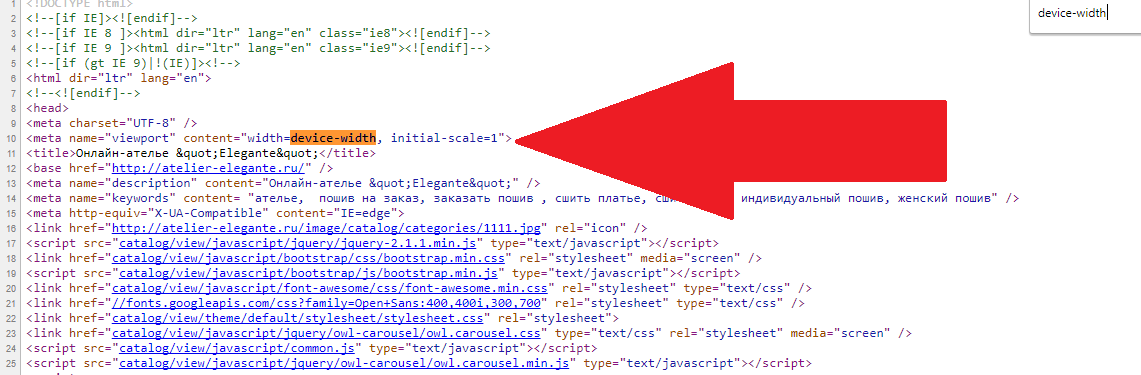
Ari Ext Menu — модуль меню с эффектами анимации в Joomla!.Поддерживает горизонтальное и вертикальное меню, может быть использован для создания многоуровневых меню, предоставляет возможность определить начальный и конечный уровень меню. Работает во всех современных браузерах. Меню Ari Ext Menu использовано слева на этой странице сайта.
Установка и настройка модуля Ari Ext Menu на Joomla 2.5
ШАГ 1. Установка стандартная: входим в админку Joomla и выбираем в меню пункт «Менеджер расширений» — «Установка» — «Загрузить и Установить».
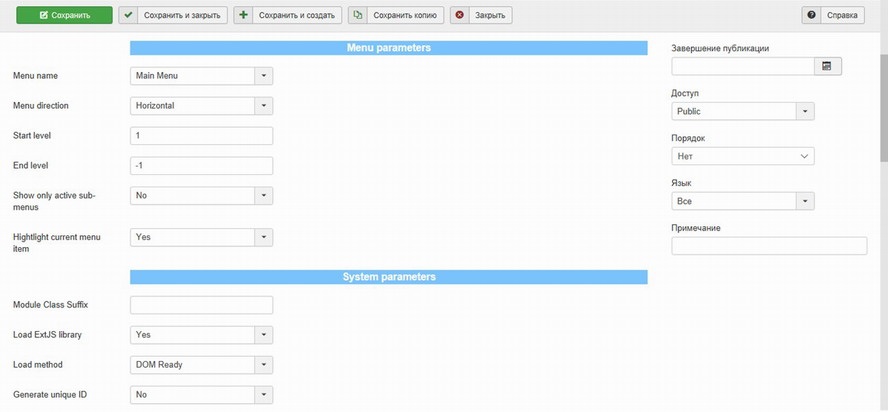
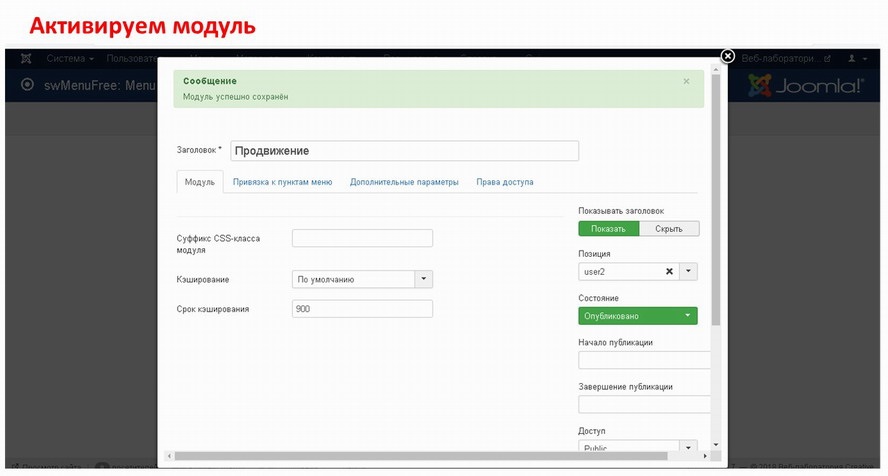
ШАГ 2. Заходим в «Менеджер модулей» — Ari Ext Menu , включаем его, назначаем позицию. Выбираем меню, который хотим вывести.
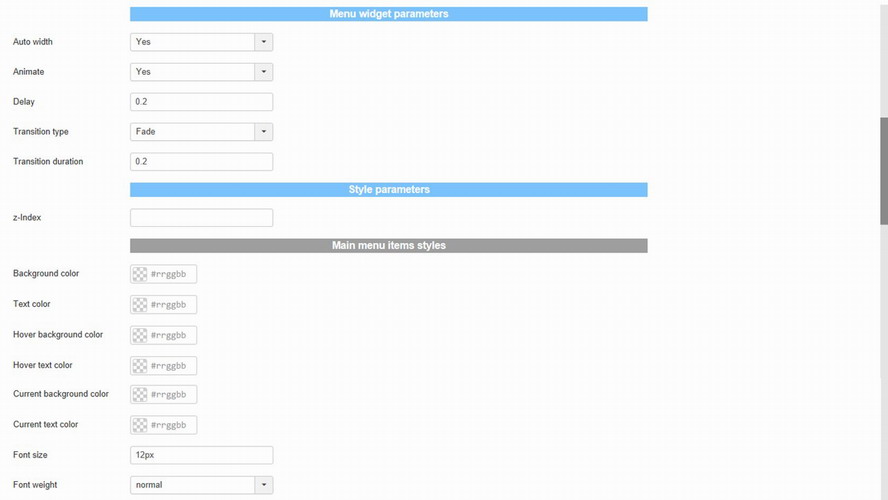
Transittion type — выбираем эффект, исчезновение или слайд.
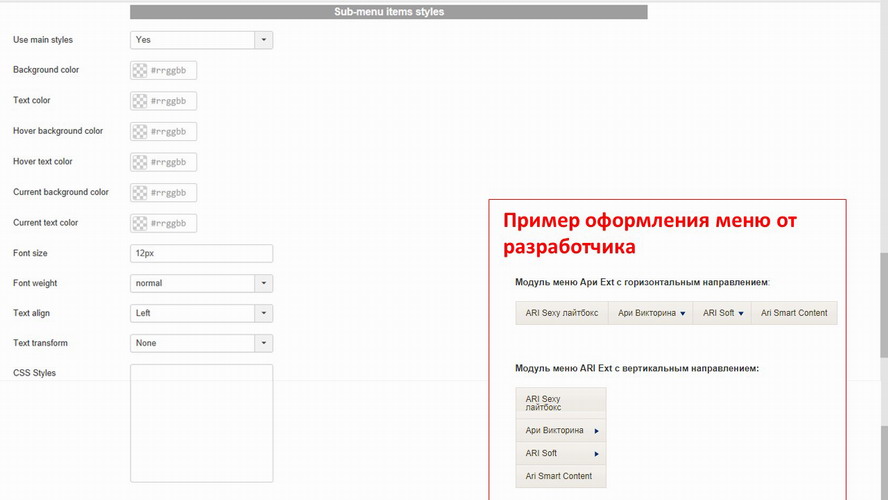
А здесь можно прописать свои стили CSS. Например, если хотите растянуть на всю ширину, то пишем .ux-menu a {padding-right: …px;}
Все настройки находятся в файле modules/mod_ariextmenu/mod_ariextmenu/js/css/menu.min.css
Многие пользователям и владельцам веб-сайтов не нравится стандартное меню Joomla. Для них специально было создано расширение Ari Ext Menu. Оно позволяет создавать анимированное меню и настраивать его на свой вкус. Здесь можно настроить вертикальное или горизонтальное меню, а так же свое многоуровневое меню. есть масса других дополнительных опций.
Установка и настройка
Стоит подробно затронуть тему установки и настройки Ari Ext Menu, так как я думаю, что многих уже заинтересовало это расширение.
- Установка расширения не займет у вас много времени, так как производится через стандартный менеджер загрузок. В данном случае он носит официальное название Менеджер расширений. Им вам и предстоит воспользоваться в очередной раз.
- Теперь нужно зайти в Менеджер модулей, и там выбрать Ari Ext Menu. После этого назначается определенная позиция, и меню, которое вы планируете показывать в анимированном виде. Особое внимание уделите пункту настройки Transittion type. Он позволит вам назначить один из нескольких вариантов эффектов. Можно, к примеру, установить исчезновение или слайд. Есть и другие не менее интересные варианты.
Обратите свое внимание на пункт CSS Styles. Здесь можно настроить все нужные стили CSS. К примеру, здесь можно задать растягивание меню, или его сужение. Все зависит только от вашей фантазии, и от конкретного решения, юкоторое оптимально подходит для вашей странички в интернете.
Все настройки в автоматическом режиме сохраняются в определенный файл, который всегда можно найти по этому адресу modules/mod_ariextmenu/mod_ariextmenu/js/css/menu.min.css. Здесь есть все то, что вы когда-либо настраивали. Это касается и анимированного меню, только что созданного.
Если рассматривать отзывы пользователей по работе с данным расширением, то они красноречиво говорят о его простоте и многообразии настроек, которые позволяют создать неповторимый дизайн меню. Довелось мне почитать и комментарии некоторых пользователей на форумах. Приблизительно 95 процентов из них в один голос утверждают, что более удобного и прогрессивного расширения для работы с меню они просто не видели. Это и не странно, ведь огромная куча возможностей, представленная здесь, дает право и возможность каждому человеку, владеющему сайтом на Joomla сделать неповторимое меню, которое привлечет дополнительных постоянных пользователей на ресурс.
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
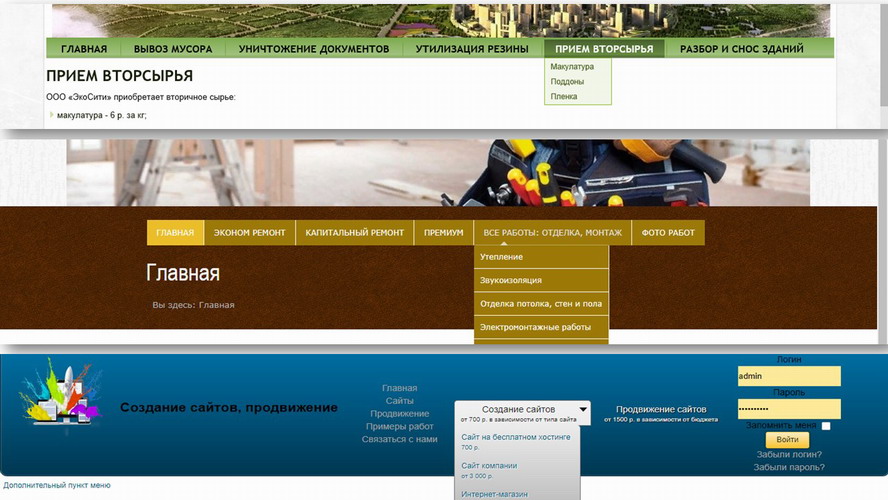
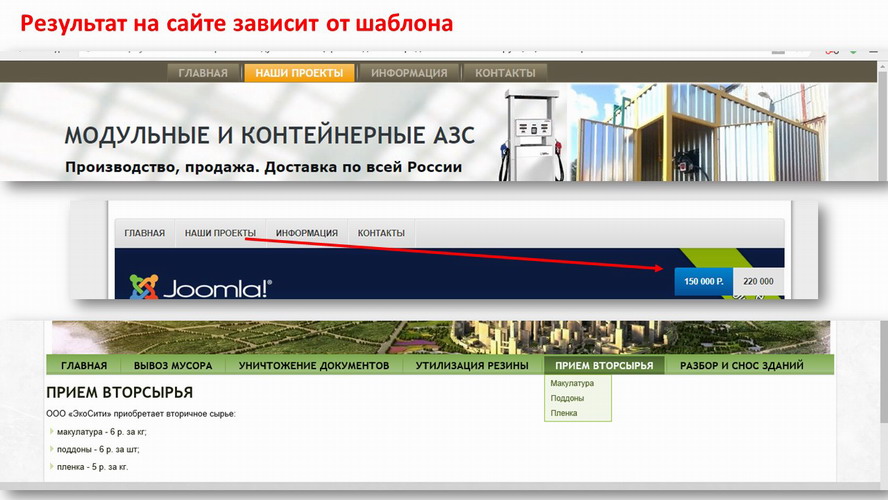
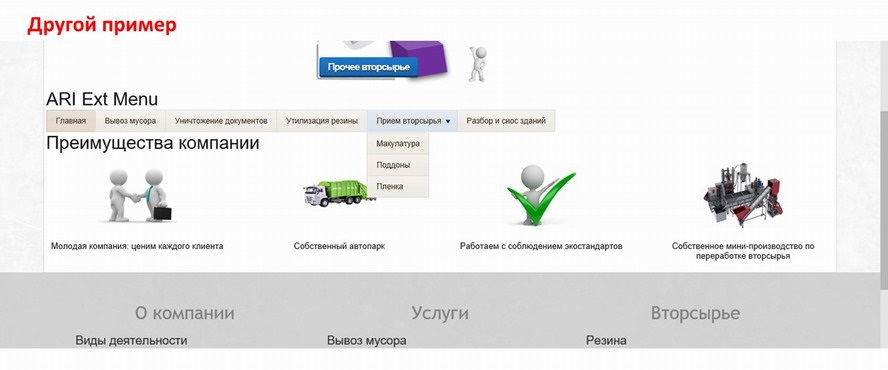
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.
