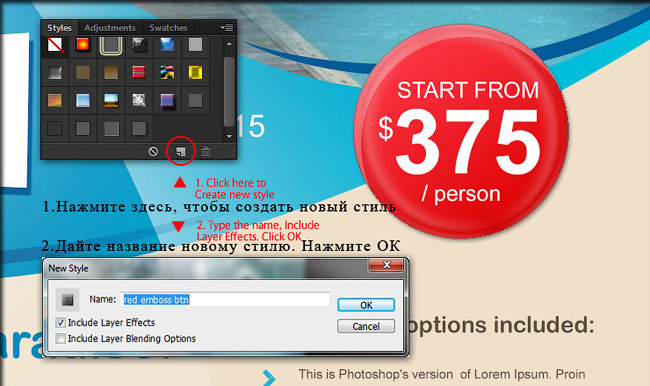
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).
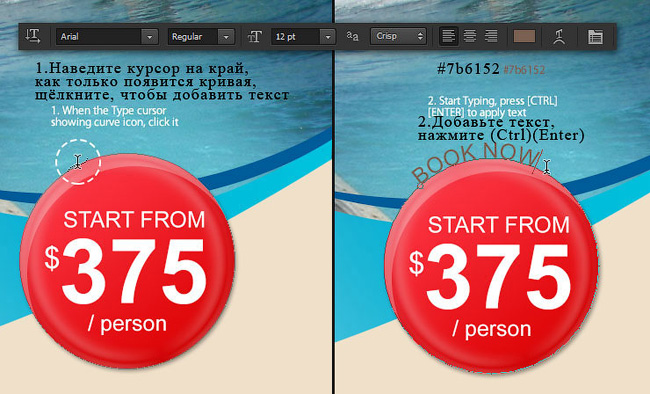
Шаг 63
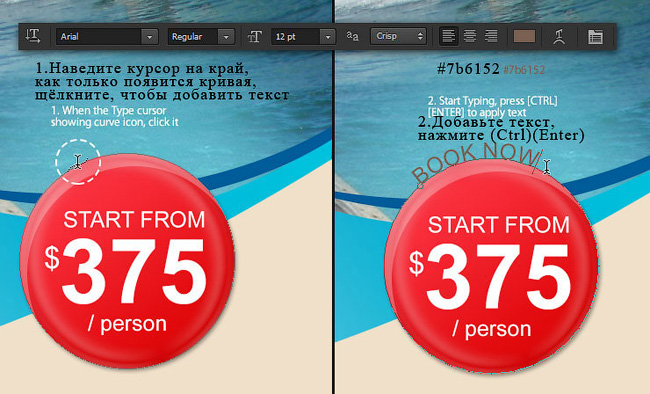
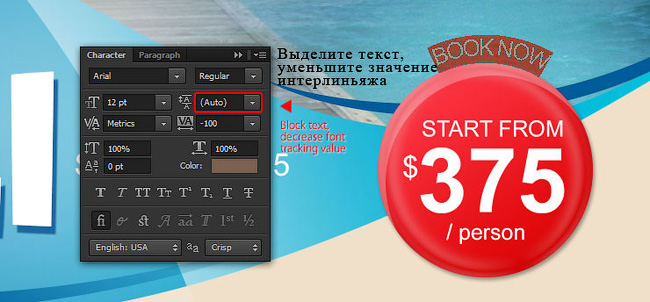
Выберите инструмент Горизонтальный текст 
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.
Шаг 64
Выделите текст с помощью инструмента Текст 
Шаг 65
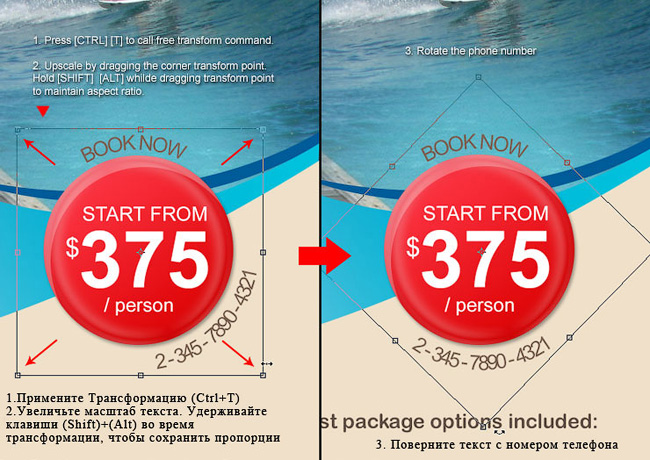
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.
Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).
Шаг 67
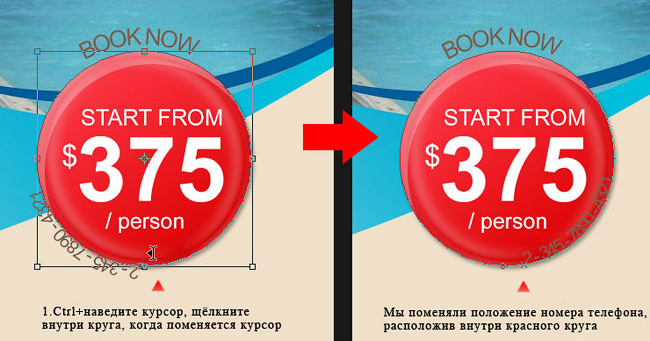
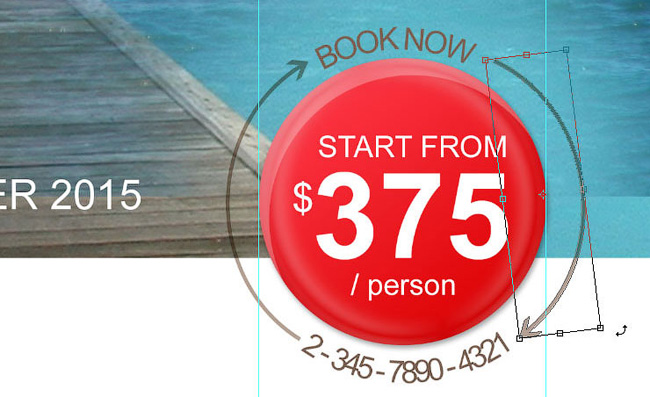
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.
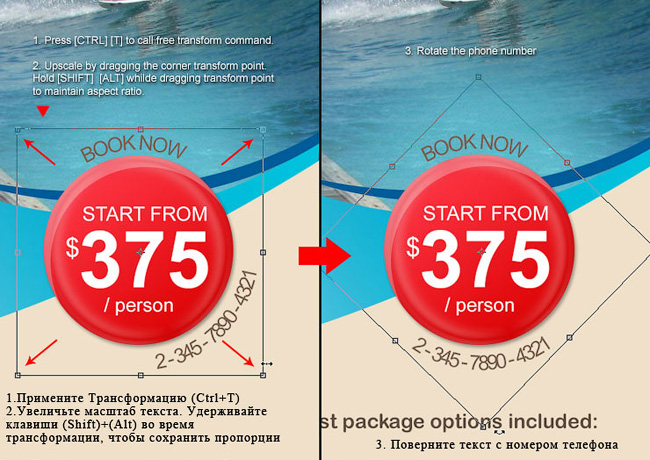
Шаг 68
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.
Шаг 69
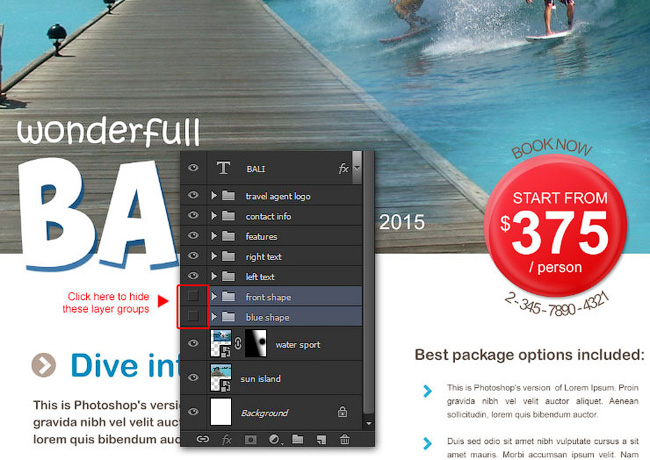
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.
Шаг 70
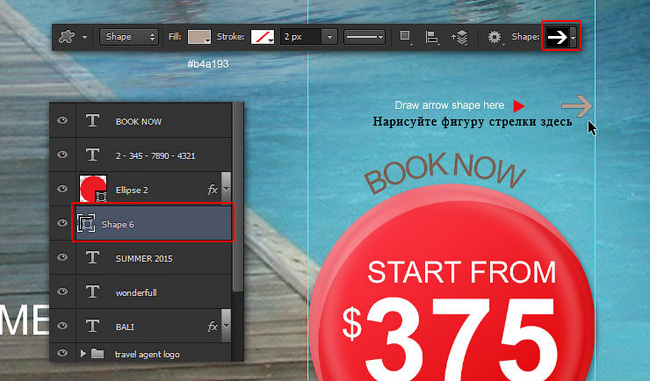
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура 
Шаг 71
Выберите инструмент Стрелка 
Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).
Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.
Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.
Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.
Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.
Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.
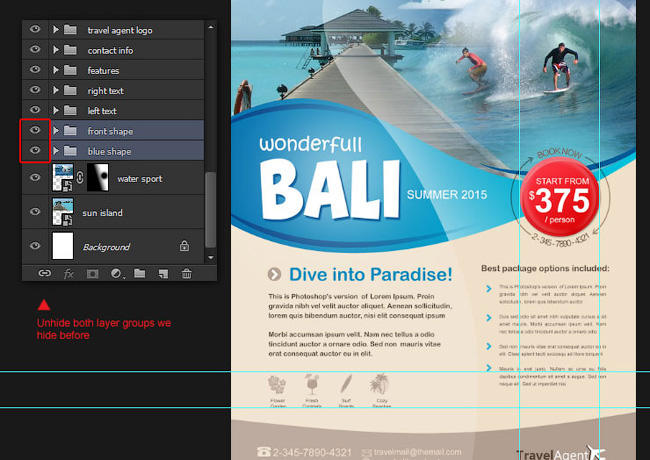
Шаг 78
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.
Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 80
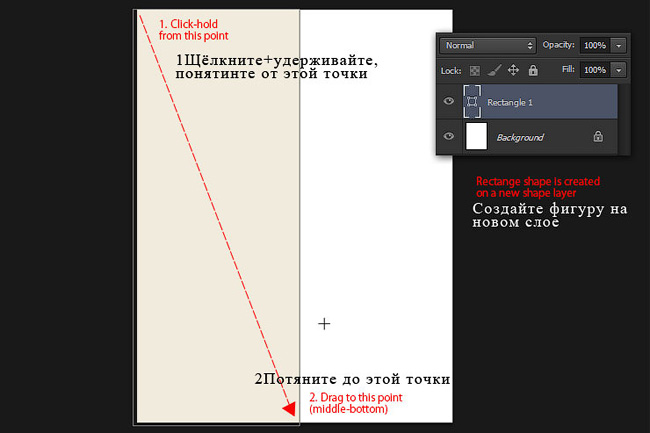
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник 
Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 82
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
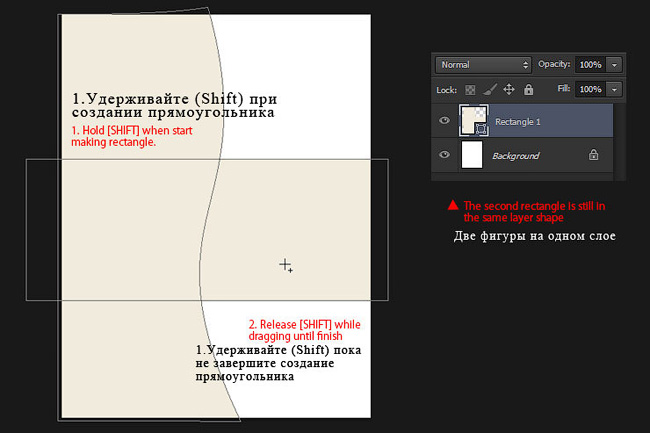
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.
