Flex – Обзор
Flex – это мощная платформа приложений с открытым исходным кодом, которая позволяет создавать традиционные приложения для браузера, мобильных устройств и настольных компьютеров с использованием одной и той же модели программирования, инструмента и кодовой базы.
Flex предоставляет FLEX SDK, состоящий из библиотеки классов Flex (классы ActionScript), компиляторов Flex, отладчика, языков программирования MXML и ActionScript и других утилит для создания выразительных и интерактивных многофункциональных интернет-приложений (RIA).
Flex заботится о пользовательском интерфейсе (UI) или клиентской функциональности веб-приложения. Функциональность на стороне сервера зависит от серверных компонентов, написанных на традиционном языке сценариев (Java / PHP и т. Д.)
Приложение на основе Flex фактически поставляется в виде SWF-файла, и оно очень похоже на HTML / JavaScript-часть традиционного веб-приложения.
Приложение Flex разворачивается в виде SWF-файла (-ов), а также оболочки HTML, CSS-файла и любых файлов сценариев на стороне сервера (т. Е. Java, .CFM, .PHP и т. Д.) На сервер. Как и традиционные веб-приложения.
Эти ресурсы доставляются с сервера в браузер клиента с использованием обычного способа HTTP-запроса / ответа и Flash Player, который запускает приложение в браузере.
Преимущества Flex
-
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
-
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
-
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
-
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
-
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
-
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
-
Приложение Flex – это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
-
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
Приложение Flex – это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Недостатки Flex
-
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
-
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Flex – Настройка среды
Из этого туториала Вы узнаете, как подготовить среду разработки, чтобы начать работу с Adobe Flex Framework. В этом руководстве также будет рассказано, как настроить JDK и Adobe Flash Builder на своем компьютере перед установкой Flex Framework.
Системные требования
Для FLEX требуется JDK 1.4 или выше, поэтому самое первое требование – установить JDK на ваш компьютер.
| JDK | 1.4 или выше. |
|---|---|
| объем памяти | Нет минимальных требований. |
| Дисковое пространство | Нет минимальных требований. |
| Операционная система | Нет минимальных требований. |
Выполните указанные шаги, чтобы настроить свою среду для начала разработки приложений Flex.
Шаг 1 – Проверьте установку Java на вашем компьютере
Теперь откройте консоль и выполните следующую команду Java .
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем –
| Операционные системы | Сгенерированный выход |
|---|---|
| Windows |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| Linux |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| макинтош |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 – Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle Java Java Downloads . В загруженных файлах вы найдете инструкции по установке JDK, а затем следуйте приведенным инструкциям для установки и настройки программы. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например –
| Операционные системы | Выход |
|---|---|
| Windows | Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| Linux | экспорт JAVA_HOME = / usr / local / java-current |
| макинтош | export JAVA_HOME = / Библиотека / Java / Главная |
Добавьте местоположение компилятора Java в системный путь.
| Операционные системы | Выход |
|---|---|
| Windows | Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| Linux | экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| макинтош | не требуется |
Шаг 3 – Настройка Adobe Flash Builder 4.5
Все примеры в этом учебном пособии написаны с использованием пробной версии Adobe Flash Builder 4.5 Profession IDE. Следовательно, предлагаем вам установить последнюю версию Adobe Flash Builder на ваш компьютер. Также проверьте совместимость операционной системы.
Чтобы установить Adobe Flash Builder IDE, загрузите последние двоичные файлы Adobe Flash Builder с веб-сайта https://www.adobe.com/in/products/flash-builder.html . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ flash-builder в Windows или / usr / local / flash-builder в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Flash Builder запустится, когда вы выполните следующие команды на компьютере с Windows, или когда вы можете просто дважды щелкнуть по FlashBuilder.exe
%C:\flash-builder\FlashBuilder.exe
Flash Builder можно запустить, выполнив следующие команды на компьютере с Unix (Solaris, Linux и т. Д.):
$/usr/local/flash-builder/FlashBuilder
Пробную версию Adobe Flash Builder можно использовать в течение 60 дней. Просто примите условия и пропустите начальные шаги регистрации, чтобы продолжить работу с IDE. Для нашего понимания мы используем пробную версию в учебных целях.
После успешного запуска, если все в порядке, он должен отобразить следующий результат –
Adobe Flash Builder поставляется с предварительно настроенными пакетами FLEX SDK. Мы используем FLEX SDK 4.5 в наших примерах, которые поставляются в комплекте с Adobe Flash Builder 4.5.
Шаг 4 – Настройка Apache Tomcat
Вы можете загрузить последнюю версию Tomcat с https://tomcat.apache.org/ . После того, как вы загрузили установку, распакуйте бинарный дистрибутив в удобное место. Например, в C: \ apache-tomcat-6.0.33 для Windows или /usr/local/apache-tomcat-6.0.33 для Linux / Unix и установите переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на машине с Windows, или вы можете просто дважды щелкнуть на файле startup.bat
%CATALINA_HOME%\bin\startup.bat or C:\apache-tomcat-6.0.33\bin\startup.bat
Tomcat можно запустить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/startup.sh Or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
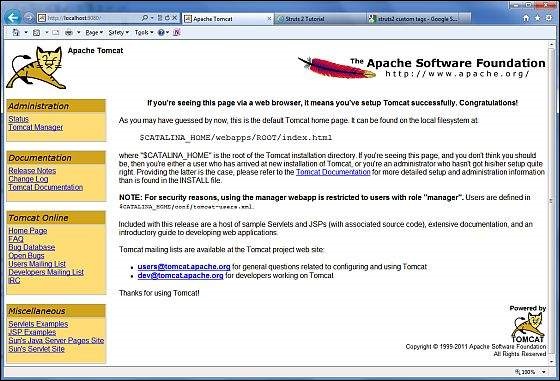
После успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http: // localhost: 8080 / . Если все хорошо, то должен отобразиться следующий результат –
Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat: http://tomcat.apache.org
Tomcat можно остановить, выполнив следующие команды на машине с Windows –
%CATALINA_HOME%\bin\shutdown Or C:\apache-tomcat-5.5.29\bin\shutdown
Tomcat можно остановить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/shutdown.sh Or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
Flex – Приложения
Прежде чем мы начнем создавать настоящее приложение «HelloWorld» с помощью Flash Builder, давайте посмотрим, каковы фактические части приложения Flex:
Приложение Flex состоит из следующих четырех важных частей, из которых последняя часть является необязательной, но первые три части являются обязательными.
- Библиотеки Flex Framework
- Код на стороне клиента
- Общественные ресурсы (HTML / JS / CSS)
- Серверный код
Примеры расположения различных частей типичного приложения Flex, такого как HelloWord, будут такими, как показано ниже:
| название | Место нахождения |
|---|---|
| Корень проекта | Привет, мир/ |
| Библиотеки Flex Framework | Путь сборки |
| Государственные ресурсы | HTML-шаблон |
| Код на стороне клиента | таблица с рамкой / com / tutorialspoint / клиент |
| Серверный код | таблица с рамкой / com / tutorialspoint / server |
Процесс сборки приложения
Для начала приложению Flex требуются библиотеки инфраструктуры Flex. Позднее Flash Builder автоматически добавляет библиотеки для пути сборки.
Когда мы создаем наш код с использованием Flash Builder, Flash Builder выполняет следующие задачи:
-
Компилирует исходный код в файл HelloWorld.swf.
-
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
-
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
-
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
-
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
-
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Компилирует исходный код в файл HelloWorld.swf.
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Процесс запуска приложения
-
Откройте файл HelloWorld.html, который находится в папке \ HelloWorld \ bin-debug в любом веб-браузере.
-
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Откройте файл HelloWorld.html, который находится в папке \ HelloWorld \ bin-debug в любом веб-браузере.
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Библиотеки Flex Framework
Ниже приводится краткое описание нескольких важных библиотек фреймворков. Обратите внимание, что библиотеки Flex обозначаются с использованием обозначения .swc.
| Sr.No | Узлы и описание |
|---|---|
| 1 |
playerglobal.swc Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player. |
| 2 |
textlayout.swc Эта библиотека поддерживает функции, связанные с макетом текста. |
| 3 |
framework.swc Это библиотека Flex Framework содержит основные функции Flex. |
| 4 |
mx.swc В этой библиотеке хранятся определения элементов управления mx UI. |
| 5 |
charts.swc Эта библиотека поддерживает элементы управления графиками. |
| 6 |
spark.swc В этой библиотеке хранятся определения элементов управления спарк-интерфейса. |
| 7 |
sparkskins.swc Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark. |
playerglobal.swc
Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player.
textlayout.swc
Эта библиотека поддерживает функции, связанные с макетом текста.
framework.swc
Это библиотека Flex Framework содержит основные функции Flex.
mx.swc
В этой библиотеке хранятся определения элементов управления mx UI.
charts.swc
Эта библиотека поддерживает элементы управления графиками.
spark.swc
В этой библиотеке хранятся определения элементов управления спарк-интерфейса.
sparkskins.swc
Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark.
Код на стороне клиента
Код приложения Flex может быть написан как на MXML, так и на ActionScript .
| Sr.No | Тип и описание |
|---|---|
| 1 |
MXML MXML – это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки. |
| 2 |
ActionScript ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4. |
MXML
MXML – это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки.
ActionScript
ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4.
Во Flex мы можем смешать ActionScript и MXML, чтобы сделать следующее:
-
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
-
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
-
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
-
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
-
Добавьте блоки скриптов, используя
-
Включить внешние файлы ActionScript.
-
Импорт классов ActionScript.
-
Создайте компоненты ActionScript.
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
Добавьте блоки скриптов, используя
Включить внешние файлы ActionScript.
Импорт классов ActionScript.
Создайте компоненты ActionScript.
Публичные ресурсы
Это файлы справки, на которые ссылается приложение Flex, например HTML-страница хоста, CSS или изображения, расположенные в папке html-template. Он содержит следующие файлы –
| Sr.No | Имя файла и описание |
|---|---|
| 1 |
index.template.html Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf. |
| 2 |
playerProductInstall.swf Это утилита для установки Flash Player в экспресс-режиме. |
| 3 |
swfobject.js Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html. |
| 4 |
HTML-шаблон / история Эта папка содержит ресурсы для управления историей приложения. |
index.template.html
Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf.
playerProductInstall.swf
Это утилита для установки Flash Player в экспресс-режиме.
swfobject.js
Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html.
HTML-шаблон / история
Эта папка содержит ресурсы для управления историей приложения.
HelloWorld.mxml
Это фактический код MXML / AS (ActionScript), написанный для реализации бизнес-логики приложения, и компилятор Flex преобразует его в SWF-файл, который будет выполняться Flash Player в браузере.
Пример класса HelloWorld Entry будет выглядеть следующим образом:
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:VGroup horizontalAlign = "center" width = "100%" height = "100%" paddingTop = "100" gap = "50"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" /> </s:VGroup> </s:Application>
В следующей таблице приведено описание всех тегов, используемых в приведенном выше сценарии кода.
| Sr.No | Узел и описание |
|---|---|
| 1 |
заявка Определяет контейнер приложения, который всегда является корневым тегом приложения Flex. |
| 2 |
скрипт Содержит бизнес-логику на языке ActionScript. |
| 3 |
VGroup Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали. |
| 4 |
этикетка Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст. |
| 5 |
кнопка Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие. |
заявка
Определяет контейнер приложения, который всегда является корневым тегом приложения Flex.
скрипт
Содержит бизнес-логику на языке ActionScript.
VGroup
Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали.
этикетка
Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст.
кнопка
Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие.
Серверный код
Это серверная часть вашего приложения, и она очень необязательна. Если вы не выполняете никакой серверной обработки в своем приложении, тогда вам не нужна эта часть, но если в серверной части требуется некоторая обработка, и ваше клиентское приложение взаимодействует с сервером, вам придется разработать эти компоненты.
В следующей главе мы будем использовать все вышеупомянутые концепции для создания приложения HelloWorld с использованием Flash Builder.
Flex – Создать приложение
Мы будем использовать Flash Builder 4.5 для создания приложений Flex. Давайте начнем с простого приложения HelloWorld .
Шаг 1 – Создать проект
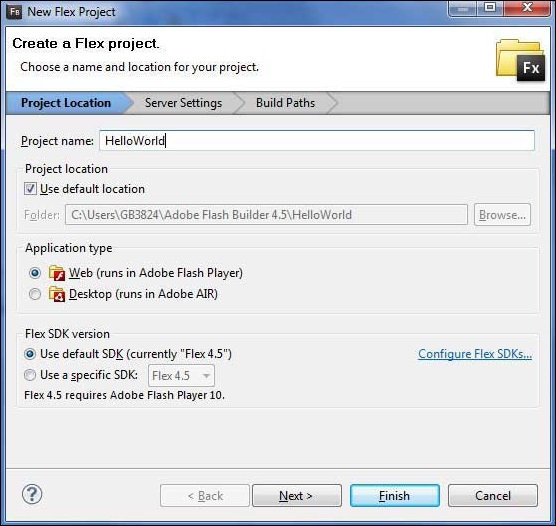
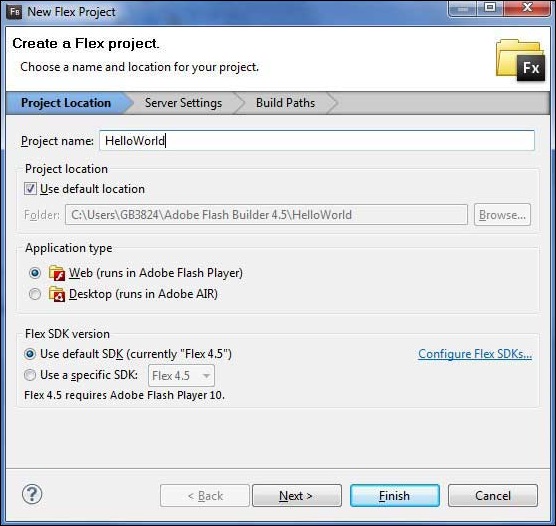
Первым шагом является создание простого проекта Flex с использованием IDE Flash Builder. Запустите мастер проектов с помощью параметра « Файл»> «Создать»> «Проект Flex» . Теперь назовите ваш проект как HelloWorld, используя окно мастера следующим образом:
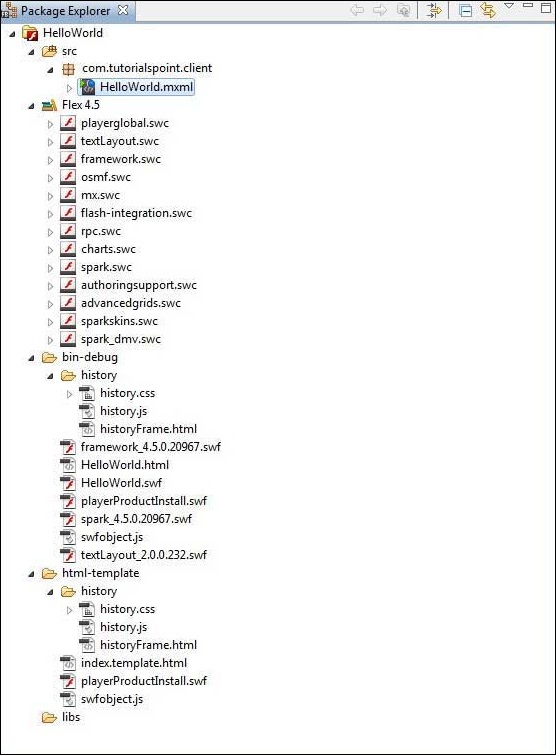
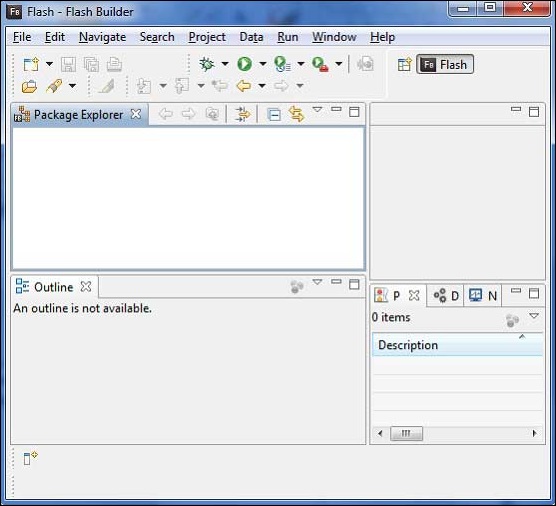
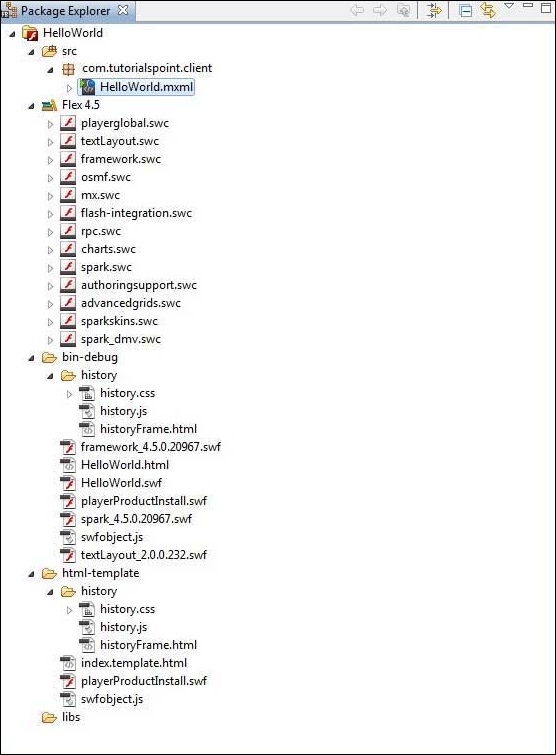
Выберите Тип приложения Веб (запускается в Adobe Flash Player) . Однако, если это не выбрано, оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Как только ваш проект будет успешно создан, в вашем Project Explorer появится следующее содержимое:
Вот краткое описание всех важных папок –
| скоросшиватель | Место нахождения |
|---|---|
| стол стол окаймленный |
Файлы исходного кода (mxml / as классы). Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса. |
| бен-отладка |
Это выходная часть, она представляет собой реально развертываемое веб-приложение. Папка истории содержит файлы поддержки для управления историей приложения Flex. framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex. HelloWorld.html, HTML-файл оболочки / хоста для приложения flex. HelloWorld.swf, наше приложение на основе Flex. playerProductInstall.swf, быстрый установщик flash player. spark_xxx.swf, библиотека для поддержки компонентов spark. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf. textLayout_xxx.swf, библиотека для поддержки текстовых компонентов. |
| HTML-шаблон |
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug. Папка истории содержит файлы поддержки для управления историей приложения Flex. index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки. playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки. |
Файлы исходного кода (mxml / as классы).
Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса.
Это выходная часть, она представляет собой реально развертываемое веб-приложение.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex.
HelloWorld.html, HTML-файл оболочки / хоста для приложения flex.
HelloWorld.swf, наше приложение на основе Flex.
playerProductInstall.swf, быстрый установщик flash player.
spark_xxx.swf, библиотека для поддержки компонентов spark.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf.
textLayout_xxx.swf, библиотека для поддержки текстовых компонентов.
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки.
playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки.
Шаг 2 – Создание внешнего CSS-файла
Создайте файл CSS styles.css для страницы HTML Wrapper в папке html-template .
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
Шаг 3 – Изменить шаблон HTML-страницы Wrapper
Измените шаблон HTML-страницы Wrapper index.template.html в папке htmltemplate . Flash Builder создаст шаблон HTML- страницы Wrapper по умолчанию html-template / index.template.html , который будет скомпилирован в HelloWorld.html.
Этот файл содержит заполнители, которые Flash Builder заменяет в процессе компиляции. Например, версия флеш-плеера, название приложения и т. Д.
Давайте изменим этот файл для отображения пользовательских сообщений в случае, если флэш-плагин не установлен.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
Шаг 4 – Создать внутренний CSS файл
Создайте CSS-файл Style.css для HelloWorld.mxml в таблице tablebordered / com / tutorialspoint . Flex предоставляет аналогичные стили CSS для своих элементов управления пользовательского интерфейса, так как существуют стили CSS для элементов управления пользовательского интерфейса HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Шаг 5 – Изменить класс начального уровня
Flash Builder создаст таблицу файлов mxml по умолчанию tablebordered / com.tutorialspoint / HelloWorld.mxml , в которой есть контейнер корневого тега <application> для приложения. Давайте изменим этот файл для отображения «Hello, World!» –
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Вы можете создать больше файлов mxml или actionscript в одном и том же исходном каталоге для определения новых приложений или вспомогательных процедур.
Шаг 6 – Сборка приложения
В Flash Builder по умолчанию установлен флажок « Сборка автоматически ». Просто проверьте окно « Проблемы» на наличие ошибок. Как только вы закончите с изменениями, вы не увидите никаких ошибок.
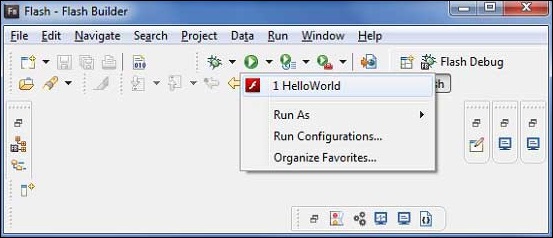
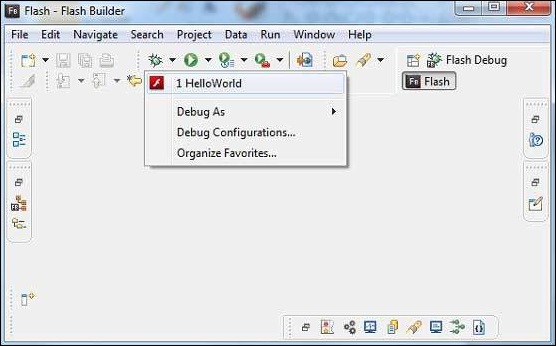
Шаг 7 – Запустить приложение
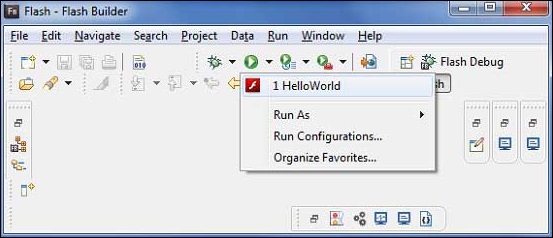
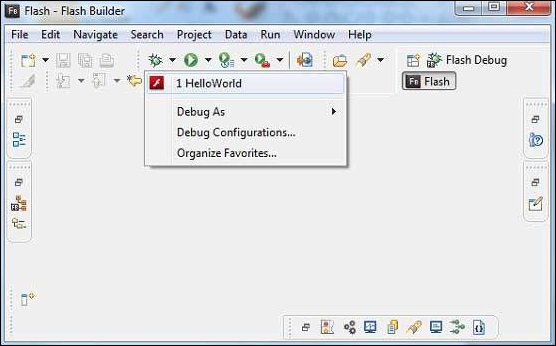
Теперь нажмите на Запустите приложение и выберите приложение HelloWorld, чтобы запустить приложение.
