Разработка сайта подразумевает под собой целую серию задач. От создания HTML-разметки и написания скриптов до аренды сервера, покупки собственного доменного имени и размещения ресурса в интернете.
В этой статье поговорим о том, как взять уже готовый, функционирующий ресурс и разместить его в интернете. Так, чтобы его могли посетить другие люди.
В дальнейших инструкциях я подразумеваю, что вы уже разработали сайт. У вас есть дизайн, логотип, готовые скрипты и прочие элементы, необходимые для запуска ресурса на локальной машине. Речь пойдет исключительно о публикации страниц в сети. Подробнее о создании ресурса с нуля можно почитать в соответствующем материале.
Выбираем хостинг
Начать стоит с базы для вашего сайта. То есть места, где он будет размещен. Он должен базироваться на подходящем хостинге.
Хостинг — это сервер (или его часть), на котором можно разместить файлы своего веб-ресурса или приложения. Сервер — это компьютер, который работает без перерыва, чтобы обеспечить пользователям круглосуточный доступ к вашему продукту. И тем, и другим занимаются специальные организации-провайдеры, поддерживающие сотни серверных ПК и выделяющие вебмастерам ресурсы под их проекты.
Нужно выбрать наиболее надежный и производительный хостинг, с хорошей репутацией и не слишком дорогой.
Далее буду рассказывать о размещении сайта на примере Таймвэб, но этот процесс у других хостингов практически не отличается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Размещаем сайт на виртуальном хостинге
Сначала разберем публикацию на виртуальном хостинге. Это наиболее простой и доступный способ быстро «поднять» ресурс с минимальными затратами времени и сил.
Виртуальный хостинг — это папка на удаленном ПК под управлением Linux, которой заведует хостинг-провайдер. Он выдает вам ограниченные права на эту папку, чтобы вы могли там разместить файлы своего проекта, тем самым превратив ее в подобие сервера. После создания и регистрации адреса к этому серверу можно будет подключиться извне и пользоваться, как любыми другими страницами в интернете.
Создать и разместить страницу на виртуальном хостинге Timeweb можно двумя способами:
- Автоматически — когда большая часть файлов, включая рабочую CMS, попадает на сервер еще на этапе аренды.
- Вручную — когда вы покупаете у хостинга только папку и сами решаете, что с ней делать.
Ручной режим настройки
Как я уже отметил выше, под ручным режимом понимается настройка практически с нуля. Мы арендуем пустой виртуальный хостинг, в котором будет только папка public_html. Будем сами загружать на удаленный ПК HTML-файлы, скрипты, стили и медиаконтент. Создадим и зарегистрируем новое доменное имя через сервис Таймвэб. При необходимости настроим CMS.
Такой метод публикации дает больше гибкости. Можно установить любую CMS на свой выбор, не опираясь на список CMS, доступных в каталоге хостинга. К примеру, Timeweb не предлагает автоматически устанавливать DataLife Engine, но если арендовать пустой ВХ, то будет возможность сделать это самостоятельно.
Регистрируемся на хостинге
Зарегистрируем учетную запись в Timeweb и арендуем ВХ с подарком.
- Заходим на главную страницу Timeweb.
- Кликаем по строчке «Хостинг».
- В выпавшем списке опций выбираем «Виртуальный хостинг».
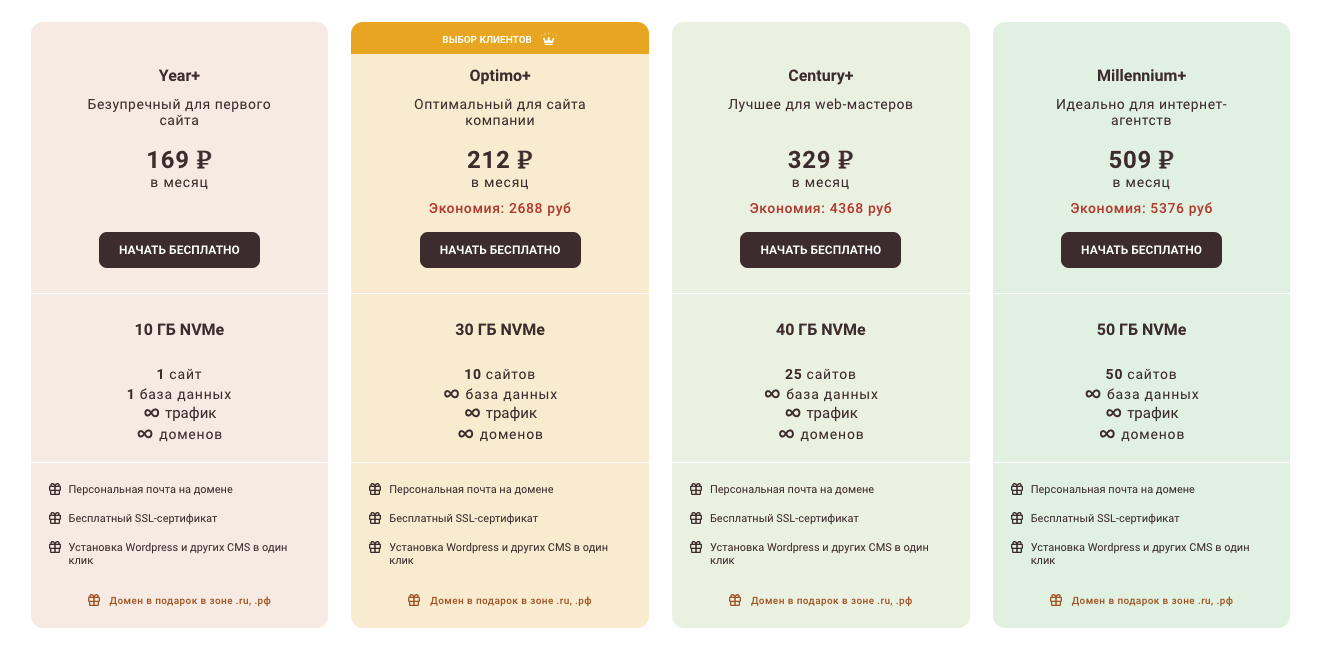
- Выбираем подходящий тариф и нажимаем на «Заказать» под одним из них.
- Указываем персональные данные для регистрации и переходим к оплате услуг провайдера.
- Кликаем по иконке в виде кошелька в верхнем правом углу экрана.
- Выбираем удобный способ оплаты (поддерживаются банковские карты и системы цифровых платежей Apple Pay, Google Pay).
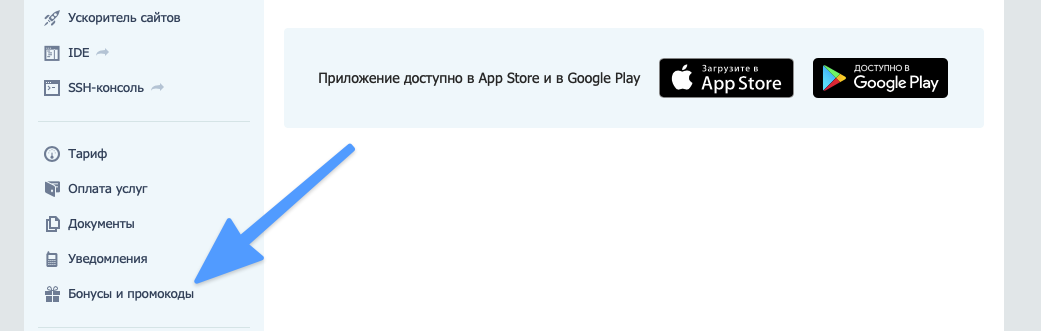
- Открываем раздел «Бонусы и промокоды» в боковой панели интерфейса Timeweb.