Шаг 83
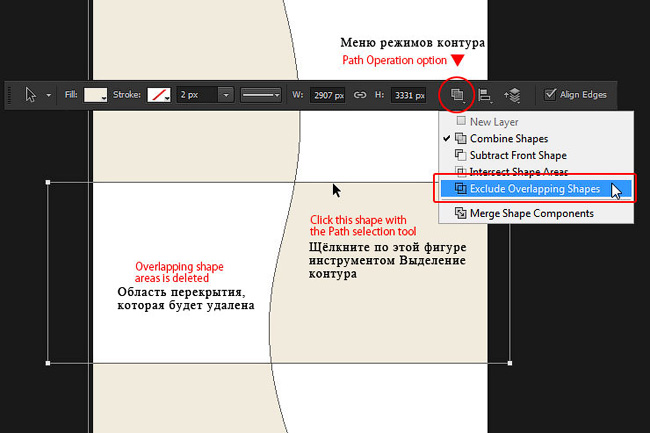
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник 
Шаг 84
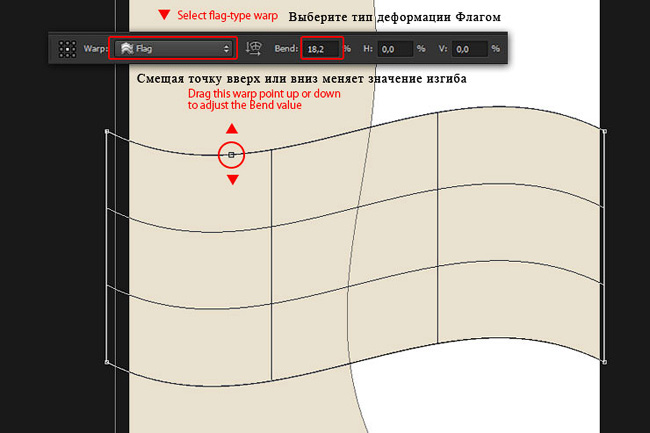
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.
Шаг 85
Выберите инструмент Волшебная палочка 
Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.
Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.
Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.
Шаг 90
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.
Шаг 91
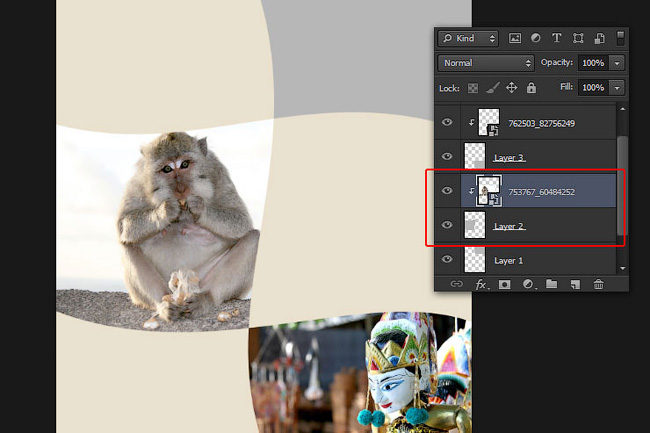
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.
Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.
Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.
Шаг 95
Выберите инструмент Горизонтальный текст 
Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.
Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура 
Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка 
Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.
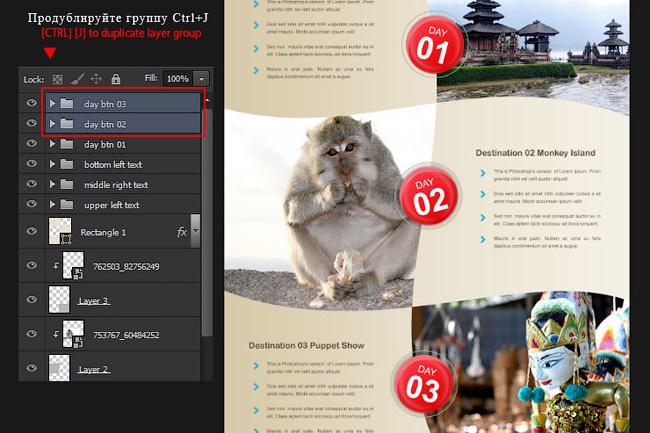
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения 
Шаг 101
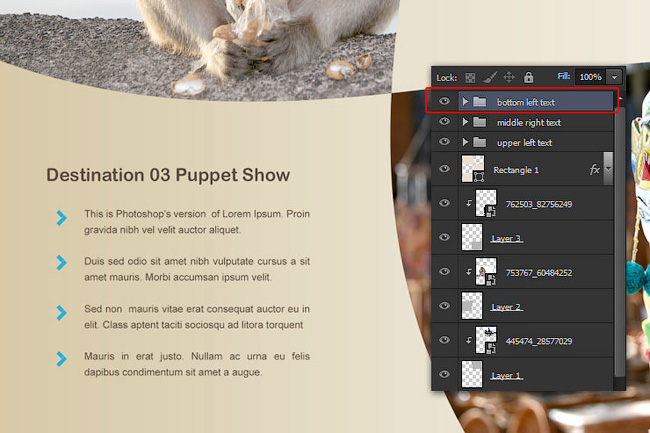
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.
Шаг 102
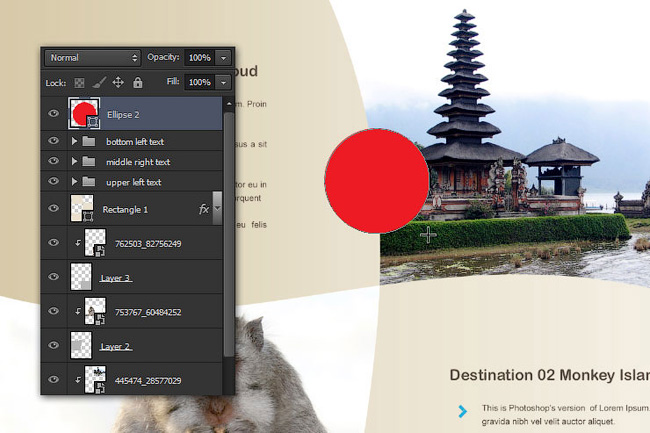
С помощью инструмента Эллипс 
Шаг 103
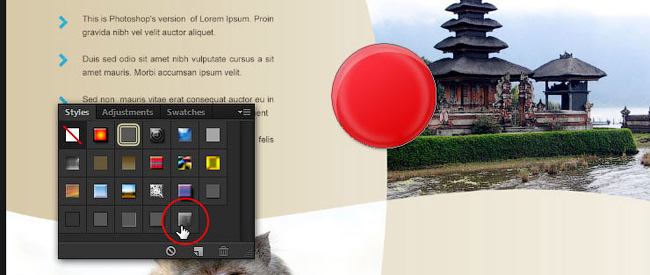
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.
Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура 

Шаг 105
С помощью инструмента Горизонтальный текст 
Шаг 106
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.
Шаг 107
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:
Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.
Урок в формате PSD
Автор: Jayan Saputra
Источник:
www.photoshoptutorials.ws
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides»..
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.
Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Автор: ;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Шаг 89
- #Шаг 90
- #Шаг 91
- #Шаг 92
- #Шаг 93
- #Шаг 94
- #Шаг 95
- #Шаг 96
- #Шаг 97
- #Шаг 98
- #Шаг 99
- #Шаг 100
- #Шаг 101
- #Шаг 102
- #Шаг 103
- #Шаг 104
- #Шаг 105
- #Шаг 106
- #Шаг 107
- # Комментарии
В этом уроке я покажу вам технику создания рекламного буклета в программе Photoshop. Это довольно простой урок, в котором применяются инструменты программы Photoshop, предназначенные для рисования, а также мы используем композиционную технику. Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры (shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид
Образец Рекламного Буклета – Вид оборотной стороны
Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 2
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 3
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.
Шаг 4
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент 
Шаг 5
С помощью инструмента Прямоугольник 
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.
Шаг 6
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.
Шаг 7
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.
Шаг 8
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.
Шаг 9
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
Шаг 10
С помощью инструмента Эллипс 
Шаг 11
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс 
Шаг 12
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.
Шаг 13
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение 
Шаг 14
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент 
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.
Шаг 15
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.
Шаг 16
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры (blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.
Шаг 17
Выберите инструмент Прямоугольник 
Шаг 18
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
Шаг 19
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.
Шаг 20
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.
Шаг 21
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.
Шаг 22
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.
Шаг 23
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол 

Шаг 24
Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.
Шаг 25
Создайте новый слой. Выберите инструмент Кисть 
Шаг 26
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группу Передняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Шаг 27
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).
Шаг 28
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструмента Выделение контура (Path selection tool).
Шаг 29
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.
Шаг 30
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструмента Выделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.
Шаг 31
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру (Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.
Шаг 32
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.
Шаг 33
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.
Шаг 34
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура 
Шаг 35
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс 

Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст 
Теперь, всё, что вам нужно сделать, это добавить параграфы.
Шаг 36
Выберите инструмент Произвольная фигура 
Шаг 37
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).
Шаг 38
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.
Шаг 39
Выберите инструмент Кисть 
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.
Шаг 40
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.
Шаг 41
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
Шаг 42
С помощью инструмента Текст 
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.
Шаг 43
Добавьте значки с пляжной тематикой с помощью инструмента Кисть 
Шаг 44
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).
Шаг 45
Выберите инструмент Произвольная фигура 
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.
Шаг 46
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).
Шаг 47
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура 
Шаг 48
Добавьте замещающий текст для имени сотрудника туристического агентства.
Шаг 49
Ещё раз выберите инструмент Произвольная фигура 
Шаг 50
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).
Шаг 51
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 52
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).
Шаг 53
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.
Шаг 54
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 55
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.
Шаг 56
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс 
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J
Шаг 57
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.
Шаг 58
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px
Шаг 59
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).
Шаг 60
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов
Шаг 61
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.
Шаг 62
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя (Include Layer Effects).
Шаг 63
Выберите инструмент Горизонтальный текст 
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.
Шаг 64
Выделите текст с помощью инструмента Текст 
Шаг 65
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.
Шаг 66
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).
Шаг 67
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.
Шаг 68
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.
Шаг 69
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.
Шаг 70
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура 
Шаг 71
Выберите инструмент Стрелка 
Шаг 72
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).
Шаг 73
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.
Шаг 74
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.
Шаг 75
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.
Шаг 76
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.
Шаг 77
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 78
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.
Шаг 79
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Шаг 80
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник 
Шаг 81
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 82
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.
Шаг 83
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник 
Шаг 84
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.
Шаг 85
Выберите инструмент Волшебная палочка 
Шаг 86
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.
Шаг 87
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Шаг 88
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.
Шаг 89
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.
Шаг 90
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.
Шаг 91
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.
Шаг 92
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.
Шаг 93
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
Шаг 94
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.
Шаг 95
Выберите инструмент Горизонтальный текст 
Шаг 96
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.
Шаг 97
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура 
Шаг 98
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка 
Шаг 99
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.
Шаг 100
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения 
Шаг 101
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.
Шаг 102
С помощью инструмента Эллипс 
Шаг 103
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.
Шаг 104
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом (Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура 

Шаг 105
С помощью инструмента Горизонтальный текст 
Шаг 106
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.
Шаг 107
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:
Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.
Урок в формате PSD
Автор: Jayan Saputra
Источник:
www.photoshoptutorials.ws
Как сделать буклет в фотошопе
В этой статье мы продемонстрируем, как сделать буклет в фотошопе. Методы, представленные здесь, могут быть применены для создания любого другого шаблона дизайна.
- Что мы будем создавать
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Шаг 28
Начнем с подготовки основного изображения, создадим многоуровневую сложную фигуру и добавим несколько стилей слоя, чтобы придать ей красивый внешний вид. Я использовал Photoshop версии CS6, но подойдет любая версия от CS3 и выше.
Шаблон дизайна флаера на тему путешествий, лицевая сторона:
Шаблон дизайна флаера на тему путешествий, оборотная сторона:
- Солнечный остров;
- Обезьяна;
- Кукла вайанг.