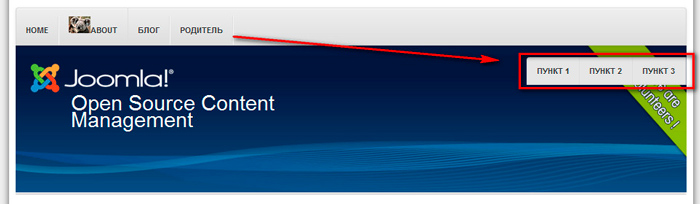
В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.
Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
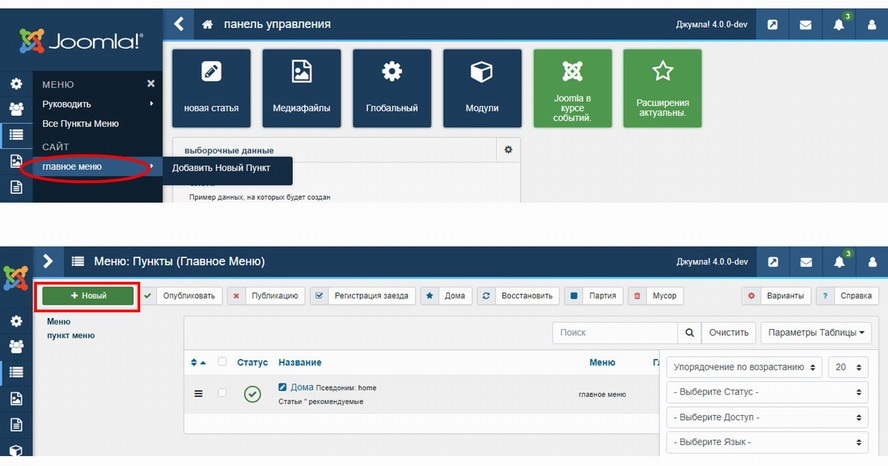
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.
На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.
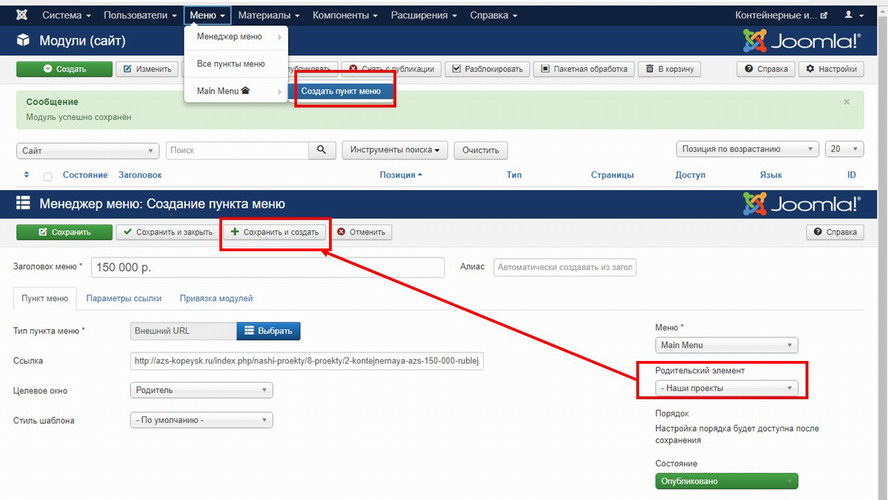
Далее переходим в новое меню и создадим несколько пунктов – для начала родительских.
При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.
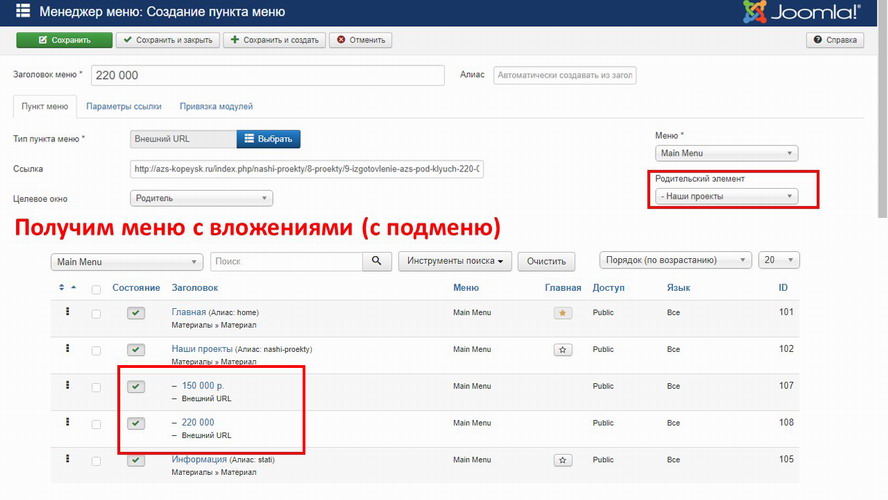
Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.
После сохранения модуля переходим в пользовательскую часть для проверки.
Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu.
Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
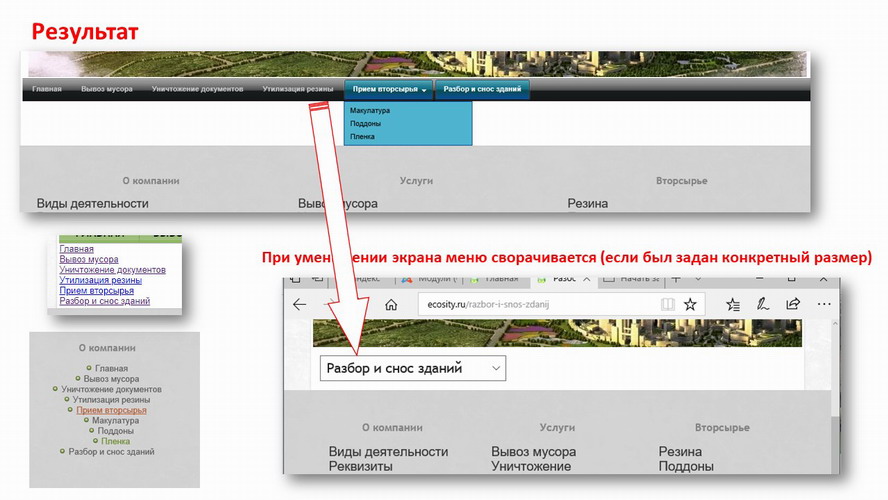
Собственно после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс Joomla-Профессионал: создание расширений для joomla.
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!
Ari Ext Menu предлагает удобное меню с выпадающими окнами как горизонтального, так и вертикального отображения меню. Этот Модуль – один из важнейших функционалов в сайте. Незаменимая новинка в помощь веб-разработчикам. Интуитивно простое меню, с правильно выведенными категориями позволят быстро перемещаться по страницам сайта. Новый модуль работает во всех востребованных браузерах, корректно отображается и не нагружает меню. Ari Ext Menu позволяет систематизировать и облегчить навигацию по сайту и корректно отобразить в меню группы и категории. Загрузка модуля стандартна и проста.
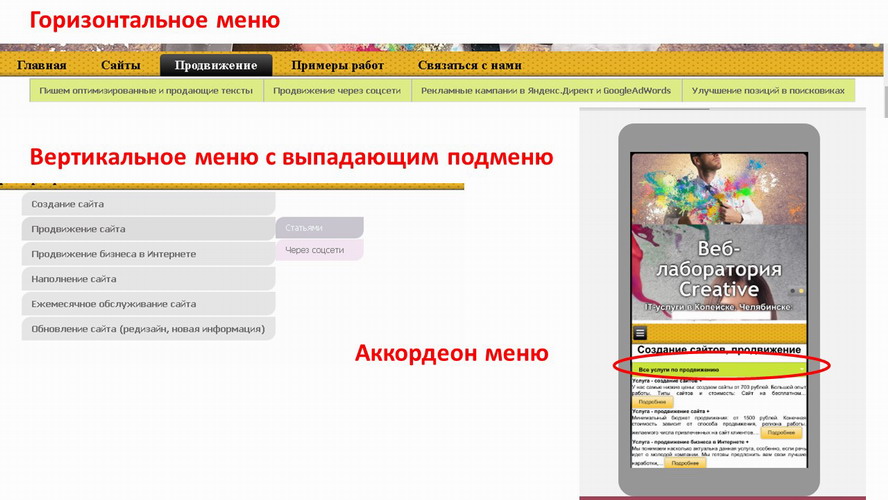
Горизонтальное отображение меню
Вертикальное отображение меню
Скачиваем модуль Ari Ext Menu, далее заходим в менеджер расширений, и загружаем из загрузочной папки zip архив. Затем заходим в менеджер модулей и подключаем модуль, оформляем меню, публикуем, совершая привязку к категориям меню. Сохраняем настройки и перезагружаем сайт. Рабочие версии мода созданы под Joomla 2.5 и 3.0 версии.
Ari Ext Menu имеет широкий функционал, позволяя отображать меню в цвете и делать выбор отображения по горизонтали или вертикали. Модуль имеет открытый код и может удобно изменяться веб — мастером по своему желанию. Изменение CSS стилей позволит при желании изменить цвет и общие параметры меню, изменить шрифт и фон. Расширение распространяется под лицензией GPL.
Особенности отображения модуля ARI Ext Menu:
- Простое и интуитивно понятное меню;
- Возможность отображать горизонтальное меню;
- Возможность отображения вертикального меню;
- Всплывающие категории под меню;
- Дает возможность настройки основных пунктов меню;
- Позволяет задать настройки подпунктов меню;
- Позволяет установить отдельные CSS настройки;
- Элементарные знания CSS позволят изменить фон, цвет, шрифт;
- Модуль имеет открытый исходный код;
Новый модуль Ari Ext Menu меню Joomla позволит из простого меню создать более сложное красивое и функциональное меню с множеством дополнительных возможностей, которые помогут систематизировать группы и категории. Удобное меню, имеющие свободное отображение категорий всегда будет доброжелательно отмечено посетителями сайта.
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Содержание
- Как сделать выпадающее навигационное меню стандартными возможностями Joomla
- Как создать выпадающее меню в Bootstrap
- Модуль Ari Ext Menu
- Модуль Jquery Jumpmenu JT
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Указанные способы создания выпадающего меню в Joomla хоть и легко реализуются, но навряд ли удовлетворят запросы всякого вебмастера. Если вы хотите, чтобы ваша менюшка обрела индивидуальность, тогда пропишите модуль через Bootstrap или установите специальное расширение.
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Учитывайте, что вам еще предстоит настроить формат выпадения менюшки. Дело в том, что в Bootstrap по умолчанию пункты меню выпадают только после нажатия, а не при наведении. Так что вам придется изрядно помучиться, чтобы создать именно то, чего вы так хотите! Потому лучше использовать специальный модуль — это проще и быстрее.
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min.css, который определяет стиль элемента.
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
0 Пользователей и 1 Гость просматривают эту тему.
- 16 Ответов
- 9287 Просмотров
Кто-то знает, как растянуть по ширине ARI Ext Menu? В настройках ничего не нашел.
[вложение удалено Администратором]
В настройках модуля есть поле для CSS, написать туда .ux-menu a {padding-right: …px;}
« Последнее редактирование: 07.10.2011, 14:34:57 от masterfighter »
Записан
Как сделать чтоб при Auto width: yes длинные названия меню переносились на новую строку (Auto width: no — не подходит, так как смещает правый край по длине слова)
(извините но не могу найти как тут вставить скриншот)
« Последнее редактирование: 22.02.2012, 20:31:35 от Urlchik »
Записан
Как сделать чтоб при Auto width: yes длинные названия меню переносились на новую строку (Auto width: no — не подходит, так как смещает правый край по длине слова)
(извините но не могу найти как тут вставить скриншот)
Вопрос снят — уже разобрался
ДОБРОГО ДНЯ! А можно ли сменить направление выпадения подменю на обратное, надо поставить модуль ВПРАВО…..