- Кликаем по кнопке «Активировать» напротив строчки «Бесплатный домен в зоне…».
Сразу после регистрации вы получите 10 дней бесплатного пробного периода. Чтобы получить домен в подарок, придется оплатить услуги хостинга на год вперед. Для этого вверху есть иконка с кошельком.
Регистрируем домен
У сайта должно быть имя. Ссылка, по которой проходят пользователи, чтобы попасть на страницу. Например, apple.com — это доменное имя. Так же, как vk.com. Вашему ресурсу тоже нужен URL. То есть не только IP-адрес, но и удобный буквенный вариант ссылки.
Чтобы его зарегистрировать:
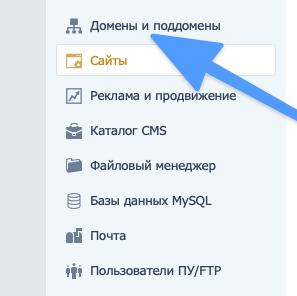
- Открываем раздел «Домены и поддомены» в панели управления хостинга.
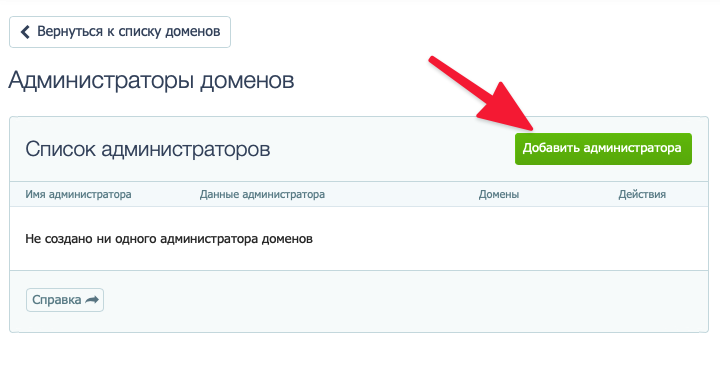
- Переходим к подменю «Администраторы доменов».
- Кликаем по кнопке «Добавить администратора».
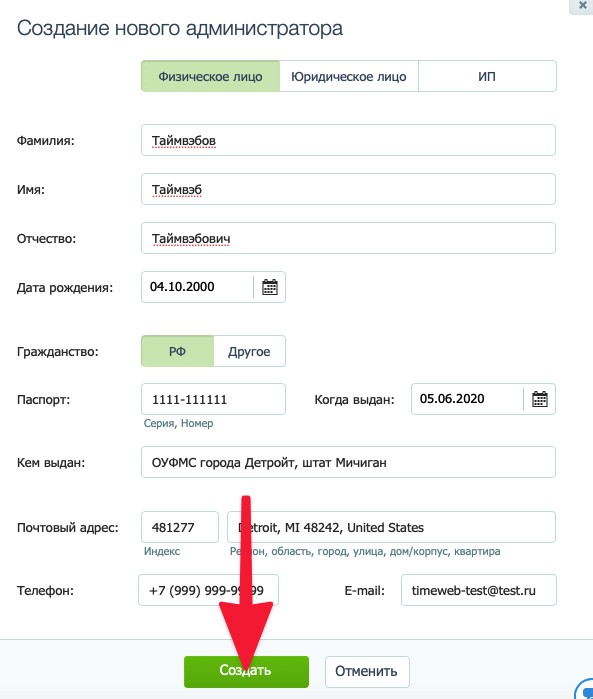
- Вводим персональные данные администратора и жмем на «Создать».
- Возвращаемся к предыдущему окну и кликаем по пункту «Зарегистрировать домен».
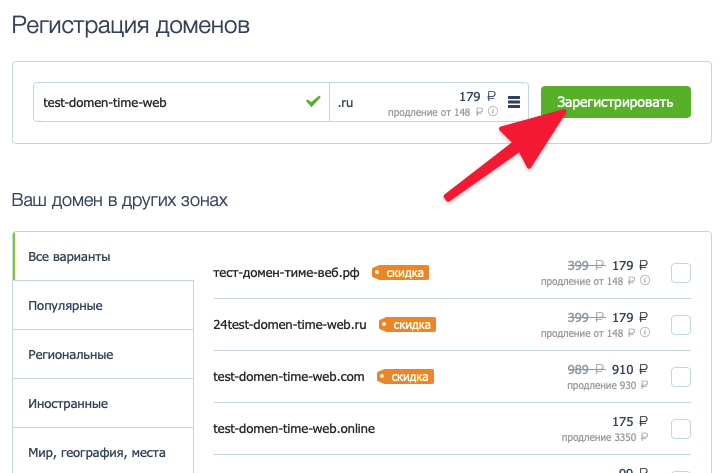
- Вписываем выбранное имя в поисковую строку. Система проверит, доступен ли выбранный вариант. Если недоступен, то хостинг предложит один из похожих, но свободных вариантов. Если доступен, то можно будет продолжить, нажав на «Зарегистрировать».
- Листаем открывшуюся страницу вниз, ищем строчку «Сумма к оплате» и выбираем вариант оплаты бонусами.
Готово. Через несколько часов имя будет зарегистрировано.
Готовим файлы сайта к загрузке на хостинг
У нас есть рабочий адрес в сети. Его можно указать в адресной строке браузера и попасть на соответствующий ресурс. Правда, пока там пустовато. Красуется запись о том, что домен припаркован у провайдера Timeweb. Нужно перенести на сервер файлы, созданные в ходе разработки.
Перед тем как залить сайт на хостинг, надо сжать его компоненты. Подойдет стандартный zip-архиватор, встроенный в систему. Так проще перенести все необходимые компоненты на удаленный ПК скопом (лучше при этом не прятать их в отдельную директорию).
Ну и не помешало бы навести в них порядок перед началом. Объединить несколько CSS в один, провести рефакторинг скриптов, подчистить лишние строки в HTML и т.п.
Как почувствуете, что готовы, переходите к следующему шагу.
Загружаем файлы через встроенный файловый менеджер Timeweb
Timeweb позволяет загружать файлы на ВХ через панель управления с помощью браузера.
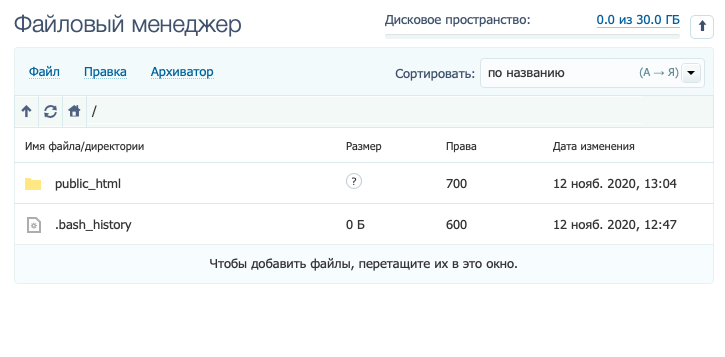
- Открываем «Файловый менеджер» в панели управления Таймвэб.