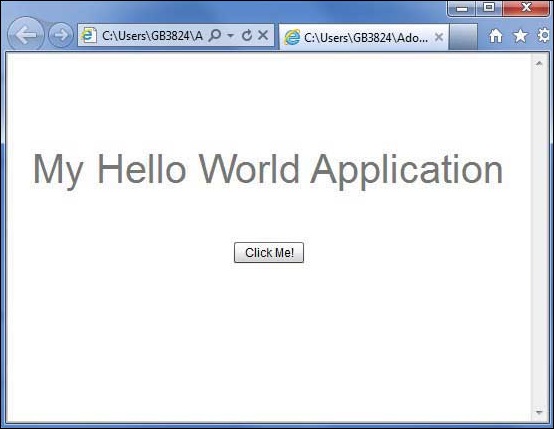
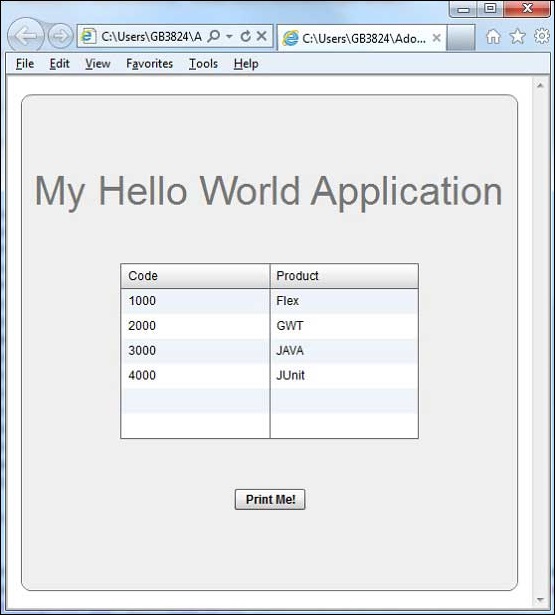
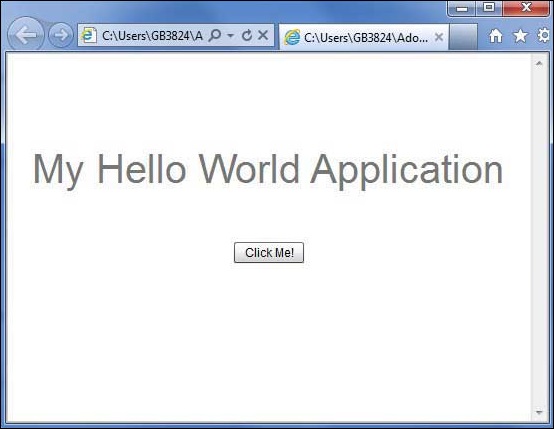
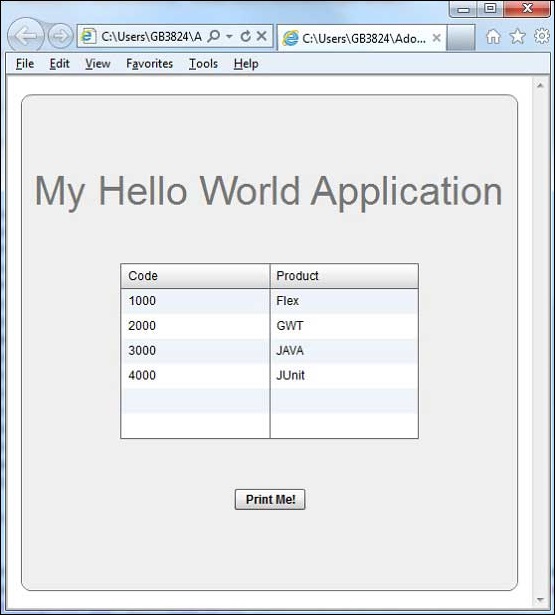
Если все в порядке, вы должны увидеть всплывающее окно браузера, приложение и работает. Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
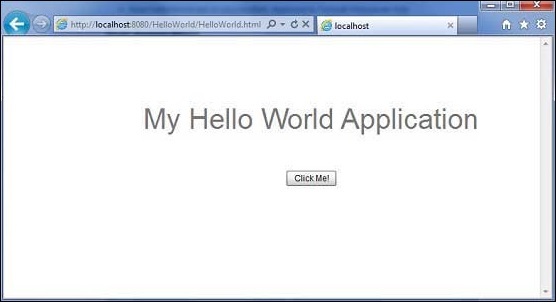
Поскольку вы запускаете приложение во флеш-плеере, то для вашего браузера вам потребуется установить плагин Flash Player. Просто следуйте инструкциям на экране, чтобы установить плагин. Если у вас уже установлен плагин Flash Player для вашего браузера, вы должны увидеть следующий вывод:
Поздравляем! Вы реализовали свое первое приложение, используя Flex .
Flex – Развертывание приложения
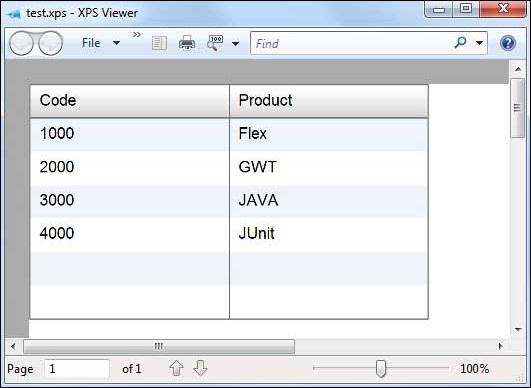
Из этого туториала Вы узнаете, как создать файл war для приложения и как его развернуть в корневом каталоге веб-сервера Apache Tomcat.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение Flex, выполнив те же действия.
Давайте создадим приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Следуйте приведенным ниже инструкциям, чтобы создать сборку выпуска приложения Flex, а затем развернуть ее на сервере Tomcat.
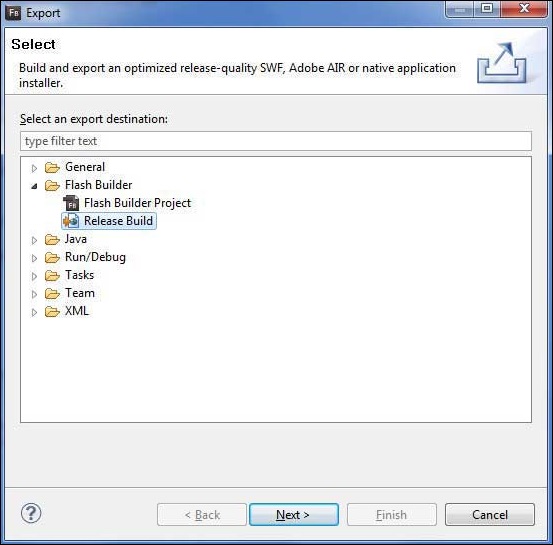
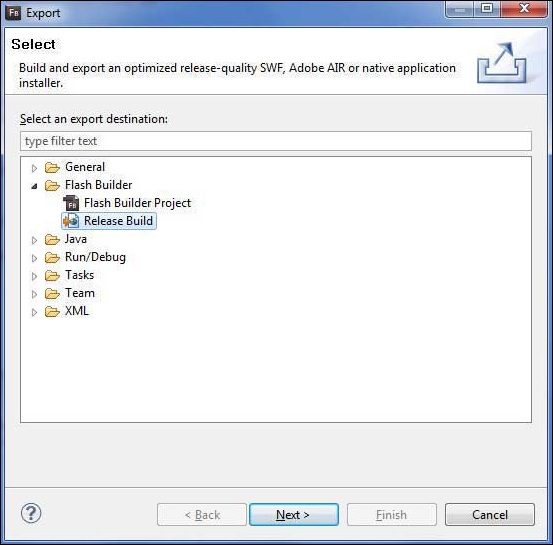
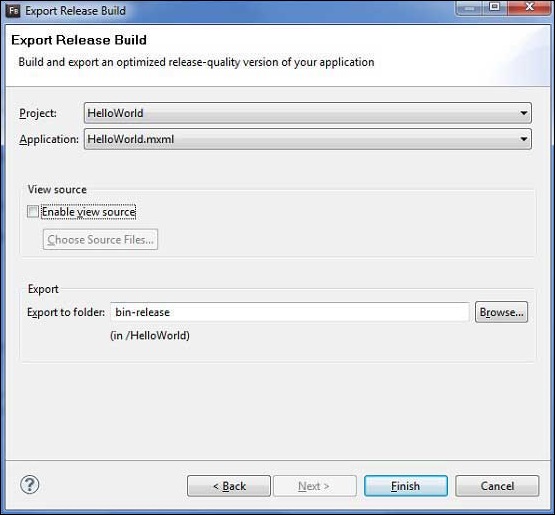
Первым шагом является создание сборки выпуска с использованием IDE Flash Builder. Запустите мастер сборки релиза, выбрав « Файл»> «Экспорт»> «Flash Builder»> «Сборка релиза» .
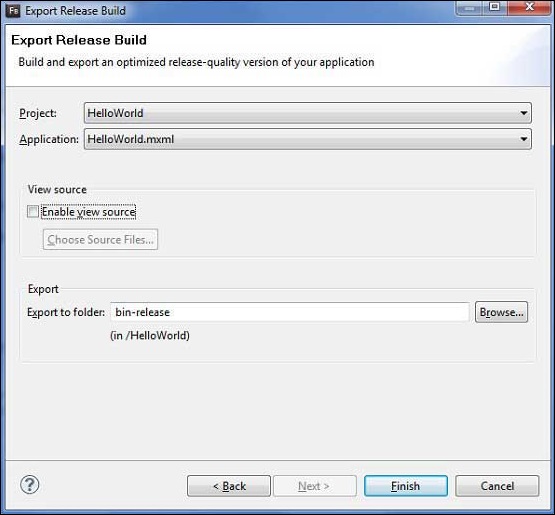
Выберите проект как HelloWorld, используя окно мастера следующим образом
Оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Теперь Flash Builder создаст папку bin-release, содержащую сборку релиза проекта.
Теперь, когда наша сборка релиза готова, давайте развернем приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Заархивируйте содержимое папки bin-release приложения в виде файла HelloWorld.war и разверните его на веб-сервере Apache Tomcat. |
| 2 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
Ниже приведено содержимое измененной таблицы файлов mxml: table / borded / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Создать WAR-файл
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны. Выполните следующие шаги –
-
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
-
Выберите все файлы и папки, доступные в каталоге bin-release.
-
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
-
Переименуйте HelloWorld.zip в HelloWorld.war.
Перейдите в каталог bin-релиза вашего проекта C: \ workspace \ HelloWorld \ binrelease
Выберите все файлы и папки, доступные в каталоге bin-release.
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war.
Развернуть WAR-файл
Остановите сервер Tomcat.
-
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
-
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Запустить приложение
Введите URL в веб-браузере –
http: // localhost: 8080 / HelloWorld / HelloWorld.html для запуска приложения.
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.
Flex – Фазы жизненного цикла
Жизненный цикл приложения Flex
Несмотря на то, что вы можете создавать приложения Flex, не понимая этапы жизненного цикла приложения, полезно знать основной механизм; порядок, в котором происходят вещи. Это поможет вам настроить такие функции, как загрузка других приложений Flex во время выполнения, и управлять процессом загрузки и выгрузки библиотек классов и ресурсов во время выполнения.
Хорошее понимание жизненного цикла приложений Flex позволит вам создавать лучшие приложения и оптимизировать их, потому что вы будете знать, где оптимально выполнять код. Например, если вам нужно убедиться, что какой-то код выполняется во время предварительного загрузчика, вам нужно знать, где разместить код для этого события.
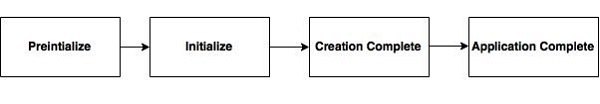
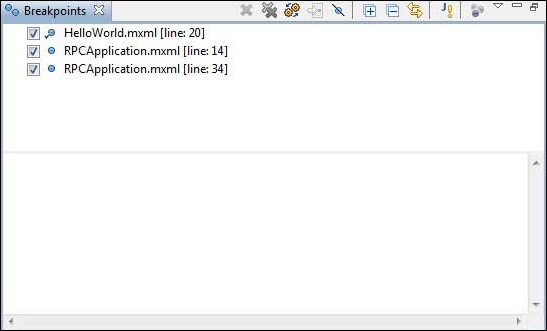
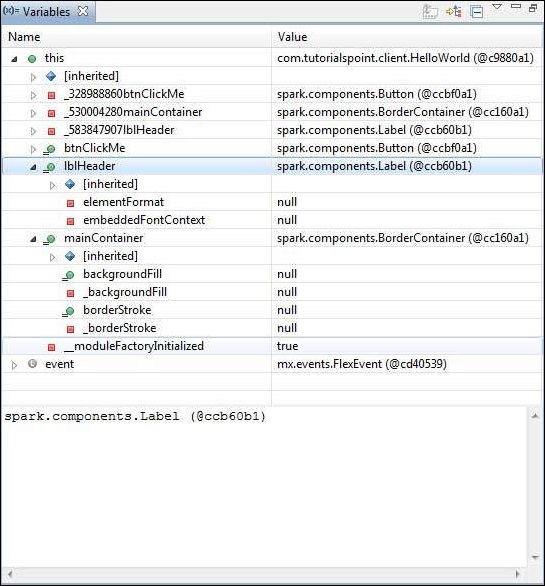
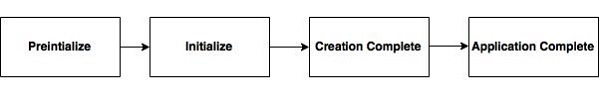
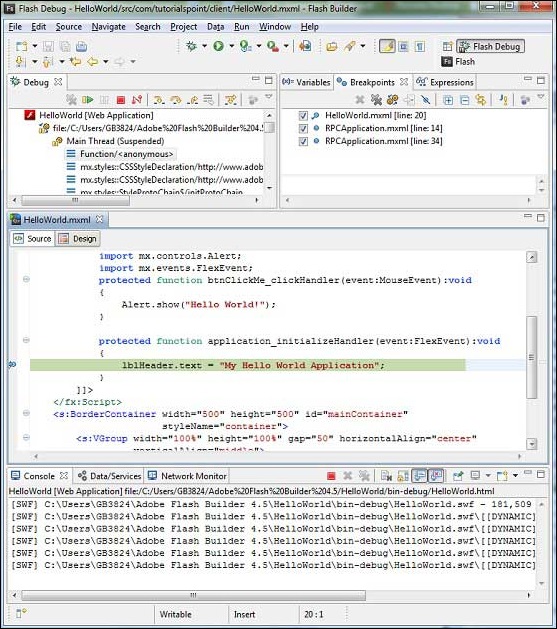
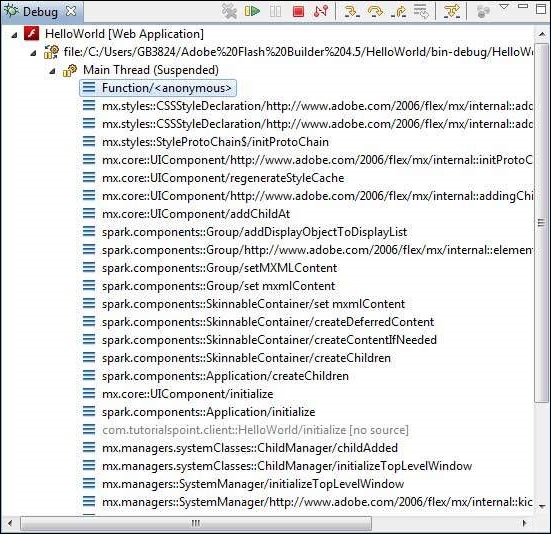
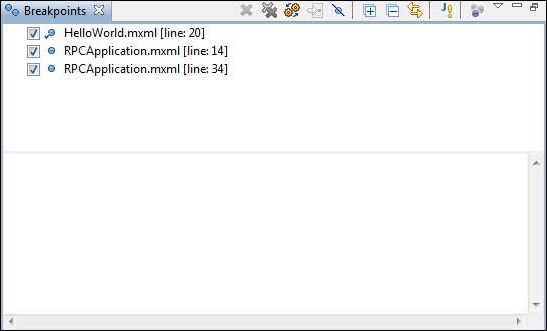
Когда мы загружаем Flex-приложение в браузер, в течение жизненного цикла Flex-приложения происходят следующие события.
Ниже приводится краткое описание различных событий жизненного цикла Flex.
| Sr.No | Описание события |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Тип события: mx.events.FlexEvent.PREINITIALIZE Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки. Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы. |
| 2 |
инициализировать: mx.core.UIComponent.initialize Тип события: mx.events.FlexEvent.INITIALIZE Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект. Вам не нужно вызывать initialize () вообще. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Тип события: mx.events.FlexEvent.CREATION_COMPLETE Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование. На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения. Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью. |
preInitialize: mx.core.UIComponent.preinitialize
Тип события: mx.events.FlexEvent.PREINITIALIZE
Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки.
Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы.
инициализировать: mx.core.UIComponent.initialize
Тип события: mx.events.FlexEvent.INITIALIZE
Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект.
Вам не нужно вызывать initialize () вообще.
creationComplete: mx.core.UIComponent.creationComplete
Тип события: mx.events.FlexEvent.CREATION_COMPLETE
Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование.
На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован.
applicationComplete: spark.components.Application.applicationComplete
Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE
Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения.
Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью.
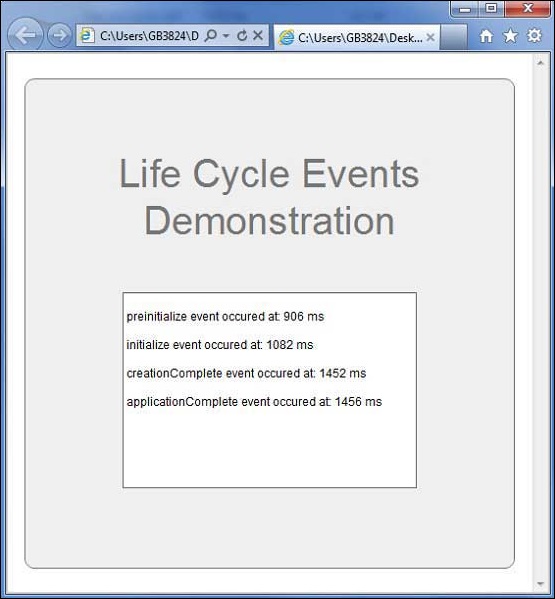
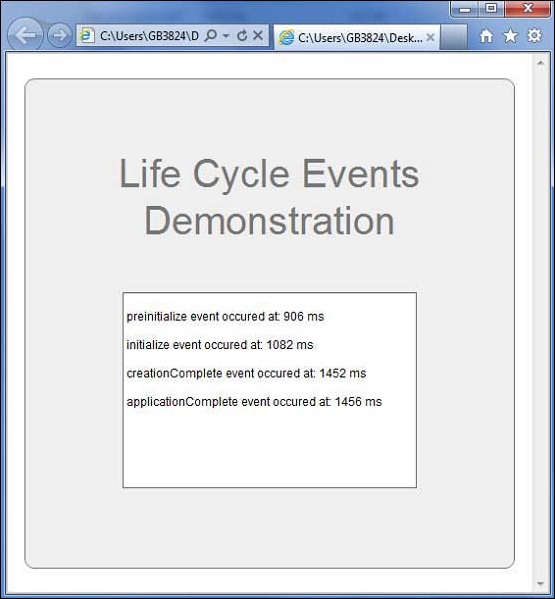
Пример жизненного цикла Flex
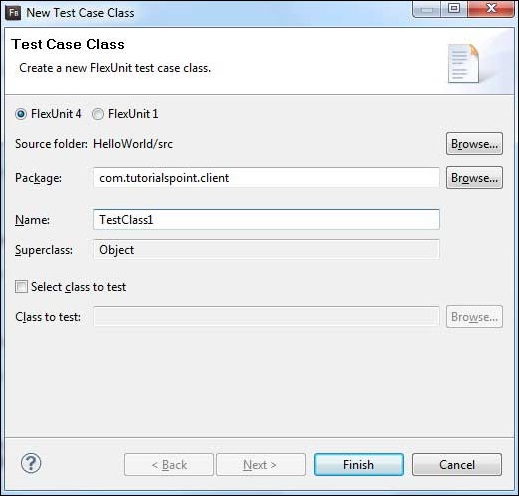
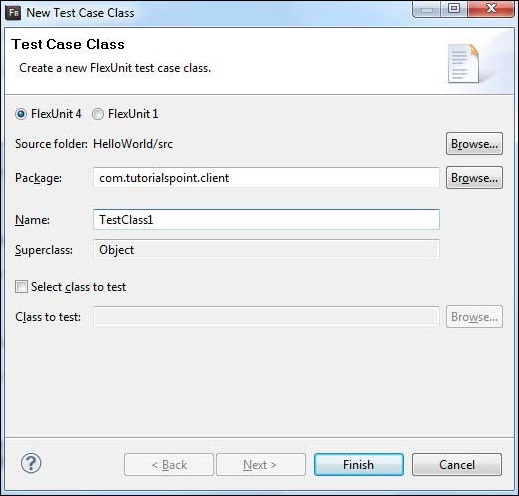
Давайте рассмотрим шаги, чтобы понять жизненный цикл тестирования приложения Flex, создав тестовое приложение –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
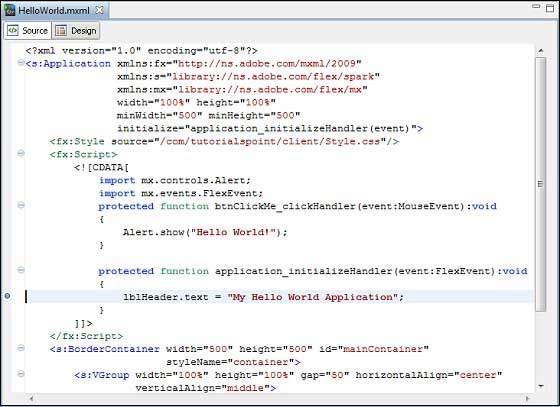
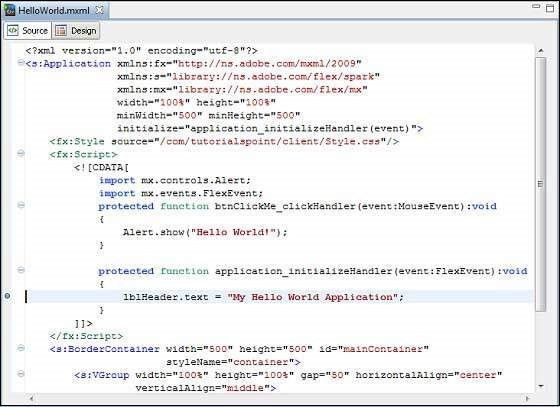
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – стиль с CSS
Flex поддерживает использование синтаксиса и стилей CSS для применения к своим элементам управления пользовательского интерфейса таким же образом, как CSS для компонентов HTML.