Кто подскажет?
А кто подскажеттакое решение — использую одно вертикальное меню этого типа. Захотел сделать и горизонтальное, но на него накладываются CSS стили предыдущего вертикального меню, причем это происходит только в том случае, если на странице отображаются оба меню (вертикальное используется для определенной группы материалов). Module Class Suffix у обоих блоков РАЗЛИЧНЫЕ.
А кто подскажеттакое решение — использую одно вертикальное меню этого типа. Захотел сделать и горизонтальное, но на него накладываются CSS стили предыдущего вертикального меню, причем это происходит только в том случае, если на странице отображаются оба меню (вертикальное используется для определенной группы материалов). Module Class Suffix у обоих блоков РАЗЛИЧНЫЕ.
в окне CSS стиля в самом начале пропишите ID конкретного меню таким форматом = #ariextID — а потом сам CSS
LI.ux-menu-item-level-0
{
width: ***px !important;
}
Меню хорошее, но вот обнаружил, что (по крайней мере в JoomShopping на Joomla 3х) оно открывается поверх фотографий (LiteBox). Проще говоря, нажимаешь на просмотр фото товара, оно открывается, но поверх фото, зачем-то, наложено это меню. Кто подскажет, что ковырять надо?
что ковырять надо?
z-index
Olg! Спасибо большое! Действительно причина в z-index.
Объясняю для тех, кто столкнется с подобным! Чтобы фотографии товара в JoomShopping открывались поверх всего сайта и меню ARI Ext Menu не вставало поверх изображения, нужно в настройках модуля ARI Ext Menu (Менеджер модулей>>>ARI Ext Menu) в параметре z-index указать 1
Еще раз спасибо Olg за подсказку!
Добрый день, помогите пожалуйста разобраться.
Установила модуль, все отлично, но когда стала добавлять категории с длинными названиями, то они смещаются и накладываются друг на друга.
Как можно сделать межстрочный отступ что бы текст не накладывался друг на друга.
Заранее благодарю
Попробуйте поставить Avto with: Yes
Привет всем. Тут уже задавался вопрос поповоду смены направления открытия меню. но как то его оставили без ответа.
Подскажите, что нарисовать с CSS меню, что бы оно открывалось не вниз, а вверх ?
Спасибо.
Я установила это меню, мои пункты меню стали подпунктами. А скрытый заголовок модуля стал главным пунктом меню. Как убрать?
Друзья, не все возможно поменять через в дизайне меню через админку, как найти родное CSS меню? где оно?
/modules/mod_ariextmenu/mod_ariextmenu/js/css/

производить тонкую настройку элементов страниц. Но в помощь
веб-мастеру имеются, многочисленные инструменты, которые облегчат
ему труд по совершенствованию сайта. Такие инструменты существуют
и для создания модуля меню Joomla.
Модуль меню Joomla можно сделать красивым и удобным для навигации, при помощи:
Модуль меню ARI Ext Menu
Установив и активировав модуль ARI Ext Menu для создания меню Joomla, вам останется только лишь произвести некоторые (не сложные настройки), и новое меню будет смоделировано.
Ari Ext Menu — модуль меню с эффектами анимации в Joomla!. Поддерживает горизонтальное и вертикальное меню, может быть использован для создания многоуровневых меню, предоставляет возможность определить начальный и конечный уровень меню. Работает во всех современных браузерах.
Основные характеристики и потенциал модуля ARI Ext Menu:
- простота и удобство
- создать горизонтальное меню
- создать вертикальное меню
- всплывающие подпункты меню
- задать настройки основных пунктов меню
- задать настройки подпунктов меню
- установить отдельные CSS настройки.
Процесс создания модуля меню Joomla заключается в следующем:
В “Менеджере модулей” :
- открываем модуль ARI Ext Menu,
- записываем заголовок,
- устанавливаем позицию для модуля,
- устанавливаем состояние “опубликовано”,
- определяем привязку к пунктам меню.
В разделе “Основные параметры” — заполняем все поля.
Нажимаем “Сохранить”.
Переходим на страницу сайта и смотрим результат работы.
Если что-то не устраивает, то корректируем настройки модуля.
Можно самостоятельно изменить настройки CSS. Для этого нужно создать отдельное правило (пример: .ux-menu a{…..}) и поместить в таблицу “ CSS Styles”
Настройки CSS модуля находятся в файле по адресу: modules/mod_ariextmenu/mod_ariextmenu/js/css/menu.min.css
При помощи модуля ARI Ext Menu можно создать красивый и уникальный модуль меню Joomla, разместив на любой позиции страницы.
Скачать меню для сайта
Скачать Модуль меню ARI Ext Menu – русифицированная версия
А это стили CSS, которые я применил к своему меню
ID для моего модуля
#ariyui137.yui-skin-sam .yuimenu {
z-index: 10;
}
Бордюр и фон
#ariyui137.yui-skin-sam .yuimenu .bd {
_zoom: normal;
border: solid 0px #808080;
background-color: #F1F2F3;
}
Треугольник в позицию слева
#{$id}.yui-skin-sam li.yuimenuitem-hassubmenu {
background-position: left center;
margin: 0px 0px 0px 5px;
}
Перенос строки слов
#{$id} .yuimenuitemlabel, #{$id} .yuimenubaritemlabel {white-space: normal;}
Размер отступа слов в ячейки
#{$id}.yui-skin-sam UL LI.yuimenuitem { min-height: 10px; padding-top: 3px; }
Замена курсора
#{$id}.yui-skin-sam UL LI A.yuimenuitemlabel:hover { cursor: pointer; }
Размер и линия между пунктами
#{$id}.yui-skin-sam li.yuimenuitem { border-bottom: 1px solid #CACACF; }
Размер шрифта
#{$id}.yui-skin-sam .yuimenu ul li a { font-size: 9px !important; }
Mighty Joomla! drop-down menu.
Main features:
- Highly customizable;
- Supports horizontal and vertical menu direction;
- Can be used for creating multi-level menu;
- Provides possibility to define start and end level of menu;
- Works in all modern browsers;
- Translations: English, Spanish, Slovak;
- Open source and under GNU GPL license.
Functionality
It does a LOT, for sure, more than i needed. It´s very flexible, configurable and neat
Ease of use
Very easy to use and configure in every imaginable way you need with simple buttons and scrolls. But is so easy you wont need instructions!!
Support
The module is GREAT, but it had a minor bug when in Responsive mode. I wrote in the developer forum and they ANSWERED in record time!! Happy
Documentation
Is very easy to use and documentation in very comprehensive manual with texts and images for ease of understanding,
I used this to:
I use it for hyerarchial horizontal and vertical menus on my joomla websites. Its a modeulo so you can locate it wherever you need it
Functionality
Molte funzionalità per configurare il template.
Avrei voluto che avesse un menù verticale ma l’ho dovuto aggiungere usando un modulo esterno
Ease of use
Molto intuitivo e abbastanza facile da usare.
Molto difficile capire alcuni parametri.
Support
Purtroppo assolutamente nessun supporto.
In alcuni casi sarebbe stato molto utile.
Documentation
Purtroppo nessuna documentazione….
In alcuni casi sarebbe stato molto utile.
I used this to:
Ho usato questo template per il mio sito web personale.
Avrei voluto che avesse un menù verticale ma l’ho dovuto aggiungere usando un modulo esterno.
Functionality
Все заявленные функции присутствуют: выпадающее, легко настраиваемое горизонтальное меню со множеством вариантов настройки.
Ease of use
Легко настроила индивидуальный стиль: изменила фон, использовала радиус скругления и отступы между пунктами меню — получилось круто!
Support
Не потребовалась — всё было понятно. Хорошие подсказки в описании.
Documentation
Не было необходимости в использовании документации
I used this to:
????????? ?? ?????? ? ???????? ????????? ??????????????? ???? ?? ???? ?????????. ????? ????, ??? ?????????? ?? ????? ?????, ???????? ?????????? ???? ?? ???? ??????? ??? ?? ???? ??????. ??????? ??? ?????? ????? ??????? ?? ????????????? ??????? ????! ????????? ?????????????!
Functionality
If you don’t need a drop down menu it’s OK
Ease of use
Seems OK if you only need a single row of buttons
Support
Forum only, AFAIK
Documentation
None I can find
I used this to:
I dropped it. I was unable to get the drop down item to show. ll I got was a stupid horizontal scrollbar. I could not find any information or documentation to resolve the matter
Functionality
Works as expected
Support
Documentation
Support
Haven’t needed it.
Documentation
Intuitive enough to just load and go!
I used this to:
I use this as a secondary menu to the template’s menu and it’s just fantastic. It has dozens of settings so you can get it just how you want it. And IT’S FREE! Incredible. My highest accolades for this cool little component. Can’t wait to explore all this devs offerings.
Functionality
It works well. Very responsive.
Ease of use
It is very easy to install and customize. I manged to change background color, hover text, and make it easy for viewers to navigate the tabs
Support
I have not tried getting support, yet.
But it is so easy to use, I suppose one can explore and try to figure things out.
Documentation
There is no documentation.
I used this to:
I have installed this on my first website after trying various very complicated ones which I could not customize or change to look in ways that I want them to look.
Functionality
Works perfectly and allow CSS in options
Ease of use
Forums well documented and quick answers
Documentation
I used this to:
Menus
Functionality
It works very well; only I have set the background and font color of my horizontal menu;
Ease of use
Easy to configure module
Functionality
It’s simple and easy of use, but do all I need.
Support
Fast reply in the forum
I used this to:
Commercial site
Paid download
ARI Smart Book
By ari-soft.com
Portfolio
«ARI Smart Book» is a Joomla! flipping book extension which creates digital publications like books, magazines, booklets, portfolios, brochures and etc. Content is shown as flip book. It is possible to use any media content like images, videos, sound and other elements which can do content more user-friendly and attractive.
Main features
Possible to use rich content with audio, video, navigat…
Paid download
ARI Quiz
By ari-soft.com
Education & Culture
«ARI Quiz» is Joomla! quiz component which provides ability to create various tests, exams to evaluate respondent’s level of knowledge.
Main features
provides statistics of test results
allows to group tests via categories (supports sub-categories)
supports ability to limit actions on backend for users from selected user groups
provides number of predefined types of questions
possible share re…
Paid download
ARI Sexy Lightbox
By ari-soft.com
Multimedia Display
ARI Sexy Lightbox is Joomla! lightbox module which provides possibility to show image galleries, Flickr galleries, Picasa albums, Joomla! articles and modules, external pages, HTML content, YouTube and Vimeo video, Flash files (SWF and FLV) in sexy popup.
Main features
Contains module with user friendly interface and plugins which provides ability to use the lightbox in any Joomla! content;
Ca…
Free
ARI Cloud Carousel
ARI Cloud Carousel module provides possibility to create pretty 3D image slider based on photos from specific folder(s) and supports integration with different Joomla! lightbox extensions.
Main features
* Accurate 3D perspective;
* No flash. Pure javascript and CSS;
* Optional auto reflections — no need to modify your images or add server code;
* Can sort images by file name, modified date or i…
Paid download
ARI Layer Slider
By ari-soft.com
Slideshow
«ARI Layer Slider» is a powerful Joomla! slider extension which creates interactive and amazing presentations, scrollers and etc. It is possible to use any media content like images, videos, HTML5 content and other elements in slides. Moreover the component supports different visual effects: parallax, rotation, zoom, moving effects and others. This Joomla! extension contains a mighty WYSIWYG edito…
Free
ARI Image Slider
By ari-soft.com
Slideshow
Joomla! image slider module which is based on popular Nivo Slider jQuery plugin and provides possibility to create awesome image slideshow uses images from specific folder(s).
Main features:
* 16 transition effects;
* No flash. Pure javascript and CSS;
* Can sort images by file name, modified date or in random order;
* Responsive;
* Supports keyboard navigation;
* Can show preview thumbnails;
*…
Paid download
ARI Easy Slider
By ari-soft.com
Articles Display
The extension has been updated. New version is compatible with Joomla! 3.0.
ARI Easy Slider
Joomla! module creates highly customizable content slider based on Joomla! articles.
Main features:
* User friendly interface;
* Provides advanced filters for the selection of articles;
* Can scroll items in vertical and horizontal directions;
* Supports auto-slideshow mode;
* Can stop slideshow on mouse…
Paid download
ARI Fancybox
By ari-soft.com
Multimedia Display
ARI Fancybox v. 1.7.0 is available. It is compatible with Joomla! 3.0.
ARI Fancybox is Joomla! lightbox module and plugin which provide ability to view image galleries, Flickr photos, external pages, HTML content and Flash objects in fancy popup.
Main features:
* User friendly interface;
* Can display external pages, Flash objects, inline content, Joomla! articles and modules;
* Provides abilit…
Paid download
ARI Colorbox
By ari-soft.com
Multimedia Display
ARI Colorbox has been updated. New version is compatible with Joomla! 3.0.