- Переходим в директорию public_html (в базовом виртуальном хостинге отсутствуют другие каталоги).
- Переносим наш архив с файлами в окно браузера, чтобы он загрузился на сервер. Спустя некоторое время он появится в хранилище у провайдера. Длительность загрузки зависит от скорости подключения к сети, производительности виртуального хостинга и размера загружаемого архива.
- Выделяем его, кликнув левой кнопкой мыши один раз.
- Затем нажимаем на «Архиватор» в верхней части интерфейса файлового менеджера.
- В выпавшем списке выбираем пункт «Разархивировать».
Готово. Теперь архив можно удалить, а загруженные файлы использовать для работы с сайтом. Если в них содержался уже рабочий, протестированный в локальной среде, ресурс, то дополнительных действий не потребуется.
Загружаем файлы через FTP-клиент
Это дополнительная инструкция для тех, кто использует хостинг без встроенного файлового менеджера в панели управления.
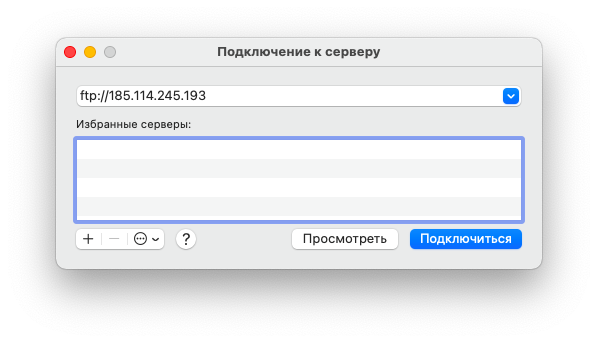
- Открываем FTP-клиент (подойдет Explorer в Windows или Finder в macOS, но лучше использовать специализированные решения в духе Filezilla).
- Подключаемся к по протоколу FTP к своему виртуальному хостингу (адрес можно узнать на главной странице панели управления или в техподдержке провайдера).
- Авторизуемся, указав пароль, выданный хостингом.
- Копируем архив на сервер.
- Распаковываем архив встроенным в FTP-клиент архиватором.
- При необходимости выдаем права на чтение и запись загруженных директорий и документов.
Автоматический режим настройки
У Таймвэб есть все для развертывания ресурса с нуля. Достаточно выбрать правильный раздел в меню и ввести персональную информацию. Полноценный ресурс с популярной CMS и домен впридачу.
- Открываем официальную страницу хостинга.
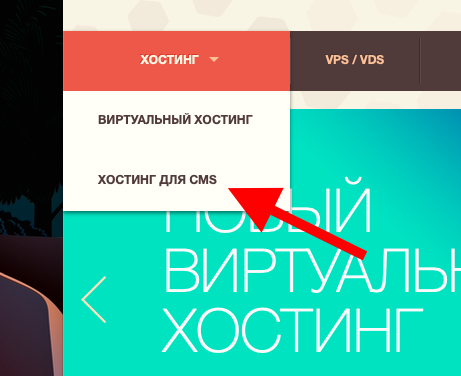
- Кликаем по подпункту «Хостинг» в левом верхнем углу.
- Во всплывшем списке выбираем пункт «Хостинг для CMS».
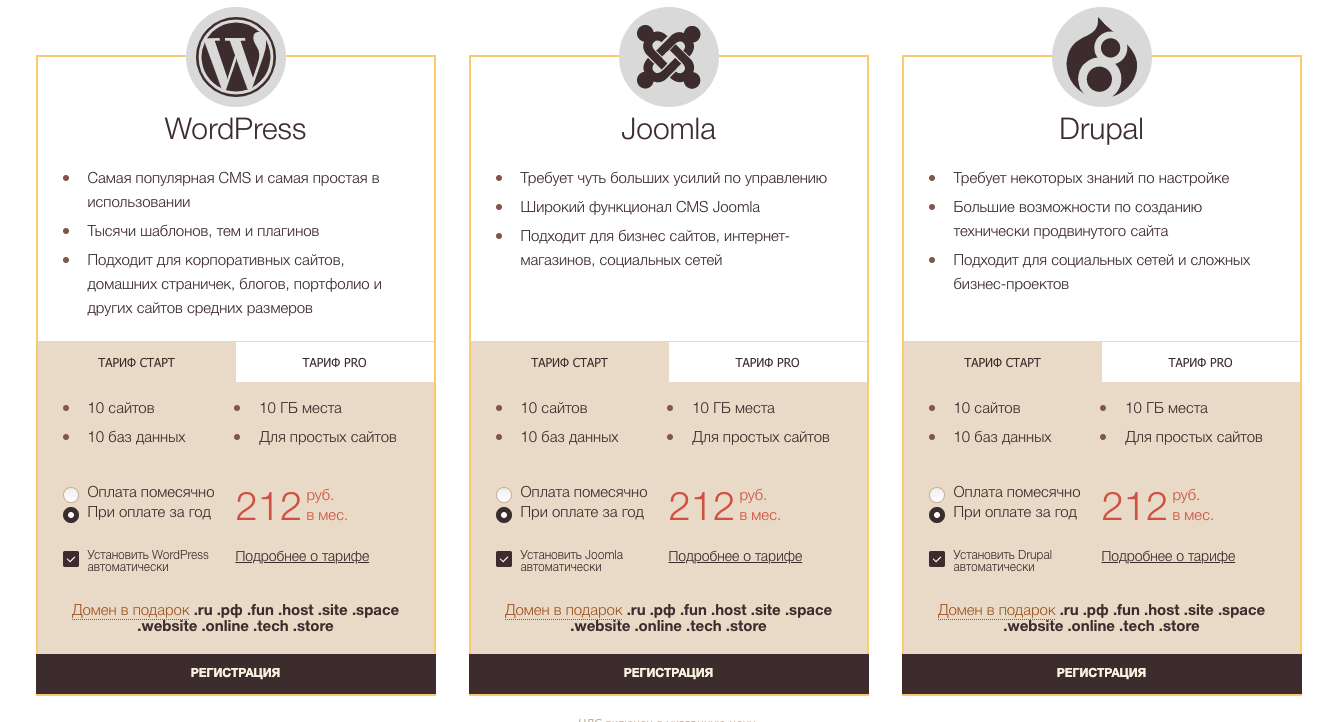
- Ищем CMS на свой вкус (доступны WordPress, Drupal и Joomla) и кликаем по кнопке «Регистрация» под ней.
- Указываем персональные данные для входа в систему и управления сервером.
Все, осталось зарегистрировать имя и загрузить файлы. Можно пользоваться!
Лучше выбирать тариф с оплатой сразу за год. Тогда виртуальный хостинг обойдется дешевле, а за доменное имя в зонах .ru, .рф, .site и т.п. платить не придется совсем. Надо открыть меню «Бонусы и промокоды» в панели управления хостингом и нажать на «Активировать» напротив надписи «Бесплатный домен в зоне…».