Способ № 1: Использование внешнего файла таблицы стилей
Вы можете обратиться к таблице стилей, доступной в пути к классам приложения. Например, рассмотрим файл Style.css в папке com / tutorialspoint / client, где также находится файл HelloWorld.mxml.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Тогда файл CSS может быть передан следующим фрагментом кода
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName
<s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> ... </s:BorderContainer>
Способ № 2: Использование стилей в компоненте контейнера пользовательского интерфейса
Вы можете определить стили в компоненте контейнера пользовательского интерфейса, используя тег <fx: Style>
Селектор уровня класса
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />
Id Level Selector
Стиль пользовательского интерфейса компонента с помощью идентификатора селектора.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />
Выбор уровня типа
Стиль одного типа компонента пользовательского интерфейса в одном GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
Пример Flex Style с CSS
Давайте выполним шаги для проверки CSS-стиля приложения Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените Style.css, HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла CSS src / com.tutorialspoint / Style.css .
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
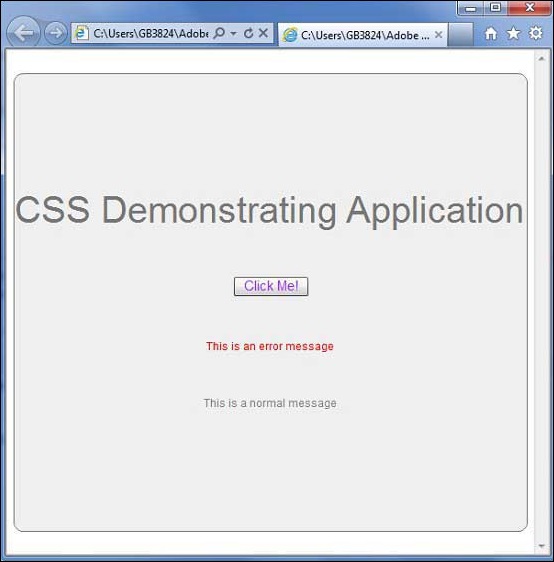
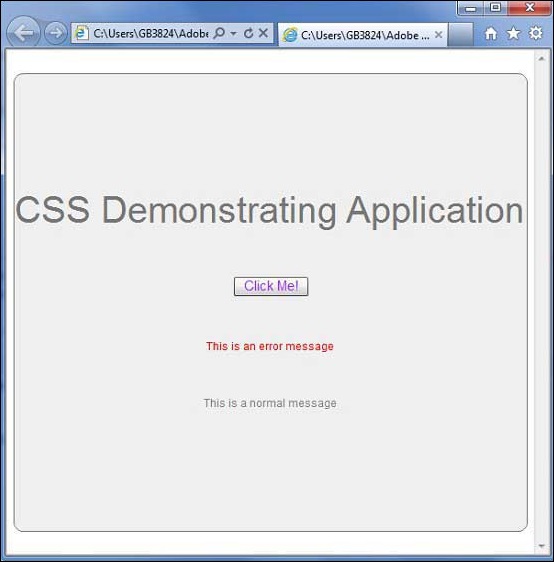
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, это даст следующий результат: [ Попробуйте онлайн ]
Flex – Стиль с кожей
Что такое Скиннинг?
-
Скиннинг во Flex – это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
-
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
-
Скин может быть создан как отдельный компонент mxml или ActionScript.
-
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
-
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
Скиннинг во Flex – это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
Скин может быть создан как отдельный компонент mxml или ActionScript.
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
Шаг 1 – Создать скин
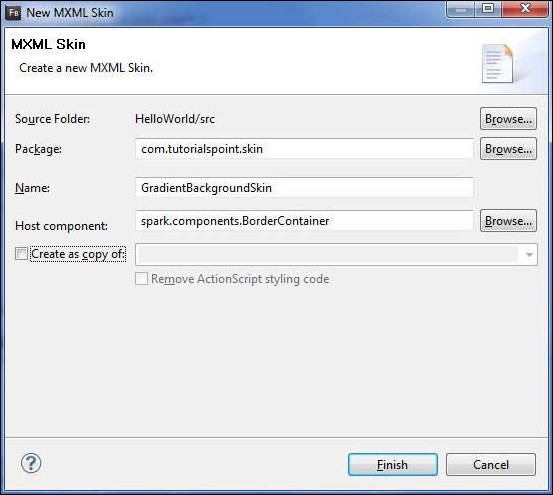
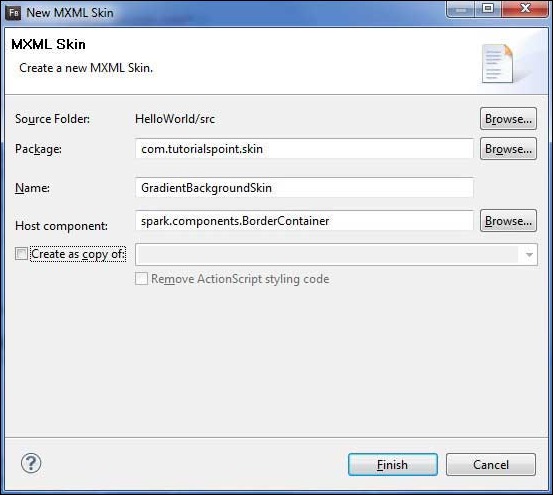
Запустите мастер создания обложки MXML, выбрав « Файл»> «Создать»> «обложка MXML» .
Введите Package как com.tutorialspoint.skin , назовите GradientBackgroundSkin и выберите хост-компонент в качестве существующего элемента управления Flex BorderContainer spark.component.BorderContainer .
Теперь вы создали скин для BorderContainer. Измените содержимое файла скина mxml src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml .
Обновите заливочный слой следующим образом –
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
Шаг 2: нанесите скин
Вы можете нанести скин поверх компонента двумя способами:
Применить скин в MXML-скрипте (статически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его атрибут skinClass .
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
Применить скин в ActionScript (динамически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его свойство skinClass .
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Пример Flex Style с кожей
Давайте выполним следующие шаги, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Создайте скин GradientBackgroundSkin.mxml в пакете com.tutorialspoint.skin, как описано выше. Сохраните остальные файлы без изменений. |
| 3 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое файла GradientBackgroundSkin.mxml src / com / tutorialspoint / skin / GradientBackg roundSkin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
Ниже приводится содержимое измененного файла HelloWorld.mxml rc / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
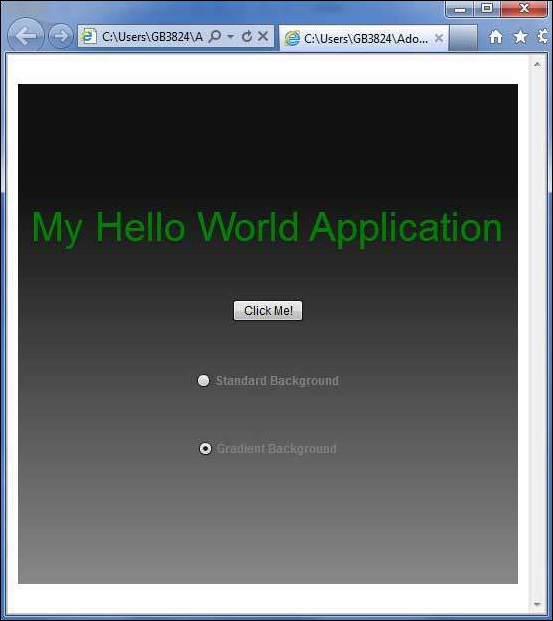
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
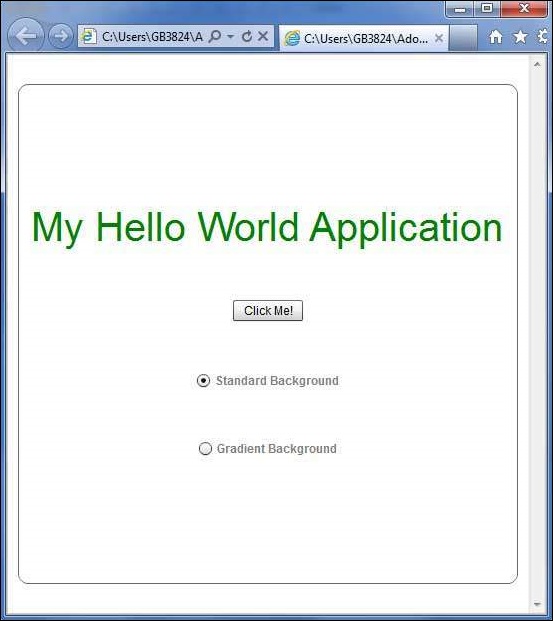
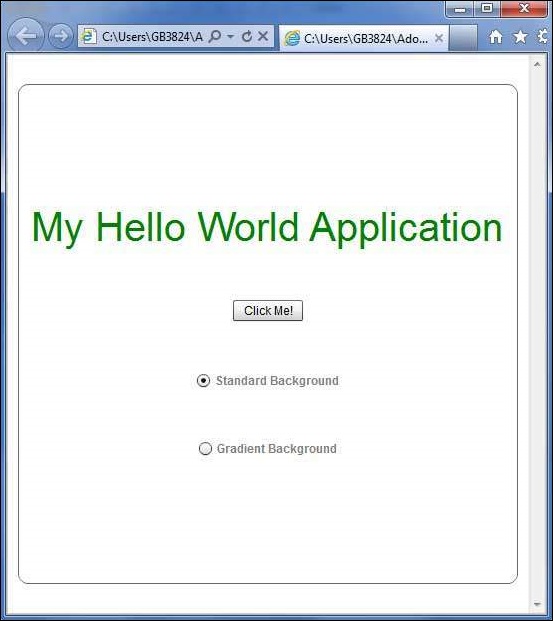
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
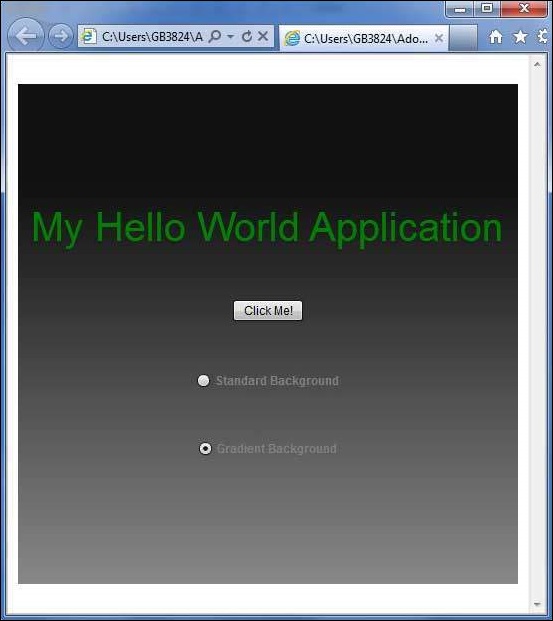
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
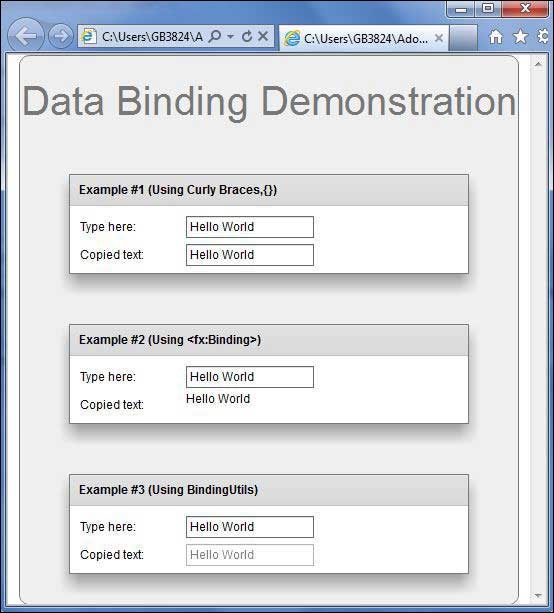
Flex – привязка данных
Что такое привязка данных?
Привязка данных – это процесс, в котором данные одного объекта связаны с другим объектом. Это требует свойства источника, свойства назначения и запускающего события, которое указывает, когда копировать данные из источника в место назначения.
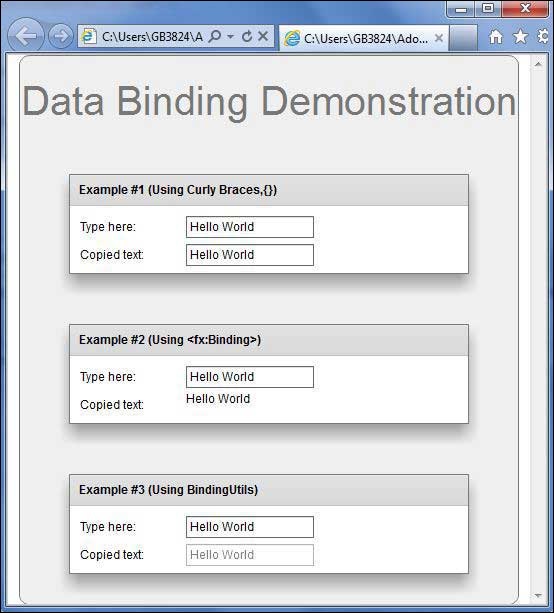
Flex предоставляет три способа связывания данных, как показано ниже
- Синтаксис фигурных скобок в MXML-скрипте ({})
- Тег <fx: binding> в MXML
- BindingUtils в ActionScript
Привязка данных – использование фигурных скобок в MXML
В следующем примере показано, как использовать фигурные скобки для указания привязки данных источника к месту назначения.
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
Привязка данных – использование тега <fx: Binding> в MXML
Следующий пример демонстрирует, как использовать тег для указания привязки данных источника к месту назначения.
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" /> <s:TextInput id = "txtInput1" /> <s:TextInput id = "txtInput2" />
Привязка данных – Использование BindingUtils в ActionScript
В следующем примере показано, как использовать BindingUtils для указания привязки данных источника к месту назначения.
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />
Пример связывания данных Flex
Давайте следуем инструкциям ниже, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла HelloWorld.mxml src / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,\{\})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – Основные элементы управления
Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение – эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение – эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы Flex UI
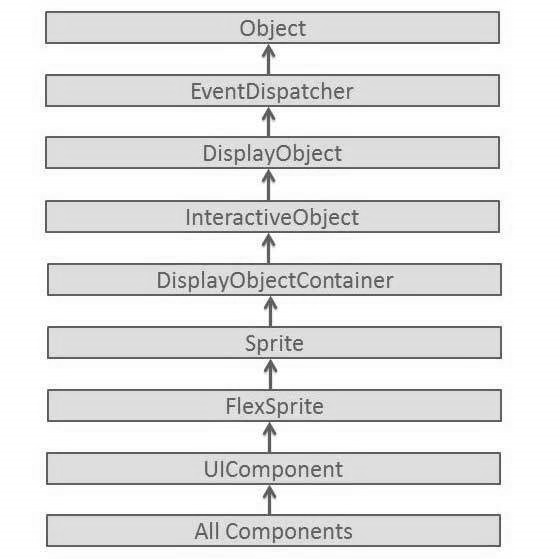
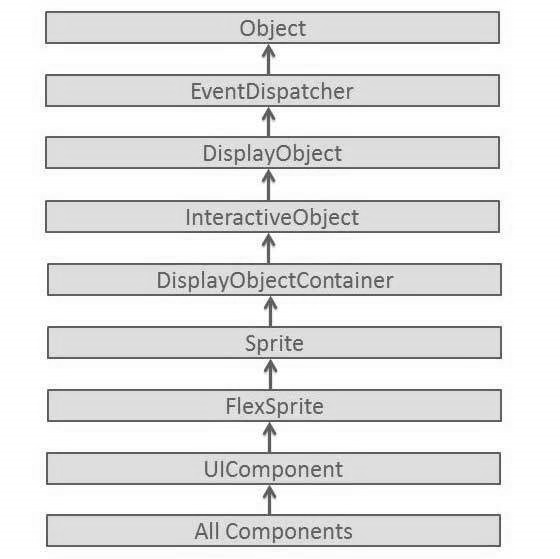
Библиотека Flex UI предоставляет классы в четко определенной иерархии классов для создания сложных веб-интерфейсов пользователя. Все классы в этой иерархии компонентов были получены из базового класса EventDispatcher, как показано ниже –
Каждый элемент управления Basic UI наследует свойства от класса Component UI, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Основные элементы управления
Ниже приведены несколько важных основных элементов управления –
| Sr.No | Управление и описание |
|---|---|
| 1 | этикетка
Метка – это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата. |
| 2 | Текст
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении. |
| 3 | Образ
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения. |
| 4 | LinkButton
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши. |
Метка – это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата.
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении.
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения.
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши.
Flex – Элементы управления формой
Элементы управления формой позволяют пользователям вводить данные и предоставляют им возможность взаимодействия с приложением. Каждый пользовательский интерфейс формы контролирует и наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Элементы управления формой
Ниже приведены несколько важных элементов управления формы.
| Sr.No | Контроль и описание |
|---|---|
| 1 | кнопка
Компонент Button является обычно используемой прямоугольной кнопкой. |
| 2 | Кнопка-переключатель
Компонент ToggleButton определяет кнопку переключения. |
| 3 | CheckBox
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку. |
| 4 | ColorPicker
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов. |
| 5 | Поле со списком
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase. |
| 6 | DateChooser
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели. |
| 7 | Переключатель
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов. |
| 8 | TextArea
TextArea – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста. |
| 9 | Ввод текста
TextInput – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата. |
| 10 | Выпадающий список
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение. |
| 11 | NumericStepper
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора. |
Компонент Button является обычно используемой прямоугольной кнопкой.
Компонент ToggleButton определяет кнопку переключения.
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку.
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов.
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase.
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели.
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов.
TextArea – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста.
TextInput – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата.
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение.
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора.
Flex – Комплексное управление
Сложные элементы управления предоставляют пользователям расширенные возможности для более простого обращения с большими объемами данных и предоставляют им возможность взаимодействия с приложением. Каждый элемент управления Complex UI наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Комплексное управление
Ниже приведены несколько важных сложных элементов управления –
| Sr.No | Контроль и описание |
|---|---|
| 1 | DataGrid
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой. |
| 2 | AdvancedDataGrid
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных. |
| 3 | Меню
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора. |
| 4 | Индикатор
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени. |
| 5 | RichTextEditor
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст. |
| 6 | TileList
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах. |
| 7 | дерево
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева. |
| 8 | Видео-плеер
Элемент управления VideoPlayer – это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео. |
| 9 | Accordian
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них. |
| 10 | TabNavigator
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами. |
| 11 | ToggleButtonBar
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние. |
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой.
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных.
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора.
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени.
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст.
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах.
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева.
Элемент управления VideoPlayer – это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео.
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них.
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами.
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние.
Flex – Макетные панели
Элементы управления панели макета позволяют пользователям организовать элементы управления пользовательского интерфейса на странице. Каждый элемент управления Layout наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Макет Панели
Ниже приведены несколько важных макетов –
| Sr.No | Панель и описание |
|---|---|
| 1 | BorderContainer
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера. |
| 2 | форма
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных. |
| 3 | VGroup
Контейнер VGroup – это контейнер Group, который использует класс VerticalLayout. |
| 4 | HGroup
Контейнер HGroup – это контейнер Group, который использует класс HorizontalLayout. |
| 5 | панель
Класс Panel – это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов. |
| 6 | SkinnableContainer
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент. |
| 7 | TabBar
Панель вкладок отображает набор идентичных вкладок. |
| 8 | TitleWindow
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения. |
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера.
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных.
Контейнер VGroup – это контейнер Group, который использует класс VerticalLayout.
Контейнер HGroup – это контейнер Group, который использует класс HorizontalLayout.
Класс Panel – это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов.
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент.
Панель вкладок отображает набор идентичных вкладок.
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения.
Flex – Визуальные эффекты
Мы можем добавить поведение к гибкому приложению, используя концепцию Effects. Например, когда текстовое поле получает фокус, мы можем сделать его текст более жирным и немного увеличить его размер.
Каждый эффект наследует свойства от класса Effect, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Эффект и описание |
|---|---|
| 1 | Flex Effect Class
Класс Effect – это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов. |
Класс Effect – это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов.
Основные эффекты
Ниже приведены несколько важных базовых визуальных эффектов.
| Sr.No | Эффект и описание |
|---|---|
| 1 | увядать
Эффект Fade анимирует альфа-свойство компонента. |
| 2 | WipeLeft
Класс WipeLeft определяет эффект стирания влево. |
| 3 | WipeRight
Класс WipeRight определяет правильный эффект стирания. |
| 4 | Move3D
Класс Move3D перемещает целевой объект в измерениях x, y и z. |
| 5 | Scale3D
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования. |
| 6 | Rotate3D
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z. |
| 7 | оживлять
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths. |
Эффект Fade анимирует альфа-свойство компонента.
Класс WipeLeft определяет эффект стирания влево.
Класс WipeRight определяет правильный эффект стирания.
Класс Move3D перемещает целевой объект в измерениях x, y и z.
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования.
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z.
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths.
Flex – обработка событий
Flex использует концепцию события для передачи данных от одного объекта к другому в зависимости от состояния или взаимодействия пользователя в приложении.
ActionScript имеет общий класс Event, который определяет большую часть функциональности, необходимой для работы с событиями. Каждый раз, когда событие происходит в приложении Flex, создаются три типа объектов из иерархии классов Event.
Событие имеет следующие три ключевых свойства
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
Тип Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK. |
| 2 |
цель Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton. |
| 3 |
CurrentTarget Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий. |
Тип
Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK.
цель
Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton.
CurrentTarget
Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий.
Фазы потока событий
Событие проходит три этапа в поисках обработчиков событий.
| Sr.No | Фаза и описание |
|---|---|
| 1 |
Захватить На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие. |
| 2 |
цель На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события. |
| 3 |
Пузырь Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее. |
Захватить
На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие.
цель
На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события.
Пузырь
Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее.
Рассмотрим следующий код приложения –
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>
Когда пользователь нажимает кнопку, он или она также щелкает панель и приложение.
Событие проходит три фазы в поисках назначений обработчиков событий.
Давайте выполним следующие шаги, чтобы протестировать обработку событий в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – Пользовательские элементы управления
Flex предоставляет два способа создания пользовательских компонентов.
- Использование ActionScript
- Использование MXML
Использование ActionScript
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс ActionScript» .
Введите детали, как показано ниже –
Flash Builder создаст следующий файл CustomButton.as.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
Использование MXML
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «MXML-компонент» .
Введите детали, как показано ниже.
Flash Builder создаст следующий файл CustomLogin.mxml.