ARI Colorbox is Joomla! lightbox module which provides ability to display image galleries, Flickr and Picasa galleries, external pages, HTML content, Joomla! articles and modules in attractive popup.
Main features:
* User friendly interface;
* Can display external pages and inline content;
* Provides ability to create im…
Free
ARI Docs Viewer
By ari-soft.com
Social Display
«ARI Docs Viewer» extension helps to embed remote pages, Joomla! articles and files in the following formats into any Joomla! content:
doc / docx — Microsoft Word Document
xls / xlsx — Microsoft Excel Spreadsheet
ppt / pptx — Microsoft PowerPoint
pps — PowerPoint Slideshow
odt — OpenDocument Text
ods — OpenDocument Spreadsheet
odp — OpenDocument Presentation
sxw — OpenOffice.org Writer Document
s…
Free
ARI Quiz Lite
By ari-soft.com
Education & Culture
ARI Quiz Lite has been updated. New version is compatible with Joomla! 3.0.
ARI Quiz Lite is a simple Joomla! quiz component which provides ability of creating various tests to evaluate respondent’s level of knowledge. It can help organizing quizzes on your Joomla! site.
provides statistics of test results
allows to group tests via categories
provides 3 predefined types of questions
question t…
Paid download
ARI Smart Content
By ari-soft.com
Multimedia Display
«ARI Smart Content» combines various Joomla! widgets like: accordion, table wrappers, tabs, popup, scrollers, news sliders, lightbox, graphs and charts, image galleries and many other with ability to show data from different sources: database, CSV files, Flickr and Picasa services, local images, Joomla! articles and K2 items and etc.
In most cases you don’t need technical knowledge to use the…
Free
ARI Sexy Lightbox Lite
By ari-soft.com
Multimedia Display
ARI Sexy Lightbox Lite has been updated. It is compatible with Joomla! 3.0.
ARI Sexy Lightbox Lite is simple Joomla! popup plugin which provides ability to show images, external pages and HTML content in sexy lightbox.
Main features:
* Can display external pages and HTML content;
* Supports 4 themes: white and black, Spanish black and white;
* Customizable;
* Works in all modern browsers….
Paid download
ARI Pretty Photo
By ari-soft.com
Multimedia Display
New version of ARI Pretty Photo has been released. It is compatible with Joomla! 3.0.
ARI Pretty Photo is Joomla! lightbox module and plugin which provide possibility for displaying image galleries, Flickr photos, external pages, YouTube videos, QuickTime movies, Flash objects, FLV and Vimeo videos, HTML content, Joomla! modules and articles in pretty popup.
Main features:
* User friendly inter…
Paid download
ARI Slider
By ari-soft.com
Articles Display
ARI Slider v. 1.9.0 is ready. It is compatible with Joomla! 3.0.
ARI Slider module creates apple-style slideshow based on Joomla! articles.
Main features:
Easy to use;
Can choose menu navigation position, from ‘top’ or ‘bottom’ values;
Can show next/prev navigation buttons;
Scrolls Joomla! news with nice sliding effect;
Supports navigation between menu items;
Provides ability to specify what a…
Paid download
ARI Zoom
ARI Zoom Joomla! extension lets you to show a magnifier window near the image(s). This extension provides ability for showing image galleries based on images from server, Flickr or Picasa service and adds magnifier window for these images.
Main features
User friendly interface;
Provides ability for creating image galleries based on images from specific folder(s). Can generate thumbnails and cac…
Paid download
ARI Social Harvester
By ari-soft.com
Social Display
«ARI Social Harvester» extension is a responsive and mobile friendly extension which helps to show data from different social networks. Data can be shown in as a social stream or a wall.
Main features
Possible to show data from different social networks: Delicious, devianART, Dribbble, Facebook, Flickr, Google+, Instagram, Last FM, Pinterest, RSS, StumbleUpon, Twitter, Tumblr, Vimeo, YouTube;
T…
Paid download
CalendARI
The extension adds ability to create calendars with events and show them on Joomla! sites. It is possible to create events manually (recurrence events are supported) or create calendars which will use Joomla! articles, K2 items, data from CSV files or even SQL queries as events.
Main features
Responsive. Works fine on desktops and mobile devices
Contains «Calendari — Calendar» module and plugin…
Free
ARI Magnific Popup
By ari-soft.com
Popups & iFrames
ARI Magnific Popup does all what you need from Joomla! lightbox extension and even more.
Features
Can auto-convert existing links and open them into popup
Create thumbnails and add lightbox effect for existing images
Comes with editor plugin. It helps to generate shortcodes easy
Show splash popup to attract your visitors
Show YouTube and Vimeo videos. Load video thumbnails automatically
Support…
Paid download
ARI Photo Gallery
By ari-soft.com
Galleries
«ARI Photo Gallery» v. 1.4.0 is ready. It is compatible with Joomla! 3.0.
ARI Photo Gallery extension creates slideshow based on images from specific folder(s), from Flickr or Picasa services.
Main features:
* User friendly interface;
* Can display images in random order;
* Support ability to sort images by name, date;
* No flash. Pure javascript and CSS;
* Can show photos from Picasa albums;
*…
Paid download
ARI Flip Book
By ari-soft.com
Portfolio
New version of «ARI Flip Book» is available. It supports ability to create books based on images from selected folder(s).
Joomla! extension is used for displaying content in a flipbook view. It can be useful for creating products presentations, portfolio, showing latest news and others.
Main features:
* User friendly interface;
* Can create books based on Joomla! articles or images from selecte…
Free
ARI YUI Menu
By ari-soft.com
Menu Systems
New version is ready. It is compatible with Joomla! 3.0.
Powerful Joomla! drop-down menu based on YUI menu widget.
Main features:
Highly customizable;
Supports horizontal and vertical menu direction;
Can be used for creating multi-level menu;
Supports different sub-menus positions;
Provides possibility to define start and end level of menu;
Works in all modern browsers;
Supports RTL languages;…
Paid download
ARI Cloud Carousel Pro
«ARI Cloud Carousel Pro» is a responsive and mobile friendly module which provides possibility to create amazing 3D image carousel using images from the selected folder(s).
Main features
* Responsive and mobile friendly;
* Accurate 3D perspective;
* No flash. Pure javascript and CSS;
* Optional auto reflections — no need to modify your images or add server code;
* Can sort images by file name,…
Paid download
ARI Data Tables
By ari-soft.com
Data Reports
ARI Data Tables module converts HTML tables into powerful and functional tables with possibilities to sort, filter and paging data. It can also create different charts based on data from tables. The extension can load data from SQL databases and CSV files.
Main features
* User friendly interface;
* Can load data from Joomla! database or from external database. Many different database types is su…
Paid download
ARI Magnifier
«ARI Magnifier» v. 2.3.0 is ready. It is compatible with Joomla! 3.0.
ARI Magnifier module brings nice magnification effect to your images and view pictures in detail. You can load images from your server, from Flickr or Picasa.
Main features:
User friendly interface;
Provides ability to create image galleries based on images from specific folder(s). Can generate thumbnails and cache data for…
Paid download
ARI Image SlideShow
By ari-soft.com
Slideshow
«ARI Image SlideShow» v. 1.5.2 provides better FireFox support.
«ARI Image SlideShow» provides ability to create slideshow based on images from specific folder(s), Picasa or from Flickr.
Main features:
* User friendly interface;
* Can resize images and cache them;
* Can display images in random order;
* Support ability to sort images by name, date;
* Provides possibility to define redirect link…
Free
ARI Slick Gallery
By ari-soft.com
Galleries
The module has been updated. It is compatible with Joomla! 3.0.
ARI Slick Gallery module provides possibility to create awesome photo gallery based on images from specific folder(s).
Main features:
* Shows photos in fancy way;
* No flash. Pure javascript and CSS;
* Can sort images by file name, modified date or in random order;
* Provides ability to create your own themes;
* Supports possibili…
Free
ARI Orbit Slider
By ari-soft.com
Slideshow
New version of the extension is ready. It is compatible with Joomla! 3.0.
Joomla! photo slider module based on Orbit Slider jQuery plugin and provides possibility to create awesome image slider based on images from specific folder(s).
Main features:
* 3 transition effects;
* No flash. Pure javascript and CSS;
* Can sort images by file name, modified date or in random order;
* Provides ability t…
Paid download
ARI Image Popup
By ari-soft.com
Galleries
ARI Image Popup v. 1.4.0 is ready. It is compatible with Joomla! 3.0.
Joomla! image lightbox extension which provides ability to show image from folder(s), Picasa and Flickr photos in attractive popup.
Main features:
* User friendly interface;
* Provides ability to creating image galleries based on images from specific folder(s). Can generate thumbnails and cache data for decreasing server load…
Paid download
ARI Scroller
By ari-soft.com
Articles Display
ARI Scroller is Joomla! extension creates nice scrolling area with specified HTML content. It can be used as module and plugin.
Plugin with the folowing syntax:
Content goes here…
Paid download
ARI Paginator
By ari-soft.com
Articles Display
New version has been release. It supports Joomla! 3.0.
ARI Paginator is a Joomla! module which provides easy way to show articles preview with fancy sliding effect. It can be useful for showing events, news and other information.
Main features:
* User friendly interface;
* Provides advanced filters for the selection of articles;
* Supports auto rotation of pages;
* Can specify number of article…
Paid download
ARI Org Chart
By ari-soft.com
Education & Culture
ARI Organizational Chart» plugin creates customizable org charts on Joomla! sites.
Main features:
Supports ability to use any HTML code for nodes content;
Can be used to create family tree, organizational charts and etc.;
Nodes can be expanded/collapsed;
Styles can be changed via custom CSS rules;
No flash. Pure javascript and CSS….
Paid download
ARI Image Before After
The extension creates a draggable slider to compare two images. For example show differences between original photo and processed version of it. Compare images of different versions the same product like previous and next generation of a car, phone and etc.
Main features
A fresh way to compare images and be interesting for site visitors
Contains the module and the plugin which helps to embed t…
-
19.04.2022
Сегодня я расскажу о модуле отображения меню под названием ARI Ext Menu в системе CMS Joomla.
Иногда необходимо заменить стандартное меню более презентабельным. Для этих целей и служит данное расширение.
Работает оно очень просто – при помощи скрипта показывает категории меню, которые вы ему укажите. Есть поддержка анимации, прозрачности, выбора фона и многие другие опции.
Преимущества
- Большое количество настроек.
- Поддержка горизонтального и вертикального меню.
- Возможность использования многоуровневого меню.
- Определение начала и конца уровня меню.
- Работа во всех современных браузерах.
- Перевод: испанский, английский, словацкий.
Заполните ваше имя и электронную почту, чтобы получить бесплатную ссылку.
Получить ссылку
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.
В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.
Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.
На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.
Далее переходим в новое меню и создадим несколько пунктов – для начала родительских.
При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.
Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.
После сохранения модуля переходим в пользовательскую часть для проверки.
Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu.
Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс Joomla-Профессионал: создание расширений для joomla.
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!
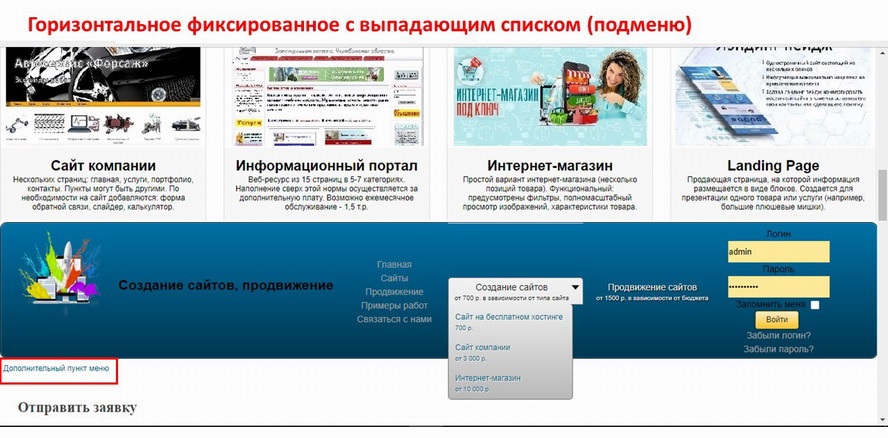
Меню с выпадающим списком позволяет наглядно отразить структуру сайта, а также служит отличным навигатором по веб-ресурсу. Поэтому так популярны сторонние разработки со множеством дополнительных настроек и полезных функций (отображение картинок, иконок, описаний и даже вывод некоторых модулей джумла прямо в пункте меню).
Но прежде чем перейти к топ-листу из 7 лучших модулей выпадающего меню для joomla 2.5/3.х/4, изучим стандартные возможности CMS.