Перед тем, как сделать брошюру на компьютере, в Photoshop нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 2480 пикселей и высоту 600 пикселей, разрешение 300 пикселей на дюйм:
Перейдите в Файл> Поместить встроенные. Найдите и выберите изображение солнечного острова, а затем нажмите кнопку «Поместить», чтобы вставить его в качестве смарт-объекта. Настройте размер и положение изображения. Нажмите Enter, чтобы применить преобразование:
Повторите предыдущие действия, чтобы вставить изображение водных видов спорта, как смарт-объект. Поместите его поверх слоя солнечного острова:
Перед тем, как сделать брошюру в Фотошопе полностью, добавьте к слою водных видов спорта маску слоя. В маске слоя создайте черно-белый линейный градиент по диагонали:
Нарисуйте с помощью инструмента «Прямоугольник» синюю (RGB: #0099c5) фигуру прямоугольника. Установите ее высоту около 860 пикселей:
Перейдите в Редактирование> Трансформирование, чтобы применить команду «Деформация». Перетащите маркеры деформации, чтобы изогнуть прямоугольник, как показано на рисунке ниже:
Как правильно сделать брошюру: добавьте стиль слоя «Наложение градиента». В диалоговом окне «Наложение градиента» установите:
- Режим наложения: «Перекрытие»;
- Цвета градиента: «От черного к белому»;
- Стиль: «Линейная»;
- Угол: 0.
Мы используем этот метод, чтобы изменить цвет текущей фигуры на другой, но эффект градиента проявлялся независимо от того, какой цвет будет выбран:
Нарисуйте еще один белый прямоугольник поверх синего. С помощью команды «Деформация» измените его форму, как показано на рисунке:
Добавьте для слоя текущей фигуры маску. С помощью инструмента «Градиент» создайте линейный градиент от белого к черному, протяните курсор по диагонали из левого нижнего угла в правый верхний угол белого прямоугольника. У вас должен получиться интересный «глянцевый» эффект, как показано на рисунке ниже:
С помощью инструмента «Эллипс» нарисуйте фигуру синего (#005c98) заполненного эллипса. С помощью команды «Свободное трансформирование» (Ctrl + T) измените размер и положение синего эллипса, как показано на рисунке ниже:
Продолжаем рассматривать процесс, как сделать брошюру. При выбранном синем эллипсе нажмите Ctrl + C, чтобы скопировать его в буфер обмена. Нажмите Ctrl + V, чтобы вставить копию синего эллипса. Растяните копию, чтобы она стала немного больше исходной фигуры.
С помощью команды «Вычесть переднюю фигуру» создайте фигуру, которая будет состоять из исходного эллипса без копии. В результате должна получиться «изогнутая фигура«:
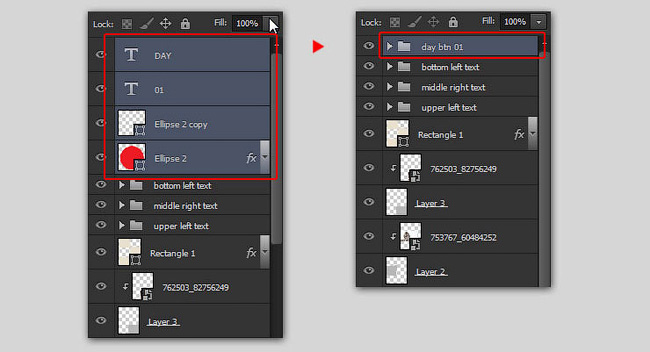
При выбранных слоях фигур перейдите к параметрам контура и нажмите кнопку «Объединить компоненты фигуры». Теперь эта «изогнутая фигура» должна быть сведена в отдельный слой:
Продублируйте слой изогнутой фигуры, переверните ее по вертикали с помощью команды Редактирование> Трансформирование контура> Отразить по вертикали. Используйте инструмент «Перемещение», чтобы перетащить копию влево, а затем измените режим смешивания слоя на «Умножение»:
Добавьте к слою копии «изогнутой фигуры» маску слоя, используйте линейный градиент, чтобы скрыть ее половину:
Чтобы сделать брошюру в Фотошопе, повторите шаги 13 — 14, чтобы получить еще один слой «изогнутой фигуры» внизу холста. С помощью команды «Свободная трансформация» измените его размер:
Выберите все слои, кроме слоев фона, водных видов спорта и солнечного острова. Нажмите Ctrl + G, чтобы сгруппировать выбранные слои. Дважды кликните по вновь созданной группе слоев, чтобы переименовать ее в “blue shape”:
Поверх группы “blue shape” нарисуйте бледно-коричневый (#efe0c9) прямоугольник:
С помощью меню Редактирование> Трансформация контура> Деформация снова изогните верхнюю сторону прямоугольника. Смотрите изображение ниже. Нажмите Enter, чтобы применить команду «Деформация»:
Как правильно сделать брошюру: добавьте еще один темно-коричневый (#b19e90) прямоугольник на высоте приблизительно 425 пикселей. Снова используйте команду «Деформация», чтобы изогнуть верхнюю сторону прямоугольника:
Добавьте белый прямоугольник в левой стороне холста. Теперь с помощью команды «Деформация» изогните верхнюю и правую сторону этого прямоугольника:
При выбранном слое белого прямоугольника измените его режим смешивания на «Мягкий свет». Нажмите Alt + Ctrl + G, чтобы применить обтравочную маску:
Нарисуйте черный прямоугольник в верхнем правом углу холста, установите для него ширину 952 пикселя и высоту 460 пикселей:
С помощью инструмента «Угол» перетащите левую нижнюю точку черного прямоугольника, чтобы скруглить острый угол. С помощью инструмента «Выделение узла» перетащите эту точку вправо вверх:
Чтобы сделать брошюру своими руками, измените режим смешивания черного прямоугольника на «Мягкий свет». Это сделает его наполовину прозрачным:
Добавьте новый слой. Активируйте инструмент «Кисть» и выберите мягкую круглую кисть. Задайте для нее размер 1300 пикселей, Цвет кисти — белый, непрозрачность — 30%. Нажмите 2-3 раза в области синей изогнутой фигуры. Это создаст мягкую белую освещенную область:
Выберите пять слоев, которые только что создали, а затем сгруппируйте их. Переименуйте группу в “front shape”. Не забудьте сохранить документ (Файл> Сохранить):
Нажмите Ctrl + N, чтобы создать новый документ. Установите ширину 600 пикселей, высоту 600 пикселей и разрешение до 150 пикселей на дюйм:
Нарисуйте черный прямоугольник размером 300 на 100 пикселей. Продублируйте его, перетащив с помощью инструмента «Выделение контура», при этом удерживая нажатой клавишу Alt:
Перед тем, как сделать брошюру в Фотошопе, поверните и переместите один из черных прямоугольников так, чтобы получилась перевернутая буква «L«:
Чтобы идеально выровнять черные прямоугольники, выберите их с помощью инструмента «Выделение контура», а затем в панели параметров в верхней части окна выберите «Правые края»:
Нарисуйте узкий горизонтальный прямоугольник. Выберите для него опцию «Вычесть переднюю фигуру», в результате чего у вас получится горизонтальный разрез:
Кликните мышью за пределами холста или нажмите пробел, чтобы отменить выбор всех фигур прямоугольника. Используйте команду «Свободная трансформация», чтобы повернуть фигуру, пока она не будет выглядеть, как символ «>«:
Выберите на панели параметров в верхней части окна параметр «Объединить компоненты фигуры». Это позволит объединить все три прямоугольника, чтобы правильно сделать брошюру:
Перейдите в Редактирование> Определить произвольную фигуру, назовите ее “metro arrow”, а затем нажмите кнопку ОК:
Теперь вернемся к окну первого документа с изображениями солнечного острова и водных видов спорта. С помощью инструмента «Эллипс» нарисуйте темно-коричневый (#b5a294) круг. С помощью инструмента «Горизонтальный текст» создайте синий (#018dc0) текст заголовка и два условных абзаца.
Photoshop может упростить этот шаг, предоставив замещающий текст, который доступен в меню Текст> Вставить lorem ipsum. Чтобы данный пункт меню стал доступен, нужно создать текстовое поле абзаца:
Активируйте инструмент «Пользовательская фигура», установите цвет — белый. Выберите и нарисуйте фигуру “metro arrow” внутри темно-коричневого круга:
Выберите последние четыре созданных слоя, объедините их в группу с именем “left text”:
Перед тем, как сделать брошюру самому, добавьте в правой части документа текст, который представляет собой коричневый текст заголовка и четыре пункта маркированного списка. Нарисуйте четыре фигуры “metro arrow” в качестве маркеров списка, но на этот раз установите для них синий цвет:
Активируйте инструмент «Кисть». В панели параметров установите для кисти непрозрачность — 50% и цвет — темно-коричневый. Нажмите на кнопку параметров кисти (шестеренка в верхнем правом углу), выберите пункт «Загрузить кисти». Найдите и загрузите нужную кисть.
В диалоговом окне загрузки кисти нажмите кнопку «Добавить». Таким образом мы добавим новую кисть:
Добавьте новый слой с именем “flower”. Выберите кисть в форме цветка и один раз кликните по холсту, чтобы нарисовать цветок:
Уменьшите размер цветка с помощью команды «Свободная трансформация». Но сначала конвертируйте его в смарт-объект:
Продолжим рассмотрение методики, как самостоятельно сделать брошюру. С помощью инструмента «Текст» добавьте подпись “Flower Garden” ниже фигуры цветка:
С помощью инструмента «Кисть» добавьте другие иконки пляжа. Конвертируйте их в смарт-объекты, сделайте их меньше и добавьте подписи:
Выберите иконки пляжа с подписями и сгруппируйте их. Переименуйте группу в ‘features’:
Выберите инструмент «Произвольная фигура». В списке параметров «Фигура» выберите категорию «Web». В появившемся диалоговом окне нажмите кнопку «Добавить»:
Повторите шаг 45, чтобы загрузить другую категорию пользовательских фигур – «Объекты»:
Введите текст-заполнитель с номером телефона, адресом электронной почты и сайтом туристического агентства. Добавьте иконки телефона, сайта и электронной почты с помощью инструмента «Пользовательская фигура»:
Добавьте текст-заполнитель для названия туристического агентства:
Перед тем, как из документа сделать брошюру, выберите инструмент «Произвольная фигура», загрузите еще одну категорию пользовательских фигур – «Символы»:
Выберите и нарисуйте фигуру самолета. Установите цвет — белый, а затем поместите ее справа от названия туристического агентства:
Чтобы сделать фигуру самолета более интересной, используйте стиль слоя «Тень». Задайте для параметров «Тени» значения, приведенные на рисунке ниже:
Сгруппируйте слои названия и самолета, чтобы сохранить структуру:
До этого момента у нас еще не было заголовка самого флаера. Чтобы сделать брошюру, давайте добавим его, используя белый жирный текст, как показано на рисунке ниже:
Чтобы текст заголовка выглядел круче, используйте стиль слоя «Тень». Настройки параметров для этого стиля слоя приведены на рисунке ниже:
Нажмите кнопку «OK», чтобы применить стиль слоя «Тень». Если вы все сделали правильно, текст заголовка должен быть обрамлен красивой сплошной тенью:
С помощью инструмента «Эллипс» нарисуйте красный (#ed1c24) круг. После этого введите текст «START FROM $375 / person” в четырех отдельных слоях, по мере необходимости настройте размеры шрифтов:
Перед тем, как сделать брошюру в Фотошопе, нужно вернуться к слою красного круга и настроить внешний вид круга, чтобы он выглядел, как 3D кнопка. Начните с добавления стиля слоя «Внутренняя тень». Я задал для параметров стиля следующие значения:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 28%;
- Смещение: 33 пикселя.
Добавьте стиль слоя «Внутреннее свечение» со следующими параметрами:
- Режим наложения: «Нормальный»;
- Непрозрачность: 9%;
- Цвет: Черный;
- Размер: 65 пикселей.
Добавьте стиль слоя «Глянец» со следующими параметрами:
- Цвет: Белый;
- Режим наложения: «Нормальный»;
- Непрозрачность: 19%;
- Угол: 19 градусов.