Размещаем сайт на виртуальном выделенном сервере (VDS)
Это инструкция для тех, кто арендовал не папку на сервере, а отдельную виртуальную машину, которой можно управлять как полноценным удаленным ПК без ограничений. Чтобы управлять VDS, нужны SSH-клиент или проприетарная панель управления. Например, ISPmanager или VestaCP.
Я покажу, как разместиться на хостинге с помощью нее, так как ISPmanager довольно популярна, удобна и по умолчанию поддерживается большинством хостингов, включая Таймвэб.
Приобрести и установить ISPmanager в Таймвэб можно на стадии аренды, указав панель в качестве дополнительного необходимого программного обеспечения.
Создаем домен и регистрируем его
Разберем вариант регистрации стороннего домена и добавления его к VDS через ISPmanager.
- Покупаем домен на соответствующем ресурсе.
- Регистрируем домен с помощью специального сервиса-регистратора. Купить домен можно, например, тут.
- Настраиваем DNS-сервер для вновь созданного доменного имени (подробная инструкция тут).
- Открываем ПУ.
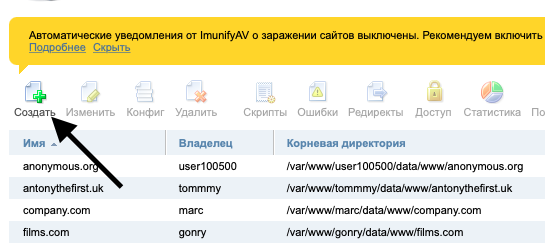
- Кликаем по меню «Домены».
- Нажимаем на «Создать».
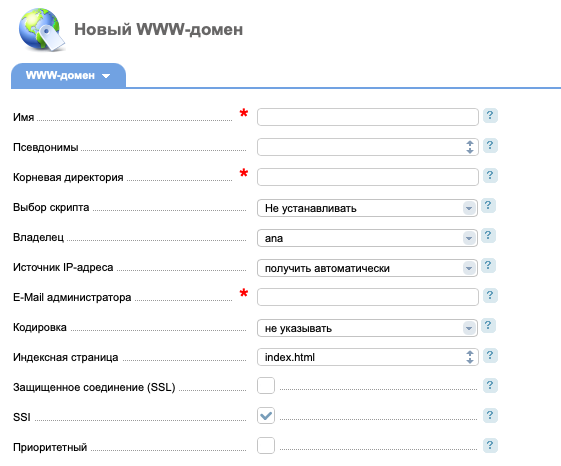
- Указываем параметры приобретенного и зарегистрированного домена (название, ссылки, корневая директория, адреса и т.п.)
- Нажимаем на ОК, чтобы сохранить внесенные изменения.
На регистрацию уходит время. Поэтому сразу после настройки переходить по ссылке и надеяться увидеть что-то работоспособное не стоит. Возможно, ожидание затянется до 72 часов.
Создаем базу данных
Если вам нужна БД, то:
- Открываем ПУ ISP.
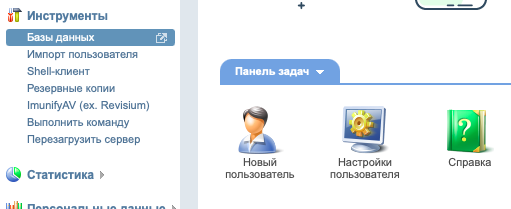
- Выбираем «Инструменты».
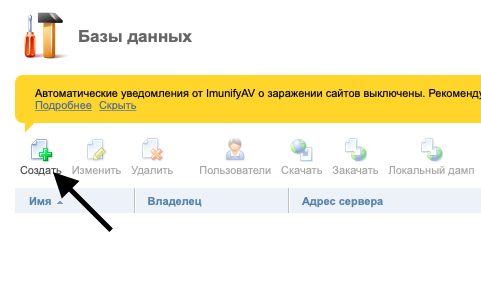
- Переходим в пункт «Базы данных».
- Кликаем по кнопке «Создать».
- Вводим пользовательские данные (они касаются самой БД и ее администратора; там должно быть имя, тип кодировки, пароль от учетной записи и т.п.)
- Нажимаем на ОК, чтобы сохранить внесенные изменения.
Этот шаг нужен тем, кто планирует размещать на хостинге полноценный ресурс. Если же у вас нет ничего, кроме простенького лендинга с одним статичным HTML, то база данных не понадобится.
Загружаем файлы сайта
Большую часть ручной работы мы проделали. Теперь надо перенести HTML, CSS и JavaScript-файлы на удаленную «машину» провайдера, чтобы наконец привести их в рабочий продукт, готовый для посещения.
- Запускаем панель управления ISP.
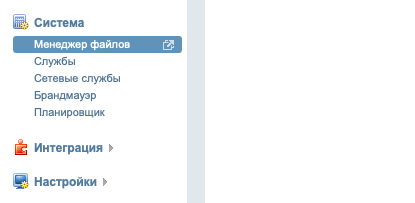
- Открываем пункт «Система».
- Переходим в подпункт «Менеджер файлов».
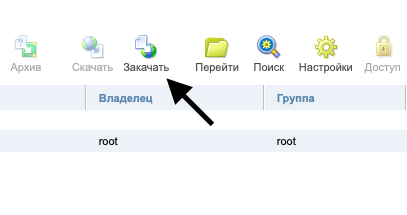
- Нажимаем на «Закачать» в верхней части интерфейса.
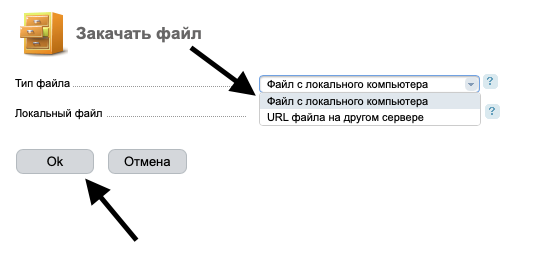
- Выбираем тип файла «Файл с локального компьютера».
- Нажимаем на «Обзор» и указываем путь до архива с данными вашего проекта.
- Кликаем по «ОК», чтобы загрузить сайт на сервер.
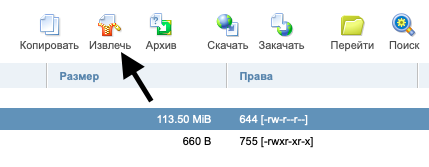
- Затем с помощью встроенного в ПУ архиватора распаковываем файлы в корневой каталог. При необходимости выдаем права на чтение и запись файлов.
Готово. Теперь при вводе в адресную строку браузера зарегистрированного вами доменного имени будет появляться то, что вы разрабатывали и тестировали на локальном компьютере.
Как разместить сайт на хостинге бесплатно?
Описанные выше методы затрагивают только размещение на платном хостинге Timeweb. Но отправить свое детище в интернет можно и без затрат.
Во-первых, для этого есть куча бесплатных хостинг-провайдеров. Правда, зачастую они работают не так быстро и надежно, как платные аналоги. Но есть те, что предлагают услуги по бартеру. Допустим, вы размещаете у себя на главной странице баннеры хостинга, а он за это дает бесплатный VDS со средними характеристиками.