Чтобы сделать выпадающее меню в joomla 3, в существующем необходимо создать новые пункты, задав им родительский элемент (т.е. пункт, по отношению к которому новый станет вложением). Родителя выбирают из ранее созданных пунктов. Выпадающий список появится на сайте, если это предусмотрено шаблоном joomla.
Создание выпадающего меню в joomla4
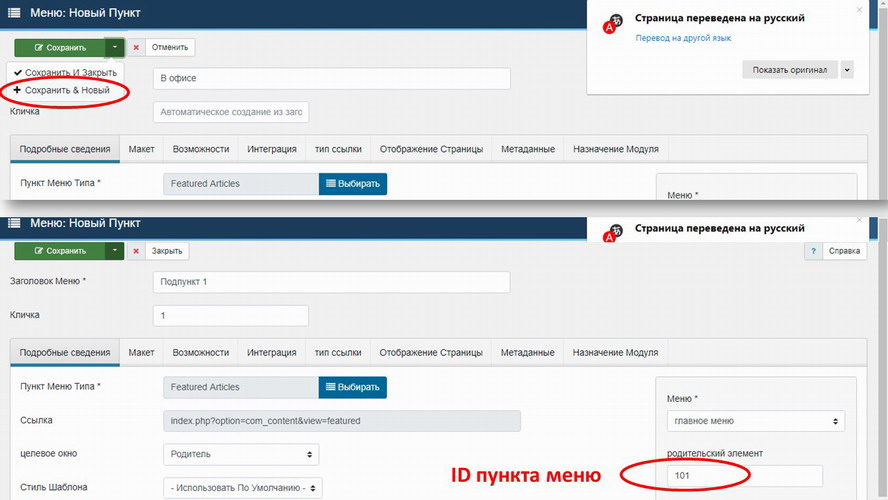
Выпадающее меню в джумла 4 создаётся по тому же принципу, только вместо выбора родителя приходится указывать его ID.
Прежде чем сделать подменю, создадим меню. По умолчинию в CMS создано mainmenu и один единственный пункт – Home. Создадим новые родительские элементы, а затем дочерние пункты. Посмотрим результат на сайте.
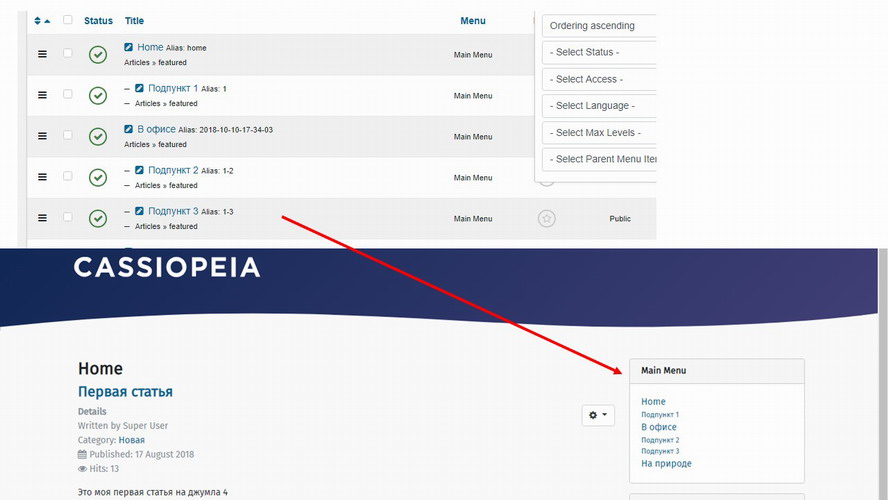
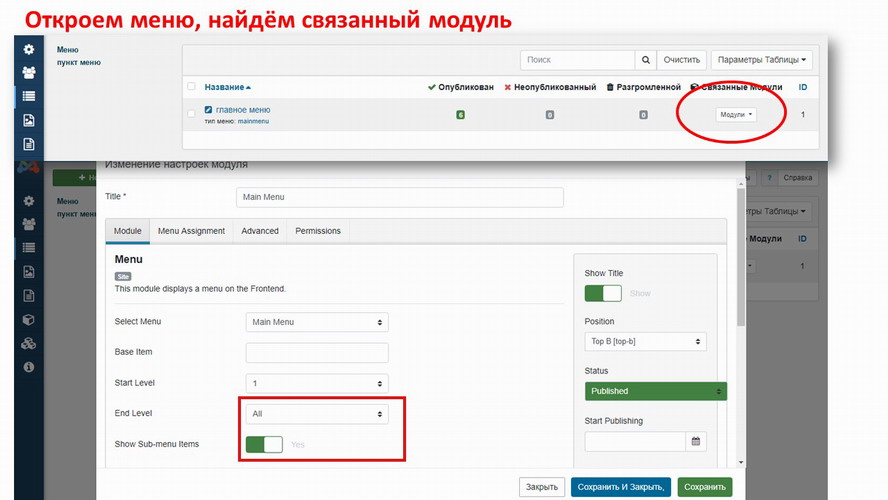
По умолчанию mainmenu стоит в позиции right и модуль отображает все пункты, дочерние отличаются лишь шрифтом меньшего размера. Найдём этот модуль (через меню-связанный модуль) и поменяем настройки.
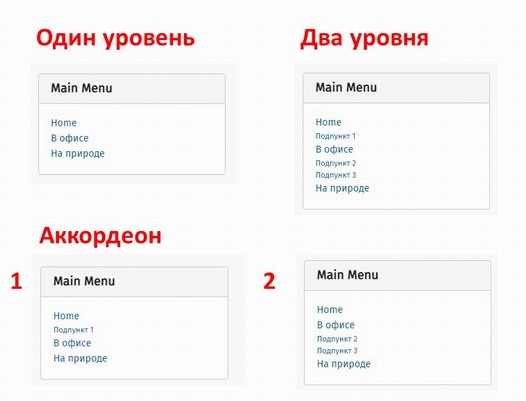
Если в параметре модуля End Level выбрать вместо All – 1 или 2, будет отображаться только пункты 1-го или 1-го и 2-го уровня. Попробуем отключить опцию Show Sub-menu Items. Меню будет отображаться в формате аккордеон: под первым пунктом будет высвечиваться ниспадающий список, а под другими нет; при нажатии на второй пункт первое подменю закроется, откроется второе.
Как видим в стандартном шаблоне джумла 4 выпадающего меню не предусмотрено, но есть многоуровневое и аккордеонное.
Maxi Menu CK
Популярная и действительно достойная внимания разработка – не зря именно её мы описываем первой.
Модуль позволяет выводить фиксированные и плавающие меню, с пользовательским описанием, картинками, дополнительными столбцами и даже встраивать в пункты меню модули. Аналог – Accordeon Menu CK.
- Отзывчивый (iPad, Android, iPhone).
- Для CMSJoomla 3.x.
- Бесплатный.
Возможности
- Эффекты для выпадающего списка.
- Можно добавить описание, изображение, иконку, модуль.
- Горизонтальная или вертикальная ориентация.
- Несколько на одной странице.
- Интеграция с популярными расширениями джумла (Virtuemart, Adsmanager, Hikashop, Joomshopping).
- SEO оптимизация.
Настройка
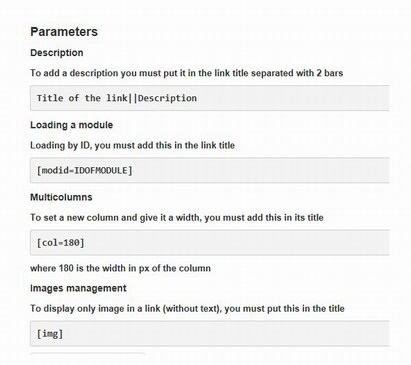
Установочный файл найдём через портал джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/maxi-menu-ck/. После установки увидим список возможностей:
- способ вставки описания (рядом с названием пункта меню ставим два «слэша», после которых введём текст).
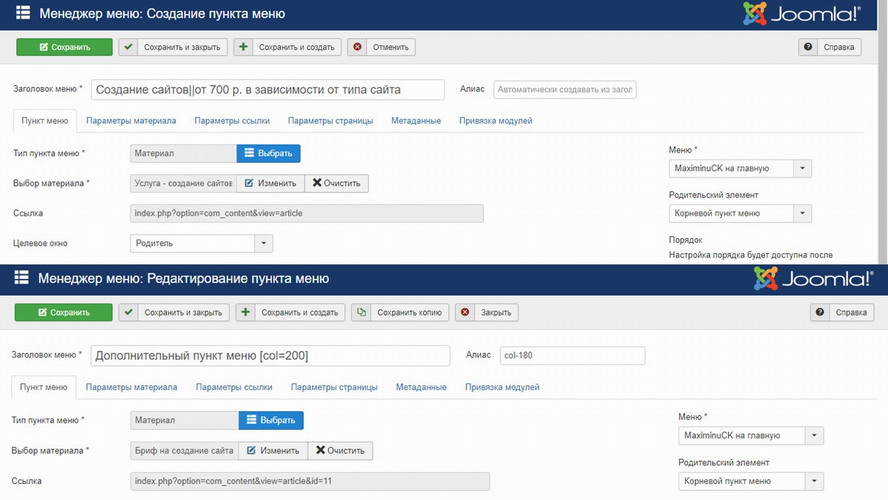
- способ загрузки модуля – [modid=IDOFMODULE], например, [modid=185]. Можно вставить лишь некоторые (html, Breadcrumbs, LoginForm, модуль меню, некоторые сторонние приложения, например, форма обратной связи, слайдер).
- добавить новый столбец (или строка, в зависимости от ориентации меню), прописать ширину в пикселях – [col=180]. Перед этим «шорткодом» следует написать название столбца – будет отображаться как анкор (переход возможен на материал или веб-страницу – в зависимости от выбранного типа меню при создании этого пункта).
- отобразить изображение без текста, помещаем вместо заголовка [img].
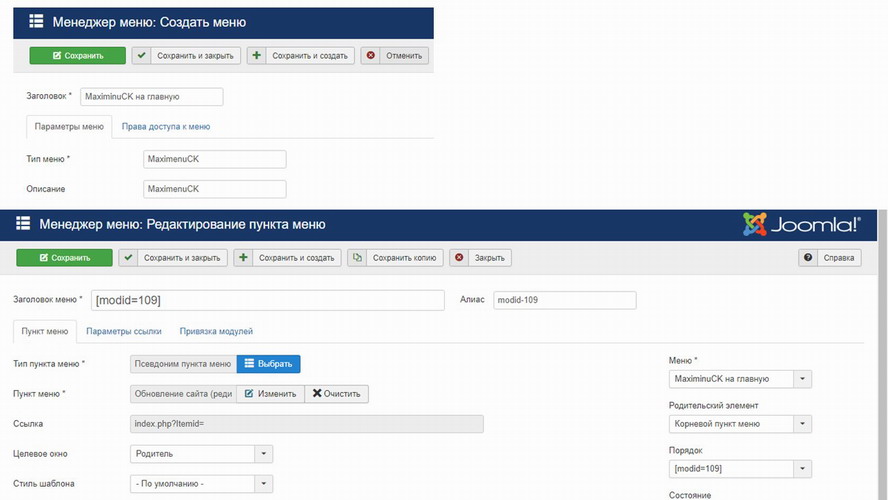
Воспользуемся некоторыми из них. Создадим меню, которое выведем на сайт с помощью модуля MaxiMenuCK. Создадим пункты.