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> </s:Group>
Давайте выполним следующие шаги для тестирования пользовательских элементов управления в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте компоненты CustomLogin.mxml и CustomButton.as, как описано выше. Измените эти файлы, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приведено содержимое измененного mxml-файла src / com.tutorialspoint / client / CustomLogin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300">
<s:Form>
<s:FormItem label = "UserName:">
<s:TextInput width = "200" />
</s:FormItem>
<s:FormItem label = "Password:">
<s:TextInput width = "200" displayAsPassword = "true" />
</s:FormItem>
<s:FormItem>
<s:Button label = "Login" />
</s:FormItem>
</s:Form>
</s:Group>
Ниже приводится содержание измененного mxml-файла src / com.tutorialspoint / client / CustomButton.as .
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
Ниже приведено содержимое модифицированного mxml-файла src / com.tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – RPC Сервисы
Flex предоставляет службы RPC для предоставления данных на стороне сервера стороне клиента. Flex обеспечивает достаточный контроль над данными на стороне сервера.
-
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
-
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
-
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Flex предоставляет следующие три типа RPC-сервисов
| Sr.No | RPC Сервис и описание |
|---|---|
| 1 |
HTTPService Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE. |
| 2 |
Веб-сервис <Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб. |
| 3 |
RemoteObject Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF). |
HTTPService
Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE.
Веб-сервис
<Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб.
RemoteObject
Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF).
Мы собираемся обсудить HTTP-сервис подробно. Мы будем использовать исходный файл XML, размещенный на сервере, и обращаться к нему на стороне клиента через службу HTTP.
items.xml
<items> <item name = "Book" description = "History of France"></item> <item name = "Pen" description = "Parker Pen"></item> <item name = "Pencil" description = "Stationary"></item> <items>
HTTPService Декларация
Теперь объявите HTTPService и передайте ему URL вышеуказанного файла.
<fx:Declarations> <mx:HTTPService id = "itemRequest" url = "http://www.tutorialspoint.com/flex/Items.xml" /> </fx:Declarations>
RPC Call
Выполните вызов метода itemRequest.send () и привяжите значения из объекта lastResult веб-службы itemRequest к компоненту Flex UI.
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
Пример вызова службы RPC
Теперь давайте выполним шаги для тестирования служб RPC в приложении Flex –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "http://www.tutorialspoint.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – интеграция FlexUnit
Flash Builder 4 имеет отличную встроенную поддержку интеграции FlexUnit в цикле разработки Flex.
Создать класс теста
Вы можете создать тестовый класс с помощью мастера создания тестового класса Flash Builder. Запускать тестовые сценарии с Flash Builder очень просто, как вы увидите в этой статье.
Чтобы создать класс тестового примера с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс тестового набора» . Введите детали, как показано ниже.
Flash Builder создаст следующий файл TestClass1.as в качестве файла.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
Пример интеграции FlexUnit
Теперь давайте следуем инструкциям по тестированию интеграции FlexUnit в приложении Flex –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте контрольный пример TestClass1.as, как описано выше, и измените TestClass1.as, как описано ниже. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержание измененного файла src / com.tutorialspoint / client / TestClass1.as .
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex – Create Application .
Запуск тестовых случаев
Теперь щелкните правой кнопкой мыши TestClass1 в проводнике пакетов и выберите « Запуск от имени»> «Тесты FlexUnit» . Вы увидите следующий вывод в тестовом окне Flash Builder.
Flash Builder также показывает результаты теста в браузере.
Flex – приложение для отладки
Flex предоставляет отличную возможность отладки кода Flex, а Flash Builder 4 имеет превосходную встроенную поддержку отладчика и перспективы отладки.
-
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
-
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В этой статье мы продемонстрируем использование отладки кода клиента Flex с помощью Flash Builder. Мы выполним следующие задачи
- Установите точки останова в коде и посмотрите их в Breakpoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex – Create Application .
Шаг 1 – установка точек останова
Поместите точку останова в первую строку приложения, инициализируйте обработчик HelloWorld.mxml
Шаг 2 – Отладка приложения
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
Если все в порядке, приложение запустится в браузере, и вы увидите следующие журналы отладки в консоли Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
Как только приложение запустится, вы увидите фокус на точке останова Flash Builder, поскольку мы поместили точку останова в первую строку метода-обработчика application_initialize.
Вы можете увидеть трассировку стека для приостановленных потоков.
Вы можете увидеть значения для выражений.
Вы можете увидеть список точек останова.
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода application_initializeHandler (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода application_initializeHandler ().
Теперь вы можете видеть, что гибкий код можно отлаживать так же, как можно отлаживать Java-приложение. Размещайте точки останова на любой линии и играйте с возможностями отладки flex.
Flex – Интернационализация
Flex предоставляет два способа интернационализации приложения Flex. Мы продемонстрируем использование интернационализации времени компиляции, наиболее часто используемой среди проектов.
| Sr.No | Техника и описание |
|---|---|
| 1 |
Интернационализация времени компиляции Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении. |
| 2 |
Интернационализация во время выполнения Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения. |
Интернационализация времени компиляции
Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении.
Интернационализация во время выполнения
Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения.
Рабочий процесс интернационализации приложения Flex
Шаг 1 – Создать структуру папок
Создайте папку локали в папке src проекта Flex. Это будет родительский каталог для всех файлов свойств для локалей, которые будет поддерживать приложение. Внутри папки локали создайте подпапки, по одной для каждой локали приложения, которая будет поддерживаться. Соглашение об именовании локали
{language}_{country code}
Например, en_US представляет английский язык Соединенных Штатов. Локаль de_DE представляет немецкий язык. Пример приложения будет поддерживать два распространенных языка: английский и немецкий.
Шаг 2 – Создание файлов свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> en_US .
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Создайте файлы свойств, содержащие переведенные значения, специфичные для локали. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> de_DE . Этот файл содержит переводы на немецкий язык. _de указывает немецкую локаль, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Flash Builder, измените кодировку файла на UTF-8 . Выберите файл и щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите кодировку текстового файла как « Другой UTF-8» . Применить и сохранить изменения.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Шаг 3 – Укажите параметры компилятора
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
-locale en_US de_DE
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Build Path и добавьте следующее в настройки Source Path –
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Build Path и добавьте следующее в настройки Source Path –
src\locale\{locale}
Пример интернализации
Теперь давайте выполним следующие шаги для тестирования техники интернализации в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Измените язык, используя язык, выпадающий и посмотрите результат.
Flex – Поддержка печати
Flex предоставляет специальный класс FlexPrintJob для печати объектов Flex.
-
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
-
FlexPrintJob печатает объект и все объекты, которые он содержит.
-
Объекты могут быть полностью или частично отображаемым интерфейсом.
-
Объекты могут быть компонентами, которые форматируют данные специально для печати.
-
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
-
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
-
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
FlexPrintJob печатает объект и все объекты, которые он содержит.
Объекты могут быть полностью или частично отображаемым интерфейсом.
Объекты могут быть компонентами, которые форматируют данные специально для печати.
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
Подготовьте и отправьте задание на печать
Вы печатаете вывод, подготовив и отправив задание на печать. Давайте создадим экземпляр класса FlexPrintJob
var printJob:FlexPrintJob = new FlexPrintJob();
Начать задание на печать
printJob.start();
Flex заставит операционную систему отобразить диалоговое окно «Печать». Добавьте один или несколько объектов в задание на печать и укажите, как их масштабировать
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
Каждый объект начинается на новой странице. Отправьте задание на печать на принтер
printJob.send();
Пример печати
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Нажмите на кнопку распечатать меня, и вы можете увидеть распечатку сетки данных, показанную ниже.
Время на прочтение
7 мин
Количество просмотров 3.2K
Знакомиться со Adobe Flex мне пришлось в почти боевых условиях. Неожиданно понадобилось писать что-то работающее, пользуясь лишь примерами из Интернета и помощью старших товарищей. Поблизости не было ни одной книги по Flex, да и времени на чтение тоже, что сильно сказалось на теоретической базе. Многое делалось на ощупь простым русским методом проб и ошибок. Чтож, попробовать пришлось порядочно. Сейчас, глядя назад, я понял, что многие грабли можно было избежать, если бы имелась под рукой простая вводная статья объясняющая что к чему. Под катом собраны 3 вопроса, из-за недопонимания которых у меня чаще всего возникали проблемы. Надеюсь, ответы на них помогут начинающим быстрее разобраться в тонкостях построения компонентов этого фреймворка.
Начнем, как водится, с рождения
Вопрос: Создаю компонент показывающий фотки голых баб некоторые внутренние элементы интерфейса. Где их лучше инициализировать, и что это за createChildren?
В конструкторе класса лучше не делать ничего ресурсоемкого. Он обычно используется только для инициализации переменных и добавлении eventListener’ов.
Для создания же вложенных элементов во флексе предусмотрена специальная функция createChildren(). Она автоматически вызывается при добавлении компонента к какому либо displayList’y. Поэтому, если нам требуется что-то внутри, необходимо переопределить createChildren и поместить туда код, создающий внутренние элементы. Здесь есть одна тонкость – обязательно проверяйте, не создана ли уже очередная пикантная картинка. Сделано это по двум причинам. Первое – это то, что createChildren может быть вызвана несколько раз, если ваш компонент будет перемещаться из одного displayLista в другой. Например itemRenderer’ы, которые часто удаляются и заново добавляются. Таким образом мы можем получить множество копий одних и тех же голых баб, а это, как известно, не интересно. Второй причиной является возможность изменения поведения в классах-наследниках. Если класс-наследник решит, что вместо Памеллы Андерсон в левом верхнем углу должна быть Анжелина Джоли, он сам создаст этот внутренний элемент в нужном ему виде, а затем вызовет super.createChildren(). Компонент-родитель увидит, что элемент уже создан и не будет утруждать себя работой.
Пример:
override protected function createChildren():void
{
// проверяем, не существует ли уже компонент
If (!ourNestedComponent)
{
// если нет, тогда создаем
ourNestedComponent = new NestedComponent();
addChild(ourNestedComponent);
}
// не забываем вызвать createChildren выше по иерархии
super.createChildren();
}
Теперь самое интересное – жизнь и взаимодействие с пользователем
Вопрос: Хочу поменять пару свойств, для этого тоже есть какое-то волшебство?
Есть, и очень удобное. Называется оно отложенная валидация. Не пугайтесь слова «валидация», в данном контексте оно обозначает изменение состояния компонента: применение свойств, перерисовывание фона, изменение позиции внутренних элементов и тд. Как это работает? Менять свойства непосредственно в сеттерах свойств – плохая затея. Во-первых, это может негативно сказаться на визуальной плавности работы интерфейса при действии пользователя. Особенно если изменения ресурсоёмки. Во-вторых, если одно свойство зависит от другого, или свойства должны применяться в определенном порядке — придется задуматься о каком то механизме ожидания и синхронизации. Отложенная валидация – это способ избежать всего этого. Вместо немедленного применения какого-либо свойства, оно откладывается, и изменение вступает в силу непосредственно перед отрисовкой экрана.
Валидация изменений происходит в три этапа:
- Изменяются свойства (функция commitProperties)
- Рассчитываются предпочтительные размеры (функция measure)
- Рассчитываются реальные размеры, размеры и координаты внутренних элементов, а так же рисуется все что должно быть нарисовано. (функция updateDisplayList)
Каждая из этих функций вызывается автоматически во время события render для всех ожидающих валидации компонентов. Чтобы пометить компонент как ожидающий валидации, надо вызвать специальный функцию компонента: invalidateProperties() для commitProperties, invalidateSize() для measure и invalidateDisplayList() для updateDisplayList.
Теперь перейдем к практике и попутно расскажем подробнее про каждый из пунктов валидации.
Этап первый — функция commitProperties
Допустим, в нашей галерее «знаменитостей», помимо непосредственно фоток, имеются некоторые элементы управления. Пользователь может поменять раздел с помощью выпадающего меню и настроить степень раздетости ползунком, а так же поменять эти параметры одновременно через некие «фейворитс». Таким образом, есть два свойства: «раздел» и «степень раздетости», которые могут меняться как по отдельности, так и одновременно. Если обрабатывать изменения непосредственно в сеттерах, то возможно придется выполнить лишнюю работу. Действительно, если пользователь выбрал из фейворитс фото из раздела «Перис Хилтон» со степенью раздетости «крайне бесстыдно», придется сначала загрузить разел «Перис Хилтон» с какой-то дефолтной раздетостью, а уже потом применить «крайне бесстыдно» и грузить картинки по новой. Чтобы избежать этого, в сеттерах мы только сохраняем новое состояние, а само изменение проводим в функции commitProperties.
Пример:
public function set section(value:String):void
{
_section = value; // сохраняем новое значение в приватную переменную
_sectionChanged = true; // запоминаем, что именно изменилось
invalidateProperties(); // подписываем компонент на вызов commitProperties при следующей итерации
}
public function set nudeDegree(value:String):void
{
_nudeDegree = value;
_nudeDegreeChanged = true;
invalidateProperties();
}
override protected function commitProperties():void
{
If (_sectoinChanged || _nudeDegreeChanged)
{
// здесь мы делаем всю работу по загрузке нужных фоток
….
// снимаем флаг об изменении
_sectionChanged = false;
_nudeDegreeChanged = false;
}
// применяем другие свойства
…
// не забываем вызвать commitProperties выше по иерархии
super.commitProperties();
}
С помощью commitProperties все наши свойства применяются единожды и в нужной нам последовательности.
Следующий этап валидации это функция measure()
Эта функция служит для расчета предпочтительных (measuredWidth и measuredHeight) и минимальных (measuredMinWidth и measuredMinHeight) размеров компонента. Родительские компоненты используют эти значения для определения размеров, в случае если они не указаны явно. Например, если мы хотим, чтобы наша галерея автоматически изменяла размеры в зависимости от количества картинок внутри, мы должны рассчитать предпочтительные размеры. Для этого добавим в функцию measure код, который будет складывать размеры всех картинок, а так же учитывать размеры элементов управления, и присваивать полученные значения в measuredWidth и measuredHeight.
Чтобы подписать компонент на функцию measure, необходимо вызвать функцию invalidateSize(). Функция measure выполняется только в случае, если размеры компонента не заданы, и расчитывает дефолтные значения, в противном случае используются заданные размеры.
Ну и наконец финальный этап валидации: функция updateDisplayList
Все, что касается изменения размеров или координат любых внутренних элементов, должно находиться именно здесь. updateDisplayList принимает два параметра: unscaledWidth и unscaledHeight. Они определяются родительским компонентом, и именно они (а не width и height) должны быть использованы при расчете координат и размеров внутренних компонентов.
Так же необходимо придерживаться правил изменения свойств внутренних компонентов:
- изменять их размеры с помощью функции setActualSize(width,height), а не на прямую, задавая конкретные значения
- изменять координаты с помощью функции move(x,y), а не на прямую, задавая конкретные значения x и y
- Эти правила в большинстве случаев избавят от проблем с неправильным поведением компонентов
Размеры компонентов
Вопрос: Во флексе столько разных свойств обозначающих размеры. Зачем они все?
Размеры задаются несколькими способами.
- Предпочтительные размеры (measuredWidth, measuredHeight). Их определяет сам компонент. Эти размеры используются, если специально не указано что то другое, и если компоненту хватает для этого места. Если через MXML поставить например кнопку и не указать размеров, она будет именно такой величины, какая определена с помощью функции measure
- Минимальные размеры (measuredMinWidth и measuredMinHeight). Их также определяет сам компонент. В случае, когда размеры не заданы (те используется measuredWidth и measuredHeight), и предпочтительные размеры больше размеров родительского компонента, тот пытается его уменьшить, чтобы вместить компонент в себя. Минимальные размеры как раз задают нижний предел для этих попыток
- Размеры в процентах (percentageWidth и percentageHeight) – это размеры в процентах, от размеров компонента-родителя
- Размеры указанные явно (explicitWidth и explicitHeight) – это размеры компонента в пикселях. Так же задаются непосредственно через width и height
Размеры в процентах и размеры в пикселях не зависят от предпочтительных и минимальных и могут принимать любые значения.
Почитать по теме:
www.slideshare.net/Constantiner/flex-component-lifecycle-overview — слайды от замечательной презентации Павла Кожина, к сожалению без звукового сопровождения. Это практически все что я нашел по теме в русских интернетах.
Implementing the component[ENG] — ливдокс от самих Adobe. Подробно, но немножко сухо и на английском. Тем не менее к прочтению обязателен.
Flex – это мощная платформа приложений с открытым исходным кодом, которая позволяет создавать традиционные приложения для браузера, мобильных устройств и настольных компьютеров с использованием одной и той же модели программирования, инструмента и кодовой базы.
Flex предоставляет FLEX SDK, состоящий из библиотеки классов Flex (классы ActionScript), компиляторов Flex, отладчика, языков программирования MXML и ActionScript и других утилит для создания выразительных и интерактивных многофункциональных интернет-приложений (RIA).
Flex заботится о пользовательском интерфейсе (UI) или клиентской функциональности веб-приложения. Функциональность на стороне сервера зависит от серверных компонентов, написанных на традиционном языке сценариев (Java / PHP и т. Д.)
Приложение на основе Flex фактически поставляется в виде SWF-файла, и оно очень похоже на HTML / JavaScript-часть традиционного веб-приложения.
Приложение Flex разворачивается в виде SWF-файла (-ов), а также оболочки HTML, CSS-файла и любых файлов сценариев на стороне сервера (т. Е. Java, .CFM, .PHP и т. Д.) На сервер. Как и традиционные веб-приложения.
Эти ресурсы доставляются с сервера в браузер клиента с использованием обычного способа HTTP-запроса / ответа и Flash Player, который запускает приложение в браузере.
Преимущества Flex
-
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
-
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
-
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
-
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
-
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
-
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
-
Приложение Flex – это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
-
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Приложения Flex обычно основаны на Flash Player, который может получить доступ к таким возможностям устройства, как GPS, камера, локальная база данных, графический акселерометр.
Приложения Flex могут работать на устройствах Android, BlackBerry Tablet OS и iOS.
Приложения Flex могут работать как на браузерах, так и на рабочем столе.
Flex-приложения не зависят от платформы. Пользовательский интерфейс может быть встроен в платформу или может быть одинаковым на каждой платформе.
Приложения Flex могут взаимодействовать с сервером со всеми основными серверными технологиями, такими как Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion и SAP, используя отраслевые стандарты, такие как REST, SOAP, JSON, JMS и AMF.
Flex Applications обеспечивает богатый пользовательский опыт благодаря интуитивному взаимодействию с приложением и представлению информации в визуально более насыщенном интерфейсе.
Приложение Flex – это одностраничное приложение, в котором состояния могут переходить из одного состояния в другое без необходимости извлечения новой страницы с сервера или обновления браузера.
Приложение Flex в значительной степени снижает нагрузку на сервер, поскольку требуется только один раз возвращать приложение, а не новую страницу каждый раз, когда пользователь меняет представления.
Недостатки Flex
-
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
-
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Приложения Flex представляют собой однопоточные приложения, но Flex предоставляет модель асинхронного программирования для смягчения этой проблемы.
Flex основан на ActionScript и XML. Изучение этих двух является обязательным для работы во Flex.
Flex – Настройка среды
Из этого туториала Вы узнаете, как подготовить среду разработки, чтобы начать работу с Adobe Flex Framework. В этом руководстве также будет рассказано, как настроить JDK и Adobe Flash Builder на своем компьютере перед установкой Flex Framework.
Системные требования
Для FLEX требуется JDK 1.4 или выше, поэтому самое первое требование – установить JDK на ваш компьютер.
| JDK | 1.4 или выше. |
|---|---|
| объем памяти | Нет минимальных требований. |
| Дисковое пространство | Нет минимальных требований. |
| Операционная система | Нет минимальных требований. |
Выполните указанные шаги, чтобы настроить свою среду для начала разработки приложений Flex.
Шаг 1 – Проверьте установку Java на вашем компьютере
Теперь откройте консоль и выполните следующую команду Java .
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: > Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем –
| Операционные системы | Сгенерированный выход |
|---|---|
| Windows |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| Linux |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| макинтош |
Java-версия “1.6.0_21” Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия “1.6.0_21”
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2 – Настройка Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle Java Java Downloads . В загруженных файлах вы найдете инструкции по установке JDK, а затем следуйте приведенным инструкциям для установки и настройки программы. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере. Например –
| Операционные системы | Выход |
|---|---|
| Windows | Задайте для переменной среды JAVA_HOME значение C: Program Files Java jdk1.6.0_21. |
| Linux | экспорт JAVA_HOME = / usr / local / java-current |
| макинтош | export JAVA_HOME = / Библиотека / Java / Главная |
Добавьте местоположение компилятора Java в системный путь.
| Операционные системы | Выход |
|---|---|
| Windows | Добавьте строку;% JAVA_HOME% bin в конец системной переменной Path. |
| Linux | экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| макинтош | не требуется |
Шаг 3 – Настройка Adobe Flash Builder 4.5
Все примеры в этом учебном пособии написаны с использованием пробной версии Adobe Flash Builder 4.5 Profession IDE. Следовательно, предлагаем вам установить последнюю версию Adobe Flash Builder на ваш компьютер. Также проверьте совместимость операционной системы.
Чтобы установить Adobe Flash Builder IDE, загрузите последние двоичные файлы Adobe Flash Builder с веб-сайта https://www.adobe.com/in/products/flash-builder.html . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: flash-builder в Windows или / usr / local / flash-builder в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Flash Builder запустится, когда вы выполните следующие команды на компьютере с Windows, или когда вы можете просто дважды щелкнуть по FlashBuilder.exe
%C:flash-builderFlashBuilder.exe
Flash Builder можно запустить, выполнив следующие команды на компьютере с Unix (Solaris, Linux и т. Д.):
$/usr/local/flash-builder/FlashBuilder
Пробную версию Adobe Flash Builder можно использовать в течение 60 дней. Просто примите условия и пропустите начальные шаги регистрации, чтобы продолжить работу с IDE. Для нашего понимания мы используем пробную версию в учебных целях.
После успешного запуска, если все в порядке, он должен отобразить следующий результат –
Adobe Flash Builder поставляется с предварительно настроенными пакетами FLEX SDK. Мы используем FLEX SDK 4.5 в наших примерах, которые поставляются в комплекте с Adobe Flash Builder 4.5.
Шаг 4 – Настройка Apache Tomcat
Вы можете загрузить последнюю версию Tomcat с https://tomcat.apache.org/ . После того, как вы загрузили установку, распакуйте бинарный дистрибутив в удобное место. Например, в C: apache-tomcat-6.0.33 для Windows или /usr/local/apache-tomcat-6.0.33 для Linux / Unix и установите переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на машине с Windows, или вы можете просто дважды щелкнуть на файле startup.bat
%CATALINA_HOME%binstartup.bat or C:apache-tomcat-6.0.33binstartup.bat
Tomcat можно запустить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/startup.sh Or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
После успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http: // localhost: 8080 / . Если все хорошо, то должен отобразиться следующий результат –
Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat: http://tomcat.apache.org
Tomcat можно остановить, выполнив следующие команды на машине с Windows –
%CATALINA_HOME%binshutdown Or C:apache-tomcat-5.5.29binshutdown
Tomcat можно остановить, выполнив следующие команды на компьютере с UNIX (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/shutdown.sh Or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
Flex – Приложения
Прежде чем мы начнем создавать настоящее приложение «HelloWorld» с помощью Flash Builder, давайте посмотрим, каковы фактические части приложения Flex:
Приложение Flex состоит из следующих четырех важных частей, из которых последняя часть является необязательной, но первые три части являются обязательными.