Во-вторых, есть GitHub. На нем можно опубликовать статичный лендинг без динамических файлов, даже не имея платной учетной записи. А еще Google App Engine — бесплатная платформа для размещения веб-приложений в сети (это что-то в духе VDS, только на мощностях Google).
В-третьих, можно разместить свой код в веб-среде для разработки. Например, CodePen или JSFiddle. Туда можно вписать и скрипты, и стили. Можно как тестировать на нем свой код, так и демонстрировать его заказчикам, если ресурс делался для них.
Как видите, размещение сайта на хостинге — это несложно. Есть даже бесплатные способы выложить сайт в интернет для несложного тестирования. А с провайдерами в духе Таймвэб все сводится к паре кликов и выбору названия для вашей страницы, даже если речь идет о масштабном коммерческом продукте.
Пришло время бесплатных сайтов
Время на прочтение
3 мин
Количество просмотров 151K
Привет, %username%!
Сегодня многие начинающие веб-разработчики делают большую ошибку, и не одну. Они что-нибудь сверстают, а потом покупают хостинг. Далее покупают домен. Регистрируют и подключают SSL-сертификат. Я, спасаясь от минус-кармы, просто расскажу как не тратить деньги на свои тестовые проекты.
Кстати, здесь абсолютно нет рекламы, даже если вам так покажется — это просто очередной туториал, с описанием нужных ресурсов и максимально понятно.
Рекомендую для каждого такого проекта создавать новую почту и везде регистрироваться с помощью нее, а не своего личного мейла.
Хостинг
При запросе «Бесплатный хостинг« гугл первым, естественно после рекламы, предлагает 000webhost.com. Это весьма интересный хостинг — пользуясь им уже как два года, я заметил, что там все время меняется разрешенное количество бесплатных сайтов и другие условия, но главное, что он остается самым удобным.
Итак, на сегодня они предлагают:
- 1 бесплатный сайт
- 1 БД MySQL
- PHP Нескольких версий
- Подключение домена
- 300mb места на SSD (был гигабайт, жмоты!)
- FTP
Раньше было лучше, но и этого, я думаю, для наших тестовых проектов подойдет. Тем более, эти минусы компенсируются удобной панелью управления, чем могут похвастать не многие его конкуренты.
Что делать?
- Регистрируемся — это просто!
- Нажимаем «Создать сайт», делаем, что там просят.
На этом — все. К 000webhost мы еще вернемся. А пока…
Доменное имя
Здесь нет идеального варианта для рабочих проектов. Но мы ведь собираемся заниматься мини-проектами и нам много не нужно — просто любой домен второго уровня. Нам в помощь — Freenom, он также первый в результатах поиска, у него нет аналогов — они всех их купили и получили от некоторых стран монополию на продажу их доменов.
Вот мы и приблизились к проблеме — на www.freenom.com доступны только домены всяких дальних африканских стран, где решили продвигать интернет, бесплатно раздавая свои домены: «.tk«, «.ml«, «.gq», «.cf», «.ga». Естественно, они такие же любители денег, как 000webhost и предоставляют домен бесплатно лишь на 12 мес. максимум, но его можно потом перерегистрировать.
Так что, выбираем.
Последовательность действий #1
- Регистрируемся — это просто!
- Идем во вкладочку «Services» сверху, а потом — «Register a new domain».
- После все подскажет сам сервис.
- После успешной регистрации домена снова нажмите «Services», а там — «My domains». Не закрывайте эту вкладку.
Возвращаемся к нашему бесплатному хостингу…
Последовательность действий #2
- Снова заходим на 000webhost и видим наш сайт с некрасивым доменным именем третьего уровня (имясайта.000webhost.com). Исправим это.
- Наводим курсор на красивую картинку — появл. надпись ‘»Управлять сайтом», нажимаем.
- В левом сайдбаре видим «Инструменты», переходим по ссылке.
- Интуитивно выбираем пункт «Указать веб-адрес»
- Тут кнопочка — «+ Добавить домен», жмем!
- Появляется прекрасное модальное окно, где выбираем первый пункт — будем «припарковывать» наш домен.
- Вводим «Доменное имя», нажимаем на «волшебную кнопочку» [эту вкладку оставьте в фоне] и идем во вкладку, где оставили Freenom.
Последовательность действий #3
- Тут, в таблице, напротив домена нажимаем по кнопке «Manage domain».
- При нажатии на вкладку «Management Tools», появится селект, где нужно выбрать Nameservers.
- Переключаем «Use default nameservers (Freenom Nameservers)» на «Use custom nameservers (enter below)»
- Вводим внизу сначала «ns01.000webhost.com», а в следующей строке — «ns02.000webhost.com», а потом — «Change nameservers»
- Возвращаемся в «Вебхосту» и напротив нашего домена «в ожидании» выбираем в селекте «Управлять» «Проверить сервера имен»
- Видим что наш домен стал активным, снова нажимаем «Управлять» и привязываем его к нашему имясайта.000webhost.com
Да, теперь у нас все готово, но мы не решили последнюю проблему, которую нужно решить бесплатно — SSL сертификат.
Cloudflare
«Рак Интернета« — прекрасное альтернативное название — такому прекрасному бесплатному сервису. Я думаю, нам подходит. Кроме того, что CloudFlare защитит нас от DDOS-атак и прокэшиует наш сайт, ускоряя его, они нам подарят бесплатный сертификат. Это очень удобно.
Легко
- Регистрируемся в CloudFlare, выбирая бесплатный план.
- Добавляем наш сайт: вам нужно снова пойти и изменить серверы имен во Freenom — удалите старые и поставьте те, что предлагает сервис.
- Вам сразу предложат настроить SSL, рекомендую пункт «Flexible».
- В настройках много интересного.
Вместо заключения
Итак, ваш сайт настроен и ничем не хуже, чем если бы Вы заплатили за это деньги. Но рекомендую добавить в
<head>вашего сайта, на все страницы, вот это:
<style>img[alt="www.000webhost.com"] {display: none;}</style>
Таким образом, Вы скроете надоедливое лого 000webhost. Многие движки, например Эгея, магическим образом сами его убирают.
При некоторой сноровке, возможно проделать все эти действия за ~45 мин. Так на свет появилась «Пара Строк».
Я не надеюсь, что эта статья сиюминутно принесла вам пользу, но Вы всегда можете поместить ее в закладки на Хабре 
Как разместить (опубликовать) сайт в сети интернет
В этой статье мы рассмотрим способы как по этапам разместить сайт в сети интернет, или как опубликовать сайт.
Этими способами в нашей компании мы пользуемся на протяжении 4-х лет и они позволяют быстро перенести сайт.
Содержание
За все время работы с клиентами мы много раз проделывали операцию по переносу сайта с локального компьютера на сервер.
Сервер — это что-то похожее на ваш компьютер, только размещен он удаленно и позволяет вам разместить там свой сайт (на самом деле не только сайт, но в этой статье мы не будем рассматривать ничего кроме него).
Подробная видеоинструкция
В статье есть подробная инструкция с полными скриншотами, но также есть и видеоформат. Рекомендую сначала посмотреть видео, а потом приступить к изучению статьи, так вам будет гораздо проще и понятнее как опубликовать ваш сайт.
Нужен сайт, который будет продавать? Читайте об этом в нашей статье по созданию продающих лендингов.