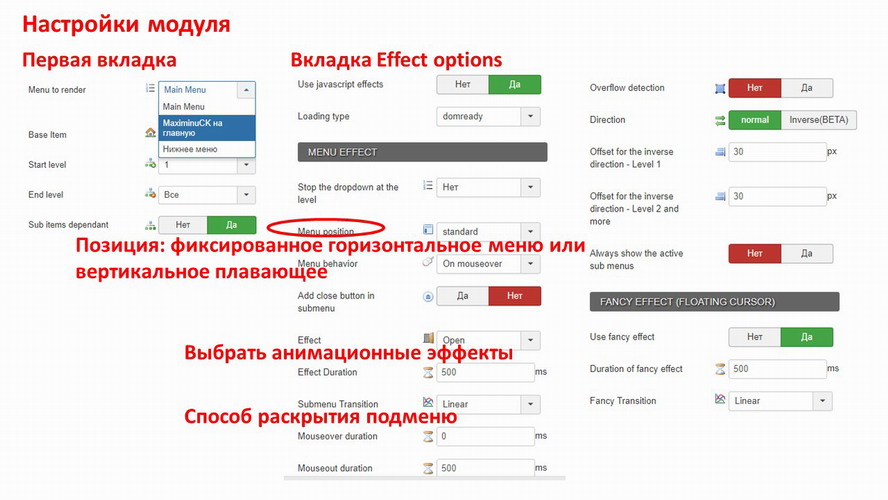
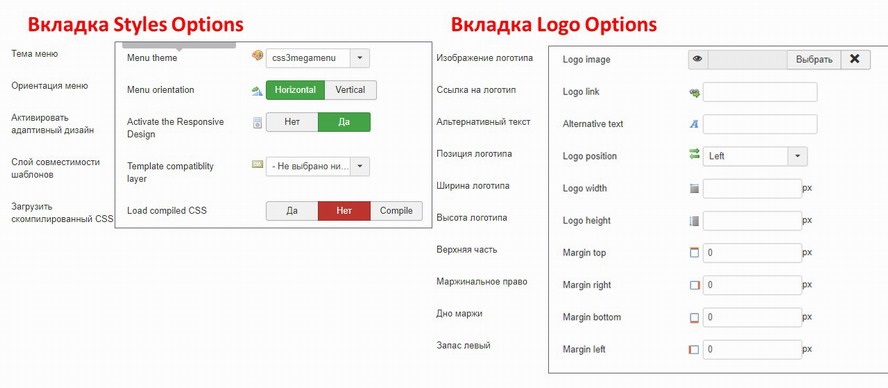
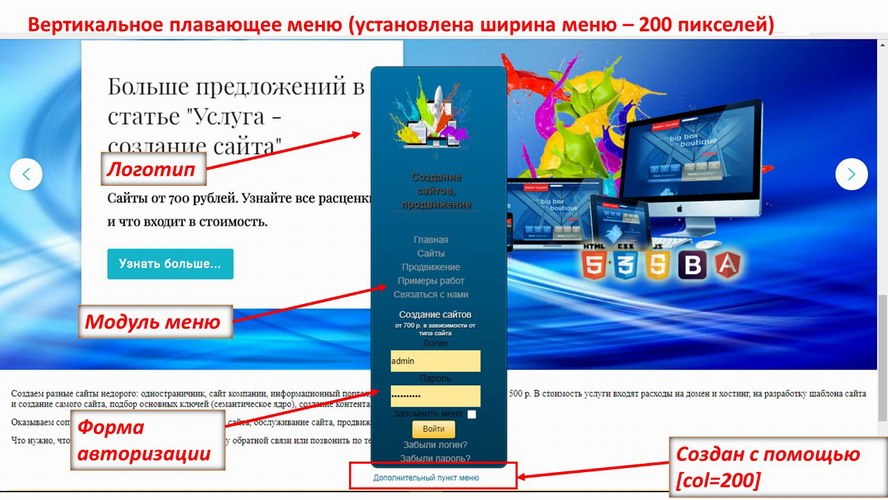
Зайдём в модуль и познакомимся с настройками. Определим ориентацию и позицию меню (фиксированное или плавающее, перетекающее в плавающее, верхнее меню или по низу), зададим размеры.
Вставим логотип, разместим его слева или справа, зададим ширину и высоту.
Модуль открывает множество возможностей для оформления сайта.
Дополнительно с этим меню разработчик предлагает установить:
- компонент и плагин Params (для настройки стиля меню);
- плагин Mobile (для настройки мобильной версии менюшки);
- пакет тем для Maximenu CK Params;
- патчиК2, Hikashop, Joomshopping, Virtuemart, AdsManager.
Ссылки на установочные файлы встроены в модуль.
ARI Ext Menu
Простой модуль с открытым кодом CSS, что позволяет настраивать меню «под себя». Аналог – ARI YUI Menu.
- Лицензия GPL (распространяется бесплатно).
- Работает на всех версиях джумла.
- Адаптивный (можно задать параметр auto для ширины).
Ссылка: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/ari-ext-menu/.
Чтобы активировать модуль, достаточно выбрать меню, задать ориентацию и опубликовать в нужном месте, на нужных страницах. Хотя имеется множество других настроек (цвета окна меню, пунктов активного и неактивного, вложенность).
Если в меню созданы подпункты, модуль выведет их в формате выпадающего списка.
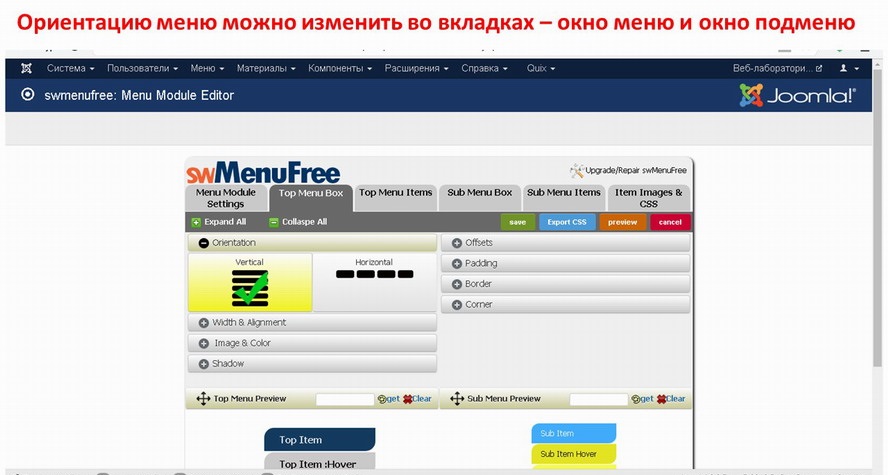
SWMenu
Мощное расширение, позволяет создавать меню разного типа (выпадающее, гибридное – пункты создаются по названиям материалов joomla).
- Имеются версии free и pro.
- Адаптивное (подстраивается под размер экрана – на небольших сворачивается в кнопку с ниспадающим списком).
- Последнее обновление создано для джумла 2.5-3.х.
Возможности:
- встроен русский языковой пакет;
- интеграция с Virtuemart;
- в качестве источника можно выбирать меню либо контент;
- настраивается стиль окна и каждого пункта меню, отдельно – подменю;
- ориентация горизонтальная и вертикальная настраивается для меню и подменю;
- можно добавить код cssили html;
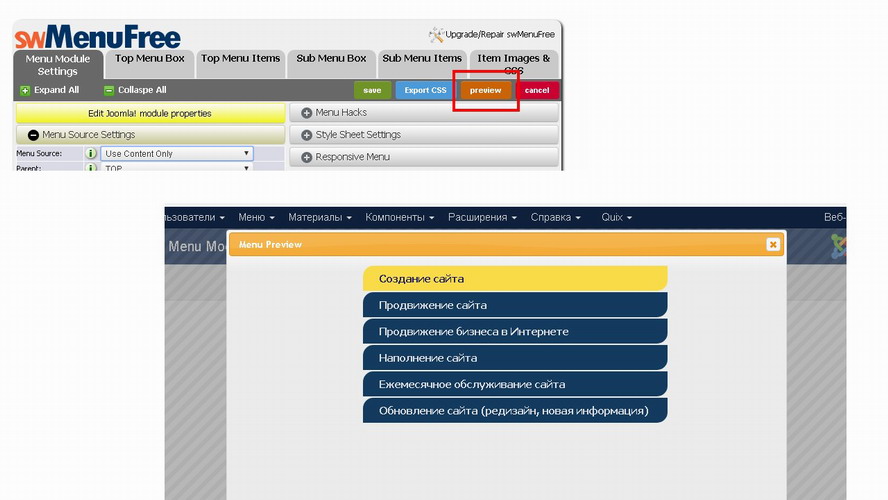
- есть кнопка «Предварительный просмотр»;
- можно настроить вид меню на мобильных устройствах.
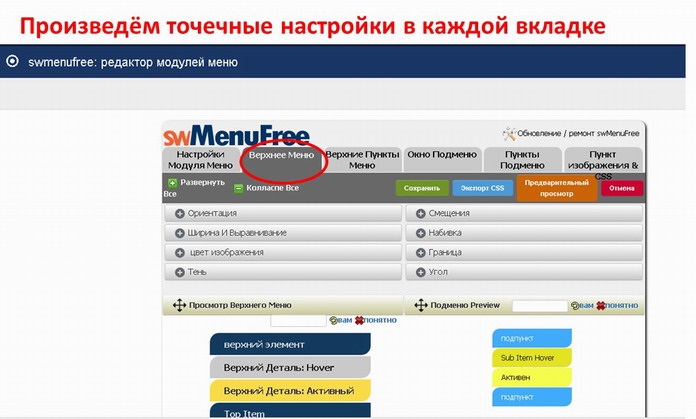
Настройка
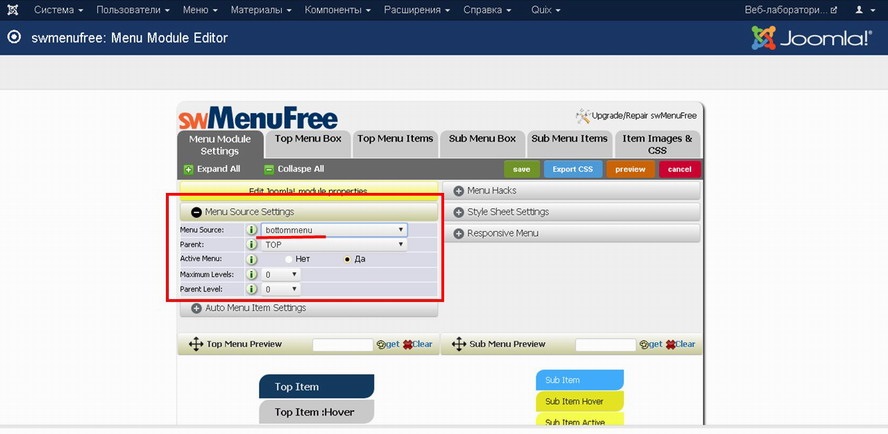
Скачиваем данное расширение: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/swmenu. Откроем компонент, выберем источник.
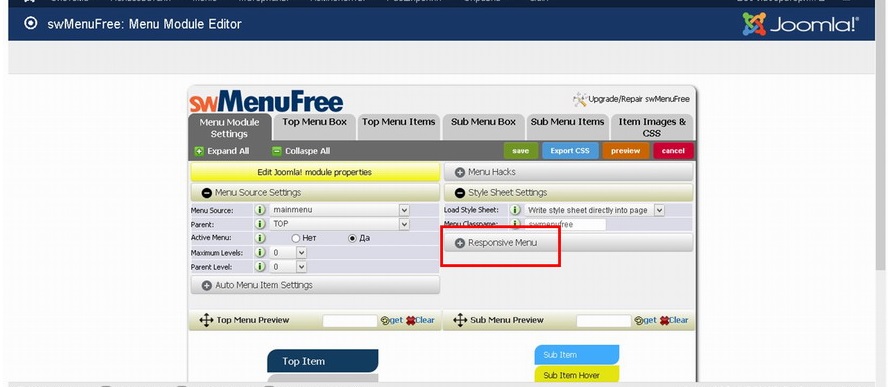
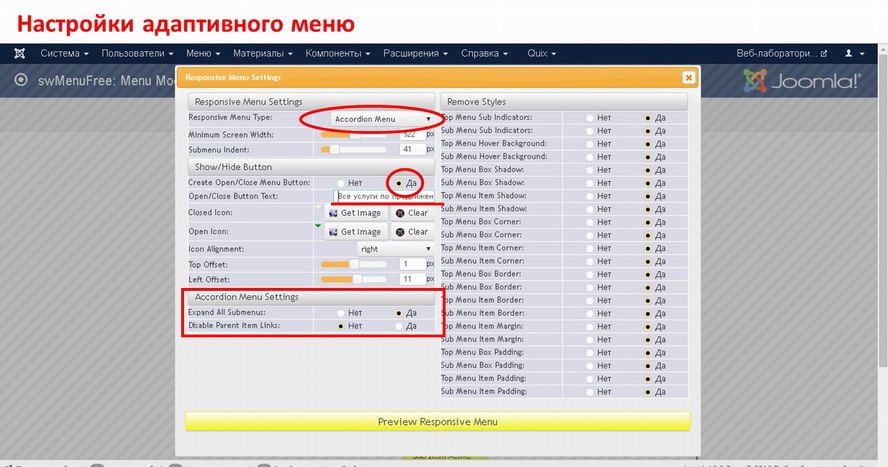
Чтобы настроить меню для мобильных устройств развернём ниспадающий список ResponsiveMenu. В открывшемся окне выберем «Показать кнопку «Открыть/закрыть меню», пропишем для неё текст.
Выберем ориентацию.
Попробуем поменять цвета, изменить углы.
Проверим результат с помощью опции «Предварительный просмотр».