- Библиотеки Flex Framework
- Код на стороне клиента
- Общественные ресурсы (HTML / JS / CSS)
- Серверный код
Примеры расположения различных частей типичного приложения Flex, такого как HelloWord, будут такими, как показано ниже:
| название | Место нахождения |
|---|---|
| Корень проекта | Привет, мир/ |
| Библиотеки Flex Framework | Путь сборки |
| Государственные ресурсы | HTML-шаблон |
| Код на стороне клиента | таблица с рамкой / com / tutorialspoint / клиент |
| Серверный код | таблица с рамкой / com / tutorialspoint / server |
Процесс сборки приложения
Для начала приложению Flex требуются библиотеки инфраструктуры Flex. Позднее Flash Builder автоматически добавляет библиотеки для пути сборки.
Когда мы создаем наш код с использованием Flash Builder, Flash Builder выполняет следующие задачи:
-
Компилирует исходный код в файл HelloWorld.swf.
-
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
-
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
-
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
-
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
-
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Компилирует исходный код в файл HelloWorld.swf.
Компилирует HelloWorld.html (файл оболочки для SWF-файла) из файла index.template.html, хранящегося в папке html-template
Копирует файлы HelloWorld.swf и HelloWorld.html в целевую папку bin-debug.
Копирует swfobject.js, код JavaScript, отвечающий за динамическую загрузку SWF-файла в HelloWorld.html в целевой папке, bin-debug
Копирует библиотеки фреймворков в виде SWF-файла с именем frameworks_xxx.swf в целевую папку, bin-debug
Копирует другие модули flex (файлы .swf, такие как sparkskins_xxx.swf, textLayout_xxx.swf) в целевую папку.
Процесс запуска приложения
-
Откройте файл HelloWorld.html, который находится в папке HelloWorld bin-debug в любом веб-браузере.
-
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Откройте файл HelloWorld.html, который находится в папке HelloWorld bin-debug в любом веб-браузере.
HelloWorld.swf загрузится автоматически, и приложение начнет работать.
Библиотеки Flex Framework
Ниже приводится краткое описание нескольких важных библиотек фреймворков. Обратите внимание, что библиотеки Flex обозначаются с использованием обозначения .swc.
| Sr.No | Узлы и описание |
|---|---|
| 1 |
playerglobal.swc Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player. |
| 2 |
textlayout.swc Эта библиотека поддерживает функции, связанные с макетом текста. |
| 3 |
framework.swc Это библиотека Flex Framework содержит основные функции Flex. |
| 4 |
mx.swc В этой библиотеке хранятся определения элементов управления mx UI. |
| 5 |
charts.swc Эта библиотека поддерживает элементы управления графиками. |
| 6 |
spark.swc В этой библиотеке хранятся определения элементов управления спарк-интерфейса. |
| 7 |
sparkskins.swc Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark. |
playerglobal.swc
Эта библиотека относится к FlashPlayer, установленному на вашем компьютере, и содержит встроенные методы, поддерживаемые Flash Player.
textlayout.swc
Эта библиотека поддерживает функции, связанные с макетом текста.
framework.swc
Это библиотека Flex Framework содержит основные функции Flex.
mx.swc
В этой библиотеке хранятся определения элементов управления mx UI.
charts.swc
Эта библиотека поддерживает элементы управления графиками.
spark.swc
В этой библиотеке хранятся определения элементов управления спарк-интерфейса.
sparkskins.swc
Эта библиотека поддерживает создание скинов для элементов управления пользовательским интерфейсом spark.
Код на стороне клиента
Код приложения Flex может быть написан как на MXML, так и на ActionScript .
| Sr.No | Тип и описание |
|---|---|
| 1 |
MXML MXML – это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки. |
| 2 |
ActionScript ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4. |
MXML
MXML – это язык разметки XML, который мы будем использовать для размещения компонентов пользовательского интерфейса. MXML компилируется в ActionScript во время процесса сборки.
ActionScript
ActionScript является объектно-ориентированным процедурным языком программирования и основан на спецификации языка проекта ECMAScript (ECMA-262), издание 4.
Во Flex мы можем смешать ActionScript и MXML, чтобы сделать следующее:
-
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
-
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
-
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
-
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
-
Добавьте блоки скриптов, используя
-
Включить внешние файлы ActionScript.
-
Импорт классов ActionScript.
-
Создайте компоненты ActionScript.
Компоновка компонентов пользовательского интерфейса с использованием тегов MXML
Используйте MXML для декларативного определения невизуальных аспектов приложения, таких как доступ к источникам данных на сервере
Используйте MXML для создания привязок данных между компонентами пользовательского интерфейса и источниками данных на сервере.
Используйте ActionScript для определения прослушивателей событий внутри атрибутов событий MXML.
Добавьте блоки скриптов, используя
Включить внешние файлы ActionScript.
Импорт классов ActionScript.
Создайте компоненты ActionScript.
Публичные ресурсы
Это файлы справки, на которые ссылается приложение Flex, например HTML-страница хоста, CSS или изображения, расположенные в папке html-template. Он содержит следующие файлы –
| Sr.No | Имя файла и описание |
|---|---|
| 1 |
index.template.html Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf. |
| 2 |
playerProductInstall.swf Это утилита для установки Flash Player в экспресс-режиме. |
| 3 |
swfobject.js Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html. |
| 4 |
HTML-шаблон / история Эта папка содержит ресурсы для управления историей приложения. |
index.template.html
Хост HTML-страница, с заполнителями. Flash Builder использует этот шаблон для создания фактической страницы HelloWorld.html с файлом HelloWorld.swf.
playerProductInstall.swf
Это утилита для установки Flash Player в экспресс-режиме.
swfobject.js
Это JavaScript, ответственный за проверку версии установленного флеш плеера и загрузку HelloWorld.swf на странице HelloWorld.html.
HTML-шаблон / история
Эта папка содержит ресурсы для управления историей приложения.
HelloWorld.mxml
Это фактический код MXML / AS (ActionScript), написанный для реализации бизнес-логики приложения, и компилятор Flex преобразует его в SWF-файл, который будет выполняться Flash Player в браузере.
Пример класса HelloWorld Entry будет выглядеть следующим образом:
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:VGroup horizontalAlign = "center" width = "100%" height = "100%" paddingTop = "100" gap = "50"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" /> </s:VGroup> </s:Application>
В следующей таблице приведено описание всех тегов, используемых в приведенном выше сценарии кода.
| Sr.No | Узел и описание |
|---|---|
| 1 |
заявка Определяет контейнер приложения, который всегда является корневым тегом приложения Flex. |
| 2 |
скрипт Содержит бизнес-логику на языке ActionScript. |
| 3 |
VGroup Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали. |
| 4 |
этикетка Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст. |
| 5 |
кнопка Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие. |
заявка
Определяет контейнер приложения, который всегда является корневым тегом приложения Flex.
скрипт
Содержит бизнес-логику на языке ActionScript.
VGroup
Определяет контейнер вертикальной группировки, который может содержать элементы управления Flex UI по вертикали.
этикетка
Представляет элемент управления Label, очень простой компонент пользовательского интерфейса, отображающий текст.
кнопка
Представляет элемент управления Button, на который можно нажать, чтобы выполнить какое-либо действие.
Серверный код
Это серверная часть вашего приложения, и она очень необязательна. Если вы не выполняете никакой серверной обработки в своем приложении, тогда вам не нужна эта часть, но если в серверной части требуется некоторая обработка, и ваше клиентское приложение взаимодействует с сервером, вам придется разработать эти компоненты.
В следующей главе мы будем использовать все вышеупомянутые концепции для создания приложения HelloWorld с использованием Flash Builder.
Flex – Создать приложение
Мы будем использовать Flash Builder 4.5 для создания приложений Flex. Давайте начнем с простого приложения HelloWorld .
Шаг 1 – Создать проект
Первым шагом является создание простого проекта Flex с использованием IDE Flash Builder. Запустите мастер проектов с помощью параметра « Файл»> «Создать»> «Проект Flex» . Теперь назовите ваш проект как HelloWorld, используя окно мастера следующим образом:
Выберите Тип приложения Веб (запускается в Adobe Flash Player) . Однако, если это не выбрано, оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Как только ваш проект будет успешно создан, в вашем Project Explorer появится следующее содержимое:
Вот краткое описание всех важных папок –
| скоросшиватель | Место нахождения |
|---|---|
| стол стол окаймленный |
Файлы исходного кода (mxml / as классы). Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса. |
| бен-отладка |
Это выходная часть, она представляет собой реально развертываемое веб-приложение. Папка истории содержит файлы поддержки для управления историей приложения Flex. framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex. HelloWorld.html, HTML-файл оболочки / хоста для приложения flex. HelloWorld.swf, наше приложение на основе Flex. playerProductInstall.swf, быстрый установщик flash player. spark_xxx.swf, библиотека для поддержки компонентов spark. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf. textLayout_xxx.swf, библиотека для поддержки текстовых компонентов. |
| HTML-шаблон |
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug. Папка истории содержит файлы поддержки для управления историей приложения Flex. index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки. playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки. |
Файлы исходного кода (mxml / as классы).
Мы создали структуру папок com / tutorialspoint / client, содержащую специфичные для клиента java-классы, отвечающие за отображение пользовательского интерфейса.
Это выходная часть, она представляет собой реально развертываемое веб-приложение.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
framework_xxx.swf, flex-файлы фреймворка должны использоваться приложением flex.
HelloWorld.html, HTML-файл оболочки / хоста для приложения flex.
HelloWorld.swf, наше приложение на основе Flex.
playerProductInstall.swf, быстрый установщик flash player.
spark_xxx.swf, библиотека для поддержки компонентов spark.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf.
textLayout_xxx.swf, библиотека для поддержки текстовых компонентов.
Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug.
Папка истории содержит файлы поддержки для управления историей приложения Flex.
index.template.html, HTML-файл оболочки / хоста для приложения flex, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки.
playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки.
swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию Flash Player и передает параметр инициализации в файл HelloWorld.swf, который копируется в папку bindebug во время сборки.
Шаг 2 – Создание внешнего CSS-файла
Создайте файл CSS styles.css для страницы HTML Wrapper в папке html-template .
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
Шаг 3 – Изменить шаблон HTML-страницы Wrapper
Измените шаблон HTML-страницы Wrapper index.template.html в папке htmltemplate . Flash Builder создаст шаблон HTML- страницы Wrapper по умолчанию html-template / index.template.html , который будет скомпилирован в HelloWorld.html.
Этот файл содержит заполнители, которые Flash Builder заменяет в процессе компиляции. Например, версия флеш-плеера, название приложения и т. Д.
Давайте изменим этот файл для отображения пользовательских сообщений в случае, если флэш-плагин не установлен.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
Шаг 4 – Создать внутренний CSS файл
Создайте CSS-файл Style.css для HelloWorld.mxml в таблице tablebordered / com / tutorialspoint . Flex предоставляет аналогичные стили CSS для своих элементов управления пользовательского интерфейса, так как существуют стили CSS для элементов управления пользовательского интерфейса HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Шаг 5 – Изменить класс начального уровня
Flash Builder создаст таблицу файлов mxml по умолчанию tablebordered / com.tutorialspoint / HelloWorld.mxml , в которой есть контейнер корневого тега <application> для приложения. Давайте изменим этот файл для отображения «Hello, World!» –
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Вы можете создать больше файлов mxml или actionscript в одном и том же исходном каталоге для определения новых приложений или вспомогательных процедур.
Шаг 6 – Сборка приложения
В Flash Builder по умолчанию установлен флажок « Сборка автоматически ». Просто проверьте окно « Проблемы» на наличие ошибок. Как только вы закончите с изменениями, вы не увидите никаких ошибок.
Шаг 7 – Запустить приложение
Теперь нажмите на Запустите приложение и выберите приложение HelloWorld, чтобы запустить приложение.
Если все в порядке, вы должны увидеть всплывающее окно браузера, приложение и работает. Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Поскольку вы запускаете приложение во флеш-плеере, то для вашего браузера вам потребуется установить плагин Flash Player. Просто следуйте инструкциям на экране, чтобы установить плагин. Если у вас уже установлен плагин Flash Player для вашего браузера, вы должны увидеть следующий вывод:
Поздравляем! Вы реализовали свое первое приложение, используя Flex .
Flex – Развертывание приложения
Из этого туториала Вы узнаете, как создать файл war для приложения и как его развернуть в корневом каталоге веб-сервера Apache Tomcat.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение Flex, выполнив те же действия.
Давайте создадим приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Следуйте приведенным ниже инструкциям, чтобы создать сборку выпуска приложения Flex, а затем развернуть ее на сервере Tomcat.
Первым шагом является создание сборки выпуска с использованием IDE Flash Builder. Запустите мастер сборки релиза, выбрав « Файл»> «Экспорт»> «Flash Builder»> «Сборка релиза» .
Выберите проект как HelloWorld, используя окно мастера следующим образом
Оставьте другие значения по умолчанию как таковые и нажмите кнопку Готово. Теперь Flash Builder создаст папку bin-release, содержащую сборку релиза проекта.
Теперь, когда наша сборка релиза готова, давайте развернем приложение Flex, выполнив следующие шаги:
| шаг | Описание |
|---|---|
| 1 | Заархивируйте содержимое папки bin-release приложения в виде файла HelloWorld.war и разверните его на веб-сервере Apache Tomcat. |
| 2 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
Ниже приведено содержимое измененной таблицы файлов mxml: table / borded / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Создать WAR-файл
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны. Выполните следующие шаги –
-
Перейдите в каталог bin-релиза вашего проекта C: workspace HelloWorld binrelease
-
Выберите все файлы и папки, доступные в каталоге bin-release.
-
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
-
Переименуйте HelloWorld.zip в HelloWorld.war.
Перейдите в каталог bin-релиза вашего проекта C: workspace HelloWorld binrelease
Выберите все файлы и папки, доступные в каталоге bin-release.
Заархивируйте все выбранные файлы и папки в файл с именем HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war.
Развернуть WAR-файл
Остановите сервер Tomcat.
-
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
-
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> в папку webapps.
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть папка HelloWorld, созданная.
Теперь HelloWorld.war успешно развернут в корневом каталоге веб-сервера Tomcat.
Запустить приложение
Введите URL в веб-браузере –
http: // localhost: 8080 / HelloWorld / HelloWorld.html для запуска приложения.
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.
Flex – Фазы жизненного цикла
Жизненный цикл приложения Flex
Несмотря на то, что вы можете создавать приложения Flex, не понимая этапы жизненного цикла приложения, полезно знать основной механизм; порядок, в котором происходят вещи. Это поможет вам настроить такие функции, как загрузка других приложений Flex во время выполнения, и управлять процессом загрузки и выгрузки библиотек классов и ресурсов во время выполнения.
Хорошее понимание жизненного цикла приложений Flex позволит вам создавать лучшие приложения и оптимизировать их, потому что вы будете знать, где оптимально выполнять код. Например, если вам нужно убедиться, что какой-то код выполняется во время предварительного загрузчика, вам нужно знать, где разместить код для этого события.
Когда мы загружаем Flex-приложение в браузер, в течение жизненного цикла Flex-приложения происходят следующие события.
Ниже приводится краткое описание различных событий жизненного цикла Flex.
| Sr.No | Описание события |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Тип события: mx.events.FlexEvent.PREINITIALIZE Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки. Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы. |
| 2 |
инициализировать: mx.core.UIComponent.initialize Тип события: mx.events.FlexEvent.INITIALIZE Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект. Вам не нужно вызывать initialize () вообще. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Тип события: mx.events.FlexEvent.CREATION_COMPLETE Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование. На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения. Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью. |
preInitialize: mx.core.UIComponent.preinitialize
Тип события: mx.events.FlexEvent.PREINITIALIZE
Это событие отправляется в начале последовательности инициализации компонента. Компонент находится в очень сыром состоянии, когда отправляется это событие. Многие компоненты, такие как элемент управления Button, создают внутренние дочерние компоненты для реализации функциональности. Например, элемент управления Button создает внутренний компонент TextField пользовательского интерфейса для представления текста метки.
Когда Flex отправляет событие предварительной инициализации, дочерние элементы, включая все внутренние дочерние элементы, еще не были созданы.
инициализировать: mx.core.UIComponent.initialize
Тип события: mx.events.FlexEvent.INITIALIZE
Это событие отправляется после фазы предварительной инициализации. Flex Framework инициализирует внутреннюю структуру этого компонента на этом этапе. Это событие автоматически запускается, когда компонент добавляется в родительский объект.
Вам не нужно вызывать initialize () вообще.
creationComplete: mx.core.UIComponent.creationComplete
Тип события: mx.events.FlexEvent.CREATION_COMPLETE
Это событие отправляется, когда компонент завершает построение, обработку свойств, измерение, макет и рисование.
На данный момент, в зависимости от его свойства visible, компонент не виден, даже если он был нарисован.
applicationComplete: spark.components.Application.applicationComplete
Тип события: mx.events.FlexEvent.APPLICATION_COMPLETE
Отправляется после инициализации приложения, его обработки LayoutManager и добавления в список отображения.
Это последнее событие жизненного цикла создания приложения и означает, что приложение было загружено полностью.
Пример жизненного цикла Flex
Давайте рассмотрим шаги, чтобы понять жизненный цикл тестирования приложения Flex, создав тестовое приложение –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – стиль с CSS
Flex поддерживает использование синтаксиса и стилей CSS для применения к своим элементам управления пользовательского интерфейса таким же образом, как CSS для компонентов HTML.
Способ № 1: Использование внешнего файла таблицы стилей
Вы можете обратиться к таблице стилей, доступной в пути к классам приложения. Например, рассмотрим файл Style.css в папке com / tutorialspoint / client, где также находится файл HelloWorld.mxml.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Тогда файл CSS может быть передан следующим фрагментом кода
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName
<s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> ... </s:BorderContainer>
Способ № 2: Использование стилей в компоненте контейнера пользовательского интерфейса
Вы можете определить стили в компоненте контейнера пользовательского интерфейса, используя тег <fx: Style>
Селектор уровня класса
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
Присвойте стили компоненту пользовательского интерфейса, используя свойство styleName.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />
Id Level Selector
Стиль пользовательского интерфейса компонента с помощью идентификатора селектора.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />
Выбор уровня типа
Стиль одного типа компонента пользовательского интерфейса в одном GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
Пример Flex Style с CSS
Давайте выполним шаги для проверки CSS-стиля приложения Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените Style.css, HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла CSS src / com.tutorialspoint / Style.css .
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, это даст следующий результат: [ Попробуйте онлайн ]
Flex – Стиль с кожей
Что такое Скиннинг?
-
Скиннинг во Flex – это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
-
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
-
Скин может быть создан как отдельный компонент mxml или ActionScript.
-
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
-
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
Скиннинг во Flex – это процесс полной настройки внешнего вида компонента пользовательского интерфейса.
Скин может определять текст, изображение, фильтры, переходы и состояния компонента.
Скин может быть создан как отдельный компонент mxml или ActionScript.
Используя скин, мы можем контролировать все визуальные аспекты компонента пользовательского интерфейса.
Процесс определения скина одинаков для всех компонентов пользовательского интерфейса.
Шаг 1 – Создать скин
Запустите мастер создания обложки MXML, выбрав « Файл»> «Создать»> «обложка MXML» .
Введите Package как com.tutorialspoint.skin , назовите GradientBackgroundSkin и выберите хост-компонент в качестве существующего элемента управления Flex BorderContainer spark.component.BorderContainer .
Теперь вы создали скин для BorderContainer. Измените содержимое файла скина mxml src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml .
Обновите заливочный слой следующим образом –
<!-- fill --> <s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0"> <s:fill> <s:LinearGradient rotation = "90"> <s:GradientEntry color = "0x888888" ratio = "0.2" /> <s:GradientEntry color = "0x111111" ratio = "1" /> </s:LinearGradient> </s:fill> </s:Rect>
Шаг 2: нанесите скин
Вы можете нанести скин поверх компонента двумя способами:
Применить скин в MXML-скрипте (статически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его атрибут skinClass .
<s:BorderContainer width = "560" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle" skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
Применить скин в ActionScript (динамически)
Примените GradientBackgroundSkin к BorderContainer с идентификатором mainContainer, используя его свойство skinClass .
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Пример Flex Style с кожей
Давайте выполним следующие шаги, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Создайте скин GradientBackgroundSkin.mxml в пакете com.tutorialspoint.skin, как описано выше. Сохраните остальные файлы без изменений. |
| 3 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое файла GradientBackgroundSkin.mxml src / com / tutorialspoint / skin / GradientBackg roundSkin.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
Ниже приводится содержимое измененного файла HelloWorld.mxml rc / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – привязка данных
Что такое привязка данных?
Привязка данных – это процесс, в котором данные одного объекта связаны с другим объектом. Это требует свойства источника, свойства назначения и запускающего события, которое указывает, когда копировать данные из источника в место назначения.
Flex предоставляет три способа связывания данных, как показано ниже
- Синтаксис фигурных скобок в MXML-скрипте ({})
- Тег <fx: binding> в MXML
- BindingUtils в ActionScript
Привязка данных – использование фигурных скобок в MXML
В следующем примере показано, как использовать фигурные скобки для указания привязки данных источника к месту назначения.
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
Привязка данных – использование тега <fx: Binding> в MXML
Следующий пример демонстрирует, как использовать тег для указания привязки данных источника к месту назначения.
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" /> <s:TextInput id = "txtInput1" /> <s:TextInput id = "txtInput2" />
Привязка данных – Использование BindingUtils в ActionScript
В следующем примере показано, как использовать BindingUtils для указания привязки данных источника к месту назначения.
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />
Пример связывания данных Flex
Давайте следуем инструкциям ниже, чтобы увидеть скин в действии в приложении Flex, создав тестовое приложение –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла HelloWorld.mxml src / com / tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,{})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – Основные элементы управления
Каждый пользовательский интерфейс рассматривает следующие три основных аспекта:
-
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
-
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
-
Поведение – эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса – это основные визуальные элементы, с которыми пользователь в конечном итоге видит и взаимодействует. Flex предоставляет огромный список широко используемых и общих элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Макеты – они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный внешний вид графического интерфейса пользователя. Эта часть будет рассмотрена в главе «Макет».
Поведение – эти события происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы Flex UI
Библиотека Flex UI предоставляет классы в четко определенной иерархии классов для создания сложных веб-интерфейсов пользователя. Все классы в этой иерархии компонентов были получены из базового класса EventDispatcher, как показано ниже –
Каждый элемент управления Basic UI наследует свойства от класса Component UI, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Основные элементы управления
Ниже приведены несколько важных основных элементов управления –
| Sr.No | Управление и описание |
|---|---|
| 1 | этикетка
Метка – это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата. |
| 2 | Текст
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении. |
| 3 | Образ
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения. |
| 4 | LinkButton
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши. |
Метка – это низкоуровневый компонент UIComponent, который может отображать одну или несколько строк текста одинакового формата.