Подготовка файлов сайта для публикации
Для начала нужно подготовить файлы.
Но вы ведь уже создали сайт и они уже готовы, как еще нам нужно их подготовить?)
Если еще нет, то это необходимо сделать перед тем, как двигаться дальше. Самый простой способ — это создать сайт на WordPress (по ссылке найдете полное руководство для новичков).
За время работы с сайтами появился быстрый способ размещения сайта в сети интернет. И мы его сейчас рассмотрим.
Сжать исходные файлы сайта
Это сильно ускорит передачу файлов. Можно в обычный ZIP архив.
Файлы будут передаваться быстрее, если это будет происходить одним архивом, чем по одному файлу.
Особенно это важно для сайтов на CMS, потому что там файлов очень много и нужно их все передать на сервер.
Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта.
Файлы вы сжали, но куда их передавать?)
1. Выбор хостинга
Выбрать хостинг очень непросто. Сейчас сотни компаний предоставляют такие услуги.
Я не буду рассматривать много сервисов услуг, а расскажу о том, который использую уже более 6 лет и на котором размещен этот сайт Sitehere.
Когда-то я его выбрал, потому что он был популярным и недорогим.
Позже, проблемы, которые возникали при работе или в ситуациях, где я не знал нюансы техническая поддержка очень быстро отвечала и помогала.
Ключевой момент при выборе хостинга: техническая поддержка.
Крутая техническая поддержка поможет решит практически любой вопрос.
Поэтому я остался там и затем только менял тариф, так как сайт разрастался.
Хостинг, которым пользуюсь я, называется Beget.
Здесь также случаются сбои, как и на любом другом хостинге, но за все время не было желания переехать.
Это лично мой опыт работы с данным хостингом. 6 лет — это достаточно большой промежуток времени, на котором я ощутил насколько хорошо справляются эти ребята со своей работой.
Но перед тем, как что-то покупать — рекомендую сравнить другие варианты.
Не покупайте дешевый хостинг! Это основное правило. Многие жалеют пару рублей на то, чтобы купить нормальный хостинг, а потом удивляются почему скорость загрузки такая маленькая, сервер не отвечает и техническая поддержка только предлагает перейти на тариф подороже.
2. Выбор домена
На хостинге Beget можно без покупки домена протестировать сайт бесплатно в течение 30 дней.
Вам выдадут тестовый домен, он будет не такой красивый, если бы вы его купили, но все же для загрузки сайта на сервер отлично подойдет.
Сейчас у нас есть хостинг, то есть у нас есть место, куда мы можем загрузить наш сайт.
Но если вы хотите сразу красивое доменное имя, то внутри панели управления перейдите в раздел проверки.
Регистрация домена из админ-панели
Нужно перейти в раздел «Домены и поддомены»:
А затем выбрать пункт «Зарегистрировать домен»:
Если домен занят, то вы увидите соответствующее сообщение:
Регистрация домена с сайта
Также без покупки хостинга можно проверить свободен ли домен, который вы придумали. На странице с регистрацией доменов введите название домена и затем нажмите «Проверить»:
В результате ниже вы увидите какие именно домены свободны для регистрации и затем только останется зарегистрировать:
3. Загрузка сайта в интернет
Осталось лишь разместить сайт в сети. У нас есть архив с сайтом. Осталось его загрузить на хостинг, который мы уже создали. А сделать мы это можем двумя способами.
3.1 Простой способ
Нам не понадобятся сторонние программы. Для этого необходимо лишь зайти в админ-панель и там выбрать «Файловый менеджер»:
Далее выбрать сайт, который нам нужен и зайти внутрь:
Затем в «public_html»:
Удалить стандартный файл index.php, он нам больше не пригодится.
Выбрать в верхнем меню «Загрузить файлы»:
Нажать на «Browse…»:
Выбрать наш архив на компьютере:
Поставить галочку напротив нашего архива и затем нажать «Загрузка»:
После загрузки можем закрыть данное окно.
Кликнуть на архив правой кнопкой мыши, а в выпадающем списке выбрать пункт «Распаковать архив»:
В появившемся окошке нажать «ОК»:
Супер! Наш архив распаковался как нужно и все файлы лежат в корне. Если вы заархивировали папку, то у вас разархивируется именно папка, что не очень удобно и лучше в самом начале правильно заархивировать файлы (об этом я написал выше).
Осталось открыть домен и проверить!
Мы рассмотрели более простой способ и без загрузки базы данных.
3.2 Чуть более сложный способ
Нам понадобится FTP-клиент, чтобы мы смогли попасть на сервер и загрузить необходимые файлы.
Предлагаю использовать FileZilla. Скачать можно здесь.
Когда установите программу необходимо слева вверху кликнуть на значок «Менеджер сайтов»:
Создаем новый сайт. Справа необходимо ввести хост, имя пользователя и пароль (они пришли к вам на почту после регистрации):
Жмем «Соединиться» и попадаем к корень нашего хостинга:
Заходим внутрь нашего домена:
Затем внутрь папки «public_html»:
Сейчас слева необходимо найти наш сайт, чтобы мы могли скопировать его из левой части в правую:
Выделяем все файлы и переносим их правую часть:
Готово! Этот способ чуть сложнее, потому что необходимо подключиться с помощью сторонней программы подключиться к серверу. Но если рассматривать работы над сайтом, как постоянные (а они всегда именно такие, как ремонт 😉 ), то такой способ лучше. Потому что у вас на компьютере всегда будет актуальная копия сайта, а не только на сервере.
3.3 Загрузка базы данных на хостинг
Например, если вы создали сайт на WordPress или на другой CMS, то базу данных также нужно загрузить.
Сделать это можно в разделе «MySQL»:
Необходимо создать новую базу данных. Для этого ввести имя базы данных (префикс останется и его удалить нельзя) и пароль:
Комментарии можно ввести, чтобы помнить к какому сайту относится база данных.
Далее нам необходимо перейти в phpMyAdmin:
Вверху выбрать «Импорт»:
Кликнуть «Обзор» и выбрать SQL файл вашей базы данных на компьютере:
Перед этим в phpMyAdmin на компьютере необходимо сделать экспорт вашей базы данных.
Не забудьте в конфиг файле вашей CMS (в WordPress это файл wp-config.php) прописать новое название базы данных, новое имя пользователя и пароль, который вы задали на хостинге.
Бесплатное размещение сайта в сети интернете
Кто-то скажет, что можно ведь бесплатно разместить сайт в интернете.
Из сложных вариантов и качественных бесплатных хостингов можно разместиться на GitHub Pages, но там нельзя базу данных создать, только HTML сайты.
У вас есть 30-дневный бесплатный период. Зарегистрировать его можно здесь и выбрать тариф хостинга.
Если вы только начинаете, то этот вариант отлично подойдет. Потому что здесь есть одна база данных и поддержка PHP. И нет никакой рекламы. Для тестирования очень классно!
Также читайте о том, как создать интернет-магазин на WordPress:
Либо вы всегда можете отдать данную работу агентству и не заниматься самостоятельно. В каком случае выгодно отдавать разработку и маркетинг на аутсорс читайте в стать «Аустсорсинг маркетинга».