Чтобы сделать брошюру в Фотошопе, не забудьте установить смещение около 23 пикселей и размер около 46 пикселей. Измените «Тип контура» на «Кольцо»:
Добавьте стиль слоя «Наложение градиента». Измените режим наложения на «Перекрытие», установите цвета градиента от черного до белого, стиль – «Линейная», угол — 122 градусов:
Добавьте стиль слоя «Тень». Уменьшите непрозрачность тени до 37%, установите смещение — 6 пикселей и размер — 10 пикселей:
Нам потребуется тот же «эффект красной кнопки» для оборотной стороны флаера, поэтому сохранив его в качестве стиля, мы позже сэкономим время. Все, что вам нужно сделать, это открыть палитру стилей.
Нажмите кнопку «Создать новый стиль», задайте для стиля понятное название, например «красная объемная кнопка» и установите флажок для опции «Включает эффекты слоя»:
Активируйте инструмент «Горизонтальный текст». Наведите курсор на верхний край красного круга, пока указатель курсора не изменит свой вид, а затем кликните в этом месте мышью. Это позволит ввести текст вдоль края фигуры. Нажмите кнопку «Завершить» в панели параметров, чтобы подтвердить ввод текста:
Выделите текст с помощью инструмента «Текст». Чтобы правильно сделать брошюру, в палитре символов задайте значения размера текста, цвета и интервала между символами:
При выбранном текстовом слое нажмите Ctrl + T, чтобы вызвать команду «Свободная трансформация». Измените размер окружности, а затем поверните фигуру, пока текст не выровняется по центру. Не забудьте нажать Enter, чтобы применить трансформацию:
Снова нажмите на слой фигуры красного круга, чтобы выбрать ее. Повторите процесс, описанный в шаге 63, но на этот раз добавьте текст внизу круга. После того, как вы введете номер телефона, не нажимайте кнопку подтверждения ввода:
Перед тем, как из документа сделать брошюру, нам нужно изменить направление номера телефона. Удерживая нажатой клавишу Ctrl, наведите указатель мыши внутрь красного круга. Когда указатель мыши приобретет вид маленького черного треугольника, кликните мышью. Номер телефона должен изменить свое направление:
Настройте положение номера телефона. Вызовите команду «Свободная трансформация», измените размер и поверните номер телефона. Нажмите Ctrl + Enter, чтобы применить изменения:
Прежде чем перейти к следующему шагу, нужно скрыть фигуру на переднем плане и папку группы синей фигуры:
Вернитесь к слою фигуры красного круга. Установите две направляющие на уровне правого и левого краев фигуры, а затем нарисуйте с помощью инструмента «Произвольная фигура» фигуру стрелки. Задайте для нее бледно-коричневый цвет (#b4a193):
Чтобы правильно сделать брошюру, активируйте инструмент «Выделение узла». Нажав и удерживая левую клавишу мыши, обведите левую часть стрелки, чтобы выделить две ее крайние точки. Затем перетащите их до левой направляющей:
Вызовите команду «Свободная трансформация», а затем поверните стрелку, чтобы она указывала вверх. Не нажимайте Enter!:
Переключитесь из режима свободной деформации. Выберите «Деформация»: «Дуга», а затем перетащите точку деформации влево. Фигура стрелки изменит свою форму, как показано на рисунке ниже. Нажмите Enter, чтобы применить трансформацию:
Если стрелка слишком велика или слишком сильно выгнута, настройте ее форму с помощью команды «Свободная трансформация»:
Измените режим смешивания слоя стрелки на «Умножение». Это позволит сделать ее полупрозрачной перед тем, как сделать брошюру своими руками:
Продублируйте слой стрелки, нажав Ctrl + J. Перетащите вторую стрелку на правую сторону от красного круга:
Снова вызовите команду «Свободная трансформация», поверните стрелку по направлению вниз. Нажмите Enter, чтобы применить преобразование:
Снова сделайте видимыми фигуру на переднем плане и папку группы синей фигуры. Мы закончили с лицевой стороной флаера. Теперь заняться дизайном его оборотной стороны:
Создайте новый документ 2480 пикселей в ширину и 3242 пикселя в высоту. Установите разрешение 300 точек на дюйм:
Нарисуйте фигуру прямоугольника с высотой холста, но в половину его ширины. Установите для прямоугольника светло-коричневый (#f0ebdc) цвет:
Чтобы сделать брошюру самому, перейдите в Редактирование> Трансформирование> Деформация. С маркеров рычагов деформации изогните правую сторону прямоугольника, чтобы она выглядела, как развевающийся флаг. Нажмите Enter, чтобы применить деформацию:
При том же выбранном слое фигуры нарисуйте еще один прямоугольник в середине холста:
Нажмите на горизонтальный прямоугольник с помощью инструмента «Выделение контура». В панели параметров измените «Операцию с контуром» на «Исключить перекрывающиеся фигуры». Этот параметр «удаляет» все пересекающиеся области фигур прямоугольников:
Перейдите в Редактирование> Трансформирование> Деформация. Выберите в панели параметров тип деформации – «Флагом». Мы можем изменить изгиб контуров, перемещая точки деформации вверх или вниз:
Перед тем, как из документа сделать брошюру, активируйте инструмент «Волшебная палочка», установите в панели параметров флажки для опций «Смежные пиксели» и «Образец со всех слоев». Кликните мышкой по белой области в правом верхнем углу, чтобы выделить ее:
Перейдите в Выделение> Модификация> Расширить. Установите для расширения значение 10 пикселей, а затем нажмите кнопку «ОК». Это позволит расширить область выделения на 10 пикселей:
Добавьте новый слой под фигурой прямоугольника, залейте его серым цветом (#f0ebdc). Нажмите Ctrl + D, чтобы снять выделение:
Повторите шаг 86 и шаг 87, чтобы создать два новых слоя. Сейчас все белое пространство должно быть заполнено серым цветом:
С помощью Файл> Поместить вставьте изображение куклы вайанг. Измените его размер и положение, чтобы оно заполнило нижнюю правую область серого цвета:
Перетащите слой куклы вайанг поверх правого нижнего слоя серого цвета. Нажмите Alt + Ctrl + G, чтобы создать обтравочную маску слоя и правильно сделать брошюру:
Повторите процесс, описанный в шагах 89 и 90, чтобы вставить изображение обезьяны:
Повторите те же шаги, чтобы вставить изображение храма:
Вернитесь к слою фигуры прямоугольника. Добавьте стиль слоя «Наложение градиента», задайте для его параметров значения, приведенные на рисунке ниже:
Нажмите «OK», чтобы применить наложение градиента. В результате для прямоугольника будет задан красивый коричневый градиент:
Активируйте инструмент «Горизонтальный текст» и введите текст с описанием различных достопримечательностей или маршрутов. Начните с заголовка абзаца, текст которого должен иметь темно-коричневый (#605146) цвет:
Перед тем, как самостоятельно сделать брошюру, слева от картинки храма добавьте четыре замещающих абзаца. Используйте для них меньший размер шрифта:
Помните фигуру стрелки, которую мы создали раньше? Добавьте эту фигуру, используя инструмент «Произвольная фигура». На этот раз установите для фигуры синий цвет (#26afd8):
Добавьте еще три стрелки (того же размера и цвета, что и первая). Для этого, удерживая нажатой клавишу Alt, перетащите первую стрелку с помощью инструмента «Выделение узла». Повторяйте это действие, пока не получите четыре стрелки:
Выберите текст заголовка, тексты абзацев и фигуры стрелок. Сгруппируйте их, нажав Ctrl + G. Дважды кликните по имени группы, чтобы изменить его:
Нажмите Ctrl + J, чтобы продублировать группу. Используйте инструмент «Перемещение», чтобы перетащить ее на правую сторону от изображения обезьяны. Отредактируйте текст заголовка:
Перед тем, как сделать брошюру, повторите предыдущий шаг и перетащите группу в левую сторону от изображения куклы вайанг. Не забудьте изменить заголовок:
С помощью инструмента «Эллипс» нарисуйте фигуру красного круга поверх групп слоев:
Откройте палитру «Стили», выберите стиль «красная объемная кнопка«, чтобы применить стиль, который мы создали ранее:
Добавьте еще одну фигуру круга. Но на этот раз установите цвет заливки — нет, обводка — темно-коричневый (#bcab9e) цвет, ширину штриха — 1 pt:
С помощью инструмента «Горизонтальный текст» добавьте надпись “DAY” “01” на двух отдельных слоях. С помощью команды «Свободная трансформация» задайте наклон текста:
Выберите круг и текстовые слои, а затем сгруппируйте их в одну папку:
Чтобы правильно сделать брошюру, скопируйте папку группы дважды. Задайте положение и содержимое копий, как показано на рисунке ниже. Мы закончили создание флаера на тему путешествий:
Немного подправив макет, можно создать флаер на другую тему. На рисунке ниже показано, как я создал флаер ресторана:
Скачать PSD
Шаг 1
Есть некоторые вещи, которые вы должны рассмотреть до начала разработки брошюры: размер, форма, и складной тип помимо самой концепции.
Вы должны начать с карандаша и бумаги в буквальном смысле слова, нарисовать эскиз вашей брошюры.
У нас будет две стороны для печати, лицевая и задняя часть, значит будет два документа в Photoshop.
Я покажу вам как создать брошюру. Ниже показаны складные типы брошюры.
И здесь и на передней части, мы будем печатать имена на каждой области, «Лицо», так мы имеем «Лицом 1», «Лицом 2», «Лицом 3» … до тех пор, пока не закончим «Лицом 6».
Шаг 2
Трудно представлять дизайн при складывающейся брошюре. Когда вы сложили брошюру, то рисуйте поверх. Не стесняйтесь делать все что вы хотите, и рисовать все что вы хотите, это творческий процесс.
В следующем примере я использовал планшет, чтобы нарисовать кое что для вас. Это сформирует основные направления по разработке брошюры.
Все это поможет нам при размещении нашего контента в брошюре.
В моем проекте вы можете увидеть как я поместил поле «Обратная связь» в текстовом поле №2 (см. предыдущий график).
Когда складываешь брошюру, можно будет прочитать и заголовок и контактную информацию, все располагается ровно.
Шаг 3
Начинаем создавать наш дизайн! Работаем со стандартным документом 11х8.5 дюйма. Открываем Photoshop, жмем Ctrl+N, чтобы создать новый документ.
Параметры документа очень важны, т.к как потом дизайн будет печататься.
Ставим параметры следующим образом:
Resolution (Резрешение) — 300 pixels per inch;
Color mode (Цветовой режим) — CMYK;
Иногда возникает проблема калибровки монитора, чтобы соотношение цветов принтера и монитора совпадали. Но это только иногда, поэтому можете оставить свой цветовой профиль на мониторе так как есть.
После того как мы создали документ, нам понадобятся Направляющие (View — Rulers (Просмотр — Линейки / Сочетание клавиш «Ctrl+R»)).
Мера измерения в линейке должна быть в дюймах. Сделать это можно следующим образом, зажмем Alt и кликаем по направляющей, в появившемся меню выбираем дюймы (Inches).
Теперь мы должны включить опцию Show Guides (Направляющие), следуем View — Show — Guides (Просмотр — Показать — Направляющие) или нажатием клавиш Ctrl+;.
Шаг 4
Мы должны определить границы нашей области для печати 11х8.5 дюймов.
Для этого мы должны расположить 4 направляющих по каждой стороне документа.
Вы можете спрятать направляющие по мере надобности и снова показать, View — Show — Guides (Просмотр — Показать — Направляющие / Сочетание клавиш «Ctrl+;»).
Чтобы сделать направляющую, достаточно стрелочкой перетащить направляющую с линейки на документ, и расположить в соответствующем месте.
Шаг 5
Теперь у нас есть 4 направляющих, следуем Image — Canvas Size (Изображение — Размер холста / Сочетание клавиш «Alt+Ctrl+C»), и добавляем один дюйм к высоте и ширине документа, документ будет след. размеров: 12х9,5 дюймов.
Кроме того, убедитесь что точка находится в самом центре. Жмем ОК и вы видите что белый фон увеличился на 0,5 дюйма, по каждой стороне.
Шаг 6
Теперь мы добавим 0,25 дюйма для печати. Создадим 4 направляющих, выше 1 / 4 дюйма дюйма до предыдущей направляющей.
Это важно, поскольку каждый фоновый рисунок или цвет, должен располагаться внутри печатных границ.
Шаг 7
Даже если наш процесс резки идеальный,то все равно мы должны еще немного оставить области без текста и цветов, и изображений внутри печатных границ. Мы добавим марку безопасности, для границы без всяких элементов или пространству между маркой и дизайном. Это называется «отступы». Перетащим 4 направляющих по 14 дюйма после «Основной области», направляющая по каждой стороне документа.
Мы можем сделать документ больше или меньше для себя. В конце мы должны получить нечто похоже, как на последней картинке.
Шаг 8
Теперь нам нужно будет создать колонны с использование направляющих.
Брошюра состоит из трех равных столбцов.
Есть несколько способов разделить брошюру на равные части, использовать калькулятор и разделить бумагу на равные части (документ).
Это будет примерно (113=3.6).
Мы будем использовать временные формы, для визуальной видимости наших колонн.
Рисуем прямоугольник Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), от верхнего левого угла «Основной области» пересечения направляющих, и тащим до низа «Основной области». (см. картинку).
Ширина формы пока, что не имеет значения, попытаемся сделать ее уже. Затем берем инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), и выбираем первый прямоугольник. Обеспечим опцию Show Transform Controls (Показать управляющие элементы), в панели «Опций». И зажав Alt, перетаскиваем наш прямоугольник, тем самым дублируя его.
Размещаем копию вторую рядом с первым прямоугольником, а третью рядом со второй копией.
И для каждого прямоугольника зададим свой цвет.
Выбираем три прямоугольника в панели слоев (зажимаем Shift, и выделяем все слои).
И будем расширять прямоугольники, пока не достигнем второй направляющей «Основной области». (см. картинки).
После выделяем прямоугольник средний, и преобразуем границы в пределах двух новых направляющих для колонн.
И удаляем прямоугольники. (см. картинку).
Шаг 9
В качестве последнего действия в процессе с направляющими, добавим 1/4 дюйма направляющую марки безопасности, к колонным направляющим.
Это важно, т.к. складывающиеся брошюры всегда используют 2-3 мм отступа при печати. Поэтом желательно в этой области не располагать графических объектов.
Теперь у нас есть все направляющие правильно расположенные на документе. Сохраняем работу как шаблон. (понадобиться для других работ вам).
Шаг 10
Добавим цвет фона. Используем цвета палитры CMYK.
Я использую Yellow (Желтый) 15% и Plain Black (Обычный черный) 10%. Теперь нарисуем прямоугольник из верхнего левого угла к нижнему правому в области печати.
По умолчанию заполните цветом.
Шаг 11
Теперь мы добавим метки для обрезки. Цвет 100% черный. Выбираем Line Tool (Инструмент «Линия» / Клавиша «U»), и рисуем линии в области основной. (см. картинку).
Зажимайте Shift когда рисуете линии, таким образом рисую линии на всех четырех углах.
Шаг 12
Группируем все линии обреза и называем «Trim Guides»..
Шаг 13
В этом шаге будем работать с текстурой.
Скачиваем ее здесь texture.
Вставляем в документ на новый слой и называем «BG Texture» и используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») и Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»), помещаем внутри печатную область, в тот самый треугольник который рисовали в предыдущих шагах (шаг 10). Теперь используем инструмент Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») чтобы убрать на текстуре ненужные пятна, линии. Меняем режим наложения слоя с текстурой на Multiply (Умножение) и Opacity (Непрозрачность) — 40%.
Важно знать
Изменения режимов смешивания в RGB и в CMYK различаются.
Режим RGB — используется легкое смешивание слоев, режим CMYK — используется доля черного при смешивании.
Популярный режим смешивания Multiply (Умножение), при смешивании использует математические формулы RGB цветом.
Результат будет разный, в зависимости от цветового режима.
Ниже приведен пример режима смешивания Multiply (Умножение) в двух цветовых режимах RGB и CMYK.
Цвета Cyan (Голубой), Magenta (Пурпурный) и Yellow (Желтый), Red (Красный), Blue (Синий) и Green (Зеленый), показывают огромную разницу с цветами RGB.
Вы можете работать с документом в RGB режиме, но после завершения, при отправке в печать, вы обязательно должны перевести в режим CMYK.
Image — Mode — CMYK color (Изображение — Режим — CMYK) и все слои растеризовать.
При изменение режима может потеряться насыщенность и яркость, так что не забывайте, если вам нужна насыщенность и яркость, произведите дополнительные настройки.
Шаг 14
Теперь приступаем к самому дизайну.
Рисуем горизонтальный прямоугольник, а если быть точным полоску (см. картинку).
Цвет любой. Назовем слой «Stripe».
Добавляем эффекты слоя:
* Gradient Overlay (Наложение градиента) цвета ниже (темно красный и красный). Можете использовать Pantone цвета или тип значения в областях CMYK. Я предлагаю вам последний вариант.
* Добавим ярко красную границу размеров 10 px (Обводка/Stroke).
* Drop Shadow (Тень). Drop Shadow (Тень) использует цвет Plain Black (Обычный черный) по умолчанию в режиме CMYK, это значит что C=0%, M=0%, Y=0%, и K=100%.
Жмем Оk и смотрим.
Шаг 15
Жмем Ctrl+A чтобы выделить все, в панели слоев выбираем «BG Texture» и копируем (Ctrl+C) выделение. И вставляем на новый слой выше слоя с полосой «Stripe» и трансформируем текстуру.Завоем слой «Stripe Texture».
Ctrl + клик по «Stripe» векторной маске и следуем Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»), чтобы инвертировать выделение.
Затем удалим ненужную текстуру, оставив кусок над полосой.
Далее изменим режим смешивания слой «Stripe Texture», на Linear Burn (Линейный затемнитель).
Группируем слои «Stripe» и «Stripe Texture» и помещаем в папку названную «Stripe».
Шаг 16
Я решил не использовать стандартное расположение полос по вертикали 90 градусов.
А под углом, изменив градус наклона полосы.
Берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и выбираем папку «Stripe». Используем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») опции и поворачиваем на -15 градусов. Можете зажать Shift для увеличения/уменьшения угла поворота в интервале от 15 градусов.
Я сделал еще одну направляющую, как показано на рисунке.
Установим Gradient Overlay (Наложение градиента) Angle (Угол) -100 градусов.
Шаг 17
Выберем «Stripe Folder» используя Move Tool (Инструмент «Перемещение» / Клавиша «V»). С зажатым Alt перемещаем папку, тем самым дублируя ее. И поворачиваем целую папку по горизонтали (см. картинку).
Меняем цвета Gradient Overlay (Наложение градиента) как показано ниже, чтобы получить другой эффект.
Шаг 18
Поворачиваем «Stripe copy» на -5 градусов. Поворачиваем вторую полоску, буквально на несколько миллиметров (см. картинку). Выполним все преобразования и следуем дальше.
Жмем Ctrl+A чтобы выделить все, берем Move Tool (Инструмент «Перемещение» / Клавиша «V») и кликаем по папке «Stripe».
Мы видим опции выравнивания на панели опций. Кликаем Align Horizontal Center (Выравнивание центров по горизонтали). Жмем Ctrl+D чтобы снять выделение. Повторим это с папкой «Stripe copy».
Шаг 19
Теперь добавляем желтую ленточку в наш дизайн.
Создаем новую папку между «Stripe» и «Stripe copy» и назовем «Ribbon». Внутри папки создаем прямоугольник, цвет не важен (см.картинку).
Чтобы создать ленточку рисуем прямоугольник. Выбираем векторную маску в панели слоев и с помощью инструмента Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку)) добавляем точку. Кликаем по инструменту Pen Tool («Перо» / Клавиша «P»), и зажимаем, используя этот инструмент добавляем точку по середине внизу прямоугольника (см.картинку).
Теперь используем инструмент Convert Point Tool (Инструмент «Угол»), и щелкаем один раз по точке, и удаляем кривые вручную.
Далее берем Direct Selection Tool (Инструмент «Выделение узла» / Клавиша «A») (кликаем и зажимаем Path Selection Tool (Выделение контура)), и добавляем новую опорную точку.
Двигаем точку на несколько миллиметров вверх. Теперь у нас есть ленточка.
Шаг 20
Добавим Gradient Overlay (Наложение градиента) (от темно желтого к желтому) для слоя «Ribbon», настройки ниже. Добавим 5 px Stroke (Обводка), цвет показан ниже.
Шаг 21
Будем добавлять тени к ленте.
Дублируем слой «Ribbon» и растеризуем его (Rasterize), помещаем под основной, выделяем оба и сливаем Ctrl+E, и называем слой «Ribbon Shadow».
Переместим на несколько миллиметров вправо, и применим стили:
Color Overlay (Наложение цвета) черный для тени.
Следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и Radius (Радиус) — 10 px жмем Ok. И меняем режим наложения слоя «Ribbon Shadow» на Overlay (Перекрытие) и Opacity (Непрозрачность) — 75%.
Шаг 22
Добавим окончательные детали.
Используем Move Tool (Инструмент «Перемещение» / Клавиша «V») чтобы выбрать «Ribbon» и активируем Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Кликаем по Warp (Деформация).
Перетаскиваем сетку Warp (Деформация) как показано. Текстурируем ленточку как в шаге 15, и режим наложения для «Ribbon texture» на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 23
В этом шаге работать будем с текстом.
Берем Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), кликаем куда угодно на документе и пишем слово. Следуем Window — Character (Окно — Символ), панель опций текста.
Шрифт для первого слова — Helvetica-Black, можете использовать Arial Black, будет выглядеть хорошо. Меняем положение слоя используя Move Tool (Инструмент «Перемещение» / Клавиша «V»), и потом поворачиваем слой на -15 градусов.
Добавим эффект печати, темно красный цвет для Color Overlay (Наложение цвета) текстового слоя, мягко красный для Outer Glow (Внешнее свечение), и 65% Opacity (Непрозрачность) черного для Inner Shadow (Внутренняя тень) (см. картинку).
Шаг 24
Повторим предыдущий шаг и для маленького текста. После чего поворачиваем слой с текстом -5 градусов. Меняем Color Overlay (Наложение цвета), делая потемнее. Текстовые слои в группу, и папку называем «Title». Слои с текстом должны быть внутри границ направляющих марки безопасности.
Шаг 25
Создаем слой и называем «Shadow» ниже папки «Stripe» . На слое создаем эллипс (используем Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») или Ellipse Tool (Инструмент «Эллипс» / Клавиша «U»)). Заливаем черным (100% K) и следуем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), ставим Radius (Радиус) — 20 px. Поворачиваем слой тени на -15 градусов. Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 50%.
Шаг 26
Добавляем текст в наш контент, для вас будет хорошо, если у вас имеются типографические знания. Далее создаем Paragraph Text слой с любым текстом для «Лица 2».
Arial Black шрифт. Я добавил два заголовка. Создав слои с текстом поворачиваем -15 градусов, если слой на широкой полосе, -5 градусов, если слой на маленькой полосе. Поворот даст нам экстра эффект в дизайне. Помните текст располагаем внутри границ направляющих марки безопасности.
Шаг 27
Добавляем слои с текстом. Текст с «Contact Us» имеет поворот на -5 градусов потому ниже маленькой полосы. Вы можете сгруппировать слои и поместить их в папки по названиям, для каждой колонны «Face 1», «Face 2», или «Face 3».
Мы закончили первую часть дизайна. Сохраняем брошюру, как «brochure — front» И «brochure — back» и продолжаем.
Шаг 28
Удаляем или прячем все слои («Face 1», «Face 2», и «Face 3»), оставляем только полоски. Создаем три папки «Face 4», «Face 5», и «Face 6» для контента.
Шаг 29
Отражаем полоски по горизонтали. Выбираем «Stripe Copy» и следуем Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). Тоже самое для папки «Stripe folder» (см.картинку).
Шаг 30
Добавляем больше текста, не забываем что делали в шаге 26. Угол поворота 15 градусов. Я создал иконки для текста, используя стандартные формы Photoshop. Помните про границы и направляющие.
Шаг 31
Скачиваем картинку here, помещаем на документ, и называем ее «Polaroid» внутри папки «Face 5». Вставляем любую картинку внутрь рамки (поиграемся с выделением или Layer Mask (Layer — Layer Mask (Слои — Слой-маска)). Вставляем фото на слой выше слоя «Polaroid» и называем «Picture». Я использовал след. фото here.Режим смешивания слоя «Picture» на Overlay (Перекрытие).