Элемент управления «Текст» позволяет отображать содержимое HTML, а также обычный текст в вашем приложении.
Элемент управления изображения позволяет импортировать файлы JPEG, PNG, GIF и SWF во время выполнения.
Элемент управления LinkButton представляет собой элемент управления Button без полей, содержимое которого выделяется, когда пользователь наводит на него указатель мыши.
Flex – Элементы управления формой
Элементы управления формой позволяют пользователям вводить данные и предоставляют им возможность взаимодействия с приложением. Каждый пользовательский интерфейс формы контролирует и наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Элементы управления формой
Ниже приведены несколько важных элементов управления формы.
| Sr.No | Контроль и описание |
|---|---|
| 1 | кнопка
Компонент Button является обычно используемой прямоугольной кнопкой. |
| 2 | Кнопка-переключатель
Компонент ToggleButton определяет кнопку переключения. |
| 3 | CheckBox
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку. |
| 4 | ColorPicker
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов. |
| 5 | Поле со списком
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase. |
| 6 | DateChooser
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели. |
| 7 | Переключатель
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов. |
| 8 | TextArea
TextArea – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста. |
| 9 | Ввод текста
TextInput – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата. |
| 10 | Выпадающий список
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение. |
| 11 | NumericStepper
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора. |
Компонент Button является обычно используемой прямоугольной кнопкой.
Компонент ToggleButton определяет кнопку переключения.
Компонент CheckBox состоит из дополнительной метки и небольшого поля, которое может содержать или не содержать галочку.
Элемент управления ColorPicker позволяет пользователю выбрать цвет из списка образцов.
Элемент управления ComboBox является дочерним классом элемента управления DropDownListBase.
Элемент управления DateChooser отображает название месяца, года и сетку дней месяца со столбцами, помеченными для дня недели.
Компонент RadioButton позволяет пользователю сделать один выбор в рамках набора взаимоисключающих вариантов.
TextArea – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать несколько строк форматированного текста.
TextInput – это элемент управления вводом текста, который позволяет пользователям вводить и редактировать одну строку текста одинакового формата.
Элемент управления DropDownList содержит раскрывающийся список, из которого пользователь может выбрать одно значение.
Элемент управления NumericStepper позволяет выбрать число из упорядоченного набора.
Flex – Комплексное управление
Сложные элементы управления предоставляют пользователям расширенные возможности для более простого обращения с большими объемами данных и предоставляют им возможность взаимодействия с приложением. Каждый элемент управления Complex UI наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Комплексное управление
Ниже приведены несколько важных сложных элементов управления –
| Sr.No | Контроль и описание |
|---|---|
| 1 | DataGrid
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой. |
| 2 | AdvancedDataGrid
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных. |
| 3 | Меню
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора. |
| 4 | Индикатор
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени. |
| 5 | RichTextEditor
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст. |
| 6 | TileList
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах. |
| 7 | дерево
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева. |
| 8 | Видео-плеер
Элемент управления VideoPlayer – это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео. |
| 9 | Accordian
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них. |
| 10 | TabNavigator
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами. |
| 11 | ToggleButtonBar
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние. |
Элемент управления DataGrid отображает строку заголовков столбцов над прокручиваемой сеткой.
AdvancedDataGrid добавляет несколько дополнительных функций в стандартный элемент управления DataGrid для добавления функций визуализации данных.
Элемент управления Menu создает всплывающее меню с возможностью индивидуального выбора.
Элемент управления ProgressBar обеспечивает визуальное представление хода выполнения задачи за определенный период времени.
Элемент управления RichTextEditor позволяет пользователям вводить и форматировать текст.
Элемент управления TileList Элемент управления TileList отображает количество элементов, разложенных на листах.
Элемент управления Tree позволяет пользователю просматривать иерархические данные, расположенные в виде расширяемого дерева.
Элемент управления VideoPlayer – это видеопроигрыватель с поддержкой скинов, который поддерживает прогрессивную загрузку, потоковую передачу с несколькими битрейтами и потоковое видео.
Элемент управления Accordian имеет коллекцию дочерних контейнеров MX или контейнеров Spark NavigatorContent, но одновременно виден только один из них.
Элемент управления TabNavigator включает контейнер TabBar для навигации между его дочерними контейнерами.
Элемент управления ToggleButtonBar определяет горизонтальную или вертикальную группу кнопок, которые поддерживают свое выбранное или отмененное состояние.
Flex – Макетные панели
Элементы управления панели макета позволяют пользователям организовать элементы управления пользовательского интерфейса на странице. Каждый элемент управления Layout наследует свойства от класса UIComponent, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Контроль и описание |
|---|---|
| 1 | Flex EventDispatcher Class
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher. |
| 2 | Flex UIComponent
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных. |
Класс EventDispatcher является базовым классом для всех классов, которые могут отправлять события. Класс EventDispatcher позволяет любому объекту в списке отображения быть целью события и, таким образом, использовать методы интерфейса IEventDispatcher.
Класс UIComponent является базовым классом для всех визуальных компонентов, как интерактивных, так и неинтерактивных.
Макет Панели
Ниже приведены несколько важных макетов –
| Sr.No | Панель и описание |
|---|---|
| 1 | BorderContainer
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера. |
| 2 | форма
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных. |
| 3 | VGroup
Контейнер VGroup – это контейнер Group, который использует класс VerticalLayout. |
| 4 | HGroup
Контейнер HGroup – это контейнер Group, который использует класс HorizontalLayout. |
| 5 | панель
Класс Panel – это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов. |
| 6 | SkinnableContainer
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент. |
| 7 | TabBar
Панель вкладок отображает набор идентичных вкладок. |
| 8 | TitleWindow
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения. |
Класс BorderContainer предоставляет набор стилей CSS, которые управляют внешним видом границы и фоновой заливкой контейнера.
Контейнер формы обеспечивает контроль над макетом формы, помечает поля формы как обязательные или необязательные, обрабатывает сообщения об ошибках и привязывает данные формы к модели данных Flex для выполнения проверки и проверки данных.
Контейнер VGroup – это контейнер Group, который использует класс VerticalLayout.
Контейнер HGroup – это контейнер Group, который использует класс HorizontalLayout.
Класс Panel – это контейнер, который содержит строку заголовка, заголовок, рамку и область содержимого для своих дочерних элементов.
Класс SkinnableContainer является базовым классом для контейнеров с поддержкой скинов, которые предоставляют визуальный контент.
Панель вкладок отображает набор идентичных вкладок.
Окно TitleWindow расширяет панель для включения кнопки закрытия и области перемещения.
Flex – Визуальные эффекты
Мы можем добавить поведение к гибкому приложению, используя концепцию Effects. Например, когда текстовое поле получает фокус, мы можем сделать его текст более жирным и немного увеличить его размер.
Каждый эффект наследует свойства от класса Effect, который, в свою очередь, наследует свойства от EventDispatcher и других классов верхнего уровня.
| Sr.No | Эффект и описание |
|---|---|
| 1 | Flex Effect Class
Класс Effect – это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов. |
Класс Effect – это абстрактный базовый класс, который определяет основные функциональные возможности всех эффектов Flex. Этот класс определяет базовый класс фабрики для всех эффектов.
Основные эффекты
Ниже приведены несколько важных базовых визуальных эффектов.
| Sr.No | Эффект и описание |
|---|---|
| 1 | увядать
Эффект Fade анимирует альфа-свойство компонента. |
| 2 | WipeLeft
Класс WipeLeft определяет эффект стирания влево. |
| 3 | WipeRight
Класс WipeRight определяет правильный эффект стирания. |
| 4 | Move3D
Класс Move3D перемещает целевой объект в измерениях x, y и z. |
| 5 | Scale3D
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования. |
| 6 | Rotate3D
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z. |
| 7 | оживлять
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths. |
Эффект Fade анимирует альфа-свойство компонента.
Класс WipeLeft определяет эффект стирания влево.
Класс WipeRight определяет правильный эффект стирания.
Класс Move3D перемещает целевой объект в измерениях x, y и z.
Класс Scale3D масштабирует целевой объект в трех измерениях вокруг центра преобразования.
Класс Rotate3D вращает целевой объект в трех измерениях вокруг осей x, y или z.
Этот эффект анимации анимирует произвольный набор свойств между значениями. Укажите свойства и значения для анимации, установив свойство motionPaths.
Flex – обработка событий
Flex использует концепцию события для передачи данных от одного объекта к другому в зависимости от состояния или взаимодействия пользователя в приложении.
ActionScript имеет общий класс Event, который определяет большую часть функциональности, необходимой для работы с событиями. Каждый раз, когда событие происходит в приложении Flex, создаются три типа объектов из иерархии классов Event.
Событие имеет следующие три ключевых свойства
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
Тип Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK. |
| 2 |
цель Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton. |
| 3 |
CurrentTarget Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий. |
Тип
Тип сообщает о том, какое событие только что произошло. Это может быть щелчок, инициализация, наведение мыши, изменение и т. Д. Фактические значения будут представлены константами, такими как MouseEvent.CLICK.
цель
Свойство target объекта Event является ссылкой на объект, сгенерировавший событие. Если вы нажмете кнопку Button с идентификатором clickMeButton, целью этого события click будет clickMeButton.
CurrentTarget
Свойство currentTarget меняет иерархию контейнера. В основном это касается потока событий.
Фазы потока событий
Событие проходит три этапа в поисках обработчиков событий.
| Sr.No | Фаза и описание |
|---|---|
| 1 |
Захватить На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие. |
| 2 |
цель На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события. |
| 3 |
Пузырь Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее. |
Захватить
На этапе захвата программа начнет поиск обработчиков событий от внешнего (или верхнего) родителя до самого внутреннего. Фаза захвата заканчивается у родителя объекта, вызвавшего событие.
цель
На целевом этапе компонент, вызвавший событие, проверяется на наличие обработчика события.
Пузырь
Фаза пузыря обратна фазе захвата и работает обратно через структуру, начиная с родительского целевого компонента и далее.
Рассмотрим следующий код приложения –
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx width = "100%" height = "100%" minWidth = "500" minHeight = "500" > <s:Panel> <s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" /> </s:Panel> </s:Application>
Когда пользователь нажимает кнопку, он или она также щелкает панель и приложение.
Событие проходит три фазы в поисках назначений обработчиков событий.
Давайте выполним следующие шаги, чтобы протестировать обработку событий в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "n currentTarget: " +
currentTarget + "n Phase: " + eventPhase + "n----------n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – Пользовательские элементы управления
Flex предоставляет два способа создания пользовательских компонентов.
- Использование ActionScript
- Использование MXML
Использование ActionScript
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс ActionScript» .
Введите детали, как показано ниже –
Flash Builder создаст следующий файл CustomButton.as.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
Использование MXML
Вы можете создать компонент, расширив существующий компонент. Чтобы создать компонент с помощью Flash Builder, выберите « Файл»> «Создать»> «MXML-компонент» .
Введите детали, как показано ниже.
Flash Builder создаст следующий файл CustomLogin.mxml.
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> </s:Group>
Давайте выполним следующие шаги для тестирования пользовательских элементов управления в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте компоненты CustomLogin.mxml и CustomButton.as, как описано выше. Измените эти файлы, как описано ниже. Сохраните остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приведено содержимое измененного mxml-файла src / com.tutorialspoint / client / CustomLogin.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> <s:Form> <s:FormItem label = "UserName:"> <s:TextInput width = "200" /> </s:FormItem> <s:FormItem label = "Password:"> <s:TextInput width = "200" displayAsPassword = "true" /> </s:FormItem> <s:FormItem> <s:Button label = "Login" /> </s:FormItem> </s:Form> </s:Group>
Ниже приводится содержание измененного mxml-файла src / com.tutorialspoint / client / CustomButton.as .
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
Ниже приведено содержимое модифицированного mxml-файла src / com.tutorialspoint / client / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – RPC Сервисы
Flex предоставляет службы RPC для предоставления данных на стороне сервера стороне клиента. Flex обеспечивает достаточный контроль над данными на стороне сервера.
-
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
-
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
-
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Используя сервисы Flex RPC, мы можем определить действия пользователя, которые будут выполняться на стороне сервера.
Flex RPC Sservices можно интегрировать с любыми серверными технологиями.
Один из сервисов Flex RPC обеспечивает встроенную поддержку сжатых двоичных данных, передаваемых по проводам, и работает довольно быстро.
Flex предоставляет следующие три типа RPC-сервисов
| Sr.No | RPC Сервис и описание |
|---|---|
| 1 |
HTTPService Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE. |
| 2 |
Веб-сервис <Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб. |
| 3 |
RemoteObject Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF). |
HTTPService
Тег <mx: HTTPService> используется для представления объекта HTTPService в файле MXML. Когда вы вызываете метод send () объекта HTTPService, он отправляет HTTP-запрос к указанному URL-адресу и возвращает HTTP-ответ. Вы также можете использовать методы HTTP HEAD, OPTIONS, TRACE и DELETE.
Веб-сервис
<Mx: WebService> используется для получения доступа к операциям SOAP-совместимых веб-служб.
RemoteObject
Тег <mx: RemoteObject> используется для представления объекта HTTPService в файле MXML. Этот тег дает вам доступ к методам объектов Java, использующим кодировку Action Message Format (AMF).
Мы собираемся обсудить HTTP-сервис подробно. Мы будем использовать исходный файл XML, размещенный на сервере, и обращаться к нему на стороне клиента через службу HTTP.
items.xml
<items> <item name = "Book" description = "History of France"></item> <item name = "Pen" description = "Parker Pen"></item> <item name = "Pencil" description = "Stationary"></item> <items>
HTTPService Декларация
Теперь объявите HTTPService и передайте ему URL вышеуказанного файла.
<fx:Declarations> <mx:HTTPService id = "itemRequest" url = "http://www.tutorialspoint.com/flex/Items.xml" /> </fx:Declarations>
RPC Call
Выполните вызов метода itemRequest.send () и привяжите значения из объекта lastResult веб-службы itemRequest к компоненту Flex UI.
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
Пример вызова службы RPC
Теперь давайте выполним шаги для тестирования служб RPC в приложении Flex –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "http://www.tutorialspoint.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Flex – интеграция FlexUnit
Flash Builder 4 имеет отличную встроенную поддержку интеграции FlexUnit в цикле разработки Flex.
Создать класс теста
Вы можете создать тестовый класс с помощью мастера создания тестового класса Flash Builder. Запускать тестовые сценарии с Flash Builder очень просто, как вы увидите в этой статье.
Чтобы создать класс тестового примера с помощью Flash Builder, выберите « Файл»> «Создать»> «Класс тестового набора» . Введите детали, как показано ниже.
Flash Builder создаст следующий файл TestClass1.as в качестве файла.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
Пример интеграции FlexUnit
Теперь давайте следуем инструкциям по тестированию интеграции FlexUnit в приложении Flex –
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Создайте контрольный пример TestClass1.as, как описано выше, и измените TestClass1.as, как описано ниже. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержание измененного файла src / com.tutorialspoint / client / TestClass1.as .
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex – Create Application .
Запуск тестовых случаев
Теперь щелкните правой кнопкой мыши TestClass1 в проводнике пакетов и выберите « Запуск от имени»> «Тесты FlexUnit» . Вы увидите следующий вывод в тестовом окне Flash Builder.
Flash Builder также показывает результаты теста в браузере.
Flex – приложение для отладки
Flex предоставляет отличную возможность отладки кода Flex, а Flash Builder 4 имеет превосходную встроенную поддержку отладчика и перспективы отладки.
-
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
-
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В режиме отладки приложение Flex работает на версии Flash Player Debugger, встроенной в Flash Builder 4, которая поддерживает возможность отладки.
Таким образом, разработчики получают простую и встроенную конфигурацию отладки в Flash Builder.
В этой статье мы продемонстрируем использование отладки кода клиента Flex с помощью Flash Builder. Мы выполним следующие задачи
- Установите точки останова в коде и посмотрите их в Breakpoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотр значений переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Показать кадр стека для приостановленных потоков.
Пример отладки
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем в обычном режиме, как мы это делали во главе Flex – Create Application .
Шаг 1 – установка точек останова
Поместите точку останова в первую строку приложения, инициализируйте обработчик HelloWorld.mxml
Шаг 2 – Отладка приложения
Теперь нажмите на Отладка меню приложения и выберите приложение HelloWorld для отладки приложения.
Если все в порядке, приложение запустится в браузере, и вы увидите следующие журналы отладки в консоли Flash Builder.
[SWF] HelloWorldbin-debugHelloWorld.swf - 181,509 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]1 - 763,122 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]2 - 1,221,837 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]3 - 1,136,788 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]4 - 2,019,570 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]5 - 318,334 bytes after decompression
Как только приложение запустится, вы увидите фокус на точке останова Flash Builder, поскольку мы поместили точку останова в первую строку метода-обработчика application_initialize.
Вы можете увидеть трассировку стека для приостановленных потоков.
Вы можете увидеть значения для выражений.
Вы можете увидеть список точек останова.
Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода application_initializeHandler (). Что касается функциональных клавиш, F6 проверяет код построчно, F5 шагает дальше и F8 возобновляет приложение. Теперь вы можете увидеть список значений всех переменных метода application_initializeHandler ().
Теперь вы можете видеть, что гибкий код можно отлаживать так же, как можно отлаживать Java-приложение. Размещайте точки останова на любой линии и играйте с возможностями отладки flex.
Flex – Интернационализация
Flex предоставляет два способа интернационализации приложения Flex. Мы продемонстрируем использование интернационализации времени компиляции, наиболее часто используемой среди проектов.
| Sr.No | Техника и описание |
|---|---|
| 1 |
Интернационализация времени компиляции Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении. |
| 2 |
Интернационализация во время выполнения Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения. |
Интернационализация времени компиляции
Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; это очень эффективный метод для перевода как константных, так и параметризованных строк, простейший в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении.
Интернационализация во время выполнения
Этот метод очень гибкий, но медленнее, чем интернационализация статических строк. Вам необходимо отдельно скомпилировать файлы свойств локализации, оставить их внешними для приложения и загрузить их во время выполнения.
Рабочий процесс интернационализации приложения Flex
Шаг 1 – Создать структуру папок
Создайте папку локали в папке src проекта Flex. Это будет родительский каталог для всех файлов свойств для локалей, которые будет поддерживать приложение. Внутри папки локали создайте подпапки, по одной для каждой локали приложения, которая будет поддерживаться. Соглашение об именовании локали
{language}_{country code}
Например, en_US представляет английский язык Соединенных Штатов. Локаль de_DE представляет немецкий язык. Пример приложения будет поддерживать два распространенных языка: английский и немецкий.
Шаг 2 – Создание файлов свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> en_US .
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Создайте файлы свойств, содержащие переведенные значения, специфичные для локали. В нашем примере мы создали файл HelloWorldMessages.properties в папке src> locale> de_DE . Этот файл содержит переводы на немецкий язык. _de указывает немецкую локаль, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Flash Builder, измените кодировку файла на UTF-8 . Выберите файл и щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите кодировку текстового файла как « Другой UTF-8» . Применить и сохранить изменения.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Шаг 3 – Укажите параметры компилятора
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Compiler и добавьте следующее в настройки «Дополнительные параметры компилятора»:
-locale en_US de_DE
-
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
-
Выберите Flex Build Path и добавьте следующее в настройки Source Path –
Щелкните правой кнопкой мыши свой проект и выберите «Свойства».
Выберите Flex Build Path и добавьте следующее в настройки Source Path –
srclocale{locale}
Пример интернализации
Теперь давайте выполним следующие шаги для тестирования техники интернализации в приложении Flex:
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Измените язык, используя язык, выпадающий и посмотрите результат.
Flex – Поддержка печати
Flex предоставляет специальный класс FlexPrintJob для печати объектов Flex.
-
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
-
FlexPrintJob печатает объект и все объекты, которые он содержит.
-
Объекты могут быть полностью или частично отображаемым интерфейсом.
-
Объекты могут быть компонентами, которые форматируют данные специально для печати.
-
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
-
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
-
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
FlexPrintJob может использоваться для печати одного или нескольких объектов Flex, таких как контейнер Form или VBox.
FlexPrintJob печатает объект и все объекты, которые он содержит.
Объекты могут быть полностью или частично отображаемым интерфейсом.
Объекты могут быть компонентами, которые форматируют данные специально для печати.
Класс FlexPrintJob позволяет вам масштабировать вывод, чтобы он соответствовал странице.
Класс FlexPrintJob автоматически использует несколько страниц для печати объекта, который не помещается на одной странице.
Класс FlexPrintJob заставляет операционную систему отображать диалоговое окно «Печать». Вы не можете печатать без каких-либо действий пользователя.
Подготовьте и отправьте задание на печать
Вы печатаете вывод, подготовив и отправив задание на печать. Давайте создадим экземпляр класса FlexPrintJob
var printJob:FlexPrintJob = new FlexPrintJob();
Начать задание на печать
printJob.start();
Flex заставит операционную систему отобразить диалоговое окно «Печать». Добавьте один или несколько объектов в задание на печать и укажите, как их масштабировать
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
Каждый объект начинается на новой странице. Отправьте задание на печать на принтер
printJob.send();
Пример печати
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе « Создание приложения Flex» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного mxml-файла src / com.tutorialspoint / HelloWorld.mxml .
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение в обычном режиме, как мы это делали во главе Flex – Create Application . Если с вашим приложением все в порядке, оно даст следующий результат: [ Попробуйте онлайн ]
Нажмите на кнопку распечатать меня, и вы можете увидеть распечатку сетки данных, показанную ниже.
Flex — Overview
What is Flex?
Flex is a powerful, open source application framework that allows you to build traditional applications for browser, mobile and desktop using the same programming model, tool, and codebase.
Flex provides FLEX SDK consisting of the Flex class library (ActionScript classes), the Flex compilers, the debugger, the MXML and ActionScript programming languages, and other utilities to build expressive and interactive rich internet applications (RIA)
Flex takes care of the user interface (UI) or the client-side functionality of a web application. Server-side functionality is dependent on server-side components written in a traditional scripting language (Java/ PHP etc.)
A Flex based application actually delivered as a SWF file and it closely resembles the HTML / JavaScript portion of a traditional web application.
Flex application is deployed as SWF file(s) plus an HTML wrapper, the CSS file(s) and any server-side script files (i.e. Java, .CFM, .PHP, etc.) to the server. Like traditional web applications.
These resources are delivered from a server to the client’s browser using the customary HTTP request / response fashion and Flash Player which runs the application in a browser.
Advantages of Flex
-
Flex applications are usually Flash Player based which can access device capabilities like GPS, camera, local database, graphics accelerometer.
-
Flex applications can run on Android, BlackBerry Tablet OS, and iOS devices.
-
Flex applications can run on Browsers as well as on Desktop.
-
Flex applications are platform independent. UI can be native to platform or can be made same on each platform.
-
Flex applications can interact with server with all major server side technologies like Java, Spring, Hibernate, PHP, Ruby, .NET, Adobe ColdFusion, and SAP using industry standards such as REST, SOAP, JSON, JMS, and AMF.