Вывод
Я показывал пример размещения сайта в интернете в хостинге Beget потому что сам пользуюсь им.
На любом другом хостинге порядок операций будет примерно таким же. Но мне нравится визуальная часть данного хостинга и все интуитивно понятно.
Вам советую сравнить разные хостинги, чтобы выбрать подходящий по цене и по техническим характеристикам.
Если что-то из статьи осталось нераскрытым — в комментариях вы можете смело задать свой вопрос!
Загрузка сайта на хостинг – это второй этап работ по размещению сайта в интернете. Сначала нужно зарегистрировать домен и привязать его к хостингу. Также возможен вариант, когда домен регистрируется и привязывается к хостингу уже в процессе загрузки сайта. Далее осуществляется загрузка файлов на сайт.
Управление сайтом на виртуальном хостинге происходит через специальную панель. Вы подключаетесь к ней через браузер. В панели можно менять различные настройки сайта, создавать дополнительные домены, администрировать почту (если она размещается у этого же провайдера), а также загружать или скачивать файлы сайта. В Hoster.ru этот процесс выглядит так:
Кроме того, загрузить файлы сайта можно по FTP. Обычно сразу после оплаты и активации услуги хостинга провайдер высылает вам все логины и пароли для подключения к ресурсам, в том числе доступы по FTP. Для работы с этим протоколом вам понадобится установить любой FTP-клиент. Чаще всего владельцы сайтов используют FileZilla – он удобный, достаточно надежный и бесплатный. Загружать документы или аудио файлы лучше по FTP-клиенту.
Сайт – это не только его файлы, но также база данных (БД). Для сайта-лендинга или малостраничного сайта-визитки она не понадобится, но для интернет-магазинов, сайтов услуг необходима. В БД хранятся различные таблицы с данными: характеристиками товаров, комментариями, которые пользователи оставляют на сайте, информацией по заказам и т. п.
Для работы с БД используют веб-приложение phpMyAdmin. Вам предоставят ссылку для подключения к нему и реквизиты для входа.
Ручной режим настройки сайта
Лучше всего использовать ручной режим загрузки сайта. Так вы полностью контролируете весь процесс и можете установить на хостинг любую CMS, в том числе самописную. Можете заранее доработать и протестировать движок на локальной площадке и только потом загрузить на хостинг.
Привязываем домен к хостингу
Если вы этого еще не сделали, стоит начать с этого шага. Регистрируйте домен и подключайте к хостингу по нашей инструкции (ссылка на статью).
Создаем и заливаем базу данных
Базу данных можно создать в панели управления или в phpMyAdmin. Сразу после создания она будет пустой, но в процессе установки CMS в нее будут добавлены нужные таблицы.
Если у вас есть уже БД с данными сайта (обычно это файл с расширением .sql), ее нужно импортировать в нашу пустую БД. В большинстве панелей хостинга есть инструменты для этого, или можно сделать импорт через phpMyAdmin.
Напомним, что БД нужна не всем сайтам. Загрузка html файла на сайт без базы данных осуществляется так же, как и с БД.
Заливаем файлы сайта на хостинг
Далее загружаем на сервер сам сайт – его файлы, картинки, видео, аудио и другой контент. К этому времени они должны быть скачаны на ваш компьютер. Это может быть:
- Просто архив с дистрибутивом движка сайта, который вы скачали с сайта его разработчика. В этом случае вам понадобится загрузить на хостинг этот архив и далее установить CMS по инструкции разработчика;
- Файлы сайта, которые вы создавали (или дорабатывали) и тестировали на своем компьютере или другом локальном ресурсе.
Сайт загружается в корневую папку вашего домена на хостинге. Загрузка файлов на хостинг осуществляется следующим образом: обычно в файловом менеджере панели управления или в панели FTP вы видите папку с названием вашего домена, а в ней – папку с одноименным названием вашего домена. У некоторых хостеров папка может называться по-другому (например, public_html). Загрузить файлы в корневой каталог сайта можно сделать одним из следующих способов:
- Через панель управления. В любой панели есть встроенный файловый менеджер с простым и понятным интерфейсом. Перейдите в нем в папку с одноименным названием вашего домена, нажмите кнопку загрузки и выберите нужные файлы и папки на своем компьютере.
- Загрузка файлов через FTP. После подключения к серверу в правой панели FTP-клиента вы увидите корневую папку сайта – войдите в нее. Загрузить файлы можно в левой панели, открыв папку на компьютере. Данные для доступа по FTP вы можете найти в панели управления хостинга в разделе Управление-Хостинг. В FTP-клиенте вводите логин, имя хоста FTP и пароль FTP.
Автоматический режим настройки
Некоторые веб-хостеры предлагают автоматический режим установки CMS (движков сайта). В этом случае залить сайт на хостинг проще – вам не придется самостоятельно искать, скачивать и загружать дистрибутив CMS. Все делается простым нажатием кнопки в панели управления в разделе Управление-Хостинг-Привязанные домены-Автоустановка CMS:
Есть и недостатки такого способа:
- Выбор CMS для автоматической установки обычно небольшой: 3-5 наиболее популярных движков
- Автоматическая установка – это CMS с дефолтными настройками и дизайном. Если вы предварительно дорабатывали CMS локально – меняли функционал, дизайн – этот способ вам не подойдет.
База данных при этом способе установки чаще всего также создается автоматически, но лучше уточнить этот момент у провайдера.
Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как разместить веб-сайт на своем компьютере. Это можно сделать на компьютерах с Windows и Mac OS X с помощью программы для создания серверов MAMP, но сначала необходимо выполнить определенные действия, чтобы подготовить компьютер.
-
1
Убедитесь, что ваш тарифный план подключения к интернету позволяет размещать сайты. Многие интернет-провайдеры запрещают размещать сайты на домашних компьютерах (как правило, это можно делать на более дорогих тарифных планах). Ничего не случится, если ежемесячно сайт будут посещать всего несколько пользователей, но больший трафик привлечет внимание интернет-провайдера.
- Если интернет-провайдер запрещает размещать сайты на домашних компьютерах, перейдите на более дорогой тарифный план или смените интернет-провайдера.
- Если вы не будете соблюдать правила своего интернет-провайдера относительно размещения сайтов, вам отключат интернет или вам придется заплатить штраф.
-
2
Убедитесь, что ваше оборудование пригодно к размещению сайта. Чтобы разместить веб-сайт, необходимо иметь компьютер и подключение к интернету 24 часа в сутки, семь дней в неделю. Это проще сделать с помощью второго, более старого компьютера, чем своего основного компьютера.
- Иногда нужно перезагрузить компьютер, чтобы установить обновления. Во время перезагрузки сайт будет недоступен.
-
3
Обновите программное обеспечение компьютера. Обновите операционную систему, программы безопасности и драйверы. Обновите программное обеспечение на компьютере с Windows или с Mac OS X.
-
4
Перенесите исходный код своего сайта на свой компьютер. Если исходного кода сайта еще нет на компьютере, скопируйте код в текстовый документ на компьютере и сохраните его в формате PHP.
- Если исходный код веб-сайта хранится на компьютере, выясните в какой папке.
- Если вы еще не написали код сайта, сделайте это сейчас.