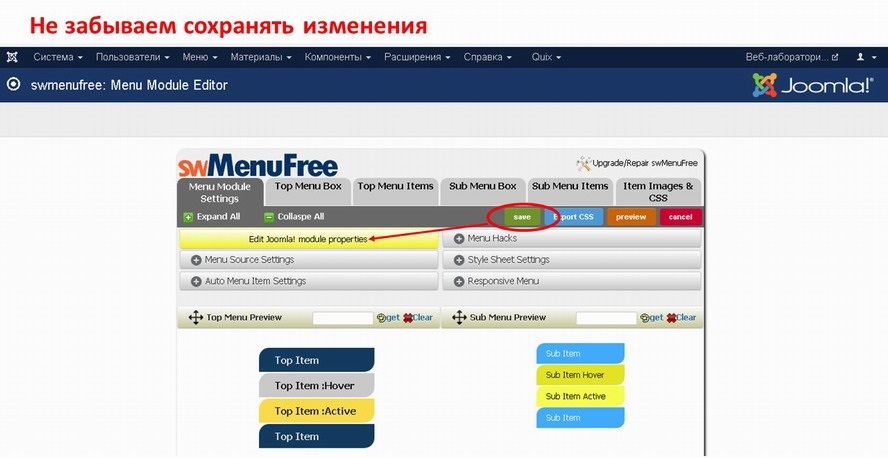
Сохраним изменения и активируем модуль.
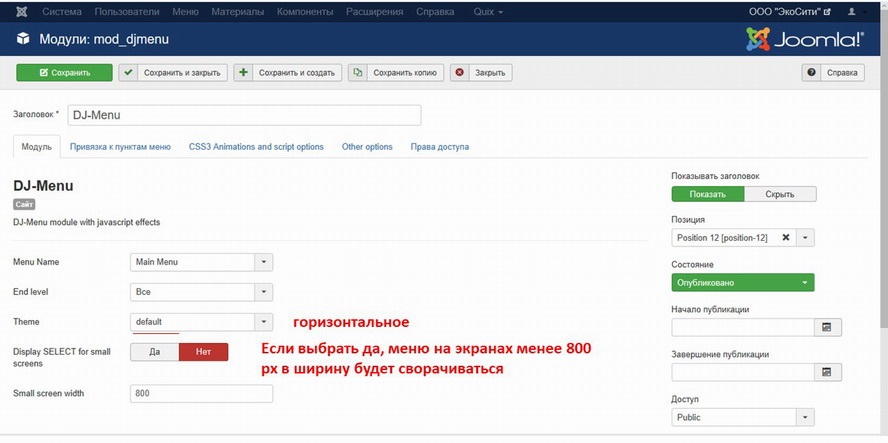
DJ-Menu
От стандартного меню джумла DJ-Menu отличается анимированными эффектами.
- Больше не поддерживает джумла 2.5, только 3.0-3.х.
- Адаптивное (работает на мобильных устройствах).
- Лицензия GPL, но продление платное.
Возможности:
- Вертикальное и горизонтальное направление для меню и подменю (следующего уровня).
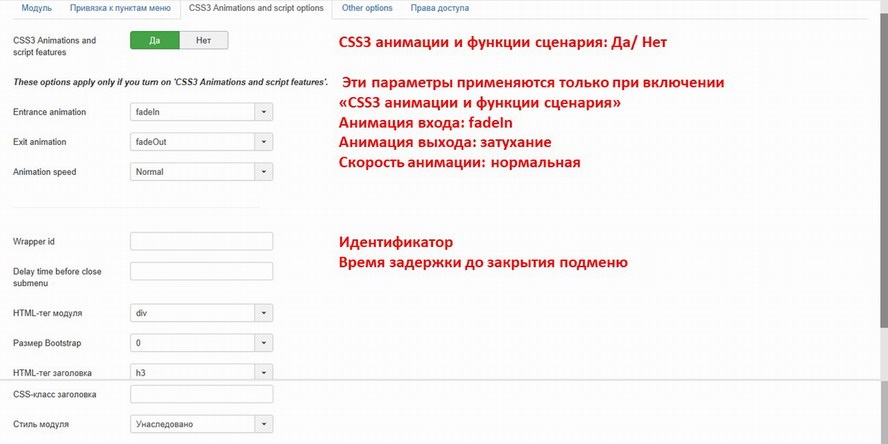
- Эффекты Fade, Transition, Duration.
- Dремя задержки перед закрытием подменю/
- Есть поле для ввода ID, чтобы отображать несколько меню на одной странице.
Настройка
Модуль работает с MySQL ver. 5.1 + и библиотекой jQuery. Ссылка для скачивания: https://extensions.joomla.org/extension/dj-menu/. Зайдём в модуль, укажем источник меню, уровни отображения (по умолчанию стоят все). Можно сменить тему: при default получаем горизонтальное меню в темных тонах с выпадающим подменю, при смене на override from template– офорление будет зависеть от шаблона и места в шаблоне. Включим опцию «маленький экран» (Display SELECT for small screens) и изменим при необходимости ширину экрана, при которой меню будет сворачиваться в одну кнопку.
На вкладке CSS3 Animationsandscriptoptionsможно указать анимацию, прописать ID и время задержки закрытия подменю.
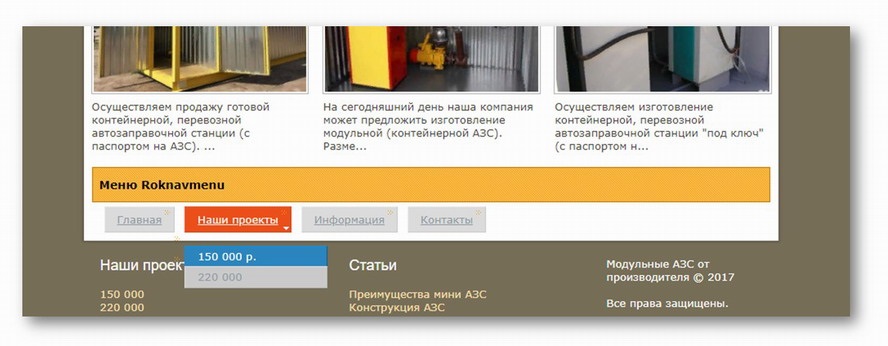
Roknavmenu
Позволяет сделать многоуровневое меню и отобразить на сайте в разных стилях (встроены разные темы).
- Распространяется бесплатно.
- Работает на joomla 3.х.
- Адаптивное (вытягивается по ширине экрана, на мобильных устройствах убирается в одну кнопку).
Возможности
Можно добавить:
- дополнительные строки в ссылки джумла,
- пользовательские параметры для определенного пункта меню,
- иконку,
- дополнительный столбец.
В модуле имеется и множество других настроек.
Настройка
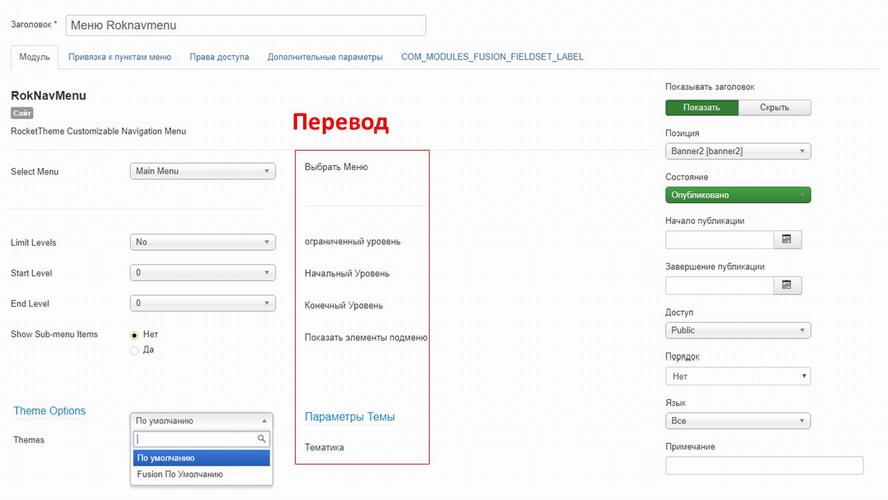
Скачиваем архив: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/roknavmenu. Содержит модуль и плагин. Плагин по умолчанию включен, а модуль не создан. Перейдём в менеджер модулей, чтобы добавить его. В созданном модуле выберем источник меню, включим опцию «показывать подменю», выберем тему Fusion и настроим «под себя».
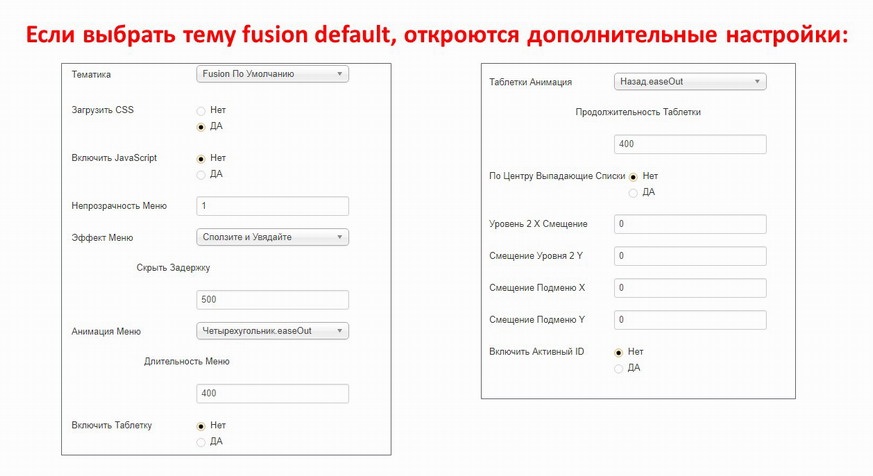
Выбрать анимационный эффект и задать продолжительность анимации сможем в последней вкладке.
Сохраним изменения и откроем сайт. Внешний вид меню будет зависеть от шаблона и точечных настроек.
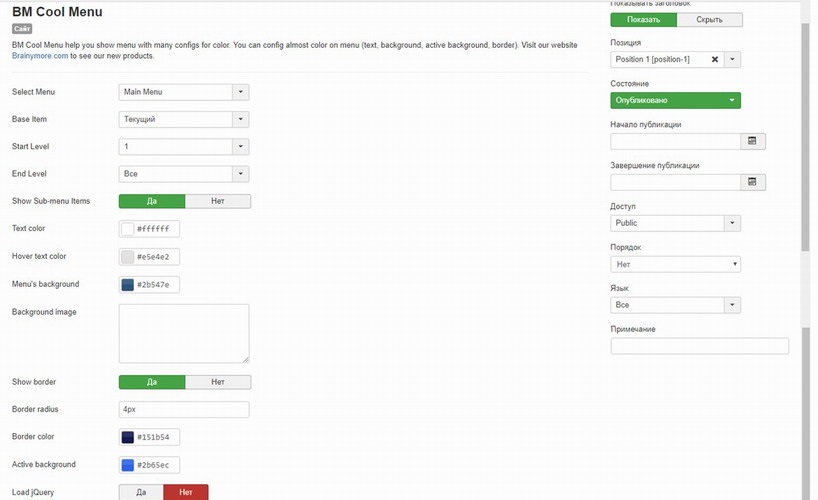
BM CoolMenu
Главное преимущество модуля – возможности для оформления выпадающего меню (цвета фона и текста, цвет при наведении, углы, границы). Можно добавить фоновое изображение с помощью настройки css (например, фон с градиентом).
- Загрузка бесплатная.
- Работает с версиями джумла 2.5-3.х.
- Адаптивный (подстраивается по мобильные устройства).
Страница модуля на портале джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/bm-cool-menu/. Модуль работает с jQuery и без неё.
Выбираем в модуле источник, уровни меню – стартовый и конечный, отмечаем «Да» напротив опции ‘Show Sub-menu Items’ (отображает пункты подменю). Настроим внешний вид: выберем цвета, подходящие шаблону, уберём границы.
Назначим позицию и сохраним.
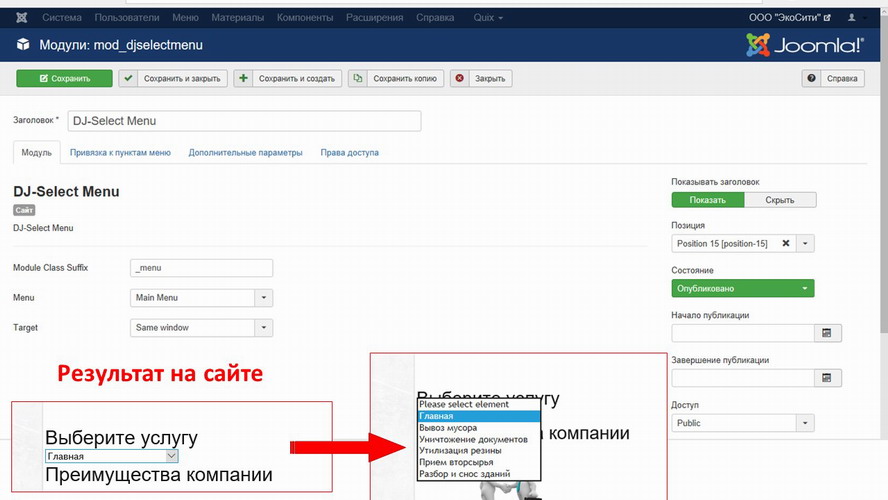
DJ SelectMenu
Простой и быстрый способ добавить на сайт joomlaвыпадающее меню – модуль DJSelectMenu (не нужно делать точечных настроек, поскольку в нём всего две опции). Уникальность разработки состоит во внешнем виде – кнопка со списком выпадения. Модуль пригождается, если нужно предложить пользователям выбор услуг или категорий товаров. А также идеально подходит для сайтов, которые чаще посещают с мобильных устройств, чем с ПК.
- Распространяется бесплатно.
- Адаптивный.
- Для джумла версий 2.5-3.х.
Страница на портале joomla: https://extensions.joomla.org/extension/dj-selectmenu/ После установки открываем модуль, выбираем источник и способ открытия (в каком окне – в том же или в новом).
Ari Ext Menu предлагает удобное меню с выпадающими окнами как горизонтального, так и вертикального отображения меню. Этот Модуль – один из важнейших функционалов в сайте. Незаменимая новинка в помощь веб-разработчикам. Интуитивно простое меню, с правильно выведенными категориями позволят быстро перемещаться по страницам сайта. Новый модуль работает во всех востребованных браузерах, корректно отображается и не нагружает меню. Ari Ext Menu позволяет систематизировать и облегчить навигацию по сайту и корректно отобразить в меню группы и категории. Загрузка модуля стандартна и проста.
Горизонтальное отображение меню
Вертикальное отображение меню
Скачиваем модуль Ari Ext Menu, далее заходим в менеджер расширений, и загружаем из загрузочной папки zip архив. Затем заходим в менеджер модулей и подключаем модуль, оформляем меню, публикуем, совершая привязку к категориям меню. Сохраняем настройки и перезагружаем сайт. Рабочие версии мода созданы под Joomla 2.5 и 3.0 версии.
Ari Ext Menu имеет широкий функционал, позволяя отображать меню в цвете и делать выбор отображения по горизонтали или вертикали. Модуль имеет открытый код и может удобно изменяться веб — мастером по своему желанию. Изменение CSS стилей позволит при желании изменить цвет и общие параметры меню, изменить шрифт и фон. Расширение распространяется под лицензией GPL.
Особенности отображения модуля ARI Ext Menu:
- Простое и интуитивно понятное меню;
- Возможность отображать горизонтальное меню;
- Возможность отображения вертикального меню;
- Всплывающие категории под меню;
- Дает возможность настройки основных пунктов меню;
- Позволяет задать настройки подпунктов меню;
- Позволяет установить отдельные CSS настройки;
- Элементарные знания CSS позволят изменить фон, цвет, шрифт;
- Модуль имеет открытый исходный код;
Новый модуль Ari Ext Menu меню Joomla позволит из простого меню создать более сложное красивое и функциональное меню с множеством дополнительных возможностей, которые помогут систематизировать группы и категории. Удобное меню, имеющие свободное отображение категорий всегда будет доброжелательно отмечено посетителями сайта.
Оцените материал
- 1
- 2
- 3
- 4
- 5
(2 голосов)
Автор: ari-soft
Версия: 2.2.0
Лицензия: GNU/GPL
Прочитано: 25032 раз
Скачиваний:
3654
Ari Ext Menu предлагает удобное меню с выпадающими окнами как горизонтального, так и вертикального отображения меню. Этот Модуль – один из важнейших функционалов в сайте. Незаменимая новинка в помощь веб-разработчикам. Интуитивно простое меню, с правильно выведенными категориями позволят быстро перемещаться по страницам сайта. Новый модуль работает во всех востребованных браузерах, корректно отображается и не нагружает меню. Ari Ext Menu позволяет систематизировать и облегчить навигацию по сайту и корректно отобразить в меню группы и категории. Загрузка модуля стандартна и проста.
Горизонтальное отображение меню
Вертикальное отображение меню
Скачиваем модуль Ari Ext Menu, далее заходим в менеджер расширений, и загружаем из загрузочной папки zip архив. Затем заходим в менеджер модулей и подключаем модуль, оформляем меню, публикуем, совершая привязку к категориям меню. Сохраняем настройки и перезагружаем сайт. Рабочие версии мода созданы под Joomla 2.5 и 3.0 версии.
Ari Ext Menu имеет широкий функционал, позволяя отображать меню в цвете и делать выбор отображения по горизонтали или вертикали. Модуль имеет открытый код и может удобно изменяться веб — мастером по своему желанию. Изменение CSS стилей позволит при желании изменить цвет и общие параметры меню, изменить шрифт и фон. Расширение распространяется под лицензией GPL.
Особенности отображения модуля ARI Ext Menu:
- Простое и интуитивно понятное меню;
- Возможность отображать горизонтальное меню;
- Возможность отображения вертикального меню;
- Всплывающие категории под меню;
- Дает возможность настройки основных пунктов меню;
- Позволяет задать настройки подпунктов меню;
- Позволяет установить отдельные CSS настройки;
- Элементарные знания CSS позволят изменить фон, цвет, шрифт;
- Модуль имеет открытый исходный код;
Новый модуль Ari Ext Menu меню Joomla позволит из простого меню создать более сложное красивое и функциональное меню с множеством дополнительных возможностей, которые помогут систематизировать группы и категории.
Демо
- mod_ariextmenu.zip
(3654 Скачиваний)
Предыдущие:
SP Tweet v2.2.2 – полное сотрудничество с Twitter!
Следующие:
Функциональный мини-чат для Joomla 2.5/3.x
Уважаемые пользователи! Если у Вас возникли вопросы по данному материалу — оставьте свой комментарий и мы постараемся Вам помочь. Оставайтесь с нами!
Добавить комментарий
Наверх
Анимированное меню для Joomla — Ari Ext Menu — 2022 — Модули Joomla
- Совместимость:
Модули меню для Joomla
Многие пользователям и владельцам веб-сайтов не нравится стандартное меню Joomla.
Для них специально было создано расширение Ari Ext Menu. Оно позволяет создавать анимированное меню и настраивать его на свой вкус. Здесь можно настроить вертикальное или горизонтальное меню, а так же свое многоуровневое меню. есть масса других дополнительных опций.
Установка и настройка
Стоит подробно затронуть тему установки и настройки Ari Ext Menu, так как я думаю, что многих уже заинтересовало это расширение.
- Установка расширения не займет у вас много времени, так как производится через стандартный менеджер загрузок. В данном случае он носит официальное название Менеджер расширений. Им вам и предстоит воспользоваться в очередной раз.
- Теперь нужно зайти в Менеджер модулей, и там выбрать Ari Ext Menu. После этого назначается определенная позиция, и меню, которое вы планируете показывать в анимированном виде. Особое внимание уделите пункту настройки Transittion type. Он позволит вам назначить один из нескольких вариантов эффектов.
Можно, к примеру, установить исчезновение или слайд. Есть и другие не менее интересные варианты.
Обратите свое внимание на пункт CSS Styles. Здесь можно настроить все нужные стили CSS. К примеру, здесь можно задать растягивание меню, или его сужение. Все зависит только от вашей фантазии, и от конкретного решения, юкоторое оптимально подходит для вашей странички в интернете.
Все настройки в автоматическом режиме сохраняются в определенный файл, который всегда можно найти по этому адресу modules/mod_ariextmenu/mod_ariextmenu/js/css/menu.min.css. Здесь есть все то, что вы когда-либо настраивали. Это касается и анимированного меню, только что созданного.
Если рассматривать отзывы пользователей по работе с данным расширением, то они красноречиво говорят о его простоте и многообразии настроек, которые позволяют создать неповторимый дизайн меню. Довелось мне почитать и комментарии некоторых пользователей на форумах. Приблизительно 95 процентов из них в один голос утверждают, что более удобного и прогрессивного расширения для работы с меню они просто не видели.
Это и не странно, ведь огромная куча возможностей, представленная здесь, дает право и возможность каждому человеку, владеющему сайтом на Joomla сделать неповторимое меню, которое привлечет дополнительных постоянных пользователей на ресурс.
Если затрудняетесь с выбором хостинга, берите этот (для российских сайтов) или этот (для украинских сайтов).
Подобные модули:
- Qlmenu — Joomla модуль меню
- Ninja Simple Icon Menu – меню с иконками для Joomla
- BM Cool Menu – Joomla горизонтальное меню
- Maxi Menu CK 8.1.11 – модуль меню для Joomla
- Современное меню для стильных сайтов — SJ Flat Menu
- Выпадающее меню — Jumpmenu для Joomla 3.5
- Красивое меню с иконками (Awesome icons) для Joomla 3.x
- Плавающее меню для Joomla 3.x.x — Glassy Menu
- Icon Menu — стильное меню с иконками
- Выпадающее меню — Jquery Jumpmenu JT
You have no rights to post comments
Наверх
Joomla расширения
Пошаговое руководство
Как установить Joomla шаблон
Модули Joomla
Рекомендуем
Готовая сборка, портал (доска объявлений) на Joomla 3.
Красивый шаблон для женских и медицинских сайтов
Быстрый google поиск
Популярные расширения
Модуль группы вконтакте для Joomla 3.x — 2.5.x
Красивое слайд-шоу для Joomla — ARI Image Slider
MarqueeAholic — бегущая строка для Joomla сайтов
Актуальные статьи
- Лучшие хостинги для сайтов 2022
- Создание сайтов в Киеве, Одессе, Днепропетровске, Запорожье
- Ванная под ключ в Киеве
- Создание сайтов медицинской тематики
Шаблоны, модули и плагины для Joomla 3.7.3
Scroll to top
Рекомендуемые демоверсии
У вас в корзине 0 товаров .
Показать корзину
-
25.11.2021 Акция «Черная пятница»
БОЛЬШАЯ СКИДКА, скидка 35% на все наши расширения.
Используйте код купона BF21 . Торопитесь скидка действует до 1 декабря.
подробнее…
-
30.04.2021 Важная информация
Мы перешли на другой хостинг, поэтому, если у вас возникнут какие-либо проблемы, сообщите нам об этом. Мы исправим это как можно скорее.
подробнее…
2Checkout.com, Inc. является авторизованным розничным продавцом товаров и услуг, предоставляемых ARI Soft.
|
ТЕМА: Установка и управление Ari Ext Menu Инструменты форума |
||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Избранные демоверсии
Сейчас у вас в корзине 0 товаров .
Показать корзину
-
25.11.2021 Акция «Черная пятница»
БОЛЬШАЯ СКИДКА, скидка 35% на все наши расширения. Используйте код купона BF21 .
Торопитесь скидка действует до 1 декабря.
подробнее…
-
30.04.2021 Важная информация
Мы перешли на другой хостинг, поэтому, если у вас возникнут какие-либо проблемы, сообщите нам об этом. Мы исправим это как можно скорее.
подробнее…
2Checkout.com, Inc. является авторизованным розничным продавцом товаров и услуг, предоставляемых ARI Soft.
|
ТЕМА: Как использовать ARI Ext Menu Инструменты форума |
|||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|







































































































 Можно, к примеру, установить исчезновение или слайд. Есть и другие не менее интересные варианты.
Можно, к примеру, установить исчезновение или слайд. Есть и другие не менее интересные варианты.

 Почитав отзывы и увидев демонстрацию именно этого меню, я решил его скачать. Но я сталкиваюсь с некоторыми трудностями, чтобы справиться с этим. Я успешно установил его из диспетчера расширений, но в моем списке меню ничего не появляется. Не могли бы вы объяснить мне, как управлять Ari Ext Menu, или есть ли какой-нибудь учебник?
Почитав отзывы и увидев демонстрацию именно этого меню, я решил его скачать. Но я сталкиваюсь с некоторыми трудностями, чтобы справиться с этим. Я успешно установил его из диспетчера расширений, но в моем списке меню ничего не появляется. Не могли бы вы объяснить мне, как управлять Ari Ext Menu, или есть ли какой-нибудь учебник? Вы можете найти более подробную информацию здесь.
Вы можете найти более подробную информацию здесь. После этого модуль должен появиться на сайте в выбранной позиции модуля.
После этого модуль должен появиться на сайте в выбранной позиции модуля. Это стандартное поведение для всех Joomla! модули.
Это стандартное поведение для всех Joomla! модули. Когда появляется таблица всех возможных позиций, честно говоря, выпадающего списка нет.
Когда появляется таблица всех возможных позиций, честно говоря, выпадающего списка нет. Это имя контроля. Вы можете прочитать об этом здесь.
Это имя контроля. Вы можете прочитать об этом здесь. Торопитесь скидка действует до 1 декабря.
Торопитесь скидка действует до 1 декабря. 6.
6. Модуль предоставляет возможность выбрать существующее меню и показать его.
Модуль предоставляет возможность выбрать существующее меню и показать его.