-
Flex Applications assures rich user experience through intuitive interaction with the application and presenting information in a visually richer interface.
-
Flex application is a single page application where states can transition from one state to other state without having to fetch a new page from the server or to refresh the browser.
-
Flex application reduces the load on the server to great extent because it is only required to return the application once, rather than a new page every time when the user changes views.
Disadvantages of Flex
-
Flex applications are single threaded applications but Flex provides an asynchronous programming model to mitigate this concern.
-
Flex is ActionScript and XML based. Learning of these two is a must to work in Flex.
Flex — Environment Setup
This tutorial will guide you on how to prepare a development environment to start your work with Adobe Flex Framework. This tutorial will also teach you how to setup JDK and Adobe Flash Builder on your machine before you setup Flex Framework.
System Requirement
FLEX requires JDK 1.4 or higher, so the very first requirement is to have JDK installed in your machine.
| JDK | 1.4 Or above. |
|---|---|
| Memory | No minimum requirement. |
| Disk Space | No minimum requirement. |
| Operating System | No minimum requirement. |
Follow the given steps to setup your environment to start with Flex application development.
Step 1 — Verify Java installation on your machine
Now open the console and execute the following java command.
| OS | Task | Command |
|---|---|---|
| Windows | Open Command Console | c:> java -version |
| Linux | Open Command Terminal | $ java -version |
| Mac | Open Terminal | machine:~ joseph$ java -version |
Let’s verify the output for all the operating systems −
| OS | Generated Output |
|---|---|
| Windows |
java version «1.6.0_21» Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| Linux |
java version «1.6.0_21» Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| Mac |
java version «1.6.0_21» Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM)64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
Step 2 — Setup Java Development Kit (JDK)
If you do not have Java installed, then you can install the Java Software Development Kit (SDK) from Oracle’s Java site Java SE Downloads. You will find instructions for installing JDK in downloaded files, then follow the given instructions to install and configure the setup. Finally set PATH and JAVA_HOME environment variables to refer to the directory that contains java and javac, typically java_install_dir/bin and java_install_dir respectively.
Set the JAVA_HOME environment variable to point to the base directory location where Java is installed on your machine. For example −
| OS | Output |
|---|---|
| Windows | Set the environment variable JAVA_HOME to C:Program FilesJavajdk1.6.0_21 |
| Linux | export JAVA_HOME=/usr/local/java-current |
| Mac | export JAVA_HOME=/Library/Java/Home |
Append the Java compiler location to the System Path.
| OS | Output |
|---|---|
| Windows | Append the string ;%JAVA_HOME%bin to the end of the system variable, Path. |
| Linux | export PATH=$PATH:$JAVA_HOME/bin/ |
| Mac | not required |
Step 3 — Setup Adobe Flash Builder 4.5
All the examples in this tutorial has been written using Adobe Flash Builder 4.5 Profession IDE Trial Version. Hence, suggest you to have latest version of Adobe Flash Builder installed on your machine. Also, check compatibility of operating system.
To install Adobe Flash Builder IDE, download the latest Adobe Flash Builder binaries from https://www.adobe.com/in/products/flash-builder.html. Once you downloaded the installation, unpack the binary distribution into a convenient location. For example, in C:flash-builder on windows, or /usr/local/flash-builder on Linux/Unix and finally set PATH variable appropriately.
Flash Builder will start, when you execute the following commands on windows machine, or when you can simply double click on FlashBuilder.exe
%C:flash-builderFlashBuilder.exe
Flash Builder can be started by executing the following commands on Unix (Solaris, Linux, etc.) machine −
$/usr/local/flash-builder/FlashBuilder
Adobe Flash Builder Trial Version can be used for 60 days. Just accept the terms and conditions, and skip the initial registration steps to continue with the IDE. For our understanding, we’re using the trial version for teaching purpose.
After a successful startup, if everything is fine then it should display the following result −
Adobe Flash Builder comes pre-configured with FLEX SDKs. We’re using FLEX SDK 4.5 in our examples which come bundled with Adobe Flash Builder 4.5.
Step 4 – Setup Apache Tomcat
You can download the latest version of Tomcat from https://tomcat.apache.org/. Once, you downloaded the installation, unpack the binary distribution into a convenient location. For example, in C:apache-tomcat-6.0.33 on windows, or /usr/local/apache-tomcat-6.0.33 on Linux/Unix and set CATALINA_HOME environment variable pointing to the installation locations.
Tomcat can be started by executing the following commands on windows machine, or you can simply double click on startup.bat
%CATALINA_HOME%binstartup.bat or C:apache-tomcat-6.0.33binstartup.bat
Tomcat can be started by executing the following commands on UNIX (Solaris, Linux, etc.) machine −
$CATALINA_HOME/bin/startup.sh Or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
After a successful startup, the default web applications included with Tomcat will be available by visiting http://localhost:8080/. If everything is fine, then it should display the following result −
Further information about configuring and running Tomcat can be found in the documentation included here, as well as on the Tomcat web site: http://tomcat.apache.org
Tomcat can be stopped by executing the following commands on windows machine −
%CATALINA_HOME%binshutdown Or C:apache-tomcat-5.5.29binshutdown
Tomcat can be stopped by executing the following commands on UNIX (Solaris, Linux, etc.) machine −
$CATALINA_HOME/bin/shutdown.sh Or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
Flex — Applications
Before we start creating actual “HelloWorld” application using Flash Builder, let us see what the actual parts of a Flex application are −
A Flex application consists of the following four important parts, out of which last part is optional but first three parts are mandatory.
- Flex Framework Libraries
- Client-side code
- Public Resources (HTML/JS/CSS)
- Server-side code
Sample locations of different parts of a typical Flex application like HelloWord will be as shown below −
| Name | Location |
|---|---|
| Project root | HelloWorld/ |
| Flex Framework Libraries | Build Path |
| Public resources | html-template |
| Client-side code | table table-bordered/com/tutorialspoint/client |
| Server-side code | table table-bordered/com/tutorialspoint/server |
Application Build Process
To start with, Flex application requires Flex framework libraries. Later, Flash Builder automatically adds the libraries to build path.
When we build our code using Flash builder, Flash builder will do the following tasks −
-
Compiles the source code to HelloWorld.swf file.
-
Compiles a HelloWorld.html (a wrapper file for swf file) from a file index.template.html stored in html-template folder
-
Copies HelloWorld.swf and HelloWorld.html files in target folder, bin-debug.
-
Copies swfobject.js, a JavaScript code responsible to load swf file dynamically in HelloWorld.html in target folder, bin-debug
-
Copies framework libraries in form of swf file named frameworks_xxx.swf in target folder, bin-debug
-
Copies other flex modules (.swf files such as sparkskins_xxx.swf, textLayout_xxx.swf) in target folder.
Application Launch Process
-
Open the HelloWorld.html file available in HelloWorldbin-debug folder in any web-browser.
-
HelloWorld.swf will load automatically and application will start running.
Flex Framework Libraries
Following is the brief detail about few important framework libraries. Please note that, Flex libraries are denoted using .swc notation
| Sr.No | Nodes & Description |
|---|---|
| 1 |
playerglobal.swc This library is specific to FlashPlayer installed on your machine and contains native methods supported by flash player. |
| 2 |
textlayout.swc This library supports the text layout related features. |
| 3 |
framework.swc This is the flex framework library contains the core features of Flex. |
| 4 |
mx.swc This library stores the definitions of mx UI controls. |
| 5 |
charts.swc This library supports the charting controls. |
| 6 |
spark.swc This library stores the definitions of spark UI controls. |
| 7 |
sparkskins.swc This library supports the skinning of spark UI controls. |
Client-side Code
Flex application code can be written in MXML as well as ActionScript.
| Sr.No | Type & Description |
|---|---|
| 1 |
MXML MXML is an XML markup language that we’ll use to lay out user interface components. MXML is compiled into ActionScript during build process. |
| 2 |
ActionScript ActionScript is an object-oriented procedural programming language and is based on the ECMAScript (ECMA-262) edition 4 draft language specification. |
In Flex, we can mix ActionScript and MXML, to do the following −
-
Layout user interface components using MXML tags
-
Use MXML to declaratively define nonvisual aspects of an application, such as access to data sources on the server
-
Use MXML to create data bindings between user interface components and data sources on the server.
-
Use ActionScript to define event listeners inside MXML event attributes.
-
Add script blocks using the tag.
-
Include external ActionScript files.
-
Import ActionScript classes.
-
Create ActionScript components.
Public Resources
These are help files referenced by Flex application, such as Host HTML page, CSS or images located under html-template folder. It contains following files −
| Sr.No | File Name & Description |
|---|---|
| 1 |
index.template.html Host HTML page, with place holders. Flash Builder uses this template to build actual page HelloWorld.html with HelloWorld.swf file. |
| 2 |
playerProductInstall.swf This is a flash utility to install Flash Player in express mode. |
| 3 |
swfobject.js This is the JavaScript responsible to check version of flash player installed and to load HelloWorld.swf in HelloWorld.html page. |
| 4 |
html-template/history This folder contains resources for history management of the application. |
HelloWorld.mxml
This is the actual MXML/AS (ActionScript) code written implementing the business logic of the application and that the Flex compiler translates into SWF file which will be executed by flash player in the browser.
A sample HelloWorld Entry class will be as follows −
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:VGroup horizontalAlign = "center" width = "100%" height = "100%"
paddingTop = "100" gap = "50">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
</s:VGroup>
</s:Application>
Following table gives the description of all the tags used in the above code script.
| Sr.No | Node & Description |
|---|---|
| 1 |
Application Defines the Application container that is always the root tag of a Flex application. |
| 2 |
Script Contains the business logic in ActionScript language. |
| 3 |
VGroup Defines a Vertical Grouping Container which can contain Flex UI controls in vertical fashion. |
| 4 |
Label Represents a Label control, a very simple user interface component that displays text. |
| 5 |
Button Represents a Button control, which can be clicked to do some action. |
Server-side code
This is the server side part of your application and it’s very much optional. If you are not doing any backend processing within your application, then you do not need this part but if there is some processing required at backend and your clientside application interacts with the server, then you will have to develop these components.
In the next chapter, we will use all the above-mentioned concepts to create a HelloWorld application using Flash Builder.
Flex — Create Application
We’ll use Flash Builder 4.5 to create Flex Applications. Let’s start with a simple HelloWorld application.
Step 1 – Create Project
The first step is to create a simple Flex Project using Flash Builder IDE. Launch project wizard using the option File > New > Flex Project. Now name your project as HelloWorld using the wizard window as follows −
Select Application Type Web (runs in Adobe Flash Player). However, if this is not selected, then leave other default values as such and click Finish Button. Once your project is created successfully, then you will have the following content in your Project Explorer −
Here is a brief description of all the important folders −
| Folder | Location |
|---|---|
| table table-bordered |
Source code (mxml / as classes) files. We’ve created com/tutorialspoint/client folder structure containing the client-side specific java classes responsible for client UI display. |
| bin-debug |
This is the output part, it represents the actual deployable web application. History folder contains support files for history management of Flex application. framework_xxx.swf, flex framework files should be used by flex application. HelloWorld.html, wrapper/host HTML File for flex application. HelloWorld.swf, our flex based application. playerProductInstall.swf, flash player express installer. spark_xxx.swf, library for spark component support. swfobject.js, JavaScript responsible to load HelloWorld.swf in HelloWorld.html. It checks flash player version and passes initialization parameter to HelloWorld.swf file. textLayout_xxx.swf, library for text component support. |
| html-template |
This represents the configurable web application. Flash Builder compiles files from html-template to bin-debug folder. History folder contains support files for history management of Flex application. index.template.html, wrapper/host HTML File for flex application having place holders for Flash Builder specific configuration. Gets compiled to HelloWorld.html in bin-debug folder during build. playerProductInstall.swf, flash player express installer gets copied to bin-debug folder during build. swfobject.js, JavaScript responsible to load HelloWorld.swf in HelloWorld.html. It checks flash player version and passes initialization parameter to HelloWorld.swf file gets copied to bindebug folder during build. |
Step 2 – Create External CSS File
Create a CSS file styles.css for Wrapper HTML page in html-template folder.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
Step 3 – Modify Wrapper HTML page template
Modify Wrapper HTML page template index.template.html in htmltemplate folder. Flash Builder will create a default Wrapper HTML page template html-template/index.template.html, which will be compiled to HelloWorld.html.
This file contains placeholders which Flash Builder replaces during the compilation process. For example, flash player version, application name, etc.
Let us modify this file to display custom messages in case flash plugin is not installed.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
Step 4 – Create Internal CSS file
Create a CSS file Style.css for HelloWorld.mxml in table tablebordered/com/tutorialspoint folder. Flex provides similar css styles for its UI Controls as there are css styles for HTML UI controls.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Step 5 – Modify Entry Level Class
Flash Builder will create a default mxml file table tablebordered/com.tutorialspoint/HelloWorld.mxml, which is having root tag <application> container for the application. Let us modify this file to display «Hello,World!» −
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
You can create more mxml or actionscript files in the same source directory to define either new applications or to define helper routines.
Step 6 – Build Application
Flash Builder has Build Automatically by default checked. Just check the Problems View if there is any error. Once you are done with the changes, you will not see any errors.
Step 7 – Run Application
Now click on Run application menu and select HelloWorld application to run the application.
If everything is fine, you must see browser pop up, application up, and running. If everything is fine with your application, it will produce the following result: [ Try it online ]
Because, you are running your application in flash player, then it will need to install Flash Player plugin for your browser. Simply follow the onscreen instructions to install the plugin. If you already have Flash Player plugin set for your browser, then you should be able to see the following output −
Congratulations! You have implemented your first application using Flex.
Flex — Deploy Application
This tutorial will explain you how to create an application war file and how to deploy that in Apache Tomcat Web server root.
If you understood this simple example then you will also be able to deploy a complex Flex application following the same steps.
Let us follow the following steps to create a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Follow the steps given below to create a release build of a Flex application and then deploy it to tomcat server −
The first step is to create a release build using Flash Builder IDE. Launch release build wizard using the option File > Export > Flash Builder > Release Build.
Select project as HelloWorld using the wizard window as follows
Leave other default values as such and click Finish Button. Now, Flash Builder will create a bin-release folder containing the project’s release build.
Now our release build is ready, let us follow the following steps to deploy a Flex application −
| Step | Description |
|---|---|
| 1 | Zip the content of the bin-release folder of the application in the form of HelloWorld.war file and deploy it in Apache Tomcat Webserver. |
| 2 | Launch your web application using appropriate URL as explained below in the last step. |
Following is the content of the modified mxml file table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, then it will produce the following result: [ Try it online ]
Create WAR File
Now our application is working fine and we are ready to export it as a war file. Follow the following steps −
-
Go into your project’s bin-release directory C:workspaceHelloWorldbinrelease
-
Select all the files & folders available inside bin-release directory.
-
Zip all the selected files & folders in a file called HelloWorld.zip.
-
Rename HelloWorld.zip to HelloWorld.war.
Deploy WAR file
Stop the tomcat server.
-
Copy the HelloWorld.war file to tomcat installation directory > webapps folder.
-
Start the tomcat server.
-
Look inside webapps directory, there should be a folder HelloWorld got created.
-
Now HelloWorld.war is successfully deployed in Tomcat Webserver root.
Run Application
Enter a URL in web browser −
http://localhost:8080/HelloWorld/HelloWorld.html to launch the application.
Server name (localhost) and port (8080) may vary as per your tomcat configuration.
Flex — Life Cycle Phases
Life Cycle of Flex Application
Although, you can build Flex applications without understanding the life cycle phases of an application, it is good to know the basic mechanism; the order in which things occur. It will help you to configure features such as loading other Flex applications at runtime, and manage the process of loading and unloading class libraries and assets at runtime.
A good understanding of the Flex application life cycle will enable you to build better applications and optimize them because you will know where to optimally run code. For example, if you need to ensure that some code runs during a preloader, you need to know where to place the code for that event.
When we load flex application in a browser, the following events occurs during the lifecycle of flex application.
Following is the brief detail about different Flex Life cycle events.
| Sr.No | Event & Description |
|---|---|
| 1 |
preInitialize: mx.core.UIComponent.preinitialize Event Type: mx.events.FlexEvent.PREINITIALIZE This event is dispatched at the beginning of the component initialization sequence. The component is in a very raw state when this event is dispatched. Many components, such as Button control creates internal child components to implement functionality. For example, the Button control creates an internal UI TextField component to represent its label text. When Flex dispatches the pre-initialize event, the children, including all the internal children, of a component have not yet been created. |
| 2 |
initialize: mx.core.UIComponent.initialize Event Type: mx.events.FlexEvent.INITIALIZE This event is dispatched after pre-initialize phase. Flex framework initializes the internal structure of this component during this phase. This event automatically fires when the component is added to a parent. You do not need to call initialize() generally. |
| 3 |
creationComplete: mx.core.UIComponent.creationComplete Event Type: mx.events.FlexEvent.CREATION_COMPLETE This event is dispatched when the component has finished its construction, property processing, measuring, layout, and drawing. At this point, depending on its visible property, the component is not visible even though it has been drawn. |
| 4 |
applicationComplete: spark.components.Application.applicationComplete Event Type:mx.events.FlexEvent.APPLICATION_COMPLETE Dispatched after the Application has been initialized, processed by the LayoutManager, and attached to the display list. This is the last event of the application creation life cycle and signifies that application has been loaded completely. |
Flex Life Cycle Example
Let us follow the steps to understand test life cycle of a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — Style with CSS
Flex supports the use of CSS syntax and styles to apply to its UI controls in the same way as CSS to HTML components.
Way # 1: Using External Style Sheet File
You can refer to a style sheet available in the class path of the application. For example consider Style.css file in com/tutorialspoint/client folder where HelloWorld.mxml file also lies.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Then css file can be referred by following code snippet
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
Assign styles to UI component using styleName property
<s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> ... </s:BorderContainer>
Way # 2: Using Styles Within Ui Container Component
You can define styles within UI container component using <fx:Style> tag
Class Level Selector
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
Assign styles to UI component using styleName property.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />
Id Level Selector
Style UI component using id selector.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />
Type Level Selector
Style one type of UI Component in one GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
Flex Style with CSS Example
Let us follow the steps to check CSS styling of a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify Style.css, HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified CSS file src/com.tutorialspoint/Style.css.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, this will produce following result: [ Try it online ]
Flex — Style with Skin
What is Skinning?
-
Skinning in Flex, is a process of customizing look and feel of a UI Component completely.
-
A Skin can define text, image, filters, transitions and states of a component.
-
A Skin can be created as a separate mxml or ActionScript component.
-
Using skin, we can control all visual aspects of a UI component.
-
The process of defining skin is same for all the UI component.
Step 1 – Create a Skin
Launch Create MXML Skin wizard using the option File > New > MXML Skin.
Enter Package as com.tutorialspoint.skin, name as GradientBackgroundSkin and choose host component as existing flex BorderContainer controlspark.component.BorderContainer.
Now you’ve created a skin for a BorderContainer. Modify content of the mxml skin file src/com.tutorialspoint/skin/GradientBackgroundSkin.mxml.
Update fill layer as follows −
<!-- fill --> <s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0"> <s:fill> <s:LinearGradient rotation = "90"> <s:GradientEntry color = "0x888888" ratio = "0.2" /> <s:GradientEntry color = "0x111111" ratio = "1" /> </s:LinearGradient> </s:fill> </s:Rect>
Step 2: Apply Skin
You can apply skin over a component in two ways −
Apply skin in MXML script (statically)
Apply GradientBackgroundSkin to a BorderContainer with id mainContainer using its skinClass attribute.
<s:BorderContainer width = "560" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle" skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
Apply skin in ActionScript (dynamically)
Apply GradientBackgroundSkin to a BorderContainer with id mainContainer using its skinClass property.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Flex Style with Skin Example
Let us follow the following steps to see skinning in action in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Create skin GradientBackgroundSkin.mxml under a packagecom.tutorialspoint.skin as explained above. Keep rest of the files unchanged. |
| 3 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the GradientBackgroundSkin.mxml file src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
Following is the content of the modified HelloWorld.mxml filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — Data Binding
What is Data Binding?
Data Binding is a process in which data of one object is tied to another object. It requires a source property, a destination property and a triggering event which indicates, when to copy the data from source to destination.
Flex provides three ways to do Data Binding as below
- Curly brace syntax in MXML Script ({})
- <fx:binding> tag in MXML
- BindingUtils in ActionScript
Data Binding – Using Curly Braces in MXML
The following example demonstrates how to use curly braces to specify data binding of a source to destination.
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
Data Binding – Using <fx:Binding> tag in MXML
The following example demonstrates how to use tag to specify data binding of a source to destination.
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" /> <s:TextInput id = "txtInput1" /> <s:TextInput id = "txtInput2" />
Data Binding – Using BindingUtils in ActionScript
The following example demonstrates how to use BindingUtils to specify data binding of a source to destination.
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />
Flex Data Binding Example
Let us follow the steps given below to see skinning in action in a Flex application by creating a test application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified HelloWorld.mxml filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,{})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — Basic Controls
Every user interface considers the following three main aspects −
-
UI Elements − These are the core visual elements the user eventually sees and interacts with. Flex provides a huge list of widely used and common elements varying from basic to complex which we will cover in this tutorial.
-
Layouts − They define how UI elements should be organized on the screen and provide a final look and feel to the GUI (Graphical User Interface). This part will be covered in Layout chapter.
-
Behavior − These events occur when the user interacts with UI elements. This part will be covered in Event Handling chapter.