-
5
Скачайте программу MAMP. MAMP — это бесплатная программа для размещения веб-сайтов, которая поддерживает Windows и Mac OS X. Чтобы скачать MAMP:
- перейдите на страницу https://www.mamp.info/en/;
- нажмите «Download» (Скачать) (снизу слева под бесплатной версией);
- нажмите оранжевую кнопку «Download» (Скачать);
- дождитесь, когда установочный файл скачается на компьютер.
Реклама
-
1
Дважды щелкните по значку установочного файла MAMP. Он имеет вид белого слона на сером фоне.
-
2
Нажмите Yes (Да), когда появится запрос. Запустится установщик MAMP.
-
3
Завершите процесс установки. Для этого:
- выберите язык и нажмите «OK»;
- нажмите «Next» (Далее);
- снимите флажок у «MAMP PRO» и нажмите «Next» (Далее);
- отметьте «I accept» (Принять) и нажмите «Next» (Далее);
- нажмите «Next» (Далее) три раза, а затем нажмите «Install» (Установить).
-
4
Найдите документ с исходным кодом сайта. Пока MAMP устанавливается, на компьютере найдите документ, в который вы вставили исходный код веб-сайта. Для этого:
-
5
Скопируйте документ с исходным кодом. Для этого нажмите Ctrl+C.
-
6
Дважды щелкните по значку программы MAMP. Он имеет вид белого слона на сером фоне.
- Не щелкайте по значку установочного файла.
-
7
Нажмите OK, когда появится запрос. На экране откроется окно с предупреждением о порте 80; нажмите «ОК» в этом окне, чтобы закрыть его.
-
8
Нажмите Preferences (Настройки). Этот значок в виде шестеренки находится в левой части окна MAMP. Откроется окно настроек.
-
9
Перейдите на вкладку Ports (Порты). Она находится в верхней части окна настроек.
-
10
Нажмите Set MAMP ports to default (Сбросить порты MAMP). Эта кнопка находится посередине страницы. Порты MAMP будут сброшены, что приведет к решению проблемы с портом 80.
-
11
Перейдите на вкладку Web Server (Сервер). Она находится в верхней части окна настроек.
-
12
Нажмите Open (Открыть). Эта кнопка находится в нижней части окна.
-
13
Вставьте документ с исходным кодом в папку. Для этого нажмите Ctrl+V. Документ с исходным кодом отобразится в корневой папке MAMP.
-
14
Нажмите OK в окне MAMP. Настройки будут сохранены.
-
15
Перезапустите MAMP. Нажмите «Quit» (Выйти) в левом нижнем углу окна MAMP, а затем дважды щелкните по значку MAMP, чтобы запустить эту программу.
-
16
Нажмите Start Servers (Запустить сервер). Эта кнопка находится справа в окне MAMP. Запустится сервер MAMP с исходным кодом сайта и настройками порта. Так вы разместите сайт на своем компьютере; пользователи смогут найти ваш сайт, если введут его публичный IP-адрес в поисковой системе.
- Если вы не платите за динамический IP-адрес, ваш локальный IP-адрес и, соответственно, адрес вашего веб-сайта время от времени будут меняться.
- Нельзя использовать свой локальный IP-адрес, чтобы просмотреть веб-сайт из своей сети, потому что когда вы введете этот адрес, вы попадете на страницу маршрутизатора.
Реклама
-
1
-
2
Завершите процесс установки MAMP. Для этого:
- нажмите «Continue» (Продолжить) на каждой из трех первых страниц;
- нажмите «Agree» (Принять);
- нажмите «Install for all users of this computer» (Установить для всех пользователей этого компьютера), а затем нажмите «Continue» (Продолжить);
- нажмите «Install» (Установить);
- введите имя пользователя и пароль, а затем нажмите «Install Software» (Установить программное обеспечение).
-
3
Дождитесь, когда процесс установки MAMP завершится. На это уйдет около пяти минут.
-
4
Откройте Finder. Нажмите на синий значок в виде лица в доке.
-
5
Найдите документ с исходным кодом вашего сайта. Щелкните по папке, в которой находится документ с исходным кодом, который вы скопировали или создали.
- Возможно, вам придется открыть несколько папок, чтобы найти документ с кодом.
-
6
Скопируйте документ. Щелкните по документу, чтобы выбрать его, а затем нажмите «Изменить» > «Копировать».
-
7
Нажмите Приложения. Эта папка находится на левой стороне окна Finder.
-
8
Дважды щелкните по папке MAMP. Она находится посередине папки «Приложения».
-
9
Дважды щелкните по папке htdocs. Вы найдете ее посередине папки «MAMP». В этой папке должны находиться ресурсы вашего веб-сайта, включая документ с исходным кодом.
-
10
Вставьте документ с исходным кодом в эту папку. Нажмите «Изменить» > «Вставить».
-
11
Запустите программу MAMP. Нажмите на значок в виде белого слона на сером фоне. Возможно, вам придется ввести MAMP в Spotlight
, чтобы найти программу MAMP.
-
12
Нажмите Preferences (Настройки). Этот значок в виде шестеренки находится в левой части окна MAMP.
- Если открылось окно с сообщением об ошибке, нажмите «ОК», чтобы закрыть его.
-
13
Перейдите на вкладку Ports (Порты). Она находится в верхней части окна настроек.
-
14
Нажмите Set to default (Сбросить порты). Эта кнопка находится посередине вкладки «Порты». Порты MAMP будут сброшены, что предотвратит блокирование вашего сайта брандмауэром маршрутизатора.
-
15
Нажмите OK. Эта кнопка находится в нижней части страницы. Настройки будут сохранены.
-
16
Перезапустите MAMP. Нажмите «Quit» (Выйти), а затем щелкните по значку MAMP, чтобы запустить эту программу.
-
17
Нажмите Start Servers (Запустить сервер). Эта кнопка находится справа в окне MAMP. Запустится сервер MAMP с исходным кодом сайта и настройками порта. Так вы разместите сайт на своем компьютере; пользователи смогут найти ваш сайт, если введут его публичный IP-адрес в поисковой системе.
- Если вы не платите за динамический IP-адрес, ваш локальный IP-адрес и, соответственно, адрес вашего веб-сайта время от времени будут меняться.
- Нельзя использовать свой локальный IP-адрес, чтобы просмотреть веб-сайт из своей сети, потому что когда вы введете этот адрес, вы попадете на страницу маршрутизатора.
Реклама
Советы
- В MAMP можно автоматически сбросить порты, но также можно вручную открыть порт 80 в брандмауэре маршрутизатора.
- Услуги по размещению сайтов довольно дешевы (некоторые стоят менее 250 рублей в месяц), при этом они включают защиту от атак, которые вы не сможете отразить, если разместите сайт на своем компьютере. Поэтому лучше ежемесячно тратить три сотни рублей, чтобы разместить свой сайт на специальном сервере (веб-хостинге).
Реклама
Предупреждения
- Сайт, размещенный на домашнем компьютере, будет недоступен, если возникнут проблемы с подключением к интернету, если компьютер выключится или если возникнут сбои в работе системы.
- Если разместить сайт на домашнем компьютере, скорее всего, сайт будет работать медленнее, чем сайты, размещенные на веб-хостингах.
Реклама
Об этой статье
Эту страницу просматривали 69 750 раз.