Шаг 32
Сливаем «Picture» и «Polaroid» и называем «Polaroid», добавляем Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) и настройки ниже.
Шаг 33
Создаем прямоугольник черный (100%K) позади «Polaroid» и называем «Shadow». Жмем Ctrl+F повторяем предыдущий фильтр Gaussian Blur (Размытие по Гауссу). Режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) — 60%. Поворачиваем «Shadow» на несколько градусов вправо.

Шаг 34
Поворачиваем «Face 5» на несколько градусов вправо. Берем Burn Tool (Инструмент «Затемнитель» / Клавиша «O») и делаем некоторые области на фото темнее.
Автор: ;
Перевод: IrdinTo16;
Ссылка на источник;
Урок взят с Демиарта
Как сделать качественную визитку или рекламный буклет компании, используя только Фотошоп? Наш урок расскажет вам об основных принципах создания и правилах подготовки к печати такой рекламной продукции. Методы, использованные в этом уроке, могут быть применены также для других предметов рекламы: листовок, визиток, билетов и т.д. Давайте пробовать и учиться.
Предварительный просмотр финального результата:
Создаем тройной буклет.
Шаг 1. Концепция.
Для каждого проекта требуется концепция. Сначала мы должны планировать действия, чтобы не прийти к тупиковой ситуации в разгар работы. В настоящее время нам нужно определиться в размерах документа. Лучше всего сделать все расчеты вручную, используя ручку и лист бумаги, где вы легко можете нарисовать будущую форму документа и его размеры. Я буду создавать тройной буклет формата A4. Если вы хотите использовать международные стандарты, то укажите это в размерах документа. Мне удобнее работать в миллиметрах (мм), но если вы хотите работать в дюймах (inches), то в полях ширины и высоты (Widht, Height) после введения значений укажите их, нажав на стрелку строки, и программа автоматически сделает перевод единиц. Мой эскиз выглядит неаккуратно, поэтому, чтобы вы поняли принцип создания буклета, я изобразил его графически на скриншоте ниже. Вам не нужно составлять такой же, просто обратите внимание на числовые значения частей буклета. Большими цифрами я обозначил размещение страниц. Темной рамкой обозначены страницы, которые будут на внешней стороне буклета, светлой рамкой обведены внутренние страницы. Обратите внимание, что первая страница находится в правом верхнем углу плана, а последняя, шестая – в центре. Вас не должно это смущать, поскольку вы сейчас воспринимаете план плоско, а не объемно, как будет на самом деле. Попробуйте представить в своей голове, как будет выглядеть буклет в финале. Есть также размеры бумаги стандартные, а есть с допуском на обрезку (bleeds). Вот как выглядит мой план тройного буклета:
Шаг 2. Разрешение.
Разрешение документа в печати самое главное, оно определяет качество изображения. При создании документа в диалоговом окне разрешения (Resolution) укажите количество точек на дюйм (px/inch).
Принтер формирует изображение путем позиционирования точек на бумаге. И значение DPI (dots per inch (точек на дюйм)) является показателем, который определяет количество этих точек, помещающихся в один дюйм. Вместо этого показателя вы можете использовать значение DPCM (dots per cm (точек на сантиметр)), но я не встречал ни одного человека, который бы пользовался этой мерой. Создавая документ, введите значение разрешения в 72 пикс/дюйм (pixels/inch), этого будет достаточно для работы на компьютере. Если вы нажмете на стрелку строки разрешения и выберете разрешение в сантиметрах (см/ inch), Фотошоп автоматически переведет пиксели в сантиметры и значение изменится на 28,346.
При создании изображений для мониторов компьютеров, таких как веб (Web), обычно используется значение 72 рх/дюйм. Для печати же используют разрешение не менее 300 рх/дюйм. Это значение минимально для хорошего качества изображения и резкости полиграфических изделий (визиток, буклетов, листовок, билетов и т.д.). Но 300 рх/дюйм не является стандартом в печати, в полиграфии используют разрешение и в 600 рх/дюйм.
Если же мы выберем низкое значение разрешения, например, 28 рх/дюйм, то изображение будет зернистым и нечетким.
Не будем вдаваться в подробности работы печати, просто запомните, что значение 300 рх/дюйм подходит для полиграфии оптимально. Ниже, для сравнения, приведены примеры одного изображения с разными разрешениями.
Отвлечемся на время от нашего буклета и поговорим о подготовке документов к печати.
Шаг 3. О зонах обрезки (bleeds) и полях (margins) документа.
Для чего нужны зоны обрезки (bleeds)? Как видите, наш план буклета в шаге 1 немного не соответствует параметрам печати. Взгляните на пример ниже с визиткой, и вы поймете, что может произойти, если не использовать линии обрезки (bleeds) при подготовке рекламного продукта.
Как видите, визитки получились с браком, поскольку в документе неверно установлен размер. Если мы увеличим документ на несколько миллиметров, то избежим такой неприятности. Я поставил размер обрезки в 2 мм для буклета, но лучше установить значение на 3 мм (0,125 дюйма) с каждой стороны. Если фон вашего документа белого цвета, то можно не устанавливать линию обрезки, она не будет заметна.
Теперь, давайте попробуем правильно рассчитать размер визитной карточки. В неудачном примере выше указан размер визитной карты 3,5х2 дюйма (inch), что соответствует 89х51 мм и является стандартом визитки в США. Стандарт визитки в Польше соответствует 90×50 мм, который я и буду использовать для примера.
На скриншоте видно, что есть дополнительные зоны обрезки, равные 3 мм с каждой стороны. Как же рассчитать реальные размеры визитки, которые мы должны ввести при создании документа?
Расчет следующий:
Реальный размер визитки 90х50 мм,
Bleed (обрезка) размером 3 мм с каждой стороны,
Расчет добавления зон обрезки: 90+(3х2) х 50+(3х2),
Итоговый размер документа 96х56 мм.
Не забывайте, что обрезка добавляется к размеру документа со всех сторон, поэтому в расчетах дважды присутствует умножение на 2.
С обрезкой все ясно, поговорим о полях документа. Они нужны для безопасности. Если при отсутствии указанных линий обрезки при печати отрезается белая полоса в 1мм справа (как на примере с бракованной визиткой), то на другой стороне документа (слева) этот 1 мм вырезается из оформления (дизайна). Чтобы края документа не были «съедены», все важные элементы дизайна размещайте от края на расстоянии не менее, чем 5 мм.
Шаг 4.
Теперь сделаем разметку визитки на практике. Сначала о подготовке. Размер карточки, как я уже говорил, установим 90х50 мм. Нам нужно добавить направляющие (guidelines), чтобы видеть зоны полей и обрезки. Кроме того, после разметки обязательно сохраните образец файла для создания подобных документов в будущем.
Предположим, что наши поля будут равны 5 мм, а обрезка 3 мм. Обрезка расширяет реальный документ, а поля находятся внутри документа. Поля, фактически, составляют 10 мм (5 мм х 2) по горизонтали и вертикали документа, и плюс обрезка по 3 мм на каждую сторону, что составляет еще 6 мм (3мм х 2) по горизонтали и вертикали. Теперь, из первоначального размера документа (90х50) вычитаем поля (10х10) и получаем размер визитки 80х40 мм.
Создаем новый фотошоп-документ (Ctrl+N) этого размера (80х40) в режиме CMYK с прозрачным фоном (Transparent). С этого момента вы больше расчетов не делаете, это основа визитки.
Далее, переходим в меню Просмотр-Новая направляющая (View > New Guide) и добавляем сначала вертикальную, а затем горизонтальную направляющие со значением 0 рх в поле ввода.
Повторяем это же действие, но теперь в поле значения устанавливаем 100 рх (или процентов,см) по горизонтали, а затем по вертикали. Наши крайние направляющие установлены.
Переходим к разметке полей. Идем в меню Изображение-Размер холста (Image > Canvas size) и устанавливаем 10 мм ширины и высоты. Обязательно активируйте функцию «Относительно» (Relative).
И снова добавляем на увеличенный холст направляющие для полей по принципу, описанному выше. Идем в меню Просмотр-Новая направляющая (View > New Guide) и сначала указываем 0% по горизонтали и вертикали, затем 100%. Такую разметку можно выполнять значительно быстрее при помощи параметра «Операции» (Action).
Поля сделаны, остались зоны обрезки. Переходим в меню Изображение-Размер холста (Image> Canvas Size) и в полях ширины и высоты ставим 6 мм, активируя флажок относительности (Relative).
И вот результат правильной разметки:
Шаг 5. Буклет.
Ну вот, теперь мы готовы для более сложной работы. Приступим к дизайну нашего буклета. Не путайте его с предыдущим примером визитной карточки, он был дан для практики с разметкой. Напоминаю, что мы создаем тройной буклет формата А4.
А вот изображение буклета в 3D формате, чтобы вы ясно представляли себе его внешний вид.
Наверное, вы обратили внимание, что три разворота буклета не равны между собой, их размер соответствует значениям 208 / 211 / 211. Это не случайно, поскольку автором предполагается сложенное состояние буклета и крайний разворот должен быть немного меньше двух остальных, чтобы свободно размещаться внутри. Так вот, продумывая все детали работы, учитывайте этот момент.
Теперь, создаем новый документ (Ctrl+N) размером 620х287 мм и разрешением 300 рх/дюйм. Это реальный размер буклета, добавьте поля безопасности и обрезку, следуя шагу 4 (10 мм ширины и высоты полей, затем еще 6 мм для обрезки), установите направляющие. У меня линия обрезки равна 2 мм, а не стандартным 3. Чтобы исправить это, перейдите в меню Изображение-Размер холста (Image > Canvas size) и установите значение для ширины и высоты -2 мм (-1 мм х 2), обрезав немного холст. Не забудьте про активацию опции «Относительно» (Relative).
Далее, нужно установить несколько направляющих для разделения разворотов буклета, указав области сгибов. Мы установим направляющие на внешней и внутренней части брошюры. Ниже показан буклет в разрезе.
Напомню, как удалить направляющие с холста. Это вам поможет в случае ошибки с разметкой. Активируйте инструмент «Перемещение» (Move Tool) и нажмите на направляющую, которую хотите удалить, затем перетащите ее за пределы документа. Для поворота направляющей на 90°, нажав Alt, кликните по ней.
Давайте установим направляющие на сгибах. Переходим в меню Просмотр-Новая направляющая (View > New Guide) и вводим значение 213 мм для внутренней стороны буклета. Повторяем действие, но ставим значение 424 мм (213+211). Теперь сохраните этот документ как внутреннюю сторону буклета в формате PSD. Удалите эти направляющие, перетянув их за пределы документа, и добавьте два другие, но со значениями 210 мм, а потом 421 мм (210+211). Перейдите в меню Файл-Сохранить как (File > Save as) и сохраните эту внешнюю сторону буклета в формате PSD.
Мы в этом уроке будем работать с внешней стороной документа, а внутреннюю оставим нетронутой в виде бланка на будущее.
Заполните документ белым цветом (Edit-Fill или Shift+F5) и создайте группу (иконка папки внизу панели слоев), чтобы упорядочить слои.
Инструментом «Прямоугольное выделение» (rectangle marquee tool) создаем выделение третьего разворота буклета, определяющее его первую страницу.
На новом слое (Ctrl+Shift+N) залейте выделение (Shift+F5) цветом # c96003. На самом деле, я должен был вам дать цвета в режиме CMYK, но есть три причины, почему я не сделал это. Во-первых, не важно, какие цвета использовал я, во-вторых, цветовая палитра CMYK не моделируется идеально на экране компьютера (в отличие от RGB), и, наконец, вы можете выбрать свой цвет и вставить его код в палитру CMYK. Теперь, чтобы сделать фон более живым, добавим на заливку градиент. Создайте Новый слой выше предыдущего (Ctrl+Shift+N) и добавьте на него Обтравочную маску (Clipping Mask). Установите курсор между слоем с заливкой и новым слоем, удерживая Alt. При появлении значка двух колец, сделайте клик, создав маску. Этим вы ограничите действие градиента в пределах слоя с заливкой. Используйте цвет Градиента от #e6b338 к прозрачному (Transparent) с радиальным и линейным стилем. Непрозрачность (Opacity) градиента установите на 30%.
Следующий такой же градиент сделайте цветом от #8d261c к прозрачному.
Добавляем на верхнюю часть этой страницы логотип компании (у меня вымышленный) и этого достаточно, поскольку я сторонник минимализма.
Однако, часто наши клиенты ждут чего-то еще и, поэтому, я добавил в нижней части разворота рекламный слоган. Выберите любой шрифт с жирным стилем и напишите что-то подобное, активировав инструмент «Текст» (Type Tool).
Выбираем инструмент «Овальное выделение» (Elliptical Marquee Tool) и cоздаем область вокруг сгиба второй и третьей части буклета. На Новом слое (Ctrl+Shift+N) заполняем выделение Градиентом (Gradient Tool) белого цвета с непрозрачностью (Opacity) 30%. Затем измените режим смешивания этого слоя на Мягкий свет (Soft Light) или Перекрытие (Overlay).
Повторите этот шаг еще 2 или 3 раза, переместив немного выделение (переключитесь на инструмент «Овальное выделение»). Можете попробовать черный цвет.
Не заходите слишком далеко в оформлении, буклет должен быть максимально простым и информативным, не отвлекая внимания на лишние вещи.
продолжение урока…
Microsoft Xbox One – игровая приставка, которая является приемником предыдущего поколения Xbox 360, купить ее можно по ссылке тут.
Технику, которую я вам покажу, можно будет использовать для создания флаеров или рекламных проспектов, например, в сфере туризма или проведения праздничных мероприятий и т.д. Итак, давайте приступим!
Этапы урока
В этом уроке мы разработаем дизайн шаблона рекламного буклета в программе Photoshop. Мы начнём урок с основных изображений, создадим различные кривые фигуры, используя инструменты Фигуры(shape /lessons/tools), команду Деформации (warp), а также добавим стили слоя, чтобы придать буклету глянцевый вид. Для выполнения данного урока я использовал программу Photoshop CS6, но вы можете использовать любую версию программы, начиная с версии CS3.
Образец Рекламного Буклета – Общий вид
Образец Рекламного Буклета – Вид оборотной стороны
Скачать архив с материалами к уроку
Примечание переводчика: в архиве кроме основных материалов вы найдёте альтернативный вариант изображений для выполнения урока.
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 3242 рх по высоте и 2480 px по ширине, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с солнечным островом. Нажмите кнопку Поместить (Place), чтобы добавить выбранное изображение на наш рабочий документ в качестве смарт-объекта. Примените масштабирование к изображению, расположив остров, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Повторите предыдущий шаг. Добавьте исходное изображение “Водные виды спорта“ в качестве смарт-объекта. Расположите данный слой с изображением поверх слоя с солнечным островом.
К слою с изображением “Водные виды спорта“, добавьте слой-маску. Щёлкните по миниатюре слой-маски, чтобы перейти на неё. Выберите инструмент Градиент 
С помощью инструмента Прямоугольник 
Примечание переводчика: автор преобразовал слой с фигурой прямоугольника в смарт-объект.
Далее идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы применить команду деформации. Потяните опорные точки таким образом, чтобы совместить прямоугольник с верхними изображениями, как показано на скриншоте ниже.
К слою с голубым прямоугольником добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (overlay)
- Цвет градиента чёрно-белый
- Стиль (style): Линейный (Linear)
- Угол (Angle): 0
Мы используем эту технику на тот случай, если вы решите поменять текущий цвет нарисованной фигуры. Тогда эффект градиента сохранится вне зависимости от выбранного вами цвета.
Примечание переводчика: если вы решите поменять цвет дизайна, то вам не придётся настраивать эффект наложения градиента.
Нарисуйте ещё один прямоугольник белого цвета поверх слоя с голубым прямоугольником. С помощью команды Деформации (warp), деформируйте левую сторону прямоугольника, как показано на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать слой с белой фигурой в смарт-объект.
К слою с белой фигурой добавьте слой-маску. С помощью инструмента Градиент, цвет градиента от белого к чёрному, нарисуйте линейный градиент на слой-маске слоя. Потяните градиент по диагонали от нижней левой точки вверх до верхнего правого угла белого прямоугольника. Если всё сделаете правильно, то у вас должен получиться красивый “глянцевый” эффект, как показано на скриншоте ниже.
С помощью инструмента Эллипс 
Находясь на слое с нарисованным эллипсом, нажмите клавиши (Ctrl+C), чтобы скопировать в буфер данных, а затем нажмите клавиши (Ctrl+V), чтобы вклеить синий эллипс, который мы скопировали только что. Немного увеличьте размер дубликата синего эллипса, чтобы он был немного больше, чем предыдущий эллипс. Теперь поменяйте режим фигуры на Вычесть переднюю фигуру (Subtract Front Shape). Таким образом, с помощью дубликата слоя со вторым эллипсом, мы обрежем первый эллипс и в результате получим ‘кривую фигуру’.
Примечание переводчика: 1. Выберите инструмент Эллипс 
Далее, выберите режим Объединить компоненты фигуры (Merge Shape Components). Теперь, элементы ‘кривой фигуры’ будут объединены.
Продублируйте слой с кривой фигурой, отразите по вертикали дубликат слоя, для этого идёмРедактирование – Трансформация – Отразить по вертикали (Edit > Transform path > Flip Vertical). С помощью инструмента Перемещение 
К дубликату слоя с кривой, добавьте слой-маску. Выберите инструмент Градиент 
Примечание переводчика: автор создаёт плавный переход цвета на изображении кривой фигуры.
Повторите Шаги 13 – 14, чтобы добавить ещё одну фигуру кривой на нижнюю часть изображения. С помощью инструмента Свободная трансформация (Free Transform), увеличьте масштаб изображения данной кривой фигуры.
Выделите все слои с фигурами, за исключением слоёв с задним фоном, с водными видами спорта и солнечным островом. Нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Дважды щёлкните по слою с новой группой и в появившемся окне дайте новое название группе Синие фигуры(blue shape). Данный шаг является выборочным, но я обычно группирую слои, чтобы было удобно работать в панели слоёв.
Выберите инструмент Прямоугольник 
Далее, ещё раз идём Редактирование – Трансформация – Деформация (Edit > Transform Path > Warp), чтобы деформировать верхнюю часть прямоугольника, придав форму кривой. См.скриншот ниже. Нажмите клавишу (Enter), чтобы применить изменения деформации.
Добавьте ещё один прямоугольник тёмно-коричневого цвета (#b19e90) на нижнюю часть изображения, высота прямоугольника примерно 425 px. С помощью Деформации (warp), придайте верхней части прямоугольника изгиб кривой.
Примечание переводчика: автор создаёт слои с фигурами в качестве обтравочных масок к слою с прямоугольником бледно-коричневого цвета, чтобы все созданные фигуры были видны в пределах базовой фигуры, в данном случае, речь идёт о коричневой фигуре, которую мы создали в этом шаге и белой фигуре, которую автор создаст в следующем шаге.
Добавьте белый прямоугольник в левой части изображения. С помощью Деформации (warp), придайте верхней и правой части прямоугольника изгиб кривой.
Находясь на слое с белым прямоугольником, поменяйте режим наложения на Мягкий свет (soft light). Нажмите клавиши (Alt+Ctrl+G), чтобы создать обтравочную маску.
Нарисуйте чёрный прямоугольник в верхней части изображения со следующими размерами: 952 px по ширине и 460 px по высоте.
Потяните левую нижнюю опорную точку чёрного прямоугольника с помощью инструмента Угол 

Поменяйте режим наложения для слоя с чёрным прямоугольником на Мягкий свет (Soft light). Данный режим сделает чёрный цвет фигуры полупрозрачным.
Создайте новый слой. Выберите инструмент Кисть 
Выделите все пять слоёв, которые вы создали, чтобы сгруппировать их. Назовите новую группуПередняя фигура (front shape). Не забудьте сохранить документ Файл – Сохранить (File > Save).
Нажмите клавиши (Ctrl+N), чтобы создать новый документ. Установите следующие размеры: 600 рх по высое и 600 px по ширине, разрешение (resolution) 150 пикселей / дюйм (pixels/Inch).
Нарисуйте прямоугольник чёрного цвета со следующими размерами 300×100 px. Продублируйте чёрный прямоугольник, для этого, удерживая клавишу (Alt), перетащите фигуру с помощью инструментаВыделение контура (Path selection tool).
Поверните один из чёрных прямоугольников, а затем сместите его, чтобы получилась перевёрнутая буква “L”.
Чтобы убедиться, что оба прямоугольника идеально выровнены, выделите их с помощью инструментаВыделение контура (Path Selection tool), а затем нажмите кнопку Выровнять по правому краю (Align Right Edges) в настройках данного инструмента.
Нарисуйте тонкий горизонтальный прямоугольник. Выберите опцию Вычесть переднюю фигуру(Subtract Front Shape), чтобы сделать горизонтальный вырез у чёрных прямоугольников.
Щёлкните за пределами холста или по пустому пространству, чтобы отменить выделение всех прямоугольников. С помощью свободной трансформации, поверните фигуру так, чтобы получился математический знак ‘больше’.
Далее, выберите опцию Объединить компоненты фигуры (Merge Shape Component). Таким образом, мы объединим все три прямоугольника.
Идём Редактирование – Определить произвольную фигуру (Edit > Define Custom Shape), назовите новую фигуру “стрелка метро”, затем нажмите “OK”. Мы сохранили нашу нарисованную фигуру, таким образом, мы сможем применить её в другом документе с помощью инструмента Произвольная фигура
Теперь возвращаемся к нашему первому рабочему документу с изображением солнечного острова и водных видов спорта. Нарисуйте тёмно-коричневый круг #b5a294 с помощью инструмента Эллипс 

Примечание переводчика: два произвольных параграфа- это параграфы с произвольной информацией, добавьте любую информацию на своё усмотрение, т.к. мы создаём шаблон рекламного буклета, то вы в любой момент можете исправить текст параграфов, добавив информацию с нужной вам тематикой.
На тот случай, если вы не знали, программа Photoshop может упростить этот шаг. Убедитесь, чтобы инструмент Горизонтальный текст 
Теперь, всё, что вам нужно сделать, это добавить параграфы.
Выберите инструмент Произвольная фигура 
Выделите четыре слоя, чтобы сгруппировать их в одну группу. Назовите новую группу Текст слева (left text).
Добавьте текст в правой части изображения, а именно коричневый заголовок и четыре параграфа мелким шрифтом. Нарисуйте четыре фигуры “стрелки метро” для каждого параграфа, на этот раз, цвет стрелок голубой.
Выберите инструмент Кисть 
В открывшемся окне Загрузить (load), нажмите кнопку Добавить (Append), чтобы добавить кисти Пляж к существующему набору кистей, а не заменяя их.
Создайте новый слой, назовите этот слой “Цветок”. Выберите кисть с рисунком цветка. Щёлкните один раз кистью по холсту, чтобы нарисовать цветок.
С помощью свободной трансформации, уменьшите масштаб изображения цветка. Но перед этим, не забудьте вначале преобразовать слой с цветком в смарт-объект.
С помощью инструмента Текст 
Примечание переводчика: “Flower Garden” — Декоративный Сад. Вы можете добавить любой текст на своё усмотрение.
Добавьте значки с пляжной тематикой с помощью инструмента Кисть 
Выделите слои со значками пляжной тематики, включая слои с подзаголовками, чтобы сгруппировать их в одну группу. Назовите новую группу Категории (features).
Выберите инструмент Произвольная фигура 
Примечание переводчика: категория Web — фигуры с тематикой интернет паутины.
Повторите Шаг 45, чтобы загрузить кисти Объекты (Objects).
В нижней части изображения, добавьте замещающий текст для номера телефона, адреса почтовой почты и адреса вебсайта туристического агентства. А также с помощью инструмента Произвольная фигура 
Добавьте замещающий текст для имени сотрудника туристического агентства.
Ещё раз выберите инструмент Произвольная фигура 
Выберите / нарисуйте фигуру самолёта. Цвет фигуры белый, а затем расположите самолёт справа от текста “Travel Agent” (Туристическое Агентство).
Чтобы самолёт выглядел более изящно, добавьте к слою с фигурой самолёта стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Как обычно, выделите слой с текстом и слой с фигурой самолёта и сгруппируйте их в одну группу, чтобы панель слоёв выглядела аккуратно.
Примечание переводчика: 1. Выделите слой с текстом “Travel Agent” (Туристическое Агентство) и слой с фигурой самолёта, чтобы сгруппировать их 2. Назовите новую группу Логотип Туристического Агентства (Travel Agent Logo).
До этого шага, наш дизайн флаера оставался без названия. Давайте дадим название, цвет текста белый, шрифт жирный, как показано на скриншоте ниже.
К слою с главным заголовком, добавьте стиль слоя Тень (drop shadow), чтобы сделать вид текста красивым. Примените следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Нажмите кнопку “OK”, чтобы применить стиль слоя Тень (Drop Shadow). Таким образом, если всё сделано правильно, то вы добавите красивую тень к тексту.
Нарисуйте красный круг (#ed1c24) с помощью инструмента Эллипс 
Примечание переводчика: 1. “START FROM $375 / person” (“От 375$ на человека”). 2. Вы можете добавить любой текст на своё усмотрение, например, “Горящий Тур от 175 евро” J
Возвращаемся к слою с красным кругом, чтобы придать ему вид 3D кнопки. Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow).
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow), которые указаны на скриншоте ниже.
- Цвет: белый
- Режим наложения (Blend mode): Нормальный (normal)
- Непрозрачность (Opacity): 28%
- Смещение (Distance): 33 px.
Примените следующие настройки для стиля слоя Внутреннее свечение (Inner Glow), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 9%
- Цвет: чёрный
- Размер (Size): 65 px
Примените следующие настройки для стиля слоя Глянец (Satin), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Нормальный (Normal)
- Цвет: белый
- Непрозрачность (Opacity): 19%
- Угол (Angle): 19 градусов
- Смещение (Distance): примерно 23 px
- Размер (Size): примерно 46 px
- В конце, поменяйте Контур (Contour) на Кольцо (ring).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Перекрытие (Overlay)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
- Угол (Angle): примерно 122 градусов
Примените следующие настройки для стиля слоя Тень (Drop Shadow), которые указаны на скриншоте ниже.
- Непрозрачность (Opacity): 37%,
- Смещение (Distance): 6 px
- Размер (Size): 10px.
Нажмите кнопку “OK”, чтобы применить все стили слоя, которые вы назначили, начиная с Шага 57.
Этот же “эффект красной кнопки” понадобится нам при создании оборотной стороны буклета, поэтому, мы сохраним этот эффект в качестве стиля слоя, т.к. это сэкономит наше время позже. Всё, что вам нужно сделать, это открыть вкладку Стилей (Styles) (обычно данная вкладка расположена в той же самой группе вкладок Цвет (Adjustment) и Образцы (Swatches)).
Нажмите значок Создать Новый Стиль (Create New Style), дайте соответствующее название новому стилю, например, “красная кнопка”, а также поставьте галочку в окошке Включает эффекты слоя(Include Layer Effects).
Выберите инструмент Горизонтальный текст 
Примечание переводчика: 1. наведите курсор на край фигуры, как только исчезнет пунктирный круг вокруг курсора и появится кривая, щёлкните кнопкой мыши, чтобы начать печатать текст 2. Когда текст создан или изменен, в правой части панели управления выбранного инструмента появляются две иконки. Первая Отменить текущую правку (Cancel any current edits) предназначена чтобы игнорировать любые изменения, а другая Применить текущую правку (Commit any current edits) чтобы подтвердить изменения и применить текст. 3. После создания текста, автор нажимает комбинацию клавиш (Ctrl)+(Enter), таким образом, он привязывает текст к контуру. 4. Вы можете либо нажать кнопку для фиксации правки, чтобы применить текст или привязать текст к контуру, какую технику использовать — дело вкуса.
Выделите текст с помощью инструмента Текст 
Всё ещё находясь на слое с текстом, нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform), увеличьте масштаб круга, к которому привязан текст, а затем поверните текст, чтобы выставить его по центру. Не забудьте нажать клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: если у вас текст не привязан к контуру круга, тогда просто примените трансформацию к тексту, слегка увеличьте масштаб, а затем выровняйте по центру.
Возвращаемся на слой с красным кругом. Повторите Шаг 63, но на этот раз, добавьте текст на нижнюю часть круга. После того, как вы напечатаете текст, пока не нажимайте кнопку для фиксации правки.
Примечание переводчика: просто пока не нажимайте клавишу (Enter).
Теперь нам нужно поменять расположение номера телефона, для этого, удерживая клавишу (Ctrl), наведите курсор на внутреннюю область красного круга, щёлкните, когда появится маленький чёрный треугольник. Таким образом, мы расположим номер телефона внутри круга.
Примечание переводчика: как только вы нажмёте клавишу (Ctrl), рядом с курсором появится маленький значок чёрного треугольника, далее, наведите этот чёрный треугольник на внутренний край красной кнопки, а теперь щёлкните, таким образом, вы поменяете положение текста.
Откорректируйте расположение номера телефона; в режиме свободной трансформации, увеличьте масштаб, а затем поверните строку с номером телефона. Нажмите клавиши (Ctrl+Enter), чтобы применить поворот.
Перед тем, как мы перейдём к следующему шагу, на мой взгляд, будет удобно, если мы временно отключим видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape).
Примечание переводчика: автор собирается использовать направляющие линии, поэтому, он временно отключает видимость слоёв с синей заливкой фигур.
Возвращаемся на слой с красным кругом. Расположите две направляющие линии с левой и справой стороны круга, затем нарисуйте стрелку с помощью инструмента Произвольная фигура 
Выберите инструмент Стрелка 
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните стрелку по вертикали. Не нажимайте пока клавишу (Enter).
Нажмите кнопку Деформации (Warp). Выберите тип Деформации (Warp): Дугой (Arc), а затем потяните за точку деформации влево. Таким образом, мы деформируем стрелку, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить трансформацию.
Примечание переводчика: кнопка Деформации (Warp) – это кнопка переключения между режимом свободной трансформации и режимами деформации, она расположена в верхней панели управления.
Если стрелка получилась слишком большой или слишком выпуклой, то повторите действие ещё раз с помощью свободной трансформации.
Поменяйте режим наложения для слоя со стрелкой на Умножение (Multiply). Это придаст стрелке тёмный полупрозрачный вид.
Продублируйте слой со стрелкой (Ctrl+J). Сместите дубликат стрелки вправо, расположив на правой стороне красного круга.
Нажмите ещё раз клавиши (Ctrl+T) для активации режима свободной трансформации. Поверните стрелку стрелкой вниз. Нажмите клавишу (Enter), чтобы применить трансформацию.
Включите видимость слоёв с группами Передняя фигура (front shape) и Синие фигуры (blue shape). Мы завершили создание главной странички рекламного буклета!
Теперь мы можем приступить к созданию оборотной стороны.
Создайте новый документ в программе Photoshop (Ctrl+N). Установите следующие размеры: 2480рх по ширине и 3242 px по высоте, разрешение (resolution) 300 пикселей / дюйм (pixels/Inch).
Нарисуйте прямоугольник по высоте рабочего документа, но только на половину ширины. Цвет прямоугольника свело-коричневый (#f0ebdc).
Примечание переводчика: используйте инструмент Прямоугольник 
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp). Деформируйте правую сторону прямоугольника, создав вид развивающегося флага. Нажмите клавишу (Enter), чтобы применить трансформацию.
Находясь на том же самом слое с прямоугольной фигурой, нарисуйте ещё один прямоугольник в центре по горизонтали.
Примечание переводчика: удерживайте клавишу (Shift) во время создания горизонтального прямоугольника, иначе ничего не получится.
Щёлкните по горизонтальной фигуре инструментом Выделение контура (Path Selection), чтобы фигура стала активной. Далее, в верхней панели управления, поменяйте контурный режим на Вычесть область пересечения фигур (Exclude Overlapping Shapes). Данный режим “Удалит” любые участки пересечения обоих прямоугольников.
Примечание переводчика: то же действие можно выполнить с помощью инструмента Прямоугольник 
Идём Редактирование –Трансформация — Деформация (Edit > Transform Path > Warp). Выберите тип деформации: Флагом (Flag). Вы можете менять значение Изгиба (Bend) путём смещения точки деформации вверх или вниз.
Выберите инструмент Волшебная палочка 
Далее, идём Выделение – Модификация – Расширить (Select > Modify > Expand Selection). Установите значение Расширить на (Expand): 10 px, а затем нажмите кнопку “OK”. Таким образом, мы расширим область выделения на 10 px.
Создайте новый слой ниже слоя с искривлённым прямоугольником, залейте выделенную область серым цветом (#f0ebdc). Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
Повторите Шаг 86 и Шаг 87 на двух новых слоях. Все белые участки теперь должны быть залиты серым цветом.
Перейдите Файл – Поместить (File > Place) и в появившемся окне выберите исходное изображение с куклой. Откорректируйте масштаб изображения. Расположите изображение в нижней правой части изображения, заполнив серый участок.
Расположите слой с изображением куклы поверх слоя с нижней правой серой заливкой (в данном случае, слой с серой заливкой был Слой 3 (Layer 3)). Нажмите клавиши (Alt+Ctrl+G), чтобы преобразовать слой с изображением куклы в обтравочную маску.
Повторите Шаги 89 и 90. Поместите исходное изображение обезьянки на рабочий документ.
Повторите предыдущие шаги, добавьте последнее исходное изображение с храмом.
Примечание переводчика: к сожалению, ссылка автора на исходное изображение храма не открывается, поэтому я подобрал для вас альтернативные изображения с храмом или подберите изображение храма на свой выбор.
Перейдите на слой с искривлённым прямоугольником, чтобы применить стиля слоя Наложение градиента (Gradient Overlay).
Примените следующие настройки для стиля слоя Наложение градиента (Gradient Overlay), которые указаны на скриншоте ниже.
- Режим наложения (blend mode): Мягкий свет (Soft Light)
- Цвет градиента: чёрно-белый
- Стиль (Style): Линейный (Linear)
Нажмите кнопку “OK”, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). В результате мы получим красивый коричневый градиент на изображении прямоугольников.
Выберите инструмент Горизонтальный текст 
Выделите область для текста в левой части изображения напротив изображения храма. Добавьте четыре параграфа с текстом. Используйте маленький размер шрифта для данного сегмента с текстом.
Помните про фигуру стрелки метро, которую мы создали? Ещё раз нарисуйте фигуру стрелки метро с помощью инструмента Произвольная фигура 
Чтобы быстро добавить ещё стрелок метро (того же размера и цвета), удерживайте клавишу (Alt) при смещении первой стрелки метро с помощью инструмента Стрелка 
Выделите слой с заголовком, слой с параграфом и фигуры со стрелками, чтобы сгруппировать их в одну группу (Ctrl+G). Дважды щёлкните по названию группы, чтобы переименовать группу.
Нажмите клавиши (Ctrl+J), чтобы продублировать группу. С помощью инструмента Перемещения 
Повторите предыдущий шаг, переместите очередной дубликат группы в левую часть изображения, расположив текст напротив изображения куклы. Не забудьте поменять заголовок текста.
С помощью инструмента Эллипс 
Откройте вкладку Стили (Styles), выберите стиль слоя ‘красная кнопка’, чтобы применить стиль слоя, который мы создали ранее.
Добавьте ещё одну фигуру круга, только на этот раз в панели управления, отключите Заливку цветом(Fill color), а также выберите Обводку (Stroke), цвет обводки тёмно-коричневый (#bcab9e), толщина обводки 1 pt.
Примечание переводчика: Заливка цветом (Fill color) и Обводка (Stroke) – это новые опции, которые появились в панели управления инструмента Произвольная фигура 

С помощью инструмента Горизонтальный текст 
Выделите два слоя с кругами и слои с текстом, чтобы сгруппировать их в одну группу.
Дважды продублируйте слой с группой. Поменяйте расположение и содержимое текста, как показано на скриншоте ниже. Поздравляю! Мы завершили создание дизайна рекламного буклета.
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:
Имея готовый шаблон и немного изменив дизайн, мы можем создать флаер с другой тематикой, как вы можете увидеть на скриншоте ниже. Я создал флаер с ресторанной тематикой.