Flex UI Elements
The Flex UI library provides classes in a well-defined class hierarchy to create complex web-based user interfaces. All classes in this component hierarchy have been derived from the EventDispatcher base class as shown below −
Every Basic UI control inherits properties from UI Component class which in turn inherits properties from EventDispatcher and other top level classes.
| Sr.No | Control & Description |
|---|---|
| 1 | Flex EventDispatcher Class
The EventDispatcher class is the base class for all classes that can dispatch events. The EventDispatcher class allows any object on the display list to be an event target and as such, to use the methods of the IEventDispatcher interface. |
| 2 | Flex UIComponent
The UIComponent class is the base class for all visual components, both interactive and non-interactive. |
Basic Controls
Following are the few important Basic Controls −
| Sr.No | Controls & Description |
|---|---|
| 1 | Label
Label is a low-level UIComponent that can render one or more lines of uniformly-formatted text. |
| 2 | Text
The Text control lets you display HTML content as well as normal text in your application. |
| 3 | Image
The Image control lets you import JPEG, PNG, GIF, and SWF files at runtime. |
| 4 | LinkButton
The LinkButton control is a borderless Button control whose contents are highlighted when a user moves the mouse over it. |
Flex — Form Controls
Form controls allow the users to input data and provides them interaction capability with the application. Every Form UI controls and inherits properties from UIComponent class which in turn inherits properties from EventDispatcher and other top level classes.
| Sr.No | Control & Description |
|---|---|
| 1 | Flex EventDispatcher Class
The EventDispatcher class is the base class for all classes that can dispatch events. The EventDispatcher class allows any object on the display list to be an event target and as such, to use the methods of the IEventDispatcher interface. |
| 2 | Flex UIComponent
The UIComponent class is the base class for all visual components, both interactive and noninteractive. |
Form Controls
Following are few important Form Controls −
| Sr.No | Control & Description |
|---|---|
| 1 | Button
The Button component is a commonly used rectangular button. |
| 2 | ToggleButton
The ToggleButton component defines a toggle button. |
| 3 | CheckBox
The CheckBox component consists of an optional label and a small box that can contain a check mark or not. |
| 4 | ColorPicker
The ColorPicker control provides a way for a user to choose a color from a swatch list. |
| 5 | ComboBox
The ComboBox control is a child class of the DropDownListBase control. |
| 6 | DateChooser
The DateChooser control displays the name of a month, the year, and a grid of the days of the month, with columns labeled for the day of the week. |
| 7 | RadioButton
The RadioButton component allows the user make a single choice within a set of mutually exclusive choices. |
| 8 | TextArea
TextArea is a text-entry control that lets users enter and edit multiple lines of formatted text. |
| 9 | TextInput
TextInput is a text-entry control that lets users enter and edit a single line of uniformly-formatted text. |
| 10 | DropDownList
The DropDownList control contains a drop-down list from which the user can select a single value. |
| 11 | NumericStepper
The NumericStepper control lets you select a number from an ordered set. |
Flex — Complex Controls
Complex controls provide users with advanced capabilities to deal with large amount of data in an easier way and provides them interaction capability with the application. Every Complex UI control inherits properties from UIComponent class which in turn inherits properties from EventDispatcher and other top level classes.
| Sr.No | Control & Description |
|---|---|
| 1 | Flex EventDispatcher Class
The EventDispatcher class is the base class for all classes that can dispatch events. The EventDispatcher class allows any object on the display list to be an event target and as such, to use the methods of the IEventDispatcher interface. |
| 2 | Flex UIComponent
The UIComponent class is the base class for all visual components, both interactive and noninteractive. |
Complex Controls
Following are the few important Complex Controls −
| Sr.No | Control & Description |
|---|---|
| 1 | DataGrid
The DataGrid control displays a row of column headings above a scrollable grid. |
| 2 | AdvancedDataGrid
The AdvancedDataGrid adds few additional functionality to the standard DataGrid control to add data visualization features. |
| 3 | Menu
The Menu control creates a pop-up menu of individually selectable choices. |
| 4 | ProgressBar
The ProgressBar control provides a visual representation of the progress of a task over time. |
| 5 | RichTextEditor
The RichTextEditor control lets users enter and format text. |
| 6 | TileList
The TileList control The TileList control displays a number of items laid out in tiles. |
| 7 | Tree
The Tree control lets a user view hierarchical data arranged as an expandable tree. |
| 8 | VideoPlayer
The VideoPlayer control is a skinnable video player that supports progressive download, multi-bitrate streaming, and streaming video. |
| 9 | Accordian
An Accordian control has a collection of child MX containers or Spark NavigatorContent containers, but only one of them at a time is visible. |
| 10 | TabNavigator
The TabNavigator control includes a TabBar container for navigating between its child containers. |
| 11 | ToggleButtonBar
The ToggleButtonBar control defines a horizontal or vertical group of buttons that maintain their selected or deselected state. |
Flex — Layout Panels
Layout panel controls provides users to organize UI controls on the page. Every Layout control inherits properties from UIComponent class which in turn inherits properties from EventDispatcher and other top level classes.
| Sr.No | Control & Description |
|---|---|
| 1 | Flex EventDispatcher Class
The EventDispatcher class is the base class for all classes that can dispatch events. The EventDispatcher class allows any object on the display list to be an event target and as such, to use the methods of the IEventDispatcher interface. |
| 2 | Flex UIComponent
The UIComponent class is the base class for all visual components, both interactive and noninteractive. |
Layout Panels
Following are few important Layout Panels −
| Sr.No | Panel & Description |
|---|---|
| 1 | BorderContainer
The BorderContainer class provides a set of CSS styles that control the appearance of the border and background fill of the container. |
| 2 | Form
The Form container provides control over the layout of a form, mark form fields as required or optional, handle error messages, and bind form data to the Flex data model to perform data checking and validation. |
| 3 | VGroup
The VGroup container is a Group container that uses the VerticalLayout class. |
| 4 | HGroup
The HGroup container is a Group container that uses the HorizontalLayout class. |
| 5 | Panel
The Panel class is a container that includes a title bar, a caption, a border, and a content area for its children. |
| 6 | SkinnableContainer
The SkinnableContainer class is the base class for skinnable containers that provide visual content. |
| 7 | TabBar
The TabBar displays a set of identical tabs. |
| 8 | TitleWindow
The TitleWindow extends Panel to include a close button and move area. |
Flex — Visual Effects
We can add behavior to flex application using the concept of Effects. For example, when a text box gets focus, we can make its text become bolder and make its size slight bigger.
Every effect inherits properties from Effect class which in turn inherits properties from EventDispatcher and other top level classes.
| Sr.No | Effect & Description |
|---|---|
| 1 | Flex Effect Class
The Effect class is an abstract base class that defines the basic functionality of all Flex effects. This class defines the base factory class for all effects. |
Basic Effects
Following are the few important Basic Visual Effects −
| Sr.No | Effect & Description |
|---|---|
| 1 | Fade
The Fade effect animates the alpha property of a component. |
| 2 | WipeLeft
The WipeLeft class defines a wipe left effect. |
| 3 | WipeRight
The WipeRight class defines a wipe right effect. |
| 4 | Move3D
The Move3D class moves a target object in the x, y, and z dimensions. |
| 5 | Scale3D
The Scale3D class scales a target object in three dimensions around the transform center. |
| 6 | Rotate3D
The Rotate3D class rotate a target object in three dimensions around the x, y, or z axes. |
| 7 | Animate
This Animate effect animates an arbitrary set of properties between values. Specify the properties and values to animate by setting the motionPaths property. |
Flex — Event Handling
Flex uses concept of event to pass data from one object to another depending upon the state or user interaction within the application.
ActionScript has a generic Event class which defines much of the functionality needed to work with events. Every time an event occurs within a Flex application, three types of objects from the Event class hierarchy are created.
Event has the following three key properties
| Sr.No | Property & Description |
|---|---|
| 1 |
Type The type states about what kind of event just happened. This may be click, initialize, mouseover, change, etc. The actual values will be represented by constants like MouseEvent.CLICK. |
| 2 |
Target The target property of Event is an object reference to the component that generated the event.If you click a Button with an id of clickMeButton, the target of that click event will be clickMeButton |
| 3 |
CurrentTarget The currentTarget property varies container hierarchy. It mainly deals with flow of events. |
Event Flow Phases
An event goes through three phases looking for event handlers.
| Sr.No | Phase & Description |
|---|---|
| 1 |
Capture In the capture phase, the program will start looking for event handlers from the outside (or top) parent to the innermost one. The capture phase stops at the parent of the object that triggered the event. |
| 2 |
Target In the target phase, the component that triggered the event, is checked for an event handler. |
| 3 |
Bubble The Bubble phase is reverse of capture phase, working back through the structure, from the target component’s parent on up. |
Consider the following application code −
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx width = "100%" height = "100%" minWidth = "500" minHeight = "500" > <s:Panel> <s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" /> </s:Panel> </s:Application>
When the user clicks the Button, he or she has also clicks the Panel and the Application.
The event goes through three phases looking for event-handler assignments.
Let us follow the steps below to test event handing in a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "n currentTarget: " +
currentTarget + "n Phase: " + eventPhase + "n----------n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — Custom Controls
Flex provides two ways to create custom components.
- Using ActionScript
- Using MXML
Using ActionScript
You can create a component by extending existing component. To create a component using Flash Builder, Click on File > New > ActionScript Class.
Enter the details as shown below −
Flash Builder will create the following CustomButton.as file.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
Using MXML
You can create a component by extending existing component. To create a component using Flash Builder, Click on File > New > MXML Component.
Enter the details as shown below.
Flash Builder will create the following CustomLogin.mxml file.
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> </s:Group>
Let us follow the following steps to test custom controls in a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Create CustomLogin.mxml and CustomButton.as component as explained above. Modify these files as explained below. Keep rest of the files unchanged. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/client/CustomLogin.mxml.
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> <s:Form> <s:FormItem label = "UserName:"> <s:TextInput width = "200" /> </s:FormItem> <s:FormItem label = "Password:"> <s:TextInput width = "200" displayAsPassword = "true" /> </s:FormItem> <s:FormItem> <s:Button label = "Login" /> </s:FormItem> </s:Form> </s:Group>
Following is the content of the modified mxml file src/com.tutorialspoint/client/CustomButton.as.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
Following is the content of the modified mxml file src/com.tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — RPC Services
Flex provides RPC services to provide server side data to client side. Flex provides a fair amount of control on to server side data.
-
Using Flex RPC services, we can define user actions to be executed on server side.
-
Flex RPC Sservices can be integrated with any server side technologies.
-
One of Flex RPC Service provide inbuilt support for compressed binary data to be transferred over the wire and is pretty fast.
Flex provides the following three types of RPC Services
| Sr.No | RPC Service & Description |
|---|---|
| 1 |
HttpService <mx:HTTPService> tag is used to represent an HTTPService object in an MXML file. When you make a call to HTTPService object’s send() method, it makes an HTTP request to the specified URL, and an HTTP response is returned.You can also use the HTTP HEAD, OPTIONS, TRACE, and DELETE methods. |
| 2 |
WebService The <mx:WebService> is used to get access to the operations of SOAP-compliant web services. |
| 3 |
RemoteObject The <mx:RemoteObject> tag is used to represent an HTTPService object in an MXML file. This tag gives you access to the methods of Java objects using Action Message Format (AMF) encoding. |
We’re going to discuss HTTP Service in detail. We’ll use an XML source file placed at server and access it at client side via HTTP Service.
Items.xml
<items> <item name = "Book" description = "History of France"></item> <item name = "Pen" description = "Parker Pen"></item> <item name = "Pencil" description = "Stationary"></item> <items>
HTTPService Declaration
Now declare a HTTPService and pass it url of the above file
<fx:Declarations> <mx:HTTPService id = "itemRequest" url = "http://www.tutorialspoint.com/flex/Items.xml" /> </fx:Declarations>
RPC Call
Make a call to itemRequest.send() method and bind values from lastResult object of itemRequest webservice to Flex UI component.
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
RPC Service Call Example
Now, Let us follow the steps to test RPC services in a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "http://www.tutorialspoint.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Flex — FlexUnit Integration
Flash Builder 4 has an excellent inbuilt support for FlexUnit integration in Flex development Cycle.
Create a Test Case Class
You can create a Test Case Class using Flash Builder Create Test Class wizard. Running test cases is a breeze with Flash Builder as you will see in this article.
To create a test case class using Flash Builder, Click on File > New > Test Case Class. Enter the details as shown below.
Flash Builder will create the following TestClass1.as a file.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit Integration Example
Now, let us follow the steps to test FlexUnit Integration in a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Create TestClass1.as test case as described above and Modify TestClass1.as as explained below. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified as file src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
Once you are ready with all the changes done, let us compile in normal mode as we did in Flex — Create Application chapter.
Running Test cases
Now Right Click on TestClass1 in package explorer and select Run As > FlexUnit Tests. You’ll see the following output in Flash Builder test window.
Flash Builder also shows test results in the browser.
Flex — Debug Application
Flex provides excellent capability of debugging flex code and Flash Builder 4 has an excellent built-in debugger and debugging perspective support.
-
During debug mode, Flex Application runs on Flash Player Debugger version built in Flash Builder 4 which supports debugging capability.
-
So developers get an easy and inbuilt debugging configuration in Flash Builder
In this article, we’ll demonstrate usage of debugging Flex Client code using Flash Builder. We’ll do the following tasks
- Set break points in the code and see them in Breakpoint Explorer.
- Step through the code line by line during debugging.
- View the values of variable.
- Inspect the values of all the variables.
- Inspect the value of an expression.
- Display the stack frame for suspended threads.
Debugging Example
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile in normal mode as we did in Flex — Create Application chapter.
Step 1 — Place Breakpoints
Place a breakpoint on the first line of application initialize Handler of HelloWorld.mxml
Step 2 — Debug Application
Now click on Debug application menu and select HelloWorld application to debug the application.
If everything is fine, application will launch in the browser and you will see following debug logs in Flash Builder console.
[SWF] HelloWorldbin-debugHelloWorld.swf - 181,509 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]1 - 763,122 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]2 - 1,221,837 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]3 - 1,136,788 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]4 - 2,019,570 bytes after decompression [SWF] HelloWorldbin-debugHelloWorld.swf[[DYNAMIC]]5 - 318,334 bytes after decompression
As soon as Application launches,you will see the focus on Flash Builder breakpoint as we’ve placed the breakpoint on first line of application_initialize Handler method.
You can see the stacktrace for suspended threads.
You can see the values for expressions.
You can see the list of breakpoints placed.
Now keep pressing F6 until you reach the last line of application_initializeHandler() method. As reference for function keys, F6 inspects code line by line, F5 steps inside further and F8 will resume the application. Now you can see the list of values of all variables of application_initializeHandler() method.
Now you can see the flex code can be debugged in the same way as a Java Application can be debugged. Place breakpoints to any line and play with debugging capabilities of flex.
Flex — Internationalization
Flex provides two ways to internationalize a Flex application, We’ll demonstrate use of Compile time Internationalization being most commonly used among projects.
| Sr.No | Technique & Description |
|---|---|
| 1 |
Compile Time Internationalization This technique is most prevalent and requires very little overhead at runtime; is a very efficient technique for translating both constant and parameterized strings;simplest to implement. Compile Time internationalization uses standard properties files to store translated strings and parameterized messages, and these properties files are compiled directly in the application. |
| 2 |
Run Time Internationalization This technique is very flexible but slower than static string internationalization. You need to compile the localization properties files separately, leave them external to application, and load them at run time. |
Workflow of internationalizing a Flex Application
Step 1 – Create folder structure
Create a locale folder under src folder of Flex project.This will be the parent directory for all of the properties files for the locales that the application will support. Inside the locale folder, create subfolders, one for each of the application’s locales to be supported. The convention for naming a locale is
{language}_{country code}
For example, en_US represents English of the United States. The locale de_DE represents German. The sample application will support two common languages: English, and German.
Step 2 – Create properties files
Create properties file containing the messages to be used in the application. We’ve created a HelloWorldMessages.properties file under src > locale > en_US folder in our example.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
Create properties files containing translated values specific to locale. We’ve created a HelloWorldMessages.properties file under src > locale > de_DE folder in our example. This file contains translations in german language. _de specifies the german locale and we’re going to support german language in our application.
If you are creating properties file using Flash Builder then change the encoding of the file to UTF-8.Select the file and then right-click in it to open its properties window.Select Text file encoding as Other UTF-8. Apply and Save the change.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
Step 3 – Specify Compiler options
-
Right-click your project and select Properties.
-
Select Flex Compiler, and add the following to the Additional Compiler Arguments settings −
-locale en_US de_DE
-
Right-click your project and select Properties.
-
Select Flex Build Path, and add the following to the Source Path settings −
srclocale{locale}
Internalization Example
Now Let us follow the following steps to test Internalization technique in a Flex application −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Change the language using language drop down and see the result.
Flex — Printing Support
Flex provides a special class FlexPrintJob to print flex objects.
-
FlexPrintJob can be used to print one or more Flex objects, such as a Form or VBox container.
-
FlexPrintJob prints the object and all objects that it contains.
-
The objects can be all or part of the displayed interface.
-
The objects can be components that format data specifically for printing.
-
The FlexPrintJob class lets you scale the output to fit the page.
-
The FlexPrintJob class automatically uses multiple pages to print an object that does not fit on a single page.
-
The FlexPrintJob class causes the operating system to display a Print dialog box. You cannot print without some user action.
Prepare and send a print job
You print output by preparing and sending a print job. Let’s create an instance of the FlexPrintJob class
var printJob:FlexPrintJob = new FlexPrintJob();
Start the print job
printJob.start();
Flex will cause the operating system to display a Print dialog box. Add one or more objects to the print job and specify how to scale them
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
Each object starts on a new page. Send the print job to the printer
printJob.send();
Printing Example
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex — Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
Following is the content of the modified mxml file src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
Once you are ready with all the changes done, let us compile and run the application in normal mode as we did in Flex — Create Application chapter. If everything is fine with your application, it will produce the following result: [ Try it online ]
Click on print me button and you can see the printout of the data grid shown below.
With Web users expecting richer and more complex interfaces, Rich Internet Applications (RIAs) are seeing a huge increase in popularity. Adobe Flex is the tool of choice for many web developers when it comes to building RIAs.
Flex used to be one of those technologies that was only used by large corporate organisations — the first release of Flex was priced at around US$15,000 per CPU (a tad expensive for most developers) Since then, Flex has been released as open source software. Talk about a complete turnaround!
Flex is now in version 3.0, and runs on the Adobe Flash Player 9 runtime. Flex 3.0 has been such a success that Flex 4.0 has been announced for release in 2009. As a developer, getting in early and learning all you can now is a good idea — standing out in the Flex community will soon become extremely difficult.
Developers are picking up Flex with great speed. One of the reasons for this is that Flex programming is relatively easy to learn if you’re already familiar with XHTML. Of course, there’s always a transition period when you’re getting used to a new environment, but learning Flex won’t take long!
Another drawcard is that Flex applications can be developed to run on a user’s desktop thanks to the wonders of the Adobe AIR (Adobe Integrated Runtime) platform. Now you can develop and launch an RIA that runs in a web browser and as a desktop application. Deploying an application to a user’s desktop with Adobe AIR is easy — all that users need to do is click a link in the web browser to install the AIR runtime and your RIA on their machine. Now that’s quick deployment!
That’s enough rambling; let’s learn the basics of what Flex is all about.
Why Use Flex?
If you’re considering building a RIA, you have a few choices of technology, including Flex, Ajax, and Microsoft Silverlight. If you look at these options objectively, the development effort required for each (and the resulting user experience) is roughly the same. One of the benefits of Flex is its reach — the Adobe Flash Player, upon which Flex applications run, is already installed on about a billion computers wordwide!
Of course, Ajax also uses technologies that are installed on almost every computer in the world — JavaScript, XHTML, and CSS. One of the downfalls of Ajax, however, is that cross-browser compatibility can be difficult to achieve. What might work in one browser (for example, Firefox) might not work in another (such as Internet Explorer), so the debugging process has the potential to become difficult and long-winded.
Microsoft Silverlight, on the other hand, is similar to Flex in that it runs on a browser plugin. Silverlight, however, has yet to reach the installed userbase of the Flash player.
If you’re just starting out with building RIAs, you should definitely try all of them to see which one you like best and find easiest to work with — each of Flex, Silverlight and Ajax has its advantages and disadvantages. In my opinion, though, Flex is definitely the best RIA development technology available. Additionally, if you’re a fan of the Adobe Creative Suite, it’s good to know that many of these tools (Flash, Photoshop, Illustrator, Fireworks and so on) have Flex component integration built into them, which is a bonus no matter how you look at it.
Overview of the Flex Framework
A lot of people steer clear of the Flex framework because they think it’s complicated. But generally speaking, a framework is just a set of reusable classes that can work together to provide a base for an application.
Take a house as an analogy: every house on the planet has a framework. Each house has a foundation and walls, and those walls can’t stand without the foundation. Once the foundation has been laid and the walls are up, a roof can be applied and the interior designed and implemented, while work continues on the initial foundation.
If we apply this analogy to the Flex framework, we have a stack of logic — the controller logic — that has been made available for communicating with a database, handling security, writing to the file system, and so on. There are also the user interface elements — buttons, canvases, dropdown lists, and so on. All of these also form the foundation of your Flex application — the concrete slab, the timber beams and the bricks with which to build your house.
Flex is easy for web developers to learn because, at its core, it has a lot in common with (X)HTML, CSS, and JavaScript. Suppose you wanted to create a simple web page with a form button. In XHTML you’d type the following:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Button Example</title>
</head>
<body>
<form method="post" id="example" action="http://www.example.com/">
<input type="button" name="newButton" id="newButton" value="This is a button" onclick="checkForm()" />
</form>
</body>
</html>
When you view this markup in a web browser, you’ll see a button displayed with the label «This is a button».
To display something similar in Flex we use a form of markup called MXML. Here’s the MXML markup for our previous example:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Button x="10" y="10" label="This is a button"
id="newButton"
click="checkForm()"/>
</mx:Application>
Go to page: 1 | 2 | 3
Doug McCune, Deepa Subramaniam
Разработчики программного обеспечения будут любить, как Adobe Flex 3. 0 легко позволяет им создавать богатые интернет-приложения с помощью сочетаний клавиш Flex Builder. Если вы только начинаете использовать Flex 3. 0, найдите полезные онлайн-ресурсы для лучшей разработки приложений.
Adobe Flex 3. 0 Горячие клавиши
Использование сочетаний клавиш в Adobe Flex Builder позволит вам легко и быстро работать с помощью мощных функций и повторяющихся задач при редактировании исходного кода; некоторые команды чувствительны к контексту и выполняют задачи по выбранному тексту. Обратитесь к следующей таблице для сочетаний клавиш быстрого доступа для Mac и Windows:
Adobe Flex 3. 0 Quick Links
Если вы хотите узнать больше об Adobe Flex или обострите свои навыки Flex, воспользуйтесь онлайн-ресурсами Flex, перечисленными ниже, чтобы начать работу и узнать некоторые полезные советы и трюки для разработки вашего приложения:
-
LiveDocs: // liveocs. саман. ком / Flex / 3. Официальная документация Flex от Adobe, известная как LiveDocs, включает документацию API и полную справочную документацию.
-
Справочник по языку ActionScript 3 : // livingocs. саман. ком / Flex / 3 / langref / индекс. HTML. Справочник по языку ActionScript 3 содержит полную документацию по каждому классу в среде Flex 3. Эта полная документация охватывает все классы и свойства, которые можно использовать для всех компонентов фрейма Flex.
-
База данных ошибок Flex: // ошибки. саман. ком / прогибается. База данных ошибок с открытым исходным кодом Flex представляет собой список всех известных ошибок во всех продуктах Flex, включая Flex SDK и Flex Builder IDE. Как разработчик Flex вы можете отправлять ошибки непосредственно в базу данных ошибок в команду Flex в Adobe.
-
Центр разработчиков Flex: // www. саман. ком / DevNet / прогибается. Adobe Flex DevNet содержит статьи и руководства, которые помогут вам в процессе обучения. Он также содержит пользовательскую сборку Flex Cookbook.
-
Витрина Flex: // flex. орг / витрина. Flex. org showcase содержит сотни примеров приложений Flex. Используйте витрину, чтобы получить вдохновение или найти впечатляющие примеры для & ldquo; продавать и Rdquo; вашему боссу решение выбрать Flex.
-
Пробная версия Flex Builder: // www. саман. ком / идти / flex_trial. Вы можете загрузить полностью функциональную бесплатную пробную версию Flex Builder и использовать ее для создания рабочих приложений Flex в течение 30 дней. Единственным ограничением в течение пробного периода является то, что компоненты диаграммы отображают водяной